Illustrator Tipografi: Görünüm Paletini Kullanma
Adobe Illustrator, karmaşık vektör tipografik düzenlemeler oluşturmak için harika bir uygulamadır. Uygulama o kadar büyük ve karmaşık olsa da, karmaşık geçici çözümlerle karşılaşmadan başka bir yerde gördüğünüz bazı serin efektleri nasıl yeniden oluşturacağınızı anlamanız yıllar alabilir.
Bugün, sadece nasıl çalıştığını değil, aynı zamanda gerçekten harika efektler oluşturmak için içindeki öğeleri nasıl değiştireceğinizi görmek için görünüm paletine dalarak konturlar ve dolgular ile çalışmanın gizemini kaldıracağız.
Tasarım Kaynaklarını Keşfedin
Görünüm Paleti 101
Başlamak için Illustrator'ı açın ve menü çubuğunda Pencere> Görünüm'ü seçin. Bu, Görünüm Paletinizi etkinleştirmelidir. Bu küçük palet genellikle göz ardı edilir, ancak aslında Illustrator'ı vektör çizimleri oluşturmak ve düzenlemek için güçlü bir araç yapan temel özelliklerden biridir.
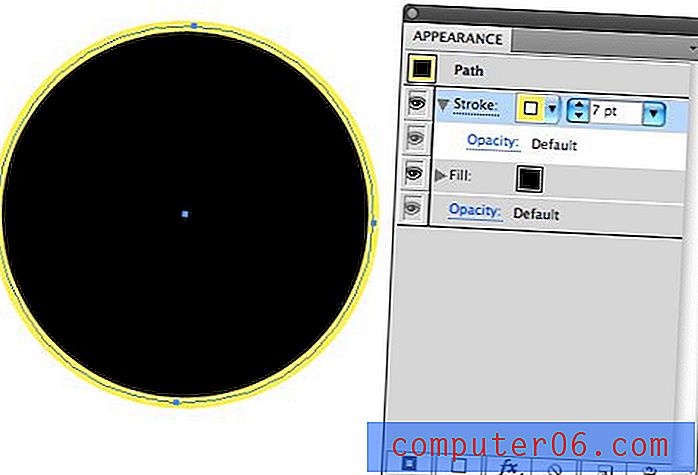
Bugün tipografiye odaklanacağız, ancak Görünüm paletinin sadece yazarken değil Illustrator'da oluşturduğunuz hemen hemen her şey üzerinde çalıştığını belirtmek önemlidir. Bu makalede ana hatlarıyla belirtilen ilkeler şekillere de uygulanabilir (birkaç fark olsa da). Aslında, sadece paletin nasıl çalıştığını görmek için temel bir şekil ile başlayalım. Elips aracınızı alın, bir daire çizin ve daire seçiliyken görünüm paletinize bir göz atın.

Gördüğünüz gibi, hiçbir çaba harcamadan, palet zaten içerikle doludur. Öğe türü üstte (yol) listelenir ve öğe varsayılan olarak üç özellik içerir: Kontur, Dolgu ve Opaklık. Henüz bir kontur uygulamadığımızı, ancak yine de bir kontur görüntülendiğini unutmayın. Kontur zaten mevcut olduğundan, ayarlarını burada görünüm paletinde kolayca değiştirebiliriz. Aşağıda konturu bir renk verdim ve genişliğini 7 noktaya ayarladım.

Görünüm paletinde gördüğünüz her öğe, bulmacanın şekil veya yazım nesnesini oluşturan ayrı bir parçasıdır. Bu parçalar, katmanlar paletindeki katmanlara çok benzer şekilde çalışır ve bağımsız olarak düzenlenebilir ve manipüle edilebilir. Örneğin, kontur bir dolgunun altına veya üstüne yerleştirilebilir. Ayrıca paletin altındaki düğmelere ve katmanlar paletindekilere ne kadar benzediklerine dikkat edin.
Metin Görünümü
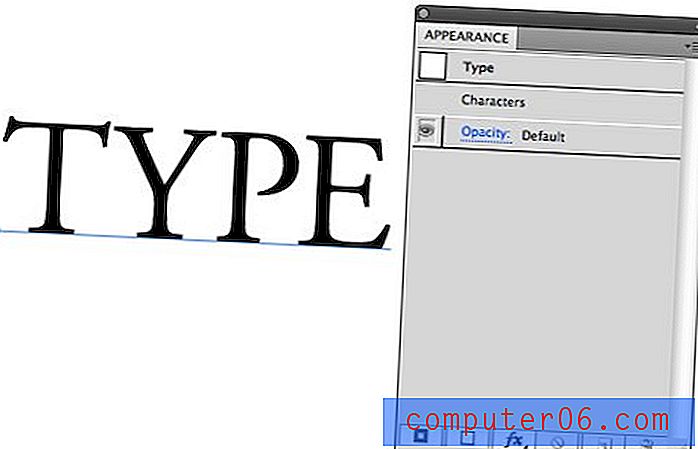
Artık görünüm paletinin nasıl çalıştığına dair bir fikriniz olduğuna göre, yazım aracınızı alın ve bir miktar metin oluşturun. Görünüm paletinin davranışının burada biraz farklı olduğunu fark edeceksiniz. Seçili bir "tip" nesnemiz olduğunu gösterir, ancak metnin bir dolgusu olmasına rağmen dolgu ve kontur hiçbir yerde görülmez.

Bunun nedeni seçiminizin göründüğünden daha karmaşık olmasıdır. Bir metin nesnesi yerine, şu anda her biri kendi özniteliklerine sahip olabilen birden çok harfiniz var. Tüm nesne yerine belirli harfleri seçtiğinizde bunun nasıl değiştiğini görebilirsiniz. Şimdi kontur ve dolgu belirginleşiyor.

Bu, belirli harflere, uyumlu bir birimin parçası olsalar bile, farklı konturlar, dolgular ve efektler vermek gibi çeşitli teknikleri kolayca gerçekleştirmenizi sağlar.
Birden Çok Kontur Ekleme
Şimdi metin dizenizdeki belirli karakterlerin seçimini kaldırın ve Seçim Aracı ile metin nesnesini bir bütün olarak tıklamaya geri dönün. Şu anda nesneye bir bütün olarak uygulanan dolgular veya konturlar olmamasına rağmen, aslında nesneyle çalışmaya devam edeceğiz. Tüm mektuplarımızı aynı yapacağımız için, bu şekilde her harfe eklemekten çok daha verimli olacaktır.
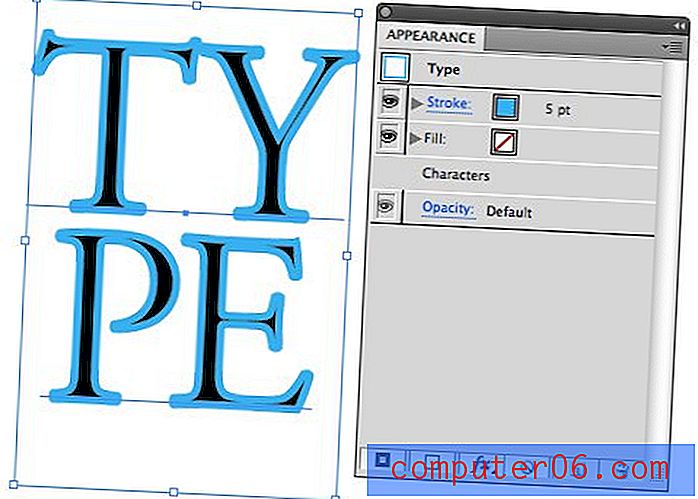
Tüm nesne hala seçiliyken, yeni bir kontur eklemek için Görünüm Paletinin altındaki şeritteki ilk düğmeyi tıklayın. Muhtemelen farklı bir yöntem kullanarak kontur eklemeye alışkınız ancak konturun görünümü üzerinde tam kontrol sahibi olmanızın en iyi yolu budur.
Bunun konturu listenin en üstüne, dolgunun ve karakterlerin üstüne yerleştirdiğine dikkat edin. Bu, bazı kullanımlar için iyidir, ancak konturun genişliğini artırdığınızda işleri dağınık hale getirebilir. Konturun harfleri nasıl oldukça çirkin bir şekilde örttüğünü görüyor musunuz?

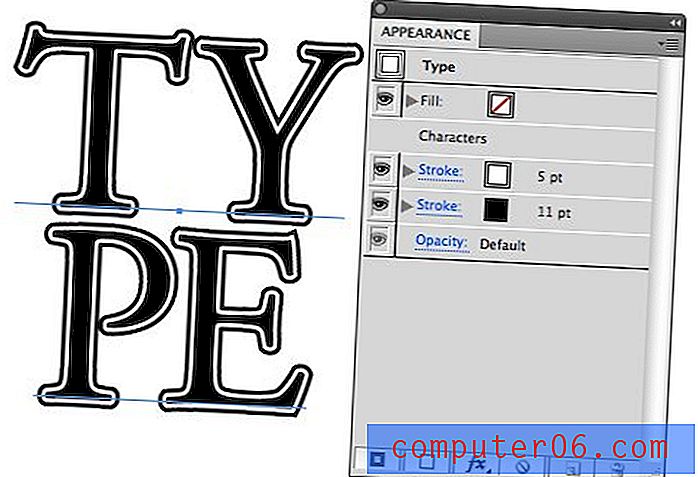
Bunu düzeltmek için, stoku destenin en alt kısmına bırakın. Şimdi konturu ne kadar kalın yaparsanız yapın, metnin kapladığı alanı ihlal etmez.

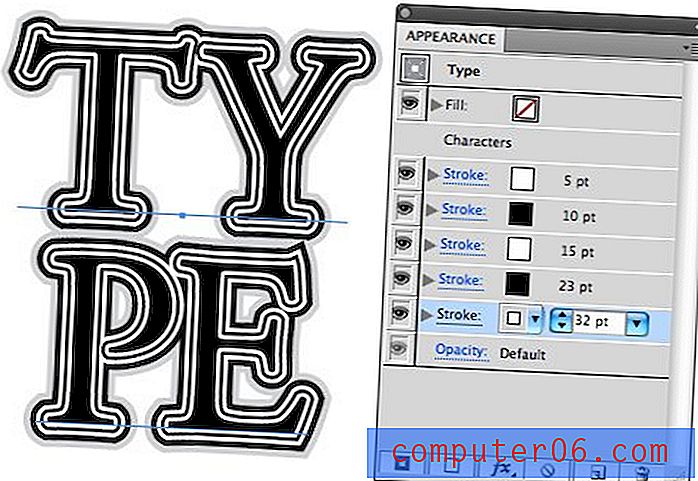
Görünüm paletiyle kontur uygulamanın en iyi avantajlarından biri, tek bir nesnede birden fazla oluşturabilmenizdir. Aynı kontur oluştur düğmesini tıklatın veya mevcut konturu kopyalayın, ardından alt konturu üst konturdan daha kalın yapın. Şimdi Alt konturu siyah ve üst konturu beyaz yapın. Ortaya çıkan serin çift anahattı kontrol edin.

Bu kadar eğimli olsaydınız, bu teknikle gerçekten çıldırmış olabilir ve istediğiniz kadar inme ile bazı karmaşık anahat tedavileri yaratabilirsiniz.

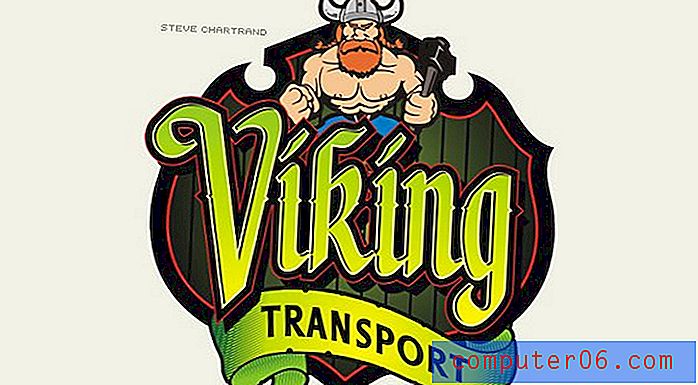
Daha çekici, gerçek dünyadaki bir uygulama aşağıdaki resimde görülebilir. “Viking” kelimesine yakından bakın ve her biri farklı genişlik ve renklere sahip kaç ayrı kontur uygulandığına dikkat edin.

Dolgular ve Efektlerle Çalışma
Birden çok kontur eklemenin belirgin faydaları vardır, ancak birden fazla dolguyla çalışmak biraz kafa karıştırıcı görünebilir. Neden üst üste biniyorlarsa, dolguları istifler ve vay bile onları göresin ki? Cevap, dolguları farklı yönlerde dengelemektir, böylece birbirlerini tamamen örtmezler. Daha sonra soru, bir dolgunun veya konturun nasıl dengeleneceği haline gelir. Bu, başlangıç seviyesindeyken çok uğraştığım bir şeydi, çünkü yapılabileceğini bilsem bile, teknik belli değil ve anlaması oldukça sinir bozucu olabilir.
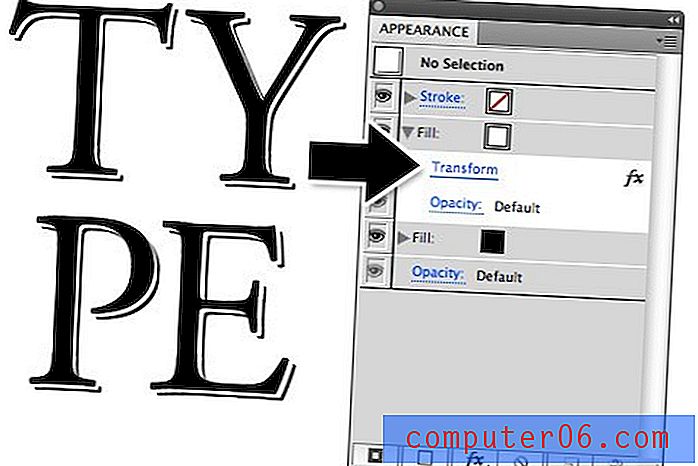
Bazı çılgın nedenlerden dolayı, Illustrator sadece belirli bir dolgu veya kontur seçmenize ve onu sürüklemenize izin vermez. Bunun yerine efektler paletinden geçmek zorundasınız. Başlamak için, yeni bir dolgu oluşturmak üzere görünüm paletinin altındaki ikinci düğmeye basın, ardından daha önce yaptığımız gibi yığının altına sürükleyin.

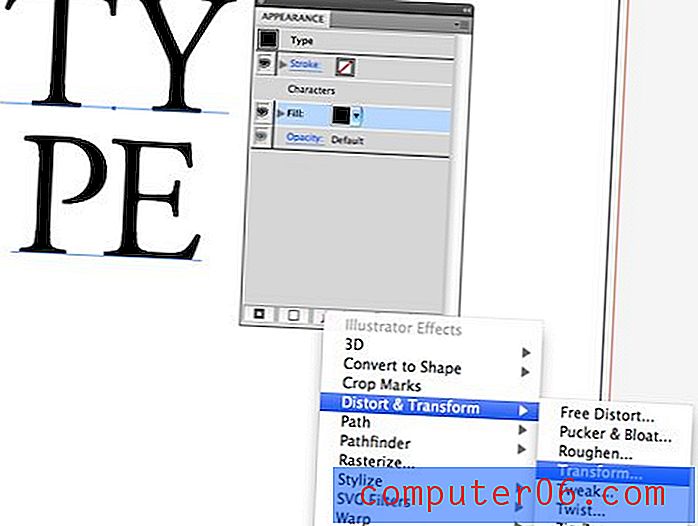
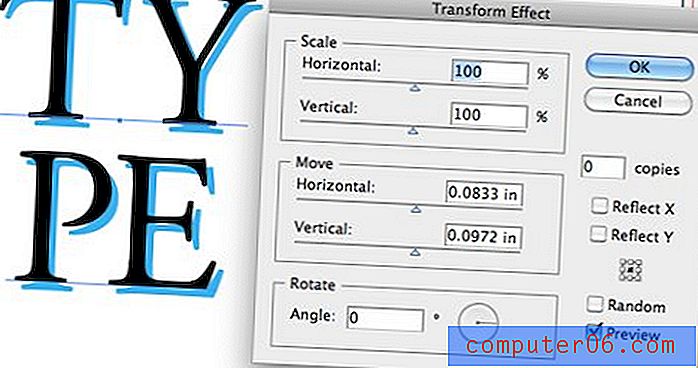
Şimdi dolgu seçiliyken efektler düğmesini tıklayın ve Deforme Et ve Dönüştür> Dönüştür'e gidin. Diğer tüm etkilere de baktığınızdan emin olun. Burada metin uygulamalarınıza gerçekten çok çeşitli olabilecek bulanıklık ve pürüz gibi bir sürü harika şey var.

Şimdi, Önizleme kutusu işaretliyken, alt taraftaki Taşı kontrollerini değiştirmeye başlayın. Gördüğünüz gibi, sonuç bir tür özel oluşturulmuş gölge. Efekti görmek için dolgunun rengini değiştirmeniz gerekebilir.

Bu efekti istiflemek, vintage, oyulmuş bir görünüme sahip birçok web sitesinde görülen popüler bir efekti yansıtan güzel bir eğim verir.

Geri dönmek ve dolgunun ofsetini değiştirmek istiyorsanız (ve siz yapacaksınız), efektler düğmesine geri dönerek bunu yapmayacağınızı unutmayın. Bu, sahip olduğunuz dönüşümün üzerine başka bir dönüşüm ekleyecektir. Bunun yerine, değiştirmek istediğiniz dolguyu genişletin ve Dönüştür metnine tıklayın. Bu, yukarıda gördüğümüz Dönüştür penceresini açacak ve önceden uyguladığınız ayarları değiştirmenize izin verecektir.

Aşağıdaki başka bir Antetli Kağıt örneğinde işte bu teknikleri inceleyin. Bu adamlar beni gerçekten uçuran gerçekten güzel yazı tiplerini ve tip tedavileri sürekli olarak çalıyorlar.

Dolgu ve Kontur
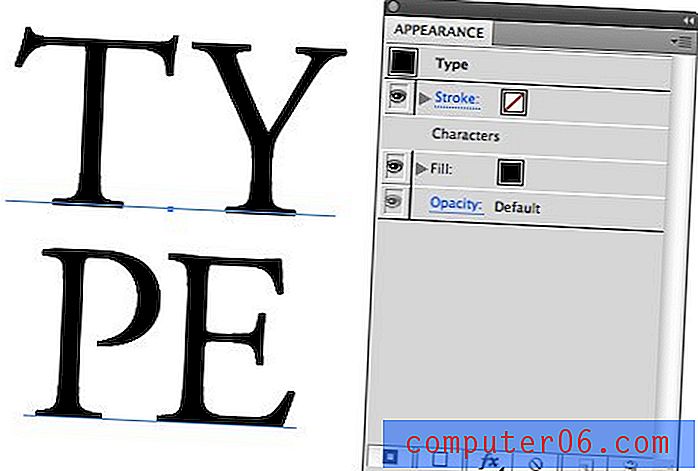
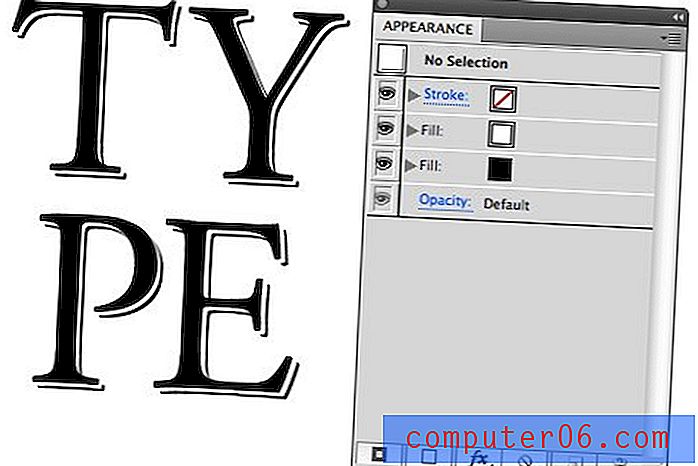
Bu son efekti neden konturlar yerine birden çok dolgu ile gerçekleştirdiğimizi merak ediyor olabilirsiniz. Gerçek şu ki, her ikisiyle de çekebilirsiniz. Ancak, ofsetleri kullanırken dolgularla çalışmak çok daha kolaydır, çünkü konturlarla garip, istenmeyen sonuçlar elde edebilirsiniz. Örneklemek için aşağıdaki resmi göz önünde bulundurun:

Kontur aslında içi boşken dolgunun nasıl güzel, temiz bir gölge efekti olduğuna dikkat edin. İstediğiniz şey buysa, elbette bir vuruş kullanın, eğer değilse, çalışmak için o vuruştaki kalınlığı gerçekten artırmanız gerekir. Sonunda, sadece bir dolgu kullanmak çok daha basit.
Sonuç
Umarım bu eğitici, bazı ilginç tipografik efektler elde etmek için Görünüm Paletini kullanma hakkında bir veya iki şey öğretmiştir. İlk başta çalışmak zor bir araç olabilir, ancak bu makaleyi yakından takip ederseniz ve kendi deneylerinizle biraz oynarsanız, sadece birkaç dakika içinde alacağınıza söz veriyorum.
Şimdi bana bir iki şey öğretme zamanı. Aşağıya bir yorum bırakın ve en sevdiğiniz Görünüm paleti püf noktalarını ve ipuçlarını bize bildirin. Bize göstermek için bir resminiz varsa, hile önizlemesine bir bağlantı bıraktığınızdan emin olun!