Büyüleyici Bir İletişim Formu için 10 Yararlı İpucu
“Bize Ulaşın” formu, iletişim tonunu ayarlayan bir unsurdan ziyade hızlı bir şekilde düşünülür. Bugün, iletişim formlarınızı sıkıcıdan parlak hale getirmek için kullanabileceğiniz birkaç kolay tekniğe bir göz atacağız.
Yol boyunca, kendi sitenizdeki etkinin nasıl yeniden yaratılacağı ile ilgili kaynakların yanı sıra harika iletişim formlarının birkaç örneğini göreceğiz.
1: Tasarlayın


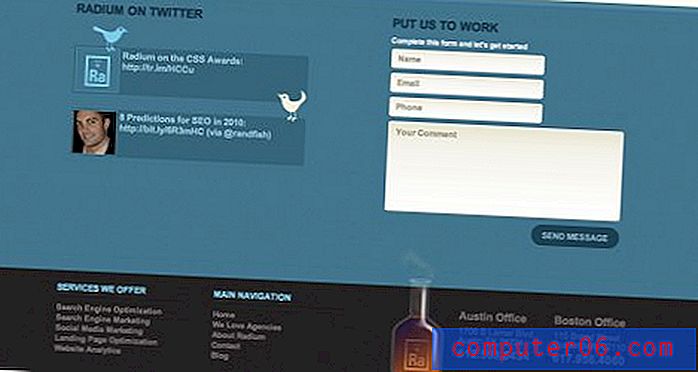
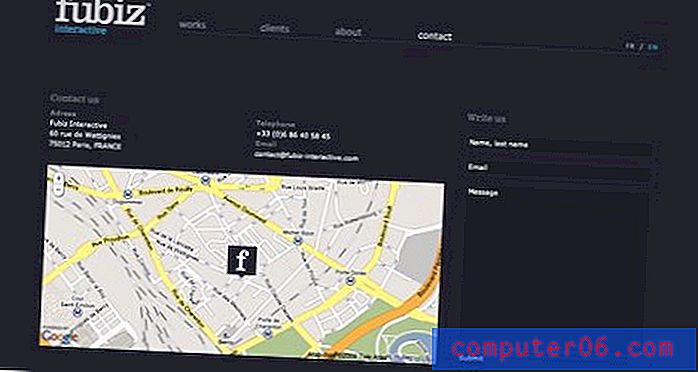
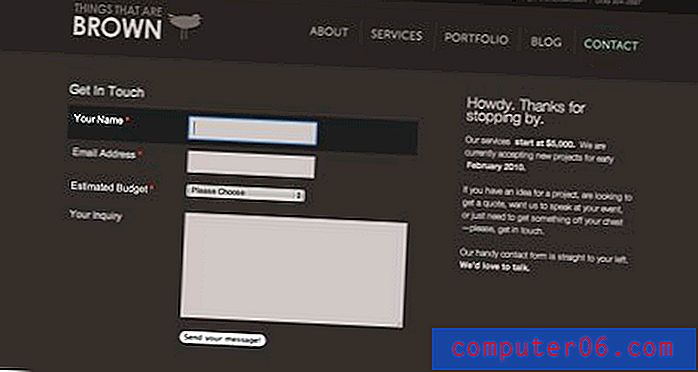
Bunun söylemeye gerek olmadığını düşünürdünüz, ancak bu gönderiye hazırlanmak için tonlarca "bize ulaşın" sayfalarına ve formlarına baktım ve bunların% 90'ı veya daha fazlası varsayılan tarayıcı UI formlarını (beyaz, kare köşeler, sıkıcı) kullandı. Bu mutlaka kötü bir şey değildir, ancak iletişim sayfanızı renklendirmek için bir yol arıyorsanız form alanlarının kendileri başlamak için harika bir yerdir. Alanların rengini sitenize daha iyi uyacak şekilde değiştirmeyi, köşeleri yuvarlamayı veya yukarıdaki örnekler gibi konturlar eklemeyi deneyin. Biraz stil, formlarınıza özel bir görünüm kazandırmak için uzun bir yol kat ediyor.
Yardımcı Kaynak:
Yardıma ihtiyacınız varsa, Web Geliştiricileri için 40 CSS Web Formu Stil Öğreticisi'nin bu yazısına göz atın.
2: Odaklanın

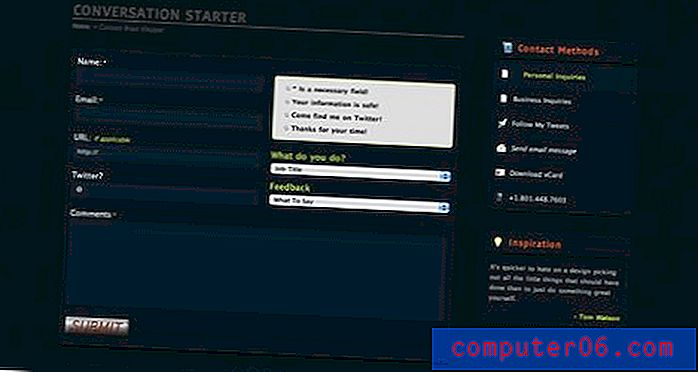
Yukarıdaki siteyi ziyaret edin ve iletişim formunu doldurmaya başlayın. Bunu yaparken, site kararır, böylece iletişim formu dikkatinizin tek odak noktası olur. Bu, kullanıcıların yalnızca diğer içeriklerin dikkatini dağıtmak için sizinle iletişim kurmaya başlamamasını sağlamanın güzel bir yoludur. Ayrıca ziyaretçilerinize “ooooh” demelerini sağlamanın harika bir yolu.
Yardımcı Kaynak:
JQuery ile içeriği karartmayı öğrenmek için İnternet İnşa Etmeyi bırakın
3: Aptal Olsun


Kullanıcıları sizinle iletişim kurmaya gerçekten teşvik etmek istiyorsanız, iletişim formunun çevresindeki ortamı arkadaşça ve davetkar hale getirin. Bu, şirketinizin daha ulaşılabilir görünmesini sağlar ve ziyaretçilerin bilinçli olarak dostça bir yanıt beklemelerini sağlar (bir tane verdiğinizden emin olun!). Yukarıdaki örnekler, bu görevi gerçekleştirmek için parlak renkler ve aptalca resimler kullanır, ancak tipografi, simgeler veya birisinin size bir soru veya yorumla yaklaşmaktan hissedebileceği gerilimi azaltmak için düşünebileceğiniz başka bir şeyle yaratıcılığınızı hissetmekten çekinmeyin.
Yardımcı Kaynak:
İşte başlamanız için Graphic River'dan birkaç süper ucuz, aptal karakter.
4: Bir Harita Ver


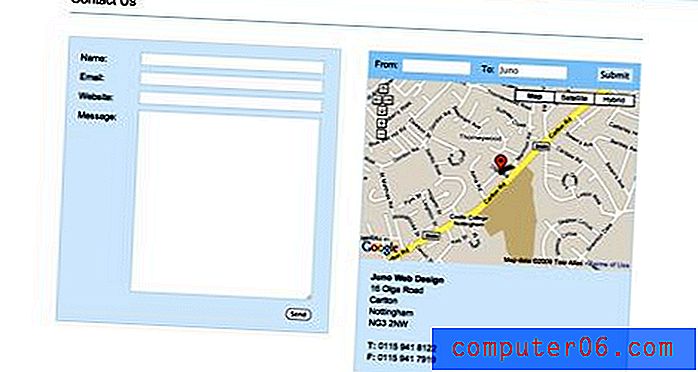
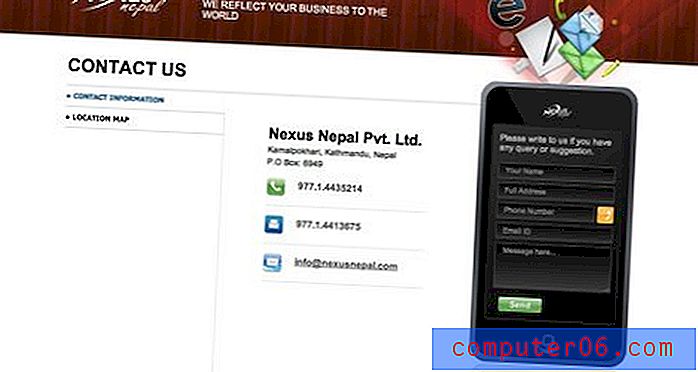
Siteniz bir "tuğla ve harç" mağazası veya herhangi bir fiziksel yer içinse, bir haritayı iletişim sayfanıza entegre etmek, potansiyel müşterilerin sizi gerçekten bulabilmesi için mutlak bir zorunluluktur. Bu, stilize bir resimli harita kadar basit veya etkileşimli bir Google Haritası kadar tam özellikli olabilir. Yukarıdaki örnekler, ikincisi haritanın üstünde belirgin bir şekilde gösterilen özel sürüş yönlerini bile entegre eden etkileşimli yaklaşımı (bence, gitmenin daha iyi bir yolu) alır.
Yardımcı Kaynak:
Yardıma ihtiyacınız varsa, Ana Sayfanız için bu Ücretsiz Google Harita Oluşturucu'ya göz atın.
5: Akıllı Yap


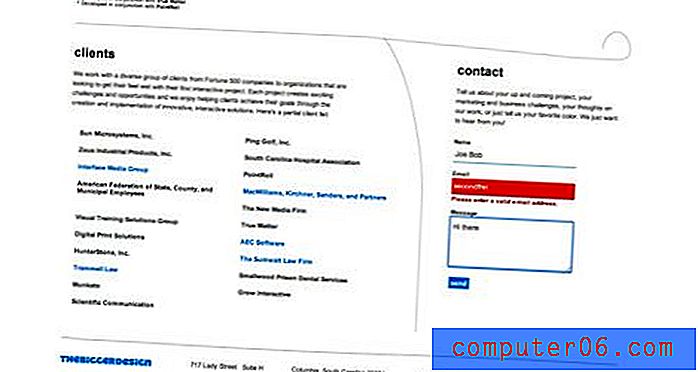
Ne demek istediğimi “akıllı” görmek için yukarıdaki iki örneği ziyaret edin. Birincisi, kullanıcıların doğru olduğundan emin olmak için alana yazdıkları içeriği kontrol eder (ör. Form doğrulama). Örneğin, e-posta adresi alanına “joe” yazarsanız, form geçerli bir e-posta adresi girmenizi söyler. İkinci örnek, formu yaratıcı bir şekilde vurgulamayı uygular. Kullanıcının mevcut alanını büyük bir şekilde öne çıkararak, odak ve formlarını formda tutmasına yardımcı olursunuz. Hangi alanda olduklarını görmede sorun yaşayabilecek herkese gerçekten yardımcı olabilecek küçük bir kullanılabilirlik dokunuşu.
Yardımcı Kaynaklar:
Formları nasıl akıllı hale getireceğine dair bir fikrin yok mu? Aralarından seçim yapabileceğiniz birkaç form doğrulama kaynağı şunlardır:
- Gerçekten Kolay Form Doğrulama
- Öğretici: JavaScript ile Form Doğrulama
- Serbest Form Doğrulama Komut Dosyası (Apple Developer Connection)
6: Onlardan Geçin


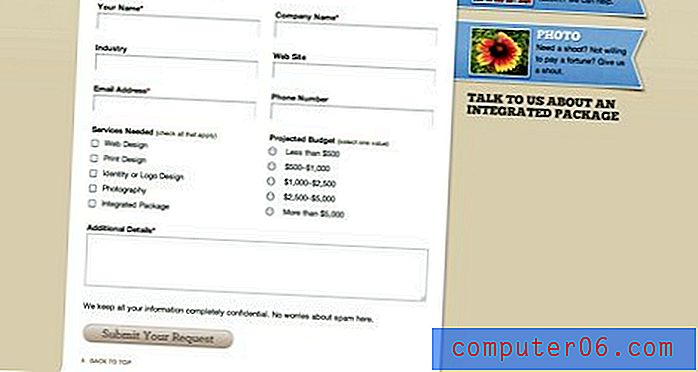
Kullanıcının gereksinim duyduğu, bütçe gereklilikleri veya ilgi alanı gibi belirli bilgiler varsa, bilgilerin orada olması gerektiğini açıkça belirtseniz bile, kullanıcıya dahil olan kullanıcılara güvenmeyin. Bunun yerine, onay kutularını, radyo düğmelerini ve açılır menüleri, dışarıda kalmadıklarından emin olmanın bir yolu olarak kullanın. Bu araçlar, kullanıcıların yalnızca içerecekleri her şeyi hatırlamasına yardımcı olmakla kalmaz, aynı zamanda birçok yazma işini ortadan kaldırarak iletişim sürecini daha kolay hale getirir.
Yardımcı Kaynaklar:
Tarayıcı ve işletim sistemine göre ayrılmış UI öğelerinin tam listesine göz atın.
7: Canlandırın


Yukarıdaki her iki site de iletişim formları için animasyonlu bir açılır menü kullanmaktadır. Bu menüyü doğrudan ana sayfaya yerleştirmek, ziyaretçilerin iletişim bilgileri için tarama yapmadan sizi yakalamasını gerçekten kolaylaştırır. Açılır özellik, ana sayfanıza karmaşa eklemeden bu görevi gerçekleştirmesini sağlar. Blue Acorn menüsünün aslında site içeriğini aşağı ittiğine dikkat ederken, Fred Maya'nın mevcut içerik üzerinde kayar. Her iki yol da iyi çalışıyor, ancak hiçbir şey engellemediği ve şeffaflık olmadan okunması daha kolay olduğu için Blue Acorn yöntemini tercih ediyorum.
Yardımcı Kaynaklar:
Sitenizde benzer bir etki elde etmek için Noupe'nin jQuery & CSS ile Seksi Açılır Menü oluşturma öğreticisine göz atın.
8: Tema Bu

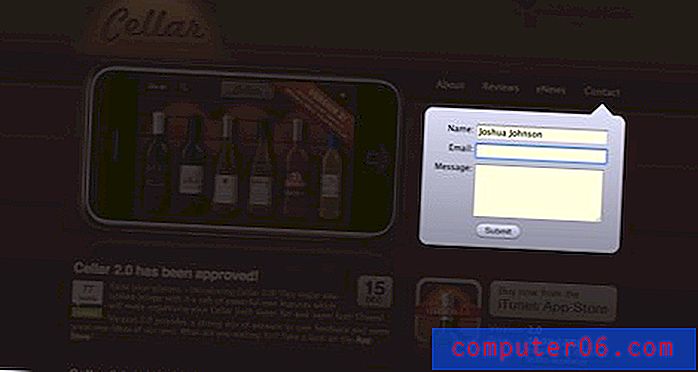
Yaratıcı olan her şey için standart cevabım: Akıllıca bir tema bul! Bir arayüzün insanların zaten aşina olduğu bir şeyi yansıtması, sadece harika tasarım fikirleri sunmakla kalmaz, aynı zamanda kullanılabilirliğinizi de artırabilir (dikkatli değilseniz kullanılabilirliğinizi de azaltabilir). Yukarıdaki örnekte iletişim formunun arayüzü olarak iPod touch kullanılmıştır. Sizinkine özgü bir şey düşünmeye çalışın! Olanaklar arasında post-it nottan kartvizitlere kadar her şey yer almaktadır.
9: Konuşmalı Yap

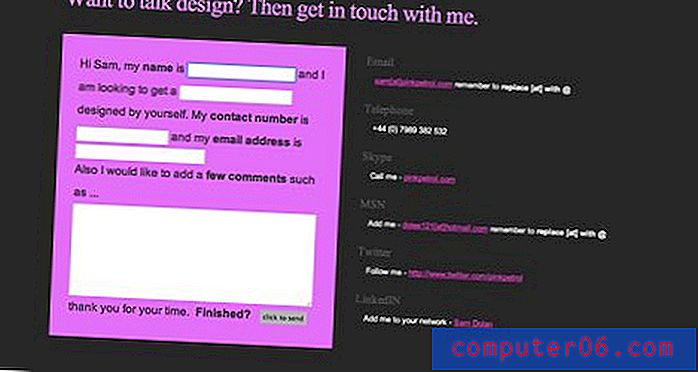
Yukarıdaki örnek, karşılaştığım en benzersiz fikirlerden biriydi. Mad Libs gibi iletişim formu gibi, kullanıcıya birkaç cümle verilir ve boşlukları doldurması istenir. Bu, istediğiniz bilgileri almanızı sağlar, ancak kullanıcıya sunulan, etiketli düz eski alanlardan çok daha dostça bir formattır. Tabii ki kullanıcının daha fazla okumayı içerdiği için tartışmasız daha az kullanılabilir, ancak eğlenceli bir altın yıldız alıyor!
10: Büyük Boy Yap

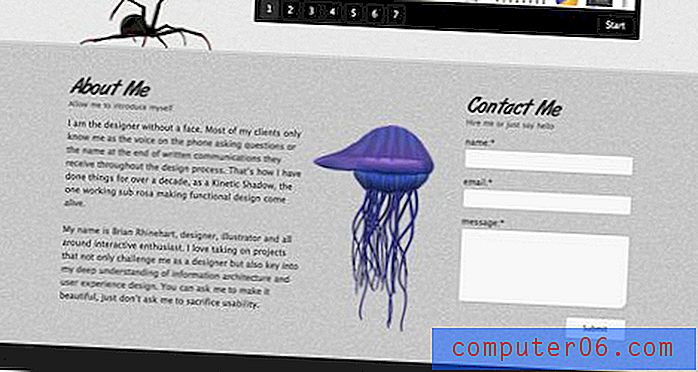
Bir kullanıcının tasarladığınız herhangi bir şeyle dikkatini çekmenin basit bir yolu, onu beklediğinden çok daha büyük yapmaktır. Bir sürü normal boyutlu iletişim formunu kullandıktan sonra, yukarıdaki sitede bulunanlar düpedüz büyük görünüyordu. Formlar ve metin büyük boy hissi sevdi sürpriz olsa hoş biriydi. Neden olduğundan tam olarak emin değilim, ama nedense büyük dost canlısı geliyor!
Sonuç
Şimdi kendi iletişim formunuzu nasıl gururlandıracağınız konusunda yeni fikirlerle dolu olmalısınız. İlerleyin ve harika iletişim sayfaları oluşturun ve aşağıdaki yorumlarda bize bunları anlatın. Ayrıca, yukarıdaki örneklerden hangisinin favori olduğunuzu ve bunları nasıl geliştireceğiniz konusunda kendi harika fikirlerinizi bize bildirdiğinizden emin olun.