Çevrimiçi Menülerle Mücadele: İpuçları ve Örnekler
Restoran web siteleri hem tasarım hem de kullanılabilirlik açısından oldukça felaketlerdir. İyi tasarımcılar bile bu özellikle zor görevde çok yanlış gidebilir.
Bir sonraki restoran web sitesi tasarımınızı denemeden önce bu makaleye göz atın. Kaçınılması gereken birkaç tuzağa ek olarak, başarı için bazı süper pratik ipuçlarını gözden geçireceğiz.
Lezzetli Bir Soru

Joe Elias, Tasarım İkilemi sayfamızdan bizimle iletişime geçti ve aşağıdaki soruyu sordu:
“Son birkaç hafta içinde sevk yoluyla bir avuç restoran aldım ve bir şeye takıldım: menülerini web sitelerinde görüntülemek. Elbette, “PDF'ye at” yoluna gidip bir gün diyebilirim, ancak müşterilerimi öne çıkararak öne çıkmayı seviyorum. Standart 4 sayfalık bir restoran menüsü sunmak için benzersiz ve temiz bir yol için herhangi bir fikriniz var mı? ”
Bu, birçok tasarımcının mücadele ettiği harika bir konudur. Bence Joe'nun burada önemli bir fikri var ama başlamak için yardıma ihtiyacı var. Bu kategorideki web sitelerinde web'e hızlı bir bakışla neler öğrenebileceğimizi görelim.
Ekranlar ve Kağıt Çok Farklı Ortamlar

Joe, sorusunda çeşitli web siteleri tarafından kullanılan “PDF'ye at” tekniğinden bahsetti. Buradaki temel fikir, yazdırma menünüzü almak, kullanıcıların bir gün indirip çağırmak için olduğu gibi web'e yüklemektir. İndirilebilir bir PDF menüsü kullanıcılara sunmak için harika bir seçenek olsa da, ziyaretçilerin menünüzü görmesinin birincil yolu kesinlikle bu değildir.
Bazı tasarımcılar bu fikri bir adım öteye taşıyor ve aslında yazdırılan menülerin tam bir kopyası olan bir çevrimiçi menüyü kodlamak için zaman ayırıyorlar. Tutarlılık girişimini alkışlasam da, yine bu görevle ilgili çok kötü bir yol.
Basılı arka plana sahip tasarımcılar (benim gibi) web tasarımına tamamen yanlış yaklaşma eğilimindedir. Varsayım, dijital tasarımın temel olarak baskı ile aynı olması, böylece düzen, grafikler vb. Hakkında bildiğiniz her şeyin hala geçerli olmasıdır. Bu gerçeklerden daha uzak olamazdı.
Baskı statik, pasif bir ortamdır. Çoğunlukla, etkileşim fırsatları minimaldir ve çoğunlukla grafik çekiciliğe ve düzenin gücüne güvenmeniz gerekir. Bununla birlikte, web, zengin etkileşim fikri üzerine inşa edilmiş tamamen farklı bir canavar. Tıklama, kaydırma ve fareyle üzerine gelme, şu anda mevcut olan birçok işlemden sadece birkaçıdır. Ayrıca, artık bir milyon olasılık açan fiziksel bir kağıdın boyutu ile kısıtlanmıyorsunuz.
Yapmaya çalıştığım nokta, web'e baskı gibi davranarak tasarımınızı daha kullanıcı dostu, çekici ve ilgi çekici hale getirmek için bir ton fırsat kaçırmanızdır.
Carrabba'nın Sıkıcı İtalyancası
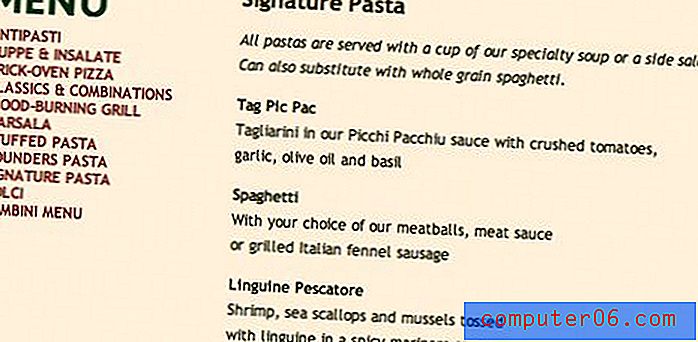
Örnek olarak, en sevdiğim restoranlardan birinin çevrimiçi menüsüne bakalım: Carrabba's Italian Grill. Bu, ABD'de oldukça büyük bir zincirdir ve harika bir site oluşturmak için bol miktarda kaynağa sahip olmalıdır. Ancak, kendi menüsü oldukça cansız.

Soldaki dolaşım menüsü hoş bir dokunuş, ancak aksi takdirde sadece büyük bir sayfa veya sıkıcı bir metin. Bunu görmek beni en azından acıktırmaz!
Emin olun okuyabilirsiniz!
Carrabba'nın menüsü kesinlikle kötü değil. Aslında, ben teslim restoran menüleri listesinde gerçekten yüksek sırada yer alıyor! Heyecanın düşük olmasına rağmen, Carrabba'nın çevrimiçi menüsü oldukça okunabilir. Genel site tasarımı oldukça çekici, ancak tasarımın menünün kullanılabilirliğini engellemesine izin vermiyorlar. Şüphe duyduğunuzda, düz daha iyidir. Kullanıcıların hızlı ve okunaksız bir şeyden hızlı bir şekilde bilgi toplayabileceği statik, sıkıcı bir menü görmeyi tercih ederim.

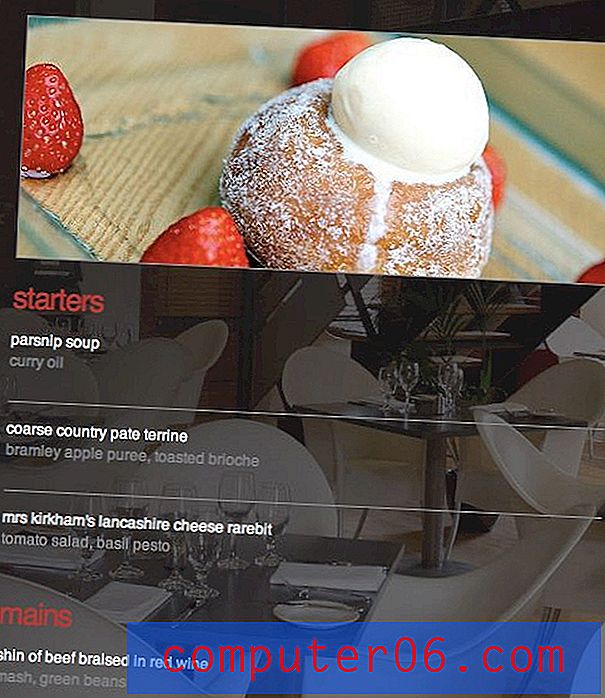
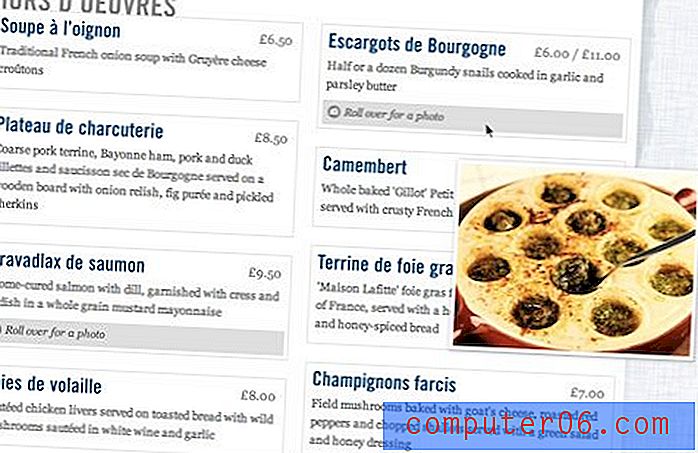
Ne demek istediğimi görmek için, yukarıdaki menüye Twelve Restaurant'tan bir göz atın. Çoğunlukla, bu restoran harika görünümlü bir siteye sahiptir, ancak genellikle arka plan grafiğinin sitedeki metni okumayı zorlaştıracak kadar kanamasına izin verir. Estetik önemlidir, ancak tasarımın işleri güzelleştirmekten daha fazlası olduğunu unutmayın! Bilgiyi hem çekici hem de kullanışlı olacak şekilde düzenlemek ve şekillendirmekle ilgilidir.
Gıda fotoğrafçılığı
Gerçekten benim için bir restoran menü yapan şey iyi yemek fotoğrafçılığı. Yukarıda söylediğim gibi, kelimeler beni aç bırakmıyor, yiyecekler açıyor! Harika yiyecek fotoğrafçılığı kaynaklarına sahip bir müşteri için çalışacak kadar şanslıysanız, onları mümkün olduğunca kullandığınızdan emin olun.
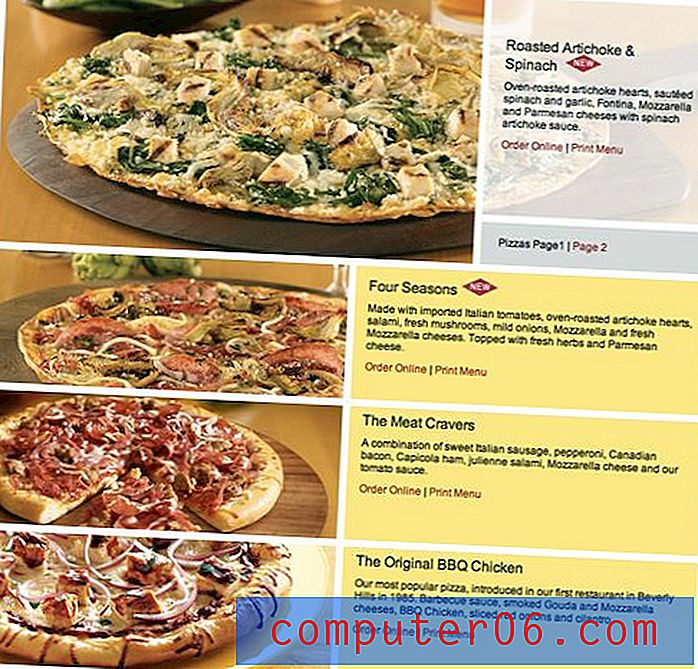
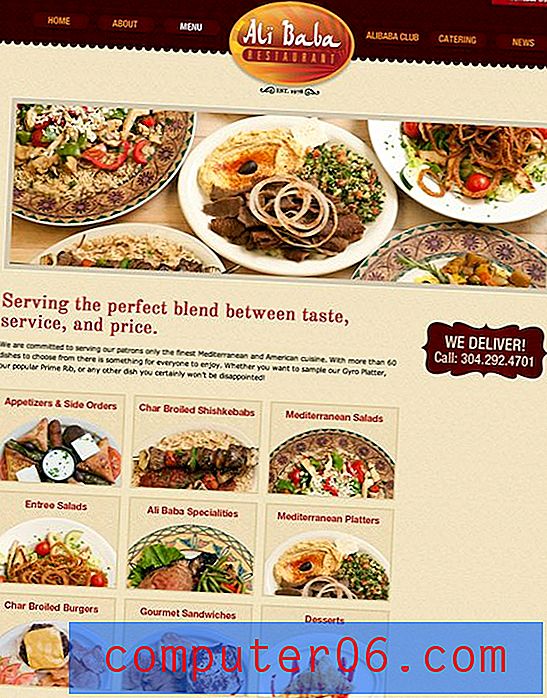
İki menünün foto merkezli olduğunu aşağıda görebilirsiniz. Gerçekten ne yiyeceğinize dair bir fikir ediniyorsunuz ve fotoğrafçılık sadece ona bakmak sizi aç edecek kadar iyi!


Her Ürünün Fotoğrafa İhtiyacı Yok
Her yemeğin görüntüsüne sahip olmasanız ve muhtemelen yapmasanız bile, fotoğrafçılığınızı kullanan güzel bir menü sayfasını çekebilirsiniz. Aşağıdaki fotoğrafa tıkladığınızda bir menü bölümünü genişleten benzersiz bir akordeon sistemi kullanan muhteşem Ruby Tuesday'in menüsüne göz atın.

Bu akordeon sistemi, menüde sunulan farklı yiyecek türlerine hızlı bir şekilde göz atmak için harika çalışır. Dahası, izleyiciye iştahını atmadan almak için yeterli fotoğraf verir.
Kötü veya Eksik Fotoğraflar?
Restoran web tasarımcısı olarak, muhtemelen müşterinin proje için size sağladığı kaynakları kontrol edemezsiniz. Dürüst olmak gerekirse, tipik bir restoran müşterisi size California Pizza Kitchen ve Ruby Tuesday'den gördüğünüz kaliteye yakın bir şey vermeyecektir. Bunun yerine, ya hiçbir şey ya da neredeyse kullanılamaz bir şey olması muhtemeldir.
Yemek fotoğrafçılığı zordur ve başarılı olmak için gerçek bir profesyonel gerektirir. Müşterinin size o kadar kötü fotoğraflar vermesi durumunda, restorana gelen birinin şansına zarar vermeleri durumunda, onları kullanmamaya ikna etmenin bir yolunu bulmanız gerekir. Bana güvenin, düz metin, tıkaç yaratan görüntülerle dolu bir sayfadan daha iyidir.
Bu durumlarda, salt metin düzeninden en iyi şekilde yararlanmanız gerekir. Marie Catrib'ın web sitesinin menü kısmı bunun oldukça iyi bir işini yapıyor. Tüm içeriğin ne kadar iyi organize edildiğine ve öğeler arasında ne kadar boşluk bulunduğuna dikkat edin.

Mükemmel derecede iyi görüntülere sahipseniz, ancak oldukça garip bir koleksiyonunuz varsa, hepsini tasarımınızda nasıl çalıştıracağınızı bulmak zor olabilir. Aşağıdaki Chez Gerard menüsü, belirli menü öğelerinin üzerine geldiğinizde görünen gizli fotoğraflar sunarak bu sorunu güzel bir şekilde halleder.

matbaacılık
Birçok restoran zarif ve üst sınıf görünmek ister, bu nedenle tasarımcılar için içgüdüsel hareket çok sayıda akan komut dosyası kullanmaktır. Senaryo tipografi dolu bir sayfa kaçınılmasını tavsiye, sadece okumak çok zor hale gelir. Seçmeli olarak kullanmak doğru, ancak çok ileri gitmenin kolay olduğunu unutmayın.

Ayrıca, Comic Sans ve müşterinizin eğlenceli göründüğünü düşündüğü diğer yazı tiplerinden uzak durun. Restoranınızın birinci sınıf görünmesini istiyorsanız, güçlü bir eski stil serif bulun. Gerçekten eğlenceli görünmesini istiyorsanız, bunu grafiklerden çekmeyi ve türün çoğu için güzel bir modern sans-serif'e yapışmayı düşünün.
Ancak, gerçekten eğlenceli yazı tipleri ile çıkmak istiyorsanız, kesinlikle bir şans verebilirsiniz. Birçok tasarımcı bunu herhangi bir sorun olmadan çekebilir, diğerleri hemen çöküp yanar. Oldukça iyi bir iş çıkardığını düşündüğüm bir site Küçük Kek Salonu. Ortaya hizalanmış sütun düzeni konusunda çılgın olmamakla birlikte, bu sitede kullanılan yazı tipleri birlikte harika görünüyor.


Sosyal medya
Müşterilerin restoranınız hakkındaki sözünü yaymasını ister misiniz? Neden bazı benzersiz sosyal medya entegrasyonunda çalışmıyorsunuz? Gördüğüm en iyi uygulamalar, ziyaretçilerin istedikleri belirli menü öğelerini paylaşmasına izin veriyor.
Örneğin, Zürafa menüsü her menü öğesinin yanında Facebook benzeri bir düğmeye sahiptir, böylece kullanıcılar arkadaşlarına belirli yemekleri kolayca önerebilir.

Sonuç
Çevrimiçi menüler geliştirmek için gerçek bir acı olabilir. Bu kadar çok bilgiyi çekici ve kullanışlı bir formatta düzenlemek zordur, ancak umarım yukarıdaki ipuçları ve örnekler projenizi doğru yönde başlatmak için yeterlidir.
Son zamanlarda herhangi bir çevrimiçi restoran menüsü tasarladıysanız, bir link ile aşağıya bir yorum bırakın, böylece onları kontrol edebiliriz!
Yazı başlığı resmi clspeace tarafından alınmıştır .