2020'de Modern Web Tasarımı Nedir? 20 Çarpıcı Örnek
Modern bir web sitesi tasarımının özellikleri nelerdir? Bu oldukça yaygın bir soru.
Web projelerinin başlangıcını soran müşterilerden, en yeni ve modaya uygun unsurları nasıl dahil edeceğinizi anlamaya çalışan tasarımcılara kadar, modern web tasarımının neye benzediğini anlamak en büyük zorluklarımızdan biridir.
Gerçek şu ki, modern web tasarımının ne olmadığını söylemek kolaydır. Kesinlikle gördüğünüzde modası geçmiş bir tasarım biliyorsunuz. Burada, neye benzediğine dair daha iyi bir fikir oluşturmaya yardımcı olmak için 20 modern web tasarımı örneği topladık.
1. Minimalizm

Beyaz Tahta kadar minimal gitmek zorunda değilsiniz, ancak minimal tasarımın çarpıcı olduğunu ve neredeyse ekrandaki her kelimeyi okumaya zorladığını itiraf etmelisiniz.
Minimalizm, bir mesajı hemen iletmek için harika bir araçtır. Bu tarz, iletişim kurmaya çalıştığınız şey için açık bir odak noktası sağlar. İşin püf noktası, öğelerin insanları içine çekmek için yeterli ilgiye sahip olmasını sağlamaktır. Burada, ilginç bir yazı tipinde büyük tipografi var.
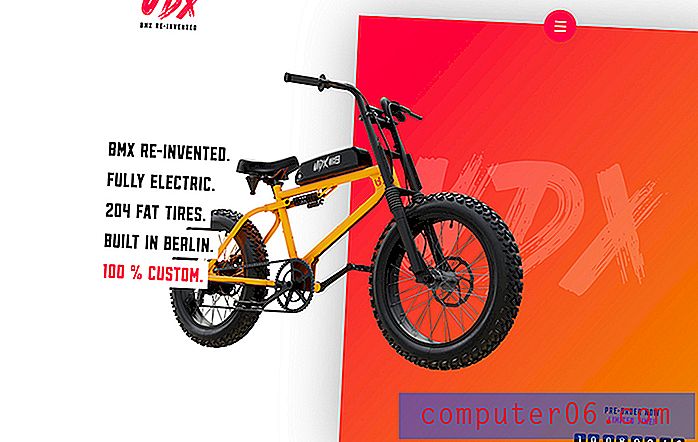
2. Kalın Renk

Gitti geçmişin sade nötr ve gri web siteleri. Modern web siteleri parlak, cesur bir renge sahiptir. Wombat'ın (yukarıdaki) limon sarısından büyük morlara, yeşilliklere ve pembelere kadar, bir palet inşa etmek söz konusu olduğunda neredeyse hiçbir şey sınır dışı değildir.
Numara? Bir renk seçin ve iyi kullanın. Tüm renk spektrumundan ilham almanız gerektiğini düşünmeyin.
3. Cesur Tipografi

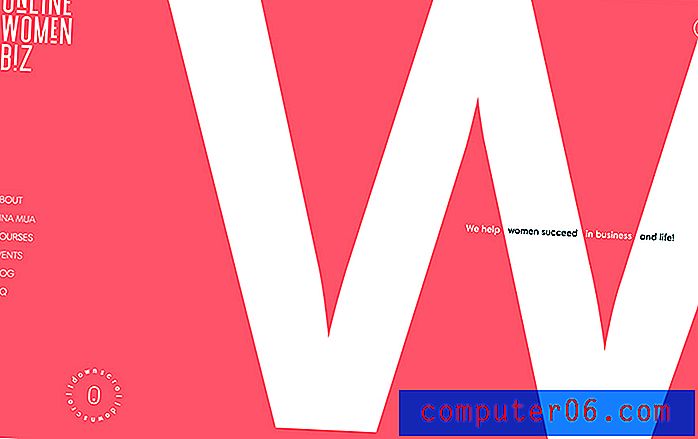
2020, web sitesi tasarımında cesur tipografi yılı olma şansı var. Tüm tür kurallarını çiğneyen ve yine de harika görünen tasarımları zaten görebilirsiniz.
Online Women Biz bu tasarımlardan biridir. Büyük ekranla başlayın - ve ekranın çoğunu dolduran devasa W. Logo, baş aşağı bir harf içeren korkak bir yazı tipi kullanır. Kaydırma simgesi, animasyonlu bir metin halkası içine yerleştirilmiştir ve kullanımda birden fazla yazı tipi ve stil vardır.
Tüm bu kural kırıcı ve hala harika görünüyor, anlaşılması kolay ve sadece çalışan bir havası var.
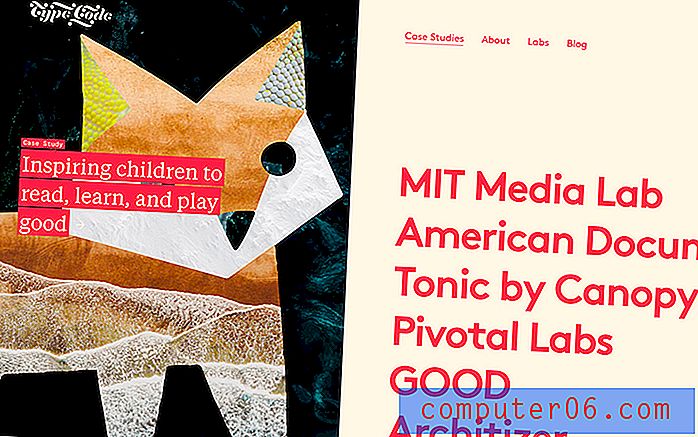
4. İnanılmaz Görüntüler

İyi planlanmış ve yürütülmüş görüntülere sahip web siteleri ile olmayanlar arasında belirgin bir fark vardır.
Modern bir web tasarımı birincisine sahiptir. Kareler için Dreamers tasarımında her rengin (konunun kıyafetlerinden arka plana ve gölgelere) nasıl eşleştiğine dikkat edin. Metin rengini tamamlar. Görüntüdeki bir metin öğesi için boşluk oluşturulur.
Hepsi çarpıcı bir görsel oluşturur.
5. Kolaylaştırılmış Gezinme

Kolaylaştırılmış gezinme, bir web sitesi tasarımının en önemli yönlerine bir bakış sağlar. Anahtar veya en çok ziyaret edilen sayfaları içermelidir. Web sitenizdeki her sayfayı içermemelidir.
Hiçbir şey "eski web sitesi tasarımı" ifadesini mega açılır gezinme menüsü gibi söylemez.
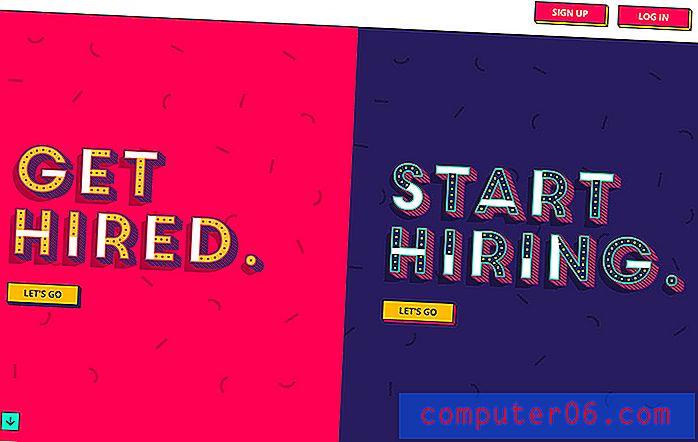
6. Çoklu Giriş Noktaları

Kullanıcılara içerikle bu veya bu seçeneği vermek genellikle en iyi uygulama olsa da, bazı içerik türleri için birden fazla giriş noktası etkili olabilir. Tempo için olduğu gibi bölünmüş ekran tasarımları ile bunun çoğunu gördük (yukarıda).
Ana sayfadaki düğme sayısını not edin. Kullanıcılar yolculuklarını en baştan seçerler ve giriş noktalarının her biri farklı bir kişi için tasarlanmıştır. Tek bir sayfada birden çok hedef grubu ele almanın iyi bir yoludur.
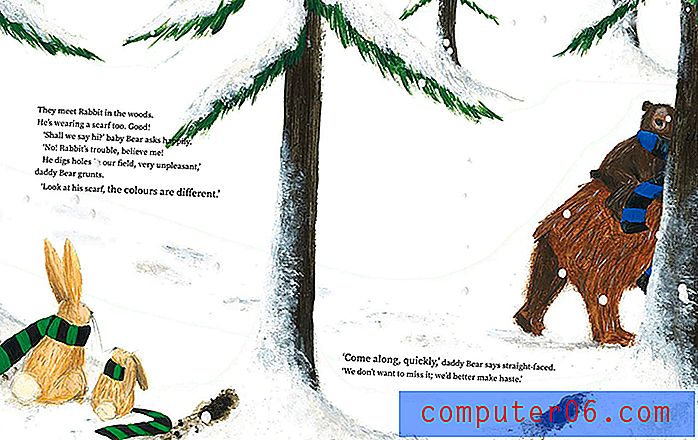
7. Kullanıcı Katılımı

Ayı ve Eşarp çevrimiçi bir hikaye kitabı. “Sayfalar”, büyük resimlere ve birkaç kelimeye sahip geleneksel kitap sayfaları gibi tasarlanmıştır, ancak ilginç kılmak için animasyon ve etkileşimli öğeler içerir.
Ama bundan daha fazlası. Bu hikaye kitabı, Belçika'daki bir futbol kulübü için bir hayran sayfasıdır.
8. Amaçlı Beyaz Boşluk

Beyaz alan tasarımda bir amaca hizmet etmelidir. Lars Franzen, kullanıcıları portföyündeki görüntüler arasında taşımak için çok amaçlı bir boşluk kullanır.
Beyaz boşluk, görüntüleri çerçevelendirmeye ve gözü ekran boyunca diğer görüntülere çizmeye yardımcı olur. Beyaz alan da başka bir amaca hizmet ediyor - yan yana kaydırmayı teşvik eden bir navigasyon aracı.
9. Hareketli Mikrokopi

Mikrokopi elemanları kullanıcılara tam olarak ne olacağını anlatmalıdır. İyi haber şu ki, karmaşık olmak zorunda değil.
Gracie Mansion düğmesi (yukarıda) gibi net bir açıklama sağlayan işlem yapılabilir ifadeler kullanın: Bir Tur Rezervasyonu yapın. Doğrudan ve temiz talimatlar sağlar.
10. Büyük Kahramanlar

Modern web sitesi tasarım şemalarında daha büyük olabilir. Hayattan daha büyük kahraman görüntü alanları, kullanıcılarla bağlantı kurar ve onları içeriğe çeker.
Burada, Baykuş Tasarım sizi çekmek için biraz beklenmedik animasyon ile çarpıcı bir görüntü kullanıyor. (Saatlerce bakabileceğiniz görüntülerden biri.)
11. Video (Dikey Olabilir)

Videonun web sitesi tasarımındaki yönü 90 derece eleniyor. (Bunun için cep telefonlarına teşekkür edebilirsiniz.)
Dikey bir alanda yaşayan sosyal medya “öyküleri” nden çoğu kullanıcının içerik görüntülemek için telefonlarını nasıl tuttuğuna kadar dikey videoya geçiliyor. Bu aynı zamanda web sitesi tasarımı için de geçerlidir (hala çok sayıda yatay video olmasına rağmen).
Dikey video, Bu Ötesinde (yukarıda) gibi bölünmüş ekran biçiminde olağanüstü güzeldir, çünkü bölünmüş “ekranların” istiflendiği masaüstü ve mobil cihazlarda harika görünür.
12. Hareketli Yük Hızları

Birinin web siteniz hakkında fark edeceği ilk şey, hızlı yüklenip yüklenmeyeceğidir (çoğunlukla yüklenmezse). Yavaş yükleme süreleri bir sürüklemedir ve kullanıcıların her şeyden daha hızlı sıçramasını sağlar.
Modern bir web sitesi tasarımı harika görünmeli ve hızlı yüklenmelidir.
13. Arama için optimize edilmiştir

Modern bir web sitesi tasarımının en önemli unsurlarından biri muhtemelen göremediğiniz bir şeydir - arama için optimize edilmiştir.
Kullanıcılar başka nasıl bulacak?
14. Katmanlı Elemanlar

Katmanlar derinlik, hareket oluşturur ve çevrimiçi yolculuk boyunca kullanıcılara rehberlik eder. Bu nedenle katmanlı öğeler tasarım projelerinin bu kadar kritik bir parçasıdır.
Burada DM Home, ana gezinmenin bir parçası olarak katmanları kullanır. Renkli çubuk, fareyle üzerine gelindiğinde bir açıklama ile görüntü boyunca uzanır. (Tıklamak için bir noktaya dikkat edin, bu tasarımdaki başka bir tek boynuzlu at, eşlik eden fotoğraflardaki kötü renklerin her birinin vurgu renkleriyle eşleşmesidir.)
15. Ses

Ses, giderek daha popüler olan modern bir tasarım öğesidir. (Kullanıcıların açıp kapatabildiğinden emin olun.)
Ses deneyimleri içeriğe daha derin bir anlam kazandırır ve kullanıcı etkileşimini geliştirir. İşin püf noktası, insanların gerçekten dinlemesini istiyorsanız sesin keskin ve maksatlı olması gerektiğidir.
16. Degradeler

Degradeler sadece devam eden ve gelişen bir trend.
Yukarıdaki gibi büyük kalın degradelerden resimlerdeki veya metin öğelerindeki ince degradelere kadar bu renk eğilimi ortaya çıkmaya devam ediyor. Nedenin bir parçası mı? Diğer popüler unsurlardan çekilir ve tasarımın geri kalanını ezmeden derinlik ve görsel ilgi yaratmaya yardımcı olabilir.
17. İlginç Hover Animasyonları

İlginç vurgulu animasyonlarla kullanıcıları memnun edin ve şaşırtın. Hafif hareket ve hareket, hızlı hareket eden her şeyden uzaklaşır ve daha sakin, daha odaklanmış bir kullanıcı deneyimi sağlar.
Ayrıca, bu fareyle üzerine gelme durumları, kullanıcıların içerikle nasıl etkileşime gireceği ve içerikle nasıl etkileşime gireceği konusunda yönlendirmesine yardımcı olabilir veya tasarımdan ayrılmalarını önleyen doğru sürprizi sağlayabilir. (Yukarıdaki örnekteki metin ve simge, tasarımın içeriğiyle eşleşerek neredeyse hipnotik bir şekilde sıçrar.)
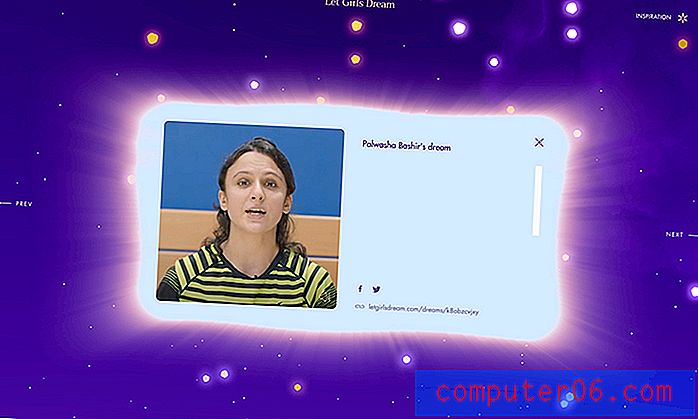
18. Ciddi Hikaye Anlatma

Kızlar Rüyası güçlendirme hikayeleri anlatmak için kullanıcı tarafından gönderilen içeriği kullanın. Tasarım, hayallerinizi ve bilgilerinizi yüklemek için metin ve video hikayelerinden yerlere kadar etkileşimli özelliklerle doludur. Kalbinizi ısıtacak animasyonlu bir video fragmanı da var.
Tüm bu unsurlar kullanıcıları harika bir hikayeyle tasarıma çekiyor.
19. Cihaz Tutarlılığı

Modern web siteleri, birden fazla cihaz türü ve boyutunda çalışacak şekilde tasarlanmıştır. Kullanıcılar, tasarıma farklı zamanlarda farklı cihazlardan eriştiklerinde tutarlılık bekler.
Tutarlı bir görünüm ve his oluşturmazsanız, kullanıcı karışıklığı yaratma riskiniz vardır (ve bu da web sitesinden ayrılmalarına neden olabilir). Fort Studio, web sitesini nasıl ziyaret ederseniz edin, tutarlı bir kullanıcı deneyimi yaratan harika animasyonlu arka plan panelleri ve tipografi ve yerleşimler ile harika bir iş çıkarır.
20. Yaratıcı Kullanıcı Deneyimleri

AI Ball'dan beklediğinizden farklı bir deneyim yaratmak için eski (sihirli 8 top) ve yeni bir şey (AI) ile trendler üzerine inşa etmesini isteyin. Kullanıcıların tasarımla herhangi bir zaman geçirmesini istiyorsanız, yaratıcı olmalı ve değerli bir deneyim sağlamalıdır.
Bu sihirli formülü bulmak zor olabilir, bu yüzden kutunun dışında düşünün.
Sonuç
Onlara geldiğinizde yaklaşık 2008 web sitelerinden birini tanıyacaksınız. Modern web tasarımı bu şekilde yapılmaz. Yukarıdaki örneklerin hepsi ortak bir tema taşıyor ve modern web tasarım öğelerinin çoğunun içlerinde geçtiğini görebilirsiniz.
Bu ortak konu, kullanılabilirliği artıran basitliktir. Web sitesi ziyaretçileri büyük olasılıkla web sitenizde çok fazla zaman harcamaz, bu nedenle görsel olarak ilgi çekici ve bir bakışta anlaşılması kolay olmanız gerekir. Günümüzde modern tasarımın görünüşü budur.