Web Tasarımında 3D Görsellerle Çalışma: Bir Astar
Bu günlerde en sıcak ve muhtemelen en çok konuşulan gadget, 3D yazıcı. Ürünlerin yapımında devrim yaratacak bir araç. Ancak tasarım dünyasında dalga yapan başka bir üç boyutlu konu daha var - 3D görseller.
Web sitesi tasarımı aslında iki boyutta yaşıyor olsa da, tasarımcıların yaratıcı kaslarını esnetmesini ve gerçek hayat hissi veren daha fazla nesne ve projeyle ekranın sınırlarını zorlamasını engellemiyor. 3D trendinden en iyi şekilde nasıl yararlanabileceğinize bir göz atalım.
Üç Boyutta Çalışma


Web sitesi tasarımı söz konusu olduğunda, üç boyutlu efektlerin aslında 2B alanda yaşaması muhtemeldir. (Özellikle özel gözlük gerektiren bir şeyi bir araya getirmeye çalışmak özellikle etkili değildir. Hangi kullanıcıların onlara sahip olduğunu nasıl bilebilirsiniz?)
Kullanım söz konusu olduğunda, 3D efektler çeşitli farklı site seçenekleri için oldukça iyi çalışabilir. Oyun stili arayüzlerinden alışveriş ve ürün tanımlamaya kadar, kullanıcıların neredeyse dokunabileceği bir arayüz oldukça yararlıdır.
3D efektleri ve stilleri tasarıma dahil etmek de daha modaya uygun hale geliyor. Tasarımcıların birkaç yıl önce 3D düşünmeye başlaması gibi, düz tasarımın çılgın popülaritesi trendi durdurdu, çünkü gerçek bir estetiği taklit etmek, düz kazanılmış ivme olarak cesaret kırılmış teknikler gerektiriyor. Alt gölgeler, eğim ve kabartma gibi efektler, 2B ila 3B alanda alan derinliği oluşturma konusunda hayati önem taşır.
Gelişen Bir Trend

Peki bu sürekli gelişen trendden nasıl en iyi şekilde yararlanabilirsiniz? Maksimum etki için diğer trend stillerle karıştırın ve eşleştirin.
3D görseller söz konusu olduğunda dikkate almanız gereken birkaç nokta:
- Kullanıcıların dokunmak isteyeceği öğelere gerçekçi bir his ekleyin
- Oyun veya video öğelerine derinlik ekleyin
- Paralaks kaydırma ile arayüzün bir parçası olun
- Kullanıcıları bunaltmayın ve tasarımdaki bir 3D numaraya bağlı kalmayın
- Tasarımın geri kalanını basit tutun
- Kullanılabilirlik söz konusu olduğunda, kullanıcılara gezinme veya araçları kullanma konusunda rehberlik edin
Katmanlama ve Malzeme Etkileri

3D efektlerle çalışmak Materyal Tasarımı sayesinde ivme kazanıyor. Google tabanlı tasarım konsepti, modası geçmiş bazı tekniklerin ve efektlerin daha düz ve minimal stillerle geri getirilmesine yardımcı oldu.
Buna gölge düşürme de dahildir - evet, geri döndüler. Ancak daha dikkatli davranırlar, böylece alt gölgeler her zaman bir “kaynaktan” ışığı taklit eder. Bu, gölgelerin doğal görünmesi gerektiği anlamına gelir, çünkü bir öğenin derinliği vardır, sadece biraz metin veya nesneyi vurgulamak için mevcut değildir.
Gölgelerle çıldırmak istemezken, birden fazla nesnede küçük gölgeler sorun değil. En iyi gölgeler, bir amaca hizmet eden ancak sıradan kullanıcılar için açık olmayan gölgelerdir. Birisi gölgeyi “görebiliyorsa” muhtemelen çok fazladır. Soluk, yumuşak ve gerçeği vurgulayan gölgeleri tercih edin.
Materyal Tasarımının temel kavramlarından biri, nesneleri uçaklara katmanlama fikridir. Belgeler 3D alanın kullanımını bile vurgulamaktadır:
Malzeme ortamı, tüm nesnelerin x, y ve z boyutlarına sahip olduğu anlamına gelen 3B bir alandır. Z ekseni, ekranın düzlemine dik olarak hizalanır ve pozitif z ekseni izleyiciye doğru uzanır. Her malzeme tabakası z ekseni boyunca tek bir konuma sahiptir ve 160 piksel yoğunluğuna sahip ekranlarda bir piksel kalınlığına eşdeğer standart 1dp kalınlığa sahiptir.
Web üzerinde z ekseni, perspektif için değil, katmanlama için kullanılır. 3D dünyası y ekseni manipüle edilerek taklit edilir.
Bu nedenle, 3D hakkında düşünürken, nesnelerin nasıl hareket ettiklerini ve etkileştiklerini düşünmek, onları yaratmayla ilgili tasarım tekniklerini düşünmek kadar önemlidir.
3D Çizimler ve Animasyon

3D görselleri gerçekten bir üst seviyeye taşıyabileceğiniz yerlerden biri de illüstrasyonlar, nesne görüntüleri ve animasyon. Özellikle çevrimiçi perakendeciler, 3D animasyon efektlerini ürün sayfalarına dahil etmek için harika bir iş çıkarıyor.
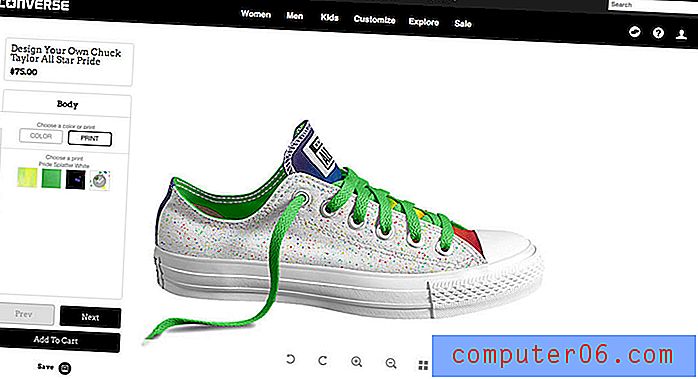
Bunun en iyi kullanımlarından biri, alışveriş yapanların birkaç tıklama veya dokunuşla sanal olarak hareket edebileceği ve inceleyebileceği ürünler için 360 derecelik görüntüleme seçenekleri. Converse, ayakkabı sayfaları ile bunun iyi bir işini yapıyor. Kullanıcılar, her şovu herhangi bir açıdan görmek için hareket ettirebilir, ayrıca kullanıcının ayakkabıyı tutan ve ona baktığı bir ortamda olduğunu hissettiren bir tuval üzerinde renkleri ve diğer seçenekleri değiştirebilir.
Bu, 3D görsellerin web sitesi tasarımı için etkili bir kullanımıdır. Karmaşık ve havalı, ancak çok kullanıcı dostu. (Bunu - veya aslında herhangi bir tasarım tekniğini - kullanıcılara mantıklı bir şekilde yapmanın gerçek hilesi budur.)
Ipuçları ve Püf noktaları



3D görseller söz konusu olduğunda basit daha iyidir. Kullanıcıları yalnızca gösteri için olan çok fazla efekt veya öğe ile boğmak istemezsiniz. Üç boyutlu tasarım, düz, web sitesi tuvalinde görsel bir yanılsama olduğundan, hilelerle çıldırmamak önemlidir. İçeriğin kullanılabilirliğine odaklanın ve buradan 3D'nin doğru yol olup olmadığına karar verin.
3D kullanmaya gelince şu ipuçlarını aklınızda bulundurun:
- Nesneleri çevrelerinden ayırmak için 3D kullanın (katmanlama)
- Hafif gölgeler veya kabartmayı hedefleyin ve açılar ve yerleştirme söz konusu olduğunda “doğal” bir ışık kaynağı düşünmeyi unutmayın.
- Gerçek görünmeli
- Degradeler ve vurgulamalar ayrıca derinlik ve katman oluşturabilir
- 3B efektleri sayfalar arasında tutarlı bir şekilde kullanın
- 3D, tıklama gibi bir işlemle ilişkilendirilmişse, kullanıcının ne yapacağını anlamasına yardımcı olacak ipuçları verin (düğmeler ortak bir 3D öğedir)
- Elemanları uygun şekilde ölçeklendirme; 3D bir gerçeklik yanılsamasıdır, bu yüzden nesneler boyut, ağırlık ve ortamda “gerçek” hissetmelidir
Sonuç (Ve Dikkat Sözü)
Şimdi kaçınmak istediğiniz şey, erken kelime işlemcilerin sözcük sanatına benzeyen 3D tipografi veya görüntülerle sonuçlanıyor. (Yakalanabilir ve bu sonucu düşündüğünüzden daha hızlı sonuçlandırabilirsiniz.)
Üç boyutlu etkilerin hilesi inceliklidir. Gerçekliğin ve katmanlamanın unsurları olmalı, ancak bu bariz bir “hile” veya etki olmamalıdır. İyi 3D efektler, kullanıcıların sezgisel olarak ne yapacaklarını bilmelerine yardımcı olan bir teknik sayesinde kullanıcıları arayüzle etkileşime geçmeye ve oynamaya teşvik eder.