Yanıltıcı Tıklama: Davranışı Etkilemek İçin Tasarımları Yapılandırma
Tıklayın. Bu ses işinizi yaptığınız anlamına gelir. Kullanıcı sayfanızı görüntüledi ve istediğiniz işlemi yaptı.
Bu nasıl başarılır? Tasarımlarınızı yapılandırırken bu hedefi daha çok düşünmeli misiniz? Kaçınılması gereken hatalar nelerdir? Öğrenmek için okumaya devam edin.
Tasarım Kaynaklarını Keşfedin
Sonlar ve Araçlar
Tıklama kazanmak, web tasarımında daha yüce bir hedef var mı? Çok basit görünüyor değil mi? "Hey kullanıcı, sadece buraya tıkla!" Ancak uygulamada, tek bir eylem noktası tüm tasarımın amacı olarak kullanılabilir. İnşa etmek için haftalarca uğraştığınız her şey tek bir tuşa basıyor, kullanıcıyı ikna ediyor veya hareket ediyorlar.
“Tıklamalar, dünyanın dört bir yanındaki sayısız kişiye maaş çeki anlamına geliyor”Çok fazla zaman, çaba ve düşünce, tıklama kazanmaya koyulur. Bu bir psikoloji oyunu, aslında başkalarının düşüncelerini etkilemeye çalışıyorsunuz. Aynı zamanda derin bir tasarım bulmacası, “Hangi renkler, şekiller, düzen ve mesajlar tıklama davranışına daha elverişlidir?” A / B testleri yapılır, çalışmalar yapılır, binlerce dolar harcanır, hepsi bu küçük imleci gitmesini istediğiniz yere götürür.
Tıklamalar, müşteriler, kişiler, satış olası satışları, e-posta kayıtları, sponsor memnuniyeti, artan sayfa görüntüleme sayısı anlamına gelir; tıklamalar, tüm dünyada sayısız kişiye maaş ödemesi anlamına gelir.
Bir web tasarımcısı olarak, tıklamalar genellikle sizi haklı kılan son araçtır. Kariyerinizin çok önemli bir yönü, bu dijital davranış davranışını kazanmayı öğrenmektir. Nasıl yapılacağına dair bazı stratejileri tartışalım.
Bar Kampı
Her zaman örnek olarak öğretmeyi tercih ederim, böylece bilginin nasıl uygulanabileceğine dair gerçek bir dünya resmi elde edebilirsiniz. İlk örneğimiz Barcamp Omaha için harika tasarlanmış sayfadan geliyor.
Şimdi, tıklama kazanmaktan bahsederken yapabileceğimiz en büyük hatalardan biri, odağımızı bununla sınırlıyor:

Bu gerçekten güzel bir düğme. Arka plan rengiyle iyi tezat oluşturuyor, tipografi çekici ve düzeni mükemmel. Ancak, sayfanın tıklamayı kazanmak isteyen tek bölümü bu değildir. Gerçekten de, tüm sayfanın ana odağının bu hedefe yönelik olduğu söylenebilir. Sonuç olarak, bir adım geriye gidelim ve sayfanın içeriğini bu önemli unsurla ilgili olarak analiz edelim.

Artık iletişim akışının nasıl işlediğine ve sizi bir karar vermeye yönlendirdiğine dair çok daha fazla fikir edinebiliriz. Sayfada fark ettiğim ilk şey kırmızı kullanımıdır: tarih, logo ve düğme gerçekten göze çarpıyor çünkü aksi halde çok mavi bir sayfada bu renk patlamasını kullanıyorlar. Sosyal medya düğmelerinin karşılaştırmaya göre neredeyse arka planla nasıl karıştığına dikkat edin.
Düğmenin diğer öğeye göre boyutu da büyük rol oynar. Elbette, gözleriniz o küçük kırmızı tarihi bir saniyeliğine yakalayabilir, ancak bu büyük düğmeye çekilmeden bu sayfaya bir saniyeden fazla bakamazsınız.
Tasarımcı olarak öğreneceğiniz en önemli şeylerden biri, bir iletişim hiyerarşisinin nasıl yapılandırılacağıdır. Tasarımcılar sadece sıkıcı bir sayfaya güzellik katmazlar, kaostan düzen yaratırlar ve mantıklı ve kasıtlı bilgi akışları yaparlar.
Bu hiyerarşi, kullanıcı davranışını yönlendirmek için çok önemlidir. Düzgün tasarlanmış bir sayfa, kullanıcıların istedikleri yere, istediğiniz zaman bakmasını ve daha sonra istediğiniz zaman istediğinizi yapmasını sağlayan bir sayfadır. En çılgın kısım, bunun kullanıcının hedeflerine ulaşmasıyla mükemmel bir şekilde dengelenmesi gerektiğidir: kullanıcı ne istiyor, kullanıcı hangi işlemleri yapmak istiyor? Müşterinizin hedeflerini ve kullanıcılarınızın hedeflerini bir ve aynı hale getirmenin bir yolunu bulabilirseniz, işinizi iyi yaptınız.
Eylemi Güçlendiren İletişim
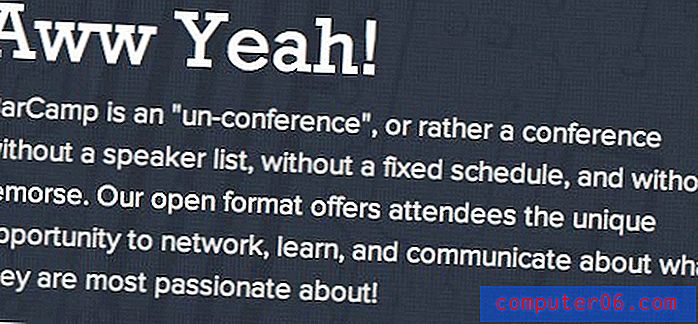
Kullanıcı işlemlerini yönlendirmenin önemli bir yönü de sayfadaki gerçek sözlü iletişimdir. Barcamp sitesinin bize bu alanda öğretmek için çok ilginç bir dersi var:

Paragrafın bir an için söylediklerini unutun, altı ziyaretçiden biri yine de okuyacak, başlığa odaklanalım: “Evet, evet!” Bu aptalca, profesyonelce olmayan, uygunsuz ve bir sürü diğer olumsuz sıfattır. Ancak, aynı zamanda parlak ve tam olarak sayfanın ihtiyacı vardı.
Klasik satış teorisi aşağıdaki dersi vermektedir: insanların satın alımları hakkında iyi hissetmelerini sağlamak. İnsanlar iki tür şey alır: ne istedikleri ve neye ihtiyaçları var. Bunlardan ilki çok daha fazla memnuniyet getiriyor, ancak daha zor bir satış da olabilir, çünkü insanlar kendilerini sudan ve elektrikle yapamayacağınız bir şeyden kolayca satın alabilirler. Bir satıcı olarak işiniz, eylemin mükemmel bir şekilde zevkli görünmesini sağlayarak satın alma tereddütünü ortadan kaldırmaktır. Yeni arabanın direksiyonunda ne kadar harika hissedeceğimle dikkatimi dağıtarak 25.000 dolara borçlanacağımı unuttur.
Beğen ya da beğenme, web tasarımı ve metin yazarlığında benzer taktikler kullanıyoruz (her zaman kalitesiz bir araba satıcısı olmak istemediniz mi?). Barcamp tasarımcılarının yapacağı eylem, ürünlerine 10 $ (artı ücretler) harcamanızı sağlamaktır. Size ortaya çıkacak harika kariyer ilerlemesinden bahsedebilirler, ancak bu sıkıcı eski ihtiyaç temelli bir argüman gibi korkunç geliyor ve insanları bir şeye ihtiyaçları olduğuna ikna etmek her zaman kolay değil. Bunun yerine, “Evet!” İle gittiler. Aniden, bu işlemin gerçekten ödüllendirici bir şey olduğunu hissetmekten başka bir şey yapamıyorum. 10 dolar bir konferans bileti almıyor, bana hak ettiğim bir şey alıyor: iyi zaman.
Bu basit başlığa bir çok karmaşık psikoloji sarılmış. Bu kavramın açık ve profesyonel bir şekilde iletilmesi en az elli kelime gerektirir. Argo, mesajı basitleştirmek için kolay, hızlı ve anlaşılır bir yol sağlar.
Tripfab
Birincil hedefi olan oldukça basit bir sayfanın başka bir örneği. Ancak, bu kez tasarımcı sizi sadece küçük bir alana koymak için hiçbir şey almaya ikna etmiyor.

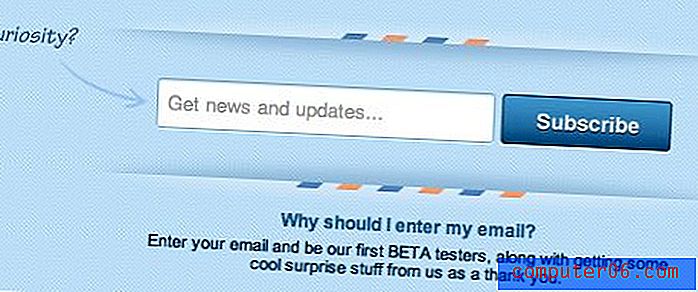
Önceki örnek gibi, bu da ilginizi çekecek çekici tasarım ve hafif, esprili bir mesaj kullanıyor. Dikkatinizi o alana çekmeye yardımcı olan düğmeyi ve alanı çevreleyen büyük bir girinti olduğuna dikkat edin. Bununla birlikte, tasarımcılar genellikle böyle bir şeyi daha az ince bir şeyle yedekler:

Sadece kullanıcının bakmasını istediğimizi gösteren bir ok çizelim! Kulağa gülünç geliyor değil mi? Ancak, pratikte harika çalışıyor. Bir ok yaparsanız, gözlerim onu takip edecektir.
Yeniden Doğrulama Eylemi
Kullanıcının yapmasını istediğiniz bir işlemle uğraşırken, bu konuda belirsiz olamayacağınızı unutmayın. Bu tasarımcının metin alanı ile tipik bir kuralı nasıl bozduğuna dikkat edin. Alanın varsayılan değerini bir örnek veya doldurulması gereken bir talimatlar kümesi yapmak yerine, şu işlemi gerçekleştirerek ne yaptığınızı hatırlatırsınız: “haberler ve güncellemeler alın”.
Bunun altında, bu işlemi neden yapmanız gerektiğine dair bir mesaj var. Kelimeler büyük harfle yazılır, vaatlerde bulunur, ikna edici bir tasarımdır. Basit harekete geçirme ifadesi düğmesine basarak ne yapacağınızı hatırlatarak yeniden teyit etme fikri gerçekten yaygın bir uygulamadır.

Burada aynı stratejinin başka bir örneğini görüyoruz. Düğme, harekete geçirici mesaj olarak işlev görür ve neden bir Pirinç Kase almanız gerektiğine dair bir mesajla güçlendirilir. Bir dahaki sefere basit bir düğme oluşturduğunuzda, imleci kullanıcının üzerine getirmeye nasıl yardımcı olabileceğini ve o tıklamayı nasıl yapabileceğinizi iki kez düşünün.
Bir Düğmeden Daha Fazlası
Bu yazının basit mesajı, hedef odaklı tasarıma girmektir. Önceden tasarlanmış bir sayfaya “şimdi satın al” düğmesine tıklamak kolay bir çıkış yoludur, ancak yapmanız gereken şey bu değildir.
Bunun yerine, Photoshop'u açmadan veya tek bir tel kafes oluşturmadan önce, neyi başarmaya çalıştığınızı düşünün. Sadece estetik bir egzersizse, harika, işiniz kolay. Ancak, kullanıcıların bir ürün satın almasını, indirmeyi başlatmasını, bir form doldurmasını veya başka bir işlem gerçekleştirmesini sağlamaya çalışıyorsanız, tasarımınızı orada başlatmalı ve sayfadaki tüm içeriği bu amaçla oluşturmalısınız akılda. Ziyaretçileri gitmelerini istediğiniz yolda yönlendirmek için kullanıcı deneyimini dikkatli bir şekilde hazırlayın.
Sonuç
Eşit maaş çeklerini tıklayan bir endüstride, eylemi gerçekten etkileyen tasarımların nasıl oluşturulacağı üzerine biraz daha düşünmenin zamanı geldi.
Estetik cazibe, denklemin büyük bir parçasıdır, ancak işinizin sadece bir parçasıdır. Ödülünüzü takip ettiğinizden ve hepsinin en önemli yere bir tıklama kazanmanın her zaman yanıltıcı hedefini gerçekleştirmeye yardımcı olan düzenleri, yazı tiplerini, renkleri ve mesajları uyguladığınızdan emin olun.