Duyarlı Siteler için Pratik Tasarım Konuları
Duyarlı tasarım, her yerde bulunan web fenomeni için en iyi çözümümüzdür. İnternete her yerde insanlar tarafından sayısız inanılmaz derecede çeşitli cihazlardan erişiliyor ve duyarlı sayfalar bu farklılıkları hesaba katmanın kolay ve işlevsel bir yolunu sunuyor.
Bugün medya sorguları ve teknik jargon tartışmalarından bir adım geri gideceğiz ve duyarlı tekniklerin tasarım sürecinizi nasıl etkilediğinin temel yönlerine odaklanacağız. Duyarlı bir web tasarım projesine yaklaşırken aklınızda bulundurmanız gereken önemli noktalar nelerdir? Öğrenmek için okumaya devam edin.
Tasarım Kaynaklarını Keşfedin
Tasarım CSS'den Daha Fazlası
Son zamanlarda duyarlı tasarıma ilişkin teknikler açısından teknik açıdan birçok tartışma olmuştur: medya sorguları, yüzde tabanlı genişlikler, vb. Ancak, duyarlı bir tasarım uygulamak için CSS hilelerine hakim olduğunuzda, çok fazla şeyle karşılaşıyorsunuz. daha büyük engel: gerçek tasarım.
“Tek bir formattan endişe duyduğunuzda profesyonel bir tasarımı çıkarmak yeterince zor, duyarlı tasarım için ne kadar zor olacak?”Kulağa korkutucu bir görev gibi geliyor değil mi? Hemen hemen her ekran boyutunda mükemmel görünen tek bir tutarlı ve tutarlı deneyim yaratmaya hazırsınız. Tek bir formattan endişe duyduğunuzda profesyonel bir tasarımı çıkarmak yeterince zor, duyarlı tasarım için ne kadar zor olacak?
Bu, birçok tasarımcının duyarlı tasarımı varsayılan bir uygulama olarak benimsemesindeki tereddüt için önemli bir nedendir. Hem tasarımcılardan hem de müşterilerinden duyduğum en sık itiraz, duyarlı tasarımın oldukça zaman yoğun bir girişim gibi görünmesidir. Tasarımcılar, kaliteli bir iş üretmek için bir fiyat artışını haklı göstermeye veya saatlerce yemeye zorlanırlar.
Neyse ki, bir CSS açısından, Skeleton gibi projeler kodlama zamanı taahhüdünü gerçekten azalttı. Bununla birlikte, bir tasarımcı olarak her kullanıcı için sağlam bir deneyim yaratmaya odaklanmanız gerekeceği anlamına gelmez ve bu, tasarım sürecinin bu yeni metodoloji ışığında nasıl değiştiği konusunda ciddi düşüncelere yatırım yapmak anlamına gelir. . Aklınızda bulundurmanız gereken birkaç temel hususa bir göz atalım.
Photoshop Kesmeyecek
Duyarlı tasarımla, tarayıcıda tasarım artık bir heves değil, bir zorunluluktur. Photoshop'ta sitenin farklı genişliklere nasıl bakması gerektiğine dair bazı fikirleri kesinlikle belirtebilirsiniz ve bunu yapmak daha da zengin sonuçlar sağlayabilir, ancak basit gerçek, Photoshop'un duyarlı olduğunu gösteren dinamik efekti çoğaltamamasıdır. tasarlamak.
“Tarayıcıda tasarım yapmak artık bir heves değil, bir zorunluluk.”Tarayıcı penceresi boyutuyla gelişen tek bir tasarımdan bahsederken, bunu planlamanın en iyi yolu lastikleri tekmelemek ve tarayıcıda çalışırken görmek.
Bunu bir Photoshop basting rant olarak görmeyin, Photoshop, Fireworks veya diğer grafik yazılımlarında yerleşik olan görüntüleri, dokuları vb.Kullanmanız gerekmez ve terk etmemeniz gerekir. Bununla birlikte, bunları hızlı bir mockup'ta bir araya getirmek, muhtemelen en iyi statik küçük resimlerden ziyade canlı tarayıcı uygulamaları ile elde edilecektir.
İster temel bir tel kafesle başlamak isterse de oldukça bitmiş görünümlü bir tasarımla tamamen ilgilenmek istiyorsanız, maketlerinizin hala düşük sadakatli ürünler olabileceğini unutmayın. Buradaki anahtar, çeşitli evrimleri test etmenizi sağlayan canlı bir şeye sahip olmanızdır, böylece sorunları temelde kusurlu bir fikirde değerli saatler harcamak yerine ortaya çıktıkça çözebilirsiniz.
Dramatik Olarak Farklı
Bazen bir tasarımı aşağı ölçeklendirmek, öğeleri birden çok sütundan tek bir yığılmış sütuna dönüştürmek kadar basittir. Tasarımınız güzel küçük parçalara ayrılırsa, bu yol olabilir.
Bununla birlikte, önemli ölçüde farklı cihazların önemli ölçüde farklı tasarımlar gerektirebileceğini unutmayın. Çoğu zaman, sayfanın çalışma biçimindeki önemli bir değişiklikle gerçekten daha iyi bir çözüm sağlanabilir. Ne demek istediğimi görmek için aşağıdaki El Sendero del Cacao tasarımını düşünün.

Gördüğünüz gibi, tasarımın büyük ve küçük versiyonları biraz farklı. Buradaki anahtar, hala aynı sitenin iki versiyonuna benzemeleri, yani marka tutarlılığının yerinde kalması. Tasarımcı sadece mobil versiyonun tam versiyondan çok daha az görsel yetenekle daha iyi çalıştığına karar verdi.
Unutmayın ki “farklı” her zaman tam ve mutlak bir sıyırma anlamına gelmez. Mobil sürümünüzün sıkıcı ve öngörülebilir olması gerekmez. Buradaki amaç, her şeyi ortadan kaldırmak değil, hedeflediğiniz tüm farklı anahtar boyutlarını ve tasarımın temellerini yeniden düşünerek her biri için deneyimi nasıl geliştirebileceğinizi eleştirel olarak düşünmektir.
Kesinlikle Neler Gerekli?
Tasarımınızı çeşitli aşamalardan geçirmenin en önemli bileşenlerinden biri, tasarımın kesinlikle hayati bileşenlerini hedeflemek ve onlara en yüksek önceliği vermektir.
Önceki örnekte gördüğümüz gibi, mobil uyumlu sürümünüzün tam boyutlu masaüstü tasarımınızın sağlayacağı her şeyi içereceği kesinlikle her zaman böyle olmayacaktır. Bu durumda, püf noktası sizin ve müşterinizin dahil etmeyi planladığı her şeyi dikkate almak ve daha küçük sürümler için gereksiz olanları kırpabilmeniz için önemli bir hiyerarşi oluşturmaktır.
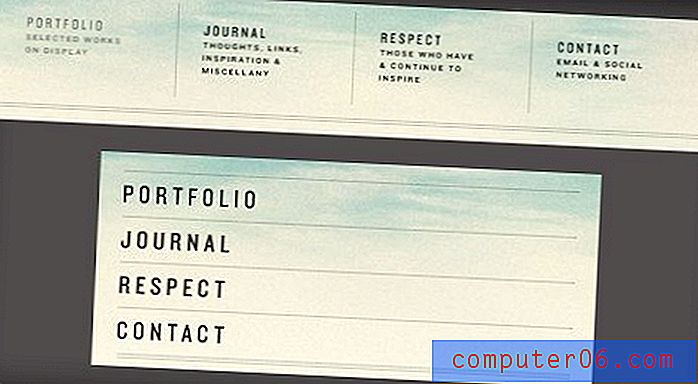
Bu prensibi aşağıdaki Stephen Carver'ın sitesinde çalışırken görüyoruz.

Tasarımın sadece yeniden düzenlenmekle kalmayıp aynı zamanda mobil sürüm için nasıl kırpıldığına dikkat edin. İçeriğin bir kısmı gerekli olarak görülüyordu, diğer içerik ise yeterli ekran alanı olduğunda daha çok “sahip olmak güzel”.
Bunun en açık örneği navigasyon alanındadır. Tasarımın daha büyük sürümünün her gezinme öğesi için nasıl küçük alt başlıklar içerdiğine dikkat edin. Bunlar kullanıcının navigasyon şemasını daha iyi anlamasına yardımcı olur. Ancak küçük versiyonda, yer kazanmak için bunlar çıkarıldı.

Tasarımınızı temel unsurlar için incelerken, deneme anahtardır. Kullanılabilirliğin zarar görüp görmediğini yargılamak için çeşitli bileşenleri çıkarmayı deneyin. Bu kararların sadece en küçük ve en büyük değil, her aralıkta alınması gerektiğini unutmayın.
Dokunmatik ≠ Tıklama

Tasarım ölçeklenirken hatırlanması gereken bir diğer önemli nokta, mevcut bilgi işlem durumunun iki farklı kategoriye ayrılmasıdır: dokunmatik tabanlı giriş aygıtları ve imleç kullananlardır. Tabii ki güvenli varsayım (şimdilik) daha büyük tarayıcı penceresi boyutlarının masaüstü veya dizüstü bilgisayarlara karşılık gelme eğilimindeyken, daha küçük tarayıcı penceresi boyutları genellikle dokunmatik tabanlı bir arabirimi gösterir.
Bunlar önemli ölçüde farklı canavarlardır ve tasarımlarınızı yapılandırırken bunu hatırlamanız iyi olacaktır çünkü bu bilginin sizi yönlendirdiği yön biraz mantıksız olabilir.
Örneğin, mobil siteyi masaüstü sitesinin ölçeklendirilmiş bir sürümü olarak düşünme eğilimimiz olsa da, genellikle dokunma ve tıklama arasındaki farktan dolayı öğelerin gerçekte artacağı durumdur. Fare ve imleçle mükemmel erişilebilir görünen bir gezinme öğesi, insan işaret parmağı olan büyük, ham giriş aygıtını doğru bir şekilde hedeflemek imkansız olabilir.
Burada hatırlanması gereken önemli şey deli gibi test etmektir. Bir masaüstünde tasarım yapmak ve daha sonra bu mobil versiyona göz atmak için tarayıcı penceresini yeniden boyutlandırmak çok kolay. Bu size tüm hikayeyi anlatmaz. İyi çağırmadan önce ellerinizi tasarıma daha küçük bir boyutta getirmeniz gerekir.
Hepsi Arasında

Duyarlı tasarıma ilişkin kafanıza girmeniz gereken önemli bir şey, ekran boyutlarından daha fazlasıdır: tarayıcı penceresi boyutlarıyla ilgilidir. Birisinin 13 inç MacBook'a sahip olması, tarayıcı penceresinin bu boyutta olduğu anlamına gelmez. Kullanıcıların tarayıcı pencerelerini tam ekrandan çok daha az bir zamanda açmaları ve kullanmaları genellikle söz konusudur.
Buradaki paket, önceden ayarlanmış birkaç pencere boyutunu test ettikten sonra kancadan çıkmamanızdır. Tarayıcı penceresini yeniden boyutlandırın ve tasarımın her küçük adımda nasıl tepki verdiğini izleyin. Standart argüman, tasarımcı olmayan kullanıcıların bu eylemi asla yapmadığı ve bu doğru olduğu, ancak tarayıcı pencerelerini öngörülemeyen boyutlarda sonsuz bir dizi kullanacakları ve duyarlı tasarımın güzelliği, tasarımınızın kolayca görünmesini sağlayabileceğinizdir. hepsinde mükemmel.
Mobil İlk Rotayı Kullanmayı Düşünün
Nihayetinde, duyarlı tasarımlarınızı nasıl planladığınız size bağlıdır. Ancak, mobil ilk kalabalığa katılmak için birçok güçlü argüman var.
Mobil sürümden başlamak, orijinal tasarımınızın berbat yarım kalpli bir sürümünü mobil kullanıcılarınıza sunmamanıza yardımcı olur. Ayrıca, her küçük içeriğin özelliklerini gerçekten düşünmenizi sağlar.
Yukarıda, tasarımınızı taramanız ve kesinlikle gerekli unsurları hedeflemeniz gerektiğini belirttik, aslında sadece çıplak temellerle başlarsanız, bu çok daha kolay bir süreçtir. Bu teknikle, sayfa boyutu küçüldükçe kesilmenin aksine sayfa boyutu büyüdükçe tasarımınıza proaktif olarak ekleyebilirsiniz. Bu, sağlam bir fonksiyonel tabanla başlayan ve mümkün olduğunda iyileştirme sunan aşamalı geliştirme kavramını takip eder.

İlk olarak mobil cihazların bir başka yararı, gereksiz öğelerin kullanılmayan küçük cihazlara yüklenmesini genellikle önleyebilmenizdir. 320 ve üstü gibi projeler, tasarımınızın küçük sürümü tarafından yüklenen kaynakları en aza indirmenize yardımcı olmayı amaçlamaktadır.
Sonuç
Bu makalenin amacı, duyarlı tasarımın arka uç kısmı hakkında düşünmeyi bırakmanız ve bu tekniğin kullanıcının gördükleri üzerindeki etkilerini dikkate alacak kadar uzun sürmektir. Medya sorgusu sözdiziminden çok daha önemli olan, tasarımınızın kullanıcının ihtiyaçlarını karşılamak için görsel ve işlevsel bir bakış açısından nasıl geliştiğinin sonucudur.
Sadece statik bir tasarım uygulamasında değil, tasarımınızı tarayıcıda aktif olarak ilerletmeniz gerektiğini unutmayın. Ayrıca, bulmacanın bu parçalarının mevcut olduğundan ve her pencere boyutu için mükemmel çalıştığından emin olmak için tasarımdaki en önemli unsurların somut bir hiyerarşisini kurmanız gerekir. Son olarak, mobil web tasarımının masaüstü web sayfalarını küçültmekten çok daha fazla olduğunu unutmayın. Tüm kullanıcıların sağlam bir deneyim aldığından emin olmak için mobil bir ilk rota izlemeyi düşünün.
Resim Kredi: Claudia Regina