20 Basit jQuery Püf Noktaları
jQuery, hemen hemen her web geliştiricisinin hile çantasına dönüştü. JQuery'nin karmaşık olayları ele almamıza ve pürüzsüz animasyonlar gerçekleştirmemize izin verdiği basitlik, hem yeni başlayanlar hem de deneyimli geliştiriciler için sitelerine profesyonel yetenek katmak için mükemmel bir araç haline getiriyor.
İşte JavaScript mutluluk yolunda almak için 20 basit jQuery hileler. Buradaki anahtar kelime "basit" olduğundan, daha önce hiç jQuery kullanmamış olsanız bile, başlamak için mükemmel bir yer!
Başlangıç Eğitimi
Hemen başlamanız için, doğrudan jQuery.com'dan başlangıç eğitimleri.
# 1 - jQuery Yuvarlak Köşeler
Yuvarlatılmış köşe efekti oluşturmak için sarma, başa ekleme ve ekleme işlevlerini kullanma hakkında “15 Gün jQuery” den kısa bir yazı.
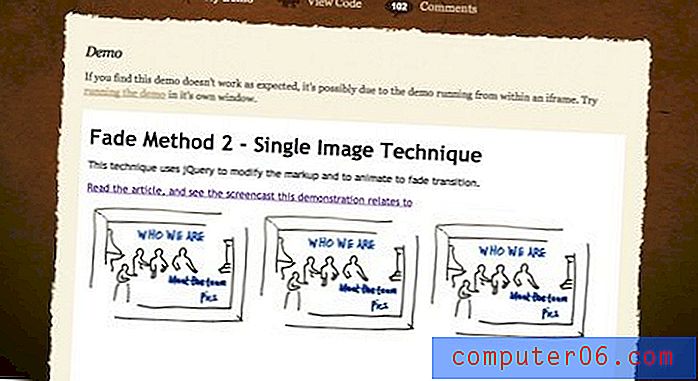
# 2 - Görüntü Çapraz Solmaya Geçiş
3 jQuery ve CSS kullanarak bir görüntüyü diğerine geçmenin basit yöntemleri.

# 3 - Solma Menüsü - İçeriğin Değiştirilmesi
Chris Coyier, web tasarımını öğrenmek için en iyi ücretsiz içeriklerden bazılarını sunmaktadır. İşte kendi sitesinde birçok jQuery öğreticilerinden biri.

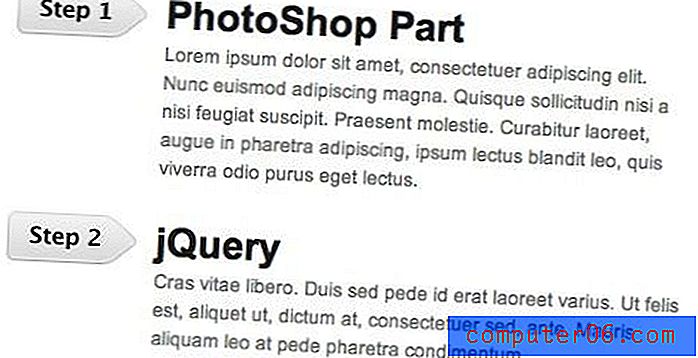
# 4 - jQuery ve CSS ile Seksi Açılır Menü
Bu adım adım öğretici ile siteniz için şık, animasyonlu bir kullanıcı arayüzü oluşturmayı öğrenin.

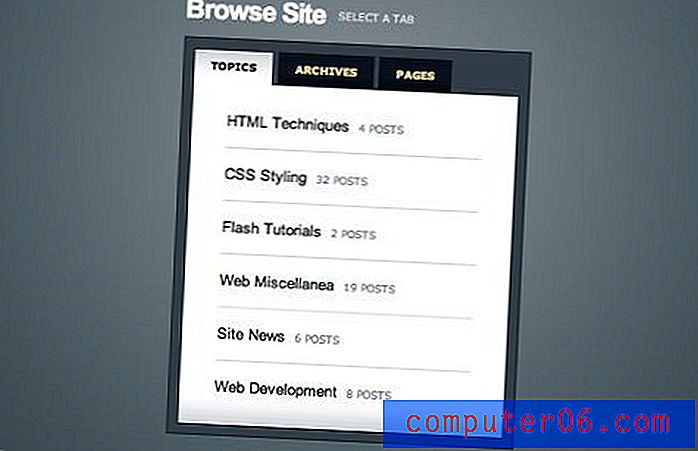
# 5 - CSS ve jQuery kullanarak Sekmeli İçerik Alanı
Oldie ama goodie, bu NetTuts'ta yayınlanan ilk öğreticilerden biriydi. JQuery'yi ilk öğrendiğim yer burası!

Bölüm 6 - jQuery Twitter Ticker
Mükemmel görünümlü bir Twitter senedi oluşturmak için hem Twitter API'sını hem de jQuery'yi nasıl kullanacağınızı öğrenin.

# 7 - Dikey Kaydırma Menüsü
Bu makalede, gerçekten düzgün, dikey kaydırma menüsünün nasıl oluşturulacağı gösterilmektedir. Yazara yatay kaydırma menü olduğunu düşünüyorum görünüyordu rağmen büyük bir öğretici!

# 8 - CSS ve jQuery ile Kolay Ekran Anahtarı
Mimic Abduzeedo'nun yeni sitesi ve içeriğinizi liste görünümünden ızgara görünümüne değiştirmek için bir anahtar oluşturmak.

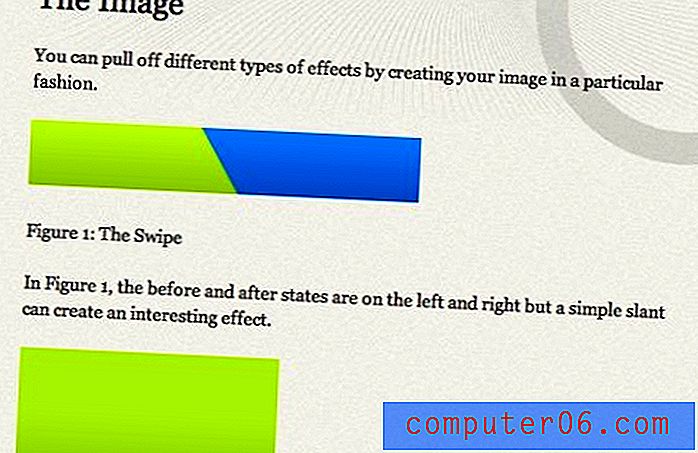
# 9 - CSS ve jQuery ile Basit Geçiş
Geçiş özelliğinin nasıl kullanılacağını açıklayan harika bir başlangıç eğitimi.

10 - WordPress ve Eklentisiz jQuery İletişim Formu
Ek bir eklentiye ihtiyaç duymadan WordPress formu oluşturmaya iyi yazılmış, derinlemesine bir bakış.

# 11 - jQuery Sıralı Listesi
Sıralı öğeleri kodlayan monotonluğu çıkarmak için jQuery kullanın.

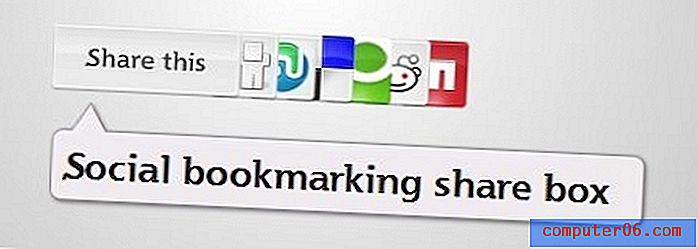
Bölüm 12 - Süslü Bir Paylaşım Kutusu Oluşturun
Sitenizde sosyal medya paylaşım bağlantılarına sahip olmak çoğu blog için hızlı bir şekilde standart haline gelmiştir. Kendinizinkileri çarpıcı kılmak için bu öğreticiyi kullanın.

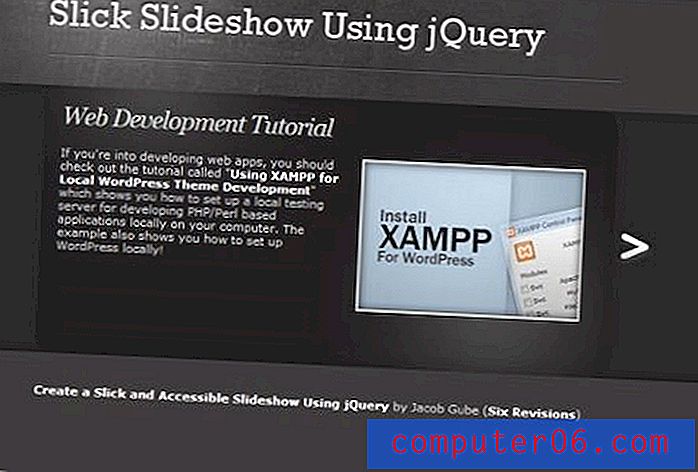
# 13 - jQuery Kullanarak Slayt ve Erişilebilir Slayt Gösterisi Oluşturma
Küçük bir alana tonlarca içerik koymak için bu çarpıcı içerik kaydırıcısını kullanın.

# 14 - Arka Plan Görüntüsü Animasyonları için jQuery kullanma
Sadece birkaç satır kodla göz alıcı arka plan animasyonları oluşturun.

# 15 - jQuery Kullanarak Animasyonlu Menüler
Konsept # 14'e benzer ancak daha ince, daha sofistike bir etkiye sahiptir.

# 16 - jQuery ile “Kutunun Dışında” Gezinme
OS X dock'unu taklit eden web sitesi navigasyonu oluşturmak için inanılmaz bir teknik.

# 17 - jQuery ve on kod satırı ile bir haber senedi nasıl uygulanır
Antonio Lupetti hızlı ve kolay bir haber senedi.

# 18 - jQuery ile Çarpıcı Bir Popup Oluşturun
Bu eğiticide, bir açılır pencere nasıl oluşturulacağı ve arka planın nasıl soldurulacağı gösterilmektedir.

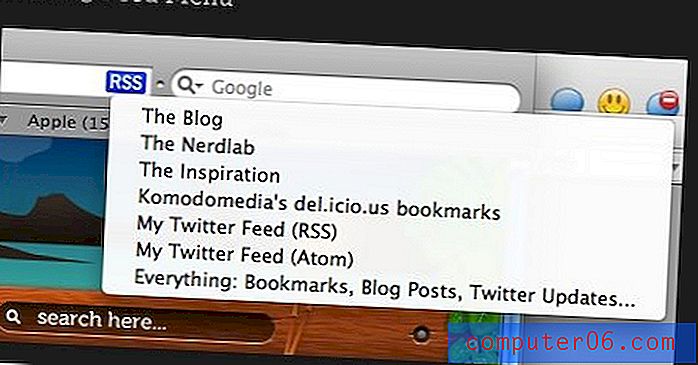
# 19 - jQUery Besleme Menüleri
Safari'deki gibi basit ve etkili RSS yayın menüleri oluşturmayı öğrenin.

# 20 - Korkak Paralaks Arkaplan Efekti Oluşturun
Bu öğreticiler, inanılmaz derecede benzersiz bir sürgülü 3D arka plan efekti oluşturarak size yol gösterir.

Hepsi Bu Kadar
Bu, basit jQuery hileleri topluluğumuzu sonlandırıyor. Şimdi gidin ve sitenizde bazı şaşırtıcı efektler oluşturmak için bu teknikleri kullanın. En sevdiğiniz jQuery püf noktalarını ve eğitimlerini paylaşmak için aşağıdaki alanı kullanarak bir yorum bırakın.