Merhaba de: 50 Basit ve Etkili Web Sitesi Tebrik Mesajı
Sitenizin en üstüne büyük bir karşılama mesajı yerleştirmek, hoş bir ortam oluşturmak için harika bir yoldur ve olma amacınızı açıkça belirtmek için mükemmel bir fırsat sunar.
Bugün, hem mesaj hem de görsel görünüm cephelerinden ilham almak için bu tür elliden fazla mesajı topladık. Selamlar açık kategorilere ayrılmıştır, böylece bugün tasarımcılar tarafından kullanılan farklı popüler teknikleri analiz edebilirsiniz.
Tasarım Kaynaklarını Keşfedin
Şey Merhaba
Karşılama mesajı genellikle insanların bir web sitesinde gördüğü ilk şeydir. Bu tür mesajlar özellikle kişisel portföylerde popülerdir, ancak tüm site türlerinde bulunabilir. Tipik strateji, genellikle bir çeşit grafikle karıştırılmış büyük, çekici ve dikkat çekici bir başlık oluşturmaktır.
Ton, samimi, komik, ciddi veya hatta dürüst olabilir. Bu mesajı yazarken, ziyaretçiniz hakkında şirketinizin kişiliği hakkında ilk izleniminizi yaratacağınızı unutmayın. Söylemeye gerek yok, berbat etmek istemiyorsun!
Bu mesajların nasıl yapılandırıldığına dair çeşitli eğilimler fark ettim ve kendi hoş geldiniz mesajınız için fikir bulmak için göz atmanız için bir koleksiyon oluşturdum. Ziyaretçilerinizle neyin işe yarayıp yaramayacağını düşündüğünüze karar vermek size kalmıştır, ancak aşağıdaki kategorilerin her biri, genellikle ziyaretçileri anında hoş karşılayacak şekilde yapılandırılmış denenmiş ve gerçek bir yöntemi temsil eder.
Merhaba
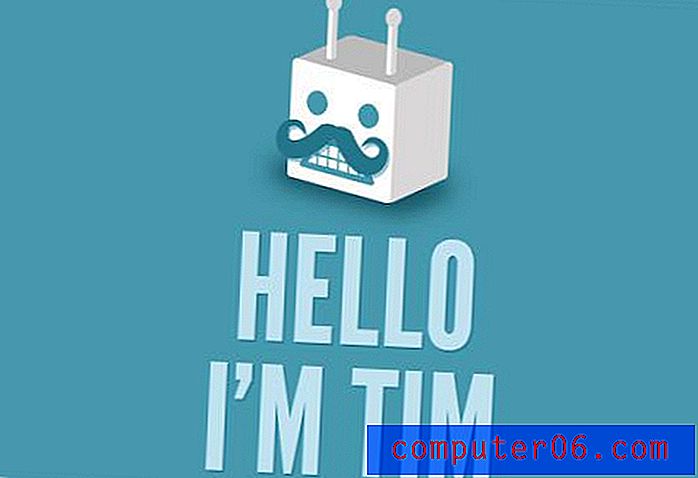
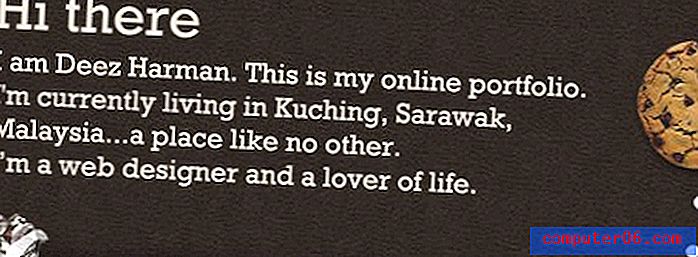
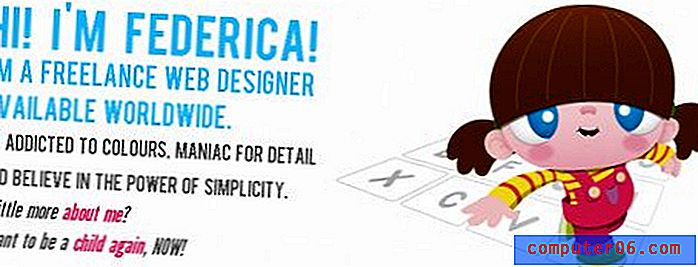
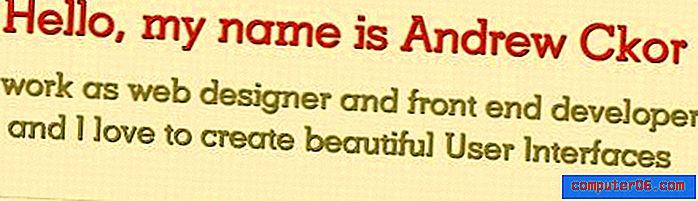
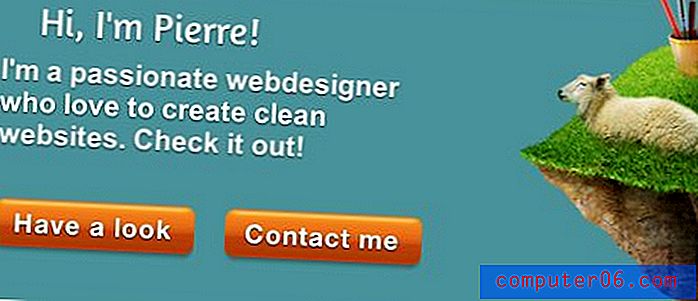
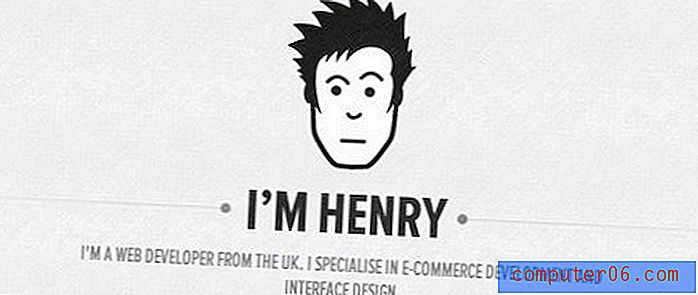
Basit bir "merhaba" dan daha kolay ne olabilir? Bu muhtemelen karşılaştığım en yaygın eğilim ve bugünlerde tasarımcı portföylerinde her yerde. Fikir elbette sitenin sizi karşılayan bir kişi gibi çok daha canlı ve dostça görünmesini sağlamaktır. Bu genellikle bir fotoğraf veya tasarımcının bir resmiyle birleştirildiğinde etkilidir, bu nedenle mesajın kimden geldiği açıktır.
Ehab Aref Tasarım Dünyası

Andrew Zellinger

CMYK08

inkubasyon

Tim Potter

Rangus

Şehir Yanıyor

Deez Harman

Farrkling

Web Etkili

Dave Wilkinson

Federica Cau

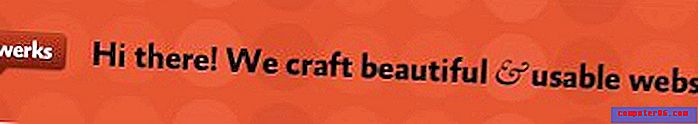
Masswerks

Stu Greenham

DeadFemme

RockstarWorking

Capacitr, Inc.

Julian Laval

Andrew Ckor

Pierre Saikali

Yaparız
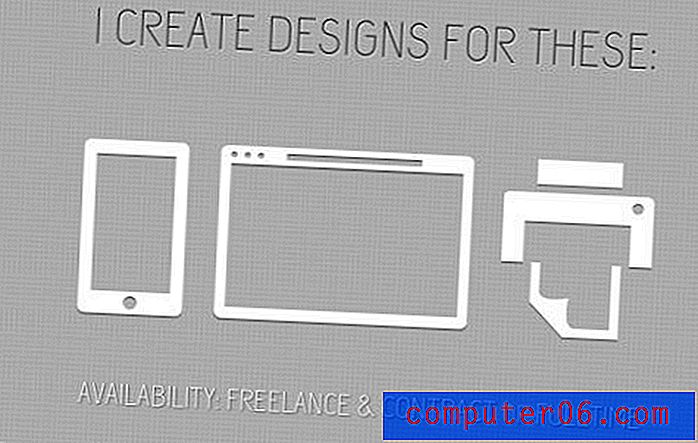
Ana sayfada tokat atmak için bir başka popüler başlık resmi selamlamayı atlar ve doğrudan bilmeniz gereken bilgilere girer: şirketin ne yapar. Portföyler için, bu genellikle şirketin ne yaptığı, tasarladığı, yarattığı vb. Hakkında bir mesajdır.
Bu, müşterilerinizi yarasadan etkin bir şekilde hedeflemenize yardımcı olur. Örneğin, bir kullanıcı arayüzü uzmanı arıyorsanız ve site başlığı “muhteşem ve işlevsel arayüzler yapıyoruz” diyorsa, hemen doğru yolda olduğunuzu bilirsiniz. Bu, diğer sitelerin kapsayabileceği ancak özel olarak söz konusu hedefi hedeflemediği küçük bir niş belirlemenize yardımcı olur.
Karmon Fransızca

Swwweet

Gerçekten Basit

Rimits

Zhng Tasarım Stüdyosu

Bestwork Danışmanlık inc.

383 Projesi

Biz
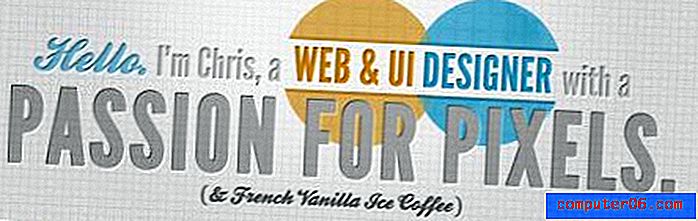
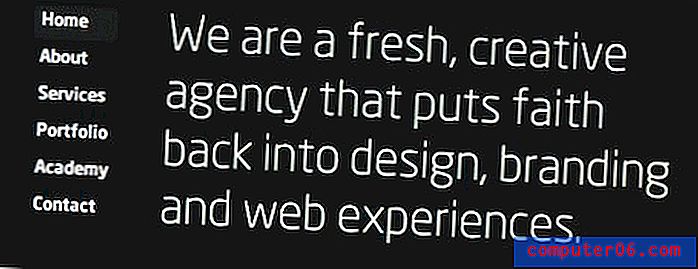
Bu bölüm sonuncusuna çok benzer bir teknik kullanmaktadır. Burada, kimlik biraz daha kişiselleştirilmiş. Bu başlıklar şirketin ne yaptığını belirtmek yerine şirketin kim olduğunu belirtir. İnce bir fark ama biraz daha dostça ortaya çıkabilen ilginç bir fark.
Tapp3 Medya

Bitti!

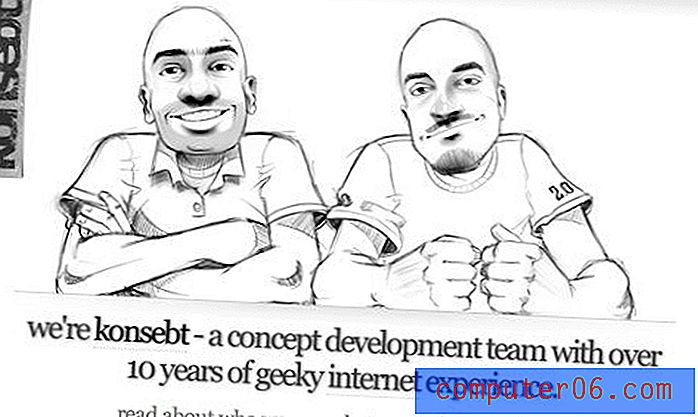
Konsebt

Wopro

Çıkar

Süt kadar basit

WebzGuru

TH = TOPLA

Her Piksel Önemlidir

Beni inandır

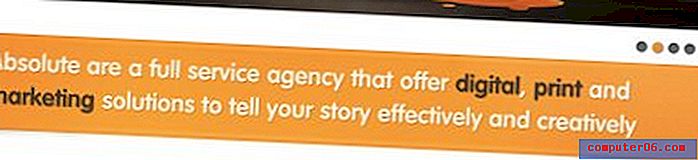
AbsolutMedia

Severiz
Bu diğerlerinden biraz daha nadirdir, bu yüzden sadece birkaç örneğim var, ama kesinlikle kayda değer. Kalp sembollü ünlü “NY'ı seviyorum” kampanyası bu ifadeyi tüm sektörlerde son derece popüler hale getirdi. Kim olduklarını doğrudan söylemek yerine, bu şirketler size neyi sevdiklerini söyler, bu da işi doğru yapmak için yeterince yaptıklarından zevk aldıklarından ve gurur duyduklarından emin olmanızı sağlayan bir tutku hissi uyandırır.
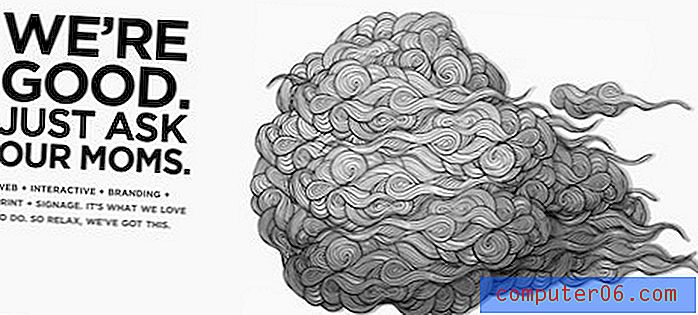
Piccirilli Dorsey

Safarista Tasarım

Diğer
Bu örneklere bakarken kalabalığı takip etmek zorunda olmadığınızı unutmayın. Karşılama mesajınızı kendiniz yapın ve beklenmedik bir yönde grev yapın. Dostu, eğlenceli, alaycı olun; sizi veya müşterinizi gerçekten yansıtan şey. İlham almak için birkaç örnek.
Henry Brown

Jarad Johnson

Coreymade

Andrew Lebowitz

Ashfall Tasarım

Mobilezr

Bu Teixido

Viccolla

Baykuş Cumhuriyeti

Rahul

Mars'tan Geldik

Bize Kendini Göster!
Sitenizde benzersiz bir tebrik mesajı var mı? Bir link ile aşağıya bir yorum bırakın, böylece kontrol edebiliriz! Her zaman olduğu gibi, Design Shack'i okuduğunuz için teşekkürler.