Gradyan Geri Geliyor mu?
Tasarımcılar tarafından düz tasarım döneminin başlangıcından kaçınan tekniklerden biri geri dönüş yapmaktır. Neredeyse bir gecede, degradelerin her yerde web sitesi tasarımlarında ortaya çıktığı görülüyor.
Arka planlardan görüntü katmanlarına, kullanıcı arabirimi öğelerindeki ince dokulara kadar, iki renk efekti büyük bir şekilde geri döndü. Bu sefer de biraz farklı. Degradeleri tekrar kullanmadan önce bilmeniz gerekenler (ve yaratıcılığınızı ateşlemek için birçok örnek).
Tasarım Kaynaklarını Keşfedin
Trendsetters Yol Gösterir


Spotify, bu yılın başlarında çift ton renk trendleri ile yüke yol açtı ve iki renkli kaplamalar neredeyse markanın görsel bir sembolü haline geldi. Yine de yakından bakarsanız, Spotify farklı renk geçişlerine sahip çift ton kullanır, parlak renk pop'larını dengeler veya aydınlık veya karanlığa dönüşen tek bir parlak renk tonu kullanır.
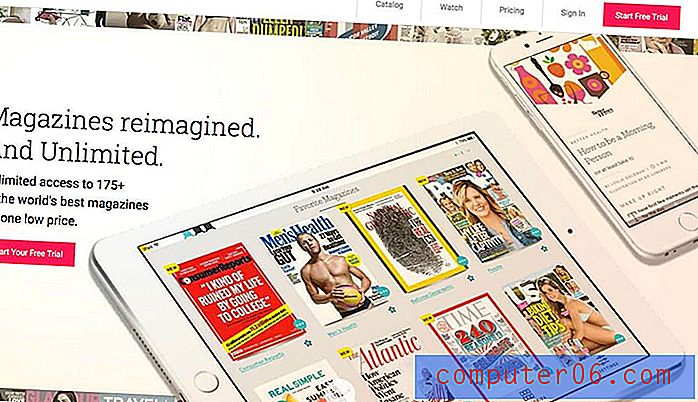
Diğer büyük markalar da mesajlaşmaları için eğime geri dönüyor. Çevrimiçi dergi sağlayıcısı Texture, tasarımı için tam ekran bir gradyan kullanıyor.
Ancak bunlar yeni stil geçişlerinin tek örneği değil. Perakendeden portföylere kadar her şey için tasarımlarda ortaya çıkıyorlar.
Degradelerin kullanımı için de ayırt edici kurallar yoktur. Merkezden yayılan, bir köşeden gelen veya yatay olarak düşen birden fazla renk içerebilirler. Degradeler ekrandaki ana görsel veya basit bir özellik olabilir.
Özellikle hoş olan, tasarımcıların efekti birçok farklı şekilde kullanmalarıdır. Ve aslında oldukça havalı görünüyorlar.
Düz Renklerle Degradeler


Degradeler düz tasarım çağında atılırken, dönüşleri bol miktarda düz eleman, özellikle de renk içerir. Degradelerdeki en büyük, en cesur renk örneklerinden bazıları, doğrudan düz tasarım paletlerinden “ödünç alınan” tonlardır.
Bu renk seçenekleri, degradelere diğer web sitesi trendleriyle uyumlu görünen modern bir his kazandırmaya yardımcı olur. Bu degrade stilini düz bir estetikle karıştırabilir veya Malzeme Tasarımı arayüzüne bir degrade ekleyebilir veya hatta minimal bir projenin arka planında sessiz bir renk kombinasyonu deneyebilirsiniz.
Renk seçeneğiyle ilgili güzel olan şey, diğer trendleri tamamlayıcı nitelikte olması, biraz yeniden tasarım yapmak istiyorsanız, ancak mevcut estetiğinizi tamamen atmaya hazır değilseniz, kolay bir geçiş tasarımı yapmasıdır.
İki Ton Var


Çift ton gradyanları çok önemlidir. Yine, bu iyi bir uyum gibi görünen trendlerin bir kombinasyonudur.
İki tonlu kavramın dezavantajı, çok fazla kullanılmasıdır. Farklı renkler kullanarak aynı gradyan desenine sahip bir tasarım okulu var gibi görünüyor. (Ve birçoğu blues ve yeşillerin varyantlarını kullanıyor.)
Trendlerle ilgili tek uyarı bu: Bunu kendiniz yapın. Başka birinin zaten yaptıklarını tekrarlamayın.
Degradelerle Arka Plan Görüntüleri


Degradeler sayesinde derinlikli arka planlar geri geliyor. Bu, daha fazla web sitesi ve tasarımcı sanal gerçeklik sayesinde tasarıma daha fazla gerçekçilik ve üç boyutlu bitler eklemeye çalıştıkça büyümeye devam edecek bir şeydir.
Düz estetik şık ve bakması kolay olsa da, en büyük kusur bir gerçeklik unsurundan yoksun olmasıdır. Sadece doğayı düşünün. Herhangi bir zamanda gökyüzüne bakın. Büyük olasılıkla dereceli renk göreceksiniz - blues, kırmızılar, sarılar, morlar.
Degradelerin ve gölgelerin ardındaki aynı kavram budur. İyi yapıldığında tasarıma derinlik ve gerçeklik katmaya yardımcı olurlar. (Bu, eğer istediğiniz etki bu ise basit ve süptil tutun.)
Degradelerle Görüntü Bindirmeleri


Renk bindirmeleri olan görüntüler bir süredir popüler bir tasarım seçeneği olmuştur, bu nedenle tek renkli bir bindirmeden gradyan bindirmesine geçişin şaşırtıcı olmaması şaşırtıcı değildir.
Bu efekt, kahraman başlıkları gibi büyük görüntüler için ve kullanıcıların belirli tasarım öğelerine odaklanmasına yardımcı olmak veya biraz daha okunabilir bir eylem veya çağrı çağrıları oluşturmak için güzel bir seçenektir.
Fotoğrafların üzerinde degradelerin olduğu hile görüntü ve renk arasında bir denge yaratıyor. Tonlar görüntünün anlamı ile uyuşuyor mu? Fotoğrafta neler olduğunu hala açıkça görebiliyor ve anlayabiliyor musunuz? Bu öğeleri görüntünün ve genel mesajın bütünlüğünü koruyacak şekilde birleştirmek zor olabilir.
UI Öğeleri için İnce Degradeler


Diğer degrade stillerinin bazıları kadar popüler olmasa da, bazı tasarımcılar kullanıcı arabirimi öğelerine degradeler ekliyor. Bu degradeler daha ince olma eğilimindedir ve tek renklidir.
Erken Apple iOS / iPhone çağında baskın bir stildi, ancak lehte hissediyorum.
Kuşkusuz, degradelerin bu kullanımı daha büyük elemanlar için en iyi sonucu verir. Daha küçük simge tipi alanlarda, gradyanı görmek biraz daha zor ve hatta biraz dikkat dağıtıcı olabilir. Geniş bir alanda, dikkat çekmeye ve bir harekete geçirici mesaj veya büyük boy düğmeye odaklanmaya yardımcı olabilir.
Herhangi bir degrade türünde olduğu gibi, kullanıcı bir degrade görmemeli ve “vay be, bu harika bir degrade” diye düşünmeyi bırakmamalıdır. Bir dereceye kadar görünmez olmalıdır. Degradeler sadece kullanıcı deneyimini geliştirmeli, estetiğe dikkat etmemeli (böyle bir şey arayan bir tasarımcı değilseniz).
Sonuç
İlk itiraf edeceğim, degradeler modası geçtiğinde biraz üzüldüm. Bu trendin geri döndüğünü görmek beni oldukça heyecanlandırdı ve bu yineleme gerçekten ilginç.
Büyük renkli gradyanlar ve görüntülere ilgi katmanın bir yolu olarak neredeyse zamansız bir unsuru olan bir şeydir. Basit karmaşıklık çekici ve ilginç. Bu tekniği tekrar ana akımın içine iten tasarımcılara teşekkür ederiz.