Kaydırma İşlemleri için Tasarım İlhamı
Kaydırma, tek bir açılış sayfasının ötesine uzanan herhangi bir web sitesi tasarımının önemli bir bileşenidir. Kayışın ölü olduğunu düşünen herkesin 2005'ten atlaması gerekiyor!
Kaydırma eylemleri, kullanıcıları dikey veya yatay olarak içerikte taşır ve yaygın olarak kabul edilen bir kullanıcı kalıbıdır. Çok sayıda ilginç tasarım tekniği ve daha küçük ekranlarda tam web sitelerine erişime geçiş sayesinde kaydırma canlı ve iyi. Hadi bir bakalım!
Tasarım Kaynaklarını Keşfedin
Kaydırma İşlemlerini Kullanmanın 6 Yolu

Bir kaydırma eylemi, web sitenizin tasarımı için sadece şık bir numara değildir. Bir şey yapması ve kullanıcıları belirli içeriklerle etkileşime girmeye veya belirli bir işlem gerçekleştirmeye yönlendirmesi gerekir. Bu kriterler karşılanmadığı sürece kaydırma eylemleri sadece aptalca numaralardır.
Kullanıcıları kaydırma ile meşgul etmenin birkaç farklı yolu vardır:
- Dikey kaydırma: Bu, kullanıcıların sayfada yukarı ve aşağı hareket ettikleri en sezgisel kalıptır. Çok fazla bilgi olmasa bile, kullanıcılar tasarıma veya içeriğe ilgi duyuyorlarsa aşağı kaydırmaya çalışırlar.
- Yatay kaydırma: Görüntü kaydırıcıların çoğalması sayesinde bu desen daha yaygın hale gelirken, çoğu kullanıcının yine de ok veya talimat gibi yatay bir kaydırma işaretine ihtiyacı vardır. Ardından, yatay kaydırmanın tek veya iki yönlü bir işlem olup olmadığına karar vermelisiniz.
- Katmanları kullanma: Nesneleri katmanlamak, kullanıcıların desenleri ve hareketi görmelerine yardımcı olur (Materyal Tasarımı ilkelerini düşünün). Öğeleri bir arka plan ve ön plana istifleyerek kaydırma işlemini teşvik edebilirsiniz.
- Kullanıcılara kaydırma yapmalarını söyleyin: Kullanıcılara nerede ve nasıl kaydırılacağını söyleyen bir simge veya mikroskop biti ile ilgili yanlış bir şey yoktur. Ekranın “kırıldığı” ve kullanıcıların kaydırmak zorunda kalacağı öğenin hemen üstüne ekleyin.
- Kaydırmak için tıklayın'ı kullanın: Kaydırmayı teşvik etmek için bir simge veya öğe kullanırsanız, bir tıklama ile de etkinleştirin. (Kullanıcılar neredeyse yardım edemez, ancak düğmelere benzeyen öğelere tıklarlar.) Kaydırma eylemini kullanmak, kullanıcıları içerikteki bir sonraki bite çeken hoş bir sürpriz sağlayacaktır.
- Her yere kaydırın: Kaydırmanın yukarı ve aşağı veya sol ve sağ olması gerektiğini söyleyen bir kural yoktur. Herhangi bir şekilde hareket edebilir. Kullanıcıların içerikle ilişkili olarak anlamaları kolay ve etkileşimi teşvik ettikleri sürece yuvarlak, çapraz veya diğer kalıpları düşünün.
İlham için 10 Katil Örneği
Artık kaydırma eylemlerini nasıl tasarlayacağınız hakkında bir fikriniz olduğuna göre, harika tasarımın bazı örneklerinden ilham alın. Aşağıdaki tüm örneklerden en iyi şekilde yararlanmak için, web sitelerini tıkladığınızdan ve her etkileşimli deneyimden en iyi şekilde yararlanmak için oynadığınızdan emin olun.
Her projenin biraz farklı kaydırmaya yaklaştığını göreceksiniz. Bazıları diğerlerinden daha sezgiseldir, ancak hepsi başlamak için ilginç bir temel oluşturur. Zevk almak!
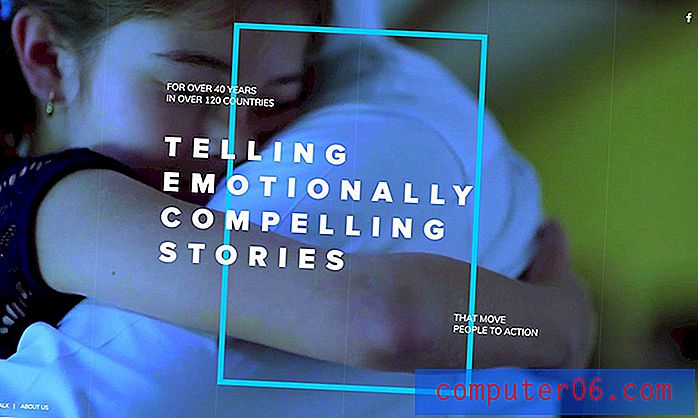
IMS Yapımları

IMS Productions, hikayeleri bir seferde bir “ekran” etkili bir şekilde sunmak için dikey kaydırmayı kullanır. Her kaydırma, kullanıcıları ekranı dolduran ve kendi başına küçük bir deneyim sunan yeni bir profile götürür. Tüm kullanıcıların web sitesi tasarımı boyunca kaydırmaya yönlendirdiği ince dikey çizgilere ve oka dikkat edin.
Anında Aşk

Instant Love çiftleri, çok eğlenceli bir müzik denemesi için eylemleri ve sesi kaydırır. Her kaydırma işlemi, kullanıcının dinlemesi için parça ve sanatçı bilgileriyle birlikte yeni bir şarkı sunar. Kaydırma eylemleri, uzun süre katılımı ve etkileşimi teşvik etmek için bir oyun olarak kullanılır.
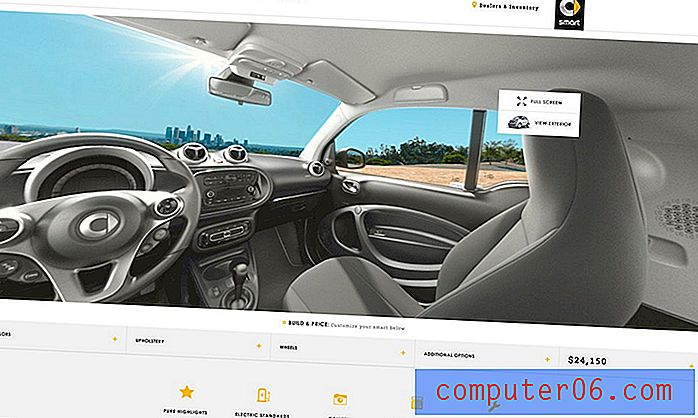
Akıllı ABD

Smart USA, otomobil satmaya yardımcı olmak için 360 derecelik bir görünüm de dahil olmak üzere birçok harika kaydırma tekniği kullanıyor. Bu tür kaydırma özelliği e-ticaret ve ürün satışları için değerli olabilir, çünkü kullanıcılar ürünleri tek başına görüntülerden daha ayrıntılı olarak keşfedebilirler.
Havaianas

Havaianas ürünleri sergilemek için yatay kaydırma kullanır. Bu modelle ilgili güzel olan şey, kaydırmadaki her slaytın altında bir eylem çağrısı ve ilerleme çubuğu bulunmasıdır. Paneller otomatik olarak kaydırılırken, kullanıcılar yalnızca aradıkları içeriği görmek için herhangi bir noktada kontrolü ele alabilir.
Daha yüksek sesle çalmak

Playup, farenin her hareketiyle değişen ve değişen hareketli parçaların animasyonlu bir macerasıdır. Kaydırma eylemleriyle ilgili çok şey var, ancak hareketler hızlı ve cazip, özellikle daha cesur renk seçenekleriyle. Ayrıca, kullanıcılar yukarı veya aşağı kayabilir ve her zaman sağda hangi eylemlerin mevcut olduğunu bilmenizi sağlayan görsel bir ipucu vardır.
Pharrell Williams

Pharrell Williams, bulabileceğiniz en eğlenceli kaydırma web sitelerinden birine sahiptir. Her yöne hareket eder, seker, kayar ve gözlerinizin önünde şekil değiştirir. Ve tasarımın her biti kaydırma eylemleriyle yönetilir. Kullanıcılar ana sayfadaki kartlara tıkladıktan sonra, iç sayfalar aynı havayı korumak için paralaks hareketi ile kaydırma işleminden en iyi şekilde yararlanır.
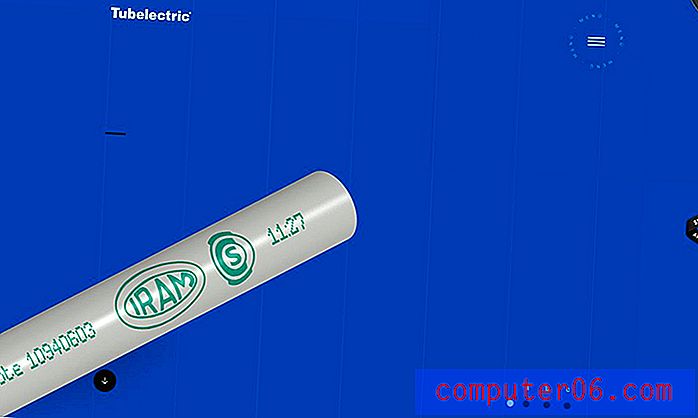
Tubelectric

Tubelectric, çok fazla kaydırma efektine sahip olacak bir tasarıma benzemiyor, ancak ürünü vurgulamak için basit katmanlama ve animasyon kullanıyor. Düz bir genel tasarıma sahip olabilecek bir web sitesi için farenin her hareketiyle beklenmedik tasarım sevinçleri var.
Dünyanın En Yüksek Web Sitesi

Dünyanın En Yüksek Web Sitesi, uç noktalara ilerlemenin aptalca bir örneğidir. Sadece 11 milden fazla kaydırmaya devam ediyor. İyi eğlenceler!
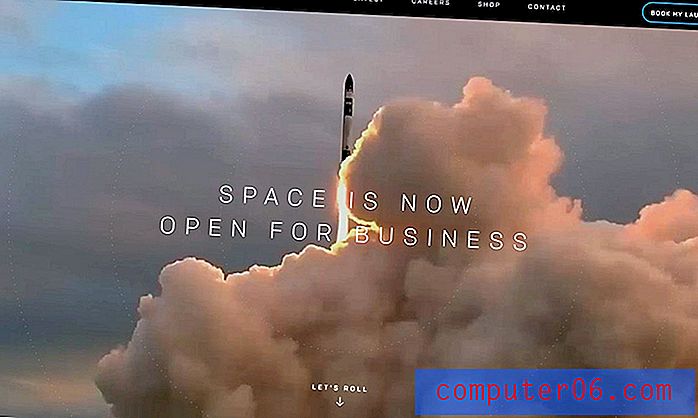
Roket Laboratuvarı

Rocket Lab, bilgileri sunmak için tam sayfa videonun altında daha geleneksel bir dikey kaydırma kullanır. Özellikle güzel olan şey, kullanıcılara daha fazla bilgi için kaydırma yapmaya devam etmelerini söyleyen “kopyalayalım” mikroskopisidir.
kaydırıcılar

Kaydırıcılar, restoran ve menü öğelerini sergilemek için bir paralaks kaydırma eylemi kullanır. Genel tasarım oldukça basittir ve kaydırma eylemleri karmaşık değildir, ancak hepsi kolaylıkla bir araya gelir. Bu, havalı kullanıcı arayüzü eylemlerinin mükemmel görüntülerle nasıl karıştırılacağına harika bir örnektir.
Sonuç
Kaydırma birçok farklı biçimde gelir. Umarım bu örnekler, yeni bir kullanıcı tabanıyla etkileşim kurmanıza yardımcı olacak ilginç veya yeni bir kaydırma deseniyle bir şeyler oluşturmanıza ilham verecektir.
Unutmayın, yeni bir şeyde olduğu gibi. Test edin. Analitiklere bakın. Deneysel kaydırma ve tasarım modellerinizin başarılı olduğundan ve kullanıcılara iyi hizmet verdiğinden emin olmak için gerekli değişiklikleri yapın.