Zurb, Yepyeni Vakıfla İlk Harekete Geçiyor 4
Bir dizi cihaz için web projeleri planlamak, bu hafta mobil ilk taslağı olan duyarlı bir çerçeve olan Zurb Foundation 4'ün yayınlanmasıyla biraz daha kolaylaştı.
Zurb's Foundation 3 esnek ağının takip sürümü, tasarımcının önce mobil düşünmesini sağlayacak şekilde yapılandırılmıştır. Dünya çapında 1.08 milyardan fazla akıllı telefon kullanıldığında, popülerlik kazanmaya devam edecek bir trend. Foundation 4'teki yeniliklere göz atarken bize katılın ve bir sonraki tasarım projeniz için neden kullanmayı düşünmeniz gerektiğini keşfedin!
Ne var ne yok?
 “Mobile-first kesinlikle yeni dalga”
“Mobile-first kesinlikle yeni dalga” Temel 4, Zurb'den yeni bir kodlama derlemesi. İlk mobil konsept, arkasındaki itici faktördür.
ZURB ortağı ve tasarım sorumlusu Jonathan Smiley, “Mobil ilk önce konsept bir süredir dalga geçse bile kesinlikle yeni bir dalga” dedi. “Şimdiye kadar mobil cihaz kullanmaya devam ettik, çünkü çoğu tasarımcının, hatta müşterilerimizin çoğunun buna hazır olduğunu düşünmedik. Şimdi hikaye biraz farklı. ”
Bir web sitesi derlemesine girdiğinizde yeni düşünme biçiminin yanı sıra, Foundation 4'ün bağırsakları da daha hızlı ve daha akıcı bir platform sunma umuduyla değişti.
Tasarımcılar ve geliştiriciler muhtemelen daha akıllı, daha semantik kodlamayı fark edeceklerdir. Kod, tasarımcıların HTML üzerinde daha fazla zamana odaklanmalarını sağlayacak şekilde düzenlenmiştir.
“Vakıf kullanıcılarının çerçevelerdeki en berbat kusurun üstesinden gelmesini sağlamak istedik: sunum işaretlemesi” - Jonathan Smiley
Smiley, “HTML / CSS'nin vaadi, HTML'nin cihaza içeriğinizin ne olduğunu ve CSS'nin nasıl görünmesi gerektiğini anlatmasıydı. Diğer çerçevelerle (Foundation 3 dahil) nasıl görünmesi gerektiğini söylemek için HTML'nize her türlü işaretlemeyi takmıştınız - Foundation 4 ile tüm bunları SCSS karışımlarının büyüsü aracılığıyla CSS'ye çekebilirsiniz. ”
Çerçeve ayrıca jQuery yerine daha hafif Zepto kullanır. Sayfalar, kullanıcıların dikkatini çekmek için mobil ortamlarda hızlı yüklenmelidir. Zurb, koddaki bu geliştirmelerin ve Javascript'in bunu yapacağını söylüyor.
Aynı Nedir?


Çerçeve duyarlı. Fikir, önce mobil olarak düşünülen bir süreçle tasarım yapmaktır - ama durduğu yer bu değildir. Foundation 4, herhangi bir şekil ve boyutta mobil cihazlarda, tabletlerde ve web tarayıcılarında çalışan duyarlı web siteleri oluşturmak için yapılır.
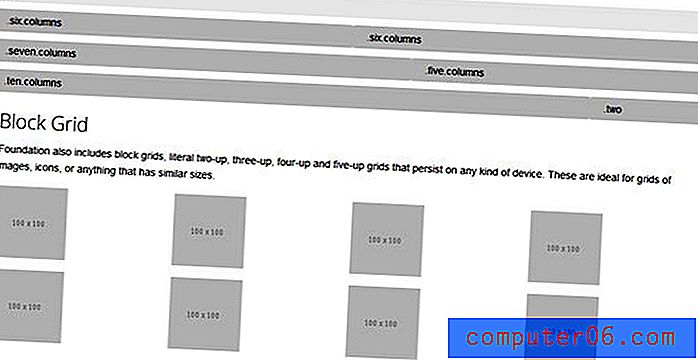
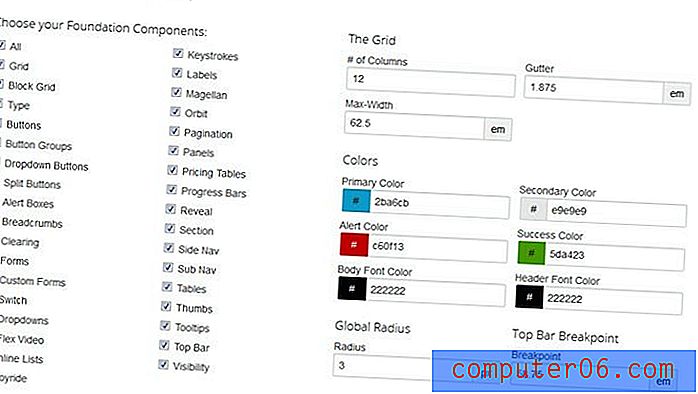
Zurb ızgarası bilinir - bu 12 sütunlu sıvı yapısı - hiçbir yere gitmedi. Yine de kullanabilirsiniz; tasarım süreci sadece mobil cihazlarla başlar. Temel 4, bileşenlerden ızgara özelliklerine, renklere ve kesme noktalarına kadar tamamen özelleştirilebilir. Ve yazılım, kısa sürede bir prototip almanıza yardımcı olmak için küçük ekstralar ve eklentilerle de doludur.
Bir Tasarımcının Aracı
Temel 4 özellikle tasarımcılar için yapılır. Basit kod başlangıç noktası, kod meraklısı olmayan tasarımcılar için harikadır. Ve bir tasarımcı olarak, kodla savaşmak yerine o zaman tasarımını kullanacağım anlamına geliyor. (Gerçek bir bonus.)
Foundation 4 taslağı da başlamak için harika bir yer olarak hizmet ediyor. Orada birçok mobil seçenek ile, sadece fikir biraz ezici olabilir ve bu araç bu yaygara bazı ortadan kaldırır. Foundation, mükemmel bir başlangıç noktasıdır ve her tür mobil cihaz için tasarım dünyasına ilk adım atmanın harika bir yoludur.
Yükseltme Zamanı?
Foundation 4, Twitter'ın Bootstrap yazılımı ile “yarışan” popüler Foundation 3'ün yerini almayacak. (Bununla ilgili daha fazla bilgiyi önceki bir Tasarım Shack makalesinde okuyabilirsiniz.)
Temel 3 kullanıcıları, Zurb'ın ürünü desteklemeye devam edeceğini (ve hatta bir güncellemenin planlandığını) bilmekten mutluluk duyacaktır. Sürüm 3.2.5, insanların alışık olduğu sağlam, masaüstü ilk duyarlı çerçeve olarak hizmet edecektir.
Sunulan, sıçrama yapmak isteyenler yapabilir. Foundation 4, ihtiyaç duyanlar için kapsamlı bir göç kılavuzuna sahiptir. Ancak bu çok farklı bir araçtır - önce web'den ziyade önce mobilleri hatırlayın - ve tüm tasarımcılar veya geliştiriciler “yükseltmek” istemeyecektir.
Foundation 4, yeni projeler için muhtemelen daha iyi bir araçtır - belki de dahili araştırmalar mobil kullanıcılarla güçlü bir bağlantı gösterdiyse daha önce başlatılmış olanlar bile. Yeni projeler için, tasarımcılar için değerli bir seçenek: “Çabalarını odaklamaya, etkileşime ve deneyime odaklanmaya ve kullanıcılarına daha iyi bir site sunmaya yardımcı olacak.”
Geleceğin Dalgası
Zurb, mobil ilk platformlu ilk büyük araçtır. Geliştiricilerin ve tasarımcıların onu ne kadar çabuk kucakladığını görmek biraz zaman alacak.
Mobil ilk önce bir yaklaşım olarak şu anda en anlamlı olana inanıyoruzBootstrap'ın mobil ilk versiyonu da ufukta. Sürüm 3 yayınlandığında, Bootstrap bloguna göre, ilk önce mobil olacak.
Zurb, başlamak için temkinli bir benimseme oranı tahmin ediyor.
Smiley, “En azından birkaç ay boyunca gelişim için mobil ilk benimsemenin hala yavaş bir yanık olmasını beklerdik, ancak Vakfın bunu hızlandırmak için ne yapabilirsek yapacağız, ” dedi Smiley. “Mobil ilk önce bir yaklaşım olarak şu anda en mantıklı olana inanıyoruz ve agresif bir şekilde bunu takip edeceğiz.”
Mobil kullanımın masaüstü kullanım oranının 14 katına çıkmasıyla birlikte, bu strateji her geçen gün daha önemli hale geliyor. Ve daha fazla tasarımcı ve geliştirici bunun hakkında konuşuyor - çok fazla. Luke Wroblewski'nin "Önce Mobil" ine göre, mobil ile öncelikli olarak düşünmek web sitelerinin daha fazla insana ulaşmasını sağlar, tasarımcıları içerik ve işlevselliğe odaklanmaya zorlar ve tasarımcıların yenilik ve yeni teknolojiler hakkında düşünmelerini sağlar.
Sonuç
Birisinin mobil cihazlarla ilgili ilk geliştirme stratejisine adım attığını görmek canlandırıcı. Her geçen gün daha mobil hale gelen web tabanlı bir dünyadayız ve daha fazla kullanıcı, cihazdan bağımsız olarak çevrimiçi olarak olağanüstü bir deneyim bekliyor.
“İnsanların, insanların gerçekten kullandıkları cihazlar için geliştirmelerine ve sorumlu, makine tarafından okunabilir, anlamsal bir şekilde geliştirmelerine yardımcı olarak düşünüyoruz, hatta cihazlarda bile gerektiği gibi çalışacak bir nesil site ve uygulama oluşturmaya yardımcı oluyoruz ve henüz mevcut olmayan teknolojiyle, ”dedi Smiley. “Bu konuda oldukça heyecanlıyız.
Bir tasarımcının bakış açısından, ben de öyle. İlk önce mobil tasarım yapmak mantıklı. Önce en küçük parçaları tasarlayıp onları çalıştırabilmeleri ve okunabilmeleri ve sonra oradan inşa etmeleri öğretildi. Temel 4'ün temeli budur. Önce küçük yapın, sonra tasarımı genişletin. Sağlam bir strateji gibi görünüyor.