UI Tasarım: Gerçekten Tekinsiz Vadiden Korkmalı mıyız?
UI tasarımında gerçekçilik şu anda sıcak bir konu. Her şeye değecek her tasarım blogu Apple'a iPad uygulamalarının gerçeği taklit etmesi gerektiği yönündeki önerilerinde çok açık olduğunu söylüyor.
Bu kavramların bazılarına kafa kafaya vurarak tartışmaya biraz hayat kattığımız için bize katılın. Gerçekçilik etkili olduğunda ve yıkıcı olduğunda ve arayüzünüzü bozmadan onu kendi tasarımlarınızda nasıl kullanabileceğinizi ele alacağız.
İPad Tartışmaya Yol Açıyor
İPad'in piyasaya sürülmesinden bu yana, kullanıcı arayüz tasarımında gerçekçiliğin kullanımı hakkında çok fazla tartışma var. Apple, tasarımcıları, iPad uygulamalarına, geleneksel olarak UI tasarımında gördüğümüz tipik dijital sanat gibi görünmeleri için yaratmak yerine görsel bir metafor vermeye teşvik ediyor.
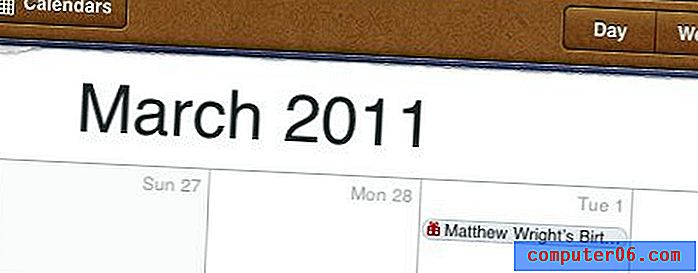
Yeni başlayanlar için, biz tasarımcılar özellikle işimizi nasıl yapacağımızı söyleyen insanlardan hoşlanmıyoruz. Ayrıca, Notlar ve Takvim gibi varsayılan iPad uygulamalarındaki birçok kişi Apple'ın kullanıcı arayüzü önerilerinden veya Apple'ın kendi arayüz seçeneklerinden hiç memnun değil.

Bu, psuedo-gerçekçi arayüzlerin kullanımı konusunda tasarım topluluğundan bazı sert uyarılara neden oldu. Her ne kadar bu uyarılar iyi niyetli, iyi tartışılmış ve meşru olsa da, tartışma bu noktada biraz tek taraflı gibi görünüyor, bu yüzden şeyleri dürüst ve akıllı tutmak için yeni bir bakış açısı getirmek istiyorum.
Devlerin Omuzlarında
Bugünün bu arenadaki tartışmasının çoğu, çok saygı duyduğum akranlardan konuyla ilgili üç mükemmel makaleden oluşacak:
- İPad için Tasarım: Oliver Reichenstein'dan Gerçeklik Kontrolü
- UI Tasarımında Gerçekçilik Lukas Mathis
Canavar Vadisi
Tasarımda gerçekçilikle karşı karşıya olduğumuz mücadelenin en uygun başlığı GetFinch.com'daki makalesinde Francisco Inchaust'tan geliyor. Masahiro Mori'nin 70'lerde “Tekinsiz Vadisi” terimini, makinelerin insanlara çok benzediği veya en azından onların görünüm.
Bu fikir UI tasarımındaki trend için mükemmel bir şekilde geçerlidir. Reichenstein'ın makalesinde mükemmel bir örneği var: Kai'nin PhotoSoap'ın iğrenç psuedo-gerçekçi arayüzünden bir ekran görüntüsü.

Trend-Bashing Sadece Bir Trend mi?
Bu aynı şekilde arayüz tasarımının yeniden canlandığını kesinlikle görüyoruz. Bununla birlikte, tasarımcılar bunu almaya ve diğerlerini bunun için baslatmaya başladıkça, tasarım topluluğunda zorbalık korkusu için her türlü gerçekçiliği uygulamaktan çekiniyorum. Bir bakıma, Twitter, Dribbble ve blogosphere bir oyun alanı haline geliyor ve başkalarını rahatsız etmeden uyum sağlamak ve havalı olanı yapmak isteyen birçok çocuk var.
Teenage Mutant Ninja Turtles tişörtünü giymeye karar veren çocuğu dövmek yerine, katı renkler ve minimalist bir tasarım stili dışında bir şey kullanarak arayüzler oluşturan tasarımcılara göz atma eğilimindeyiz.
Sorun, eğilimlere saldırmak, kullanıcının bakış açısından en iyi olanı ve neyin iyi olmadığını doğru analiz etmeden sadece bir trend haline geldiğinde ortaya çıkar. Tasarımcılar eleştirilmeli ve eğilimler doğru bir şekilde tanımlanmalıdır, ancak mantık yerine tercihlere dayalı sert ve hızlı kurallar oluşturmadığımızdan emin olmalıyız.
Gerçekçilik Hakkında Ne Kötü?
Yukarıda bahsettiğim makaleler, Uncanny Vadisi ile flört ettiği görülen birkaç popüler UI tasarım örneği içeriyor;
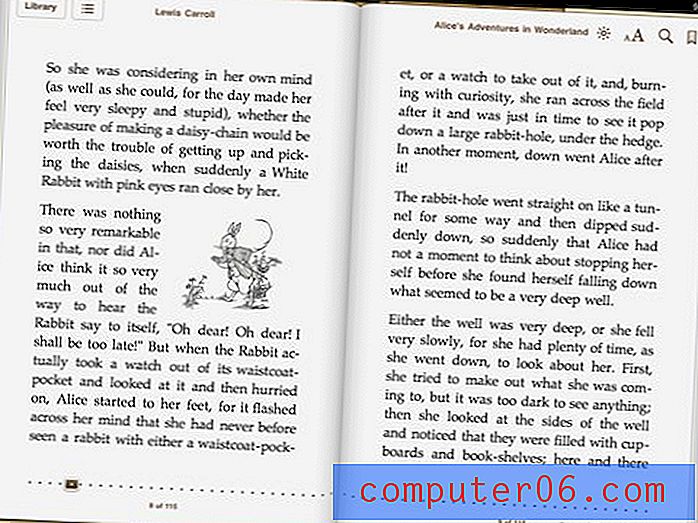
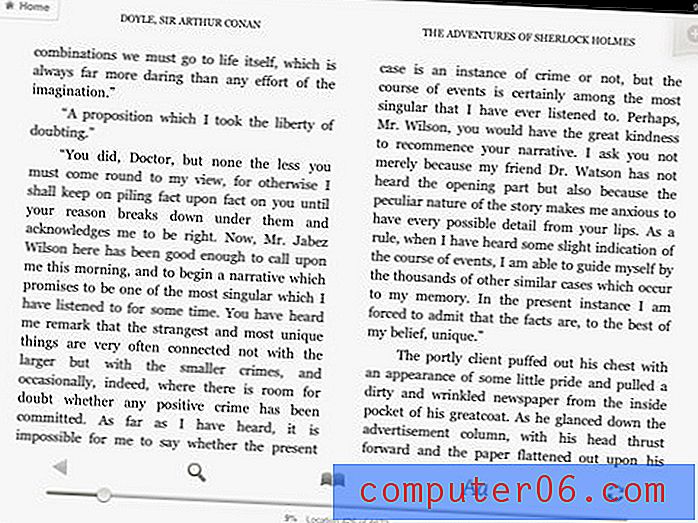
Gerçekleşen sorunları gerçekten hedefleyip hedefleyemeyeceğimizi görmek için bunlardan birkaçına bakalım. Birincisi, Apple'ın aşağıda gösterilen iBooks arayüzüdür.

Şimdi, kuşkusuz iBooks okuma arayüzünden nasıl nefret ettiğim hakkında yazdım. Ancak, buradaki sorunu Tekin Vadisi'ne eşitlemek aslında yanlış bir teşhis olduğunu düşünüyorum. Kitap arayüzü açıkçası oldukça “toony” ve o kadar gerçekçi değil ki beynimi güvensiz kılıyor. Yığılmış sayfalara dakikalarca o kadar gerçek olduklarını düşünerek durmuyorum ama hala Tron Legacy'deki Jeff Bridges'in son derece değiştirilmiş versiyonuyla yaptığım gibi önemli bir şekilde kapalı.
Peki, buradaki problem nedir? Sorun, Apple'ın sevimli küçük arayüzünün, kullanılabilir alanı çok kötü kullanan tam bir dikkat dağıtıcı olmasıdır. Sayfanın ortasına inen bu kırışıklık beni gerçekçilik hakkında heyecanlandırmaz, bunun yerine gerçek bir kitap okumanın sadece en kötü kısmını taklit eder!
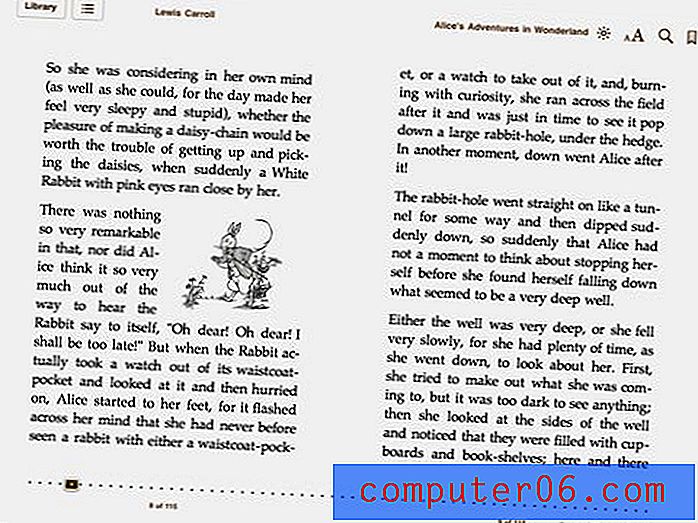
İBooks arayüzündeki gerçekçilik aslında uygulamanın odağını engelliyor: okuma. Metaforlarına yer açtıkları için okuma deneyimime daha az yerim var. Kindle iPad arayüzüne baktığımızda bu açıkça görülüyor:

Bu iBooks ile karşılaştırıldığında temiz bir nefes. Ama neden? Beynimin sonunda Uncanny Vadisi'nin eziyetinden kurtulması mı yoksa arayüzün nefes almak için daha fazla yeri olması ve gerçekten görmek istediğim şeye daha fazla yer açması mı? Ben ikincisini gönderiyorum. Altta, ileri geri hareket edebileceğiniz gerçek bir düğmeye çok benzeyen kaydırıcıya dikkat edin. Bu beni biraz rahatsız etmiyor. Hem çekici hem de daha da önemlisi, yolumdan çekiliyor!
Bir Verimlilik Hikayesi
Bence yukarıdaki örnek, iyi tasarımcıların gerçekçilikle nerede yanlış gittiğini açıkça göstermektedir. Elbette, kendi esasıyla çirkin eski bir şey yapabilen çok sayıda arayüz tasarımcısı var, ancak kullanılabilirliği unutacakları gerçekçi arayüzlerini oluştururken bu kadar yakalanan çok sayıda son derece yetenekli tasarımcı da var. Photoshop becerilerine hayran olma arayışı, bir arayüzün ana hedefini gözden kaçırmalarını sağlar: uygulamayı kullanımı kolay ve eğlenceli hale getirmek.
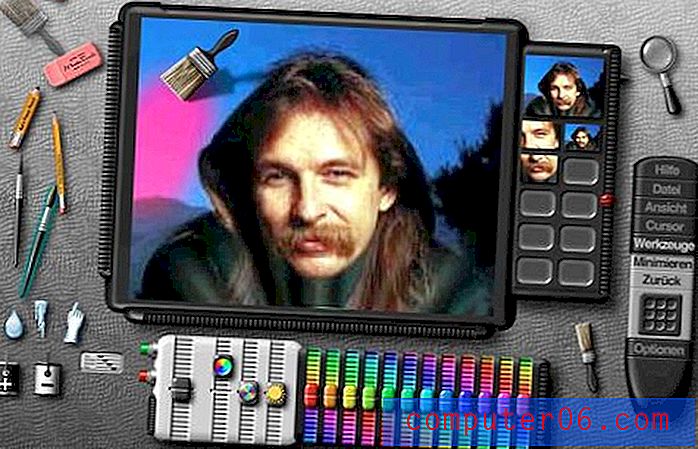
Bu fikri daha fazla araştırmak için, Inchauste tarafından kullanılan başka bir örneğe bakalım: aşağıda gösterilen eski Mac için Kokpit arayüzü.

Bir kez daha merak ediyorum ki, buradaki problem gerçekten gerçekçilik girişimi mi, yoksa arayüzün verimliliğini nasıl etkiledi. Dürüst olmak gerekirse, cam, kauçuk ve metal dokular beni kandırmıyor. Elbette, modaya uygun ama tartışmasız yeterince çekici bir şekilde.
Beni gerçekten etkileyen şey kafa karıştırıcı dairesel kontrol (o zamandan beri terk edildi) ve etrafındaki tüm boş alan. Gerçekleştirilen gerçekçi bir tasarım metaforu nedeniyle düğmeler gereksiz yere küçük, dağınık bir alana sıkıştı. Tıpkı iBooks'ta gördüğümüz gibi, bu metaforu bırakmak, alanın çok daha mantıklı ve kullanıcı dostu bir kullanımına izin verecektir.
Verimlilik ile başlayın
Peki, Apple'ın gerçekçi arayüzlerin bu tür arayüzlerin genellikle kullanılabilirliği çöpe atması ilkesi ile kullanıcılar için eğlenceli ve cazip olduğu fikrini nasıl dengeliyoruz?
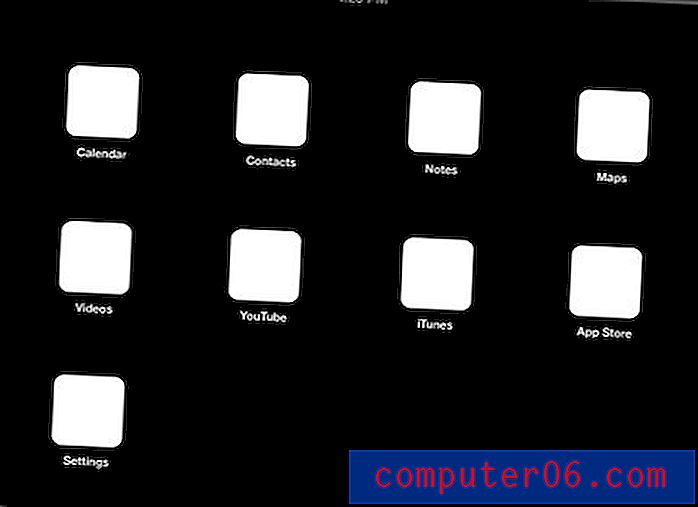
İPad ve iPhone'un ana ekranında uygun bir örnek bulunmaktadır. Bu arayüz verimlilik göz önünde bulundurularak ilk iPhone'da başladı. Orijinal çekirdek kavramı, basit bir siyah arka plan üzerinde bir simgeler ızgarasıydı. Aşağıda iPad'in ana ekran düzeninin yapısını vurgulamak için basitleştirildiğini görebiliriz.

Kuşkusuz, ızgara düzeni 75 uygulamanız olduğunda (bazen liste görünümü için öldürürüm) etkinliğini kaybetmeye başlar, ancak bir avuç iyi organize edilmiş içerik için harika çalışır. Tasarımcılar, bir küçük resim galerisinden tüm web sitesi düzenlerine kadar her şey için sürekli olarak ızgaralar kullanır. Sıkıcı bir metaforla değil, sağlam bir temelle başladığımıza dikkat edin.
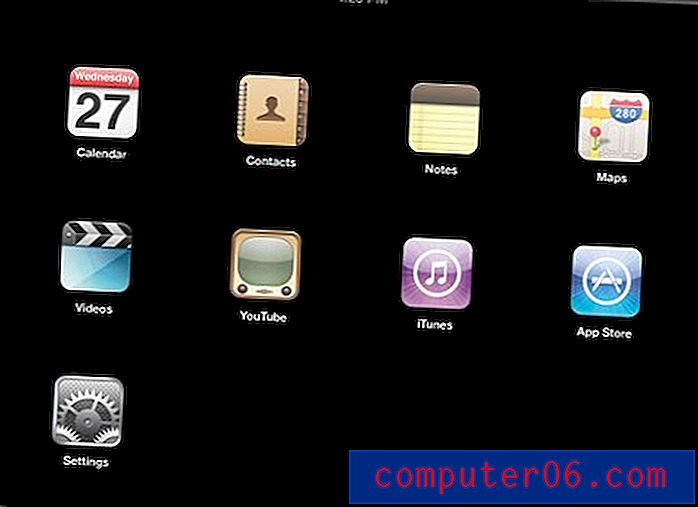
Peki kullanılabilirliğimizi yok etmeden buraya biraz gerçekçilik ekleyebilir miyiz? Daha da iyisi, gerçekçilik ekleyebilir ve kullanılabilirliği gerçekten artırabilir miyiz? Emin ol. Simgelere biraz hayat kattığımızda ne kadar iyi olduğuna bakın.

Buradaki en soyut, gerçekçi olmayan simgenin aslında yorumlanması en zor olduğuna dikkat edin. App Store simgesi, OS X'in uygulama klasörünü bilmeyen herkese düpedüz kafa karıştırıcıdır. Büyükanneniz muhtemelen bu simgenin ne yaptığına dair hiçbir fikriniz olmaz. Ancak, ona gerçekçi notlar simgesini gösterin ve uygulamanın ne yapması gerektiğini anında söyleyebilir. Lukas Mathis makalesinde simge tasarımıyla ilgili benzer fikirleri araştırıyor.
Şimdi, tasarımı yıkmadan gerçekçiliği daha da ileriye götürebilir miyiz? Tasarımcıların çok nefret ettiği modaya uygun dokuların bazılarını atarsak ne olur? Elbette bu onu öldürecek, değil mi?
Bunu cevaplamak için, şu anda App Store'daki en popüler on ücretli iPad uygulamasından birinden bir arka plan ekleyelim (Ekranınızı Süsleyin). Kullanıcıların en sevdikleri deneyime gerçekten oy verebilmelerinin bir yolu varsa, bu cüzdanlarıyla.

Burada tanıdık bir görsel metafor ekledik. Şimdi, bu en iyi görünümlü ahşap doku mı? Kesinlikle değil. Aslında, tehlikeli bir şekilde Tekin Vadisi'ne yaklaştığını söyleyebilirim. Ve yine de, iBooks okuma arayüzünün yaptığı gibi kullanılabilirliğimizi gerçekten mahvetmedi (iBooks raf ızgarasından yoğun bir şekilde ödünç almasına rağmen). Bunun nedeni, kullanım kolaylığı ve verimli bir düzen üzerine inşa edilmiş çekirdek yapımızın bozulmadan kalmasıdır.
İlginçtir, yukarıdaki duvar kağıdını uygular ve sonra iPad'i dikey olarak döndürürseniz, her şey harap olur. Simgeler raflarla aynı hizada değil ve metafor dikkat dağıtıcı hale geliyor.
Bence bu gerçekçi arayüzleri doğru bir şekilde çıkarmanın anahtarı. Tasarımcılar modaya uygun metaforlarla başladığında ve sonuçta hem verimsiz hem de etkisiz bir kullanıcı arayüzü olduğunda sorunlar ortaya çıkar. Kullanılabilirlik güzel resimler adına feda edilir. Bununla birlikte, kullanılabilirlik göz önünde bulundurularak yapılandırılmış basit ve sağlam bir temel ile başladığınızda, yavaş yavaş stil ekleyebilirsiniz. Yine de her değişikliği değerlendirmeniz ve değişikliğin kullanılabilirlik, azalma veya kullanılabilirlik açısından nötr olup olmadığına karar vermeniz gerektiğini unutmayın.
Test
Arayüzleriniz için iyi bir test, metaforu çıkartıp çıkartamayacağınız ve düzenin anlamlı olup olmayacağıdır. Örneğin, kabartmayı iBooks arayüzünden çıkardığınızda, kullanılabilir alanı büyük ölçüde kullanmayan garip aralıklı paragraflara sahip olursunuz. Bunun nedeni, ortadaki sayfa kırışmasının düzeni bozmasıydı.

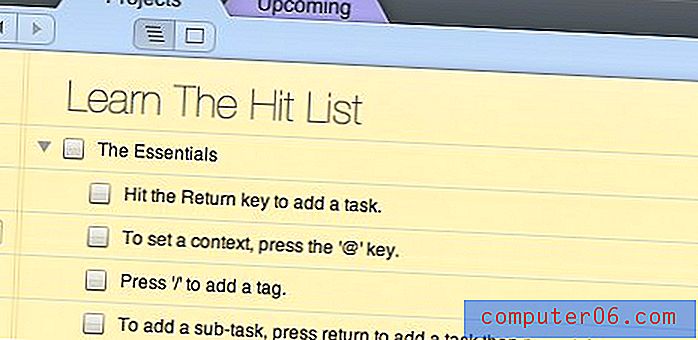
Şimdi, aşağıda gösterilen Hit List'i alıp defter kağıdına veya üç boyutlu sekmelere benzediğini hayal edin. Düzen yine de anlamlı olur mu? Cevap “mükemmel” dir. Buradaki tasarımcı, onu daha çekici hale getirmek için tasarlanmış güçlü, tanıdık bir yapıya sahip. Bu, önceden tasarlanmış bir görsel fikirle birlikte gitmek için garip bir şekilde yapılandırılmış bir arayüzden çok farklıdır.

Gerçekçilik Sadece Tasarımcılar İçin Midir?
Şimdiye kadarki tartışma, gerçekçiliğin kullanılabilirliği engellemeden mevcut olabileceği fikrini ele aldı ve gerçek yetenekli birinin elinde bile geliştirebilir. Ancak, bu tartışmanın ele alınmamış başka bir önemli yönü daha var: Kullanıcılar bunu istiyor mu?
Şu anda bu tartışmadaki birçok kişi tarafından yapılan ima, birçok iPad uygulamasında görülen gerçekçi arayüzlerin tasarımcılar tarafından tasarımcılar için yapılmış göz şekerlerinden oluşmasıdır. Normal kullanıcılar, bu argümana göre, bu önceden hazırlanmış piksellerin hiçbirine önem vermezler ve yalnızca belirli bir görevi tamamlamak isterler.
Bu tartışmanın temelden uzak olduğuna inanıyorum. Öncelikle, ortalama insanlara yeterince kredi vermiyorsunuz. Birisinin tasarımcı olmaması, çekici tasarımı takdir etmekten aciz olduğu anlamına gelmez. Ben ressam değilim ama üniversitedeki sanat tarihini çok beğendim.
Çok sık tasarımcıların genel halkı “iyi tasarım” ı takdir etmeyen insanlar olarak sevdiğini duyuyorum. Eğer bu doğru olsaydı, işimiz biterdi! Birçok insan çekici tasarımı tanır ve takdir eder ve bizi işe alır, çünkü kendi başlarına ne üretebileceklerini biliyorlar, değil mi?
İkincisi, modaya uygun gerçekçi bir arayüzü seven her "normal insan" için ondan nefret eden on tasarımcı bulabileceğinizi görüyorum. Seçici tasarımcılar, Apple'ın Takvim uygulamasını eleştiren insanlar, dünyanın geri kalanı şeker gibi iPad'leri alıyor, kısmen reklamlarda gördükleri düzgün arayüzler yüzünden.
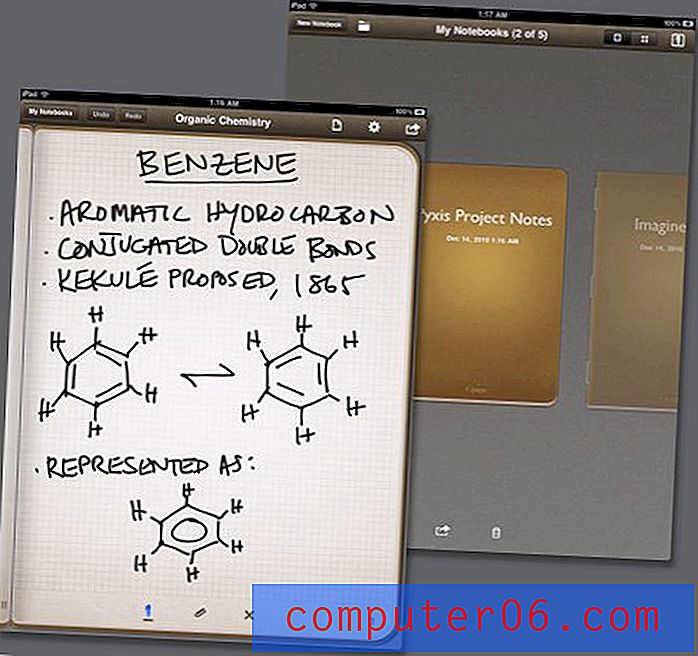
Bizim gibi tasarımcılar UI tasarımında gerçekçiliğin artılarını ve eksilerini tartışmak için saatler harcıyorlar. Bu arada, Penultimate ücretli indirmeler için dördüncü sıradadır. Bu uygulama gerçek bir yazma deneyimini taklit etmek için gerçekçi bir dizüstü bilgisayar arayüzü kullanıyor ve kullanıcılar bundan yeterince yararlanamıyor.

Penultimate arayüzündeki gerçekçilikten tasarımcı olarak etkilendim mi? Uzaktan değil. Aslında, uygulamanın görünüşünü gerçekten sevmiyorum. Ancak, ortalama joe iPad sahibiniz harika olduğunu düşünüyor.
Demek istediğim, popüler argüman geriye dönük. UI tasarımında etkili gerçekçilik sadece saçmalamayı tetikleyen Dribbble yem değil, kullanıcıların alabileceği ve takdir edebileceği ve almak için prim ödemeye istekli bir şey.
Sonuç
UI tasarımında gerçekçilik kötüye kullanılıyor mu? Emin ol. Gerçekçi iPad arayüzleri geçecek bir trend midir? Kesinlikle. Herkes için mi? Kesinlikle hayır. İA Writer gibi minimal uygulamalar genellikle hotcakes gibi satar, çünkü gerçekliği saf verimlilik lehine terk ederler.
Bu makalede bahsettiğim nokta, “gerçekçiliğin” tasarımcıların şu anda ortaya çıkardığı kirli kelime olmadığıdır. Bir tasarımcı olarak, Uncanny Valley polisinin gelip sizi alacağı korkusuyla gerçekten harika bir arayüz fikrinden vazgeçmemelisiniz. Bu prensibe kesinlikle dikkat etmelisiniz, Apple'ın arayüzlerinin bile fotogerçekçilikten kasıtlı olarak utangaç olduğunu unutmayın, ancak biraz dokunun kullanıcıların uygulamanızdan nefret etmesinden korkmamalısınız.
Başarılı UI tasarımcıları, sağlam ve kullanışlı bir temelin iyi tasarım uygulamalarının temeli olduğunu bilir. Ne kadar fazla stil uygulayacağınız hedef kitlenize ve onu tasarımın yanı sıra uygulamanın içeriğine yardımcı veya engel olarak algılayıp algılamayacaklarına bağlıdır.
Kendinize aşağıdaki soruları sorun: Metaforum bu ortamda anlamlı mı? Metafor kaldırılırsa düzen güçlü kalacak mı? Uygulamanın kabulünü ve kullanılabilirliğini geliştirmek için gerçekçilik mi uyguluyorum yoksa trendleri izlemeye eğilimli olduğum için mi? Hedef kitlem benzer fikirleri sevme veya nefret etme eğiliminde mi?
Aşağıya bir yorum bırakın ve gerçekçi bir arayüze yaklaşmanın doğru ve yanlış bir yolu olup olmadığı hakkında ne düşündüğünüzü bize bildirin. Gerçekçilik etkili olduğunda ve bir tasarımın bütünlüğüne zarar verdiğinde nasıl ölçersiniz?