Bir Lackluster Tasarımında Sorun Giderme için 10 İpucu
Tasarımcıların uğraştığı en büyük sorunlardan biri, tam olarak isabet etmeyen bir tasarımın nasıl geliştirileceğidir. Bazen oyunumuzdayız ve birkaç dakika içinde güzel bir tasarım yapabiliriz, bazen de basit olması gereken bir şeyi tamamlamak için mücadele ederiz.
Bugünkü gönderi, yeni bir perspektife ihtiyaç duyduğunuz zamanlar için yer işareti ekleyip başvurabileceğiniz bir kontrol listesidir. Tam olarak tanımlayamadığınız bir alanda eksik olan bir tasarımın nasıl geliştirileceğinden ilham almak için listeye göz atın.
1. Kontrast Ekle

Herhangi bir tasarımı daha ilginç hale getirmenin en güçlü yollarından biri, bazı kontrastları tanıtmaktır. Gözlerimiz aşırı farklılık alanlarına çekilir ve bu bilginin uygun şekilde kullanılması çarpıcı tasarımlara yol açabilir.
Bunu daha önce Design Shack'te tartıştık, ancak işte hızlı bir tazeleme. Kontrast genellikle üç farklı yöntemin herhangi biri veya tamamı kullanılarak uygulanır. Birincisi renk. Renk kontrastını anlamak kolaydır, ancak yürütülmesi her zaman kolay değildir. Çakışma değil, kontrast eklediğinizden emin olmak için burada renk tekerleği teorisini kullanın.
Mümkün olan en yüksek kontrast kombinasyonlarından bazıları yukarıdaki resimde gösterilmiştir: siyah, beyaz ve sarı. Hem beyaz hem de sarı, siyahla güzel bir kontrast oluşturur ve seçici vurgu için sıklıkla birlikte kullanılır.
Kontrast eklemenin diğer iki yolu birbiriyle ilişkilidir: boyut ve kalınlık. Sayfadaki çok fazla nesne aynı boyutta olduğunda, görsel fazlalık için kötü bir durum ortaya çıkabilir. Bu özellikle tipografi için geçerlidir. Başlıklarınızın (veya öne çıkmak istediğiniz diğer alanların) sayfadaki diğer öğelerden önemli ölçüde daha büyük ve / veya daha kalın olduğundan emin olun.
Pratik uygulama
Tasarımınızı gözden geçirin ve görsel olarak öne çıkan alanları arayın. En çok dikkat çekmek istediğiniz alanlar bunlar mı? Değilse, sayfayı canlandırmak için seçici kontrast kullanın ve bunu hak eden öğelere ilgi ekleyin.
2. Beklenmedik Bir Şey Yapın

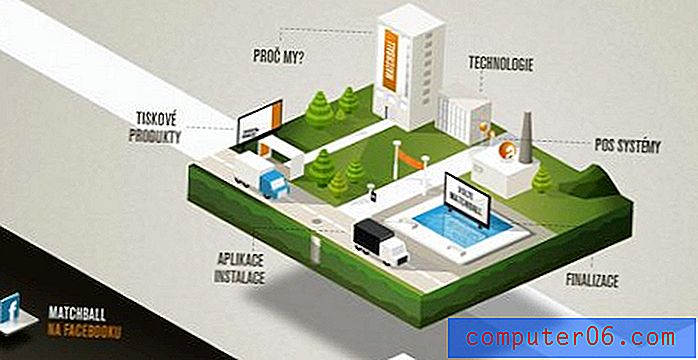
İçgüdüsel olarak birisinin dikkatini nasıl çekeceğinizi biliyorsunuz: onları şaşırtıyorsunuz. Bu, web tasarımına hem iyi hem de kötü şekillerde uygulanabilir. Ziyaretçilerinizi şaşırtmak için yüksek bir müzik çalara sahip olmak kötüdür. Grafiksel olarak hoş ama alışılmadık bir şey yapmak iyidir.
Örnek olarak yukarıdaki görüntüyü düşünün. Grafik tasarım stüdyosunun adı toprağa gömüldü. Tasarımcının bunu neden yaptığından tam olarak emin değilim, ama kesinlikle sayfaya bakmam için birkaç saniye daha harcamamı sağlıyor. Tasarımcı size gizlice yaklaşmak veya güçlü bir yumruk çizgisi sunmak için dışarı çıkmadı, burada görmeyi beklediğiniz şeylere bir bükülme koydu.
Bunun gibi küçük dokunuşlar, bir siteyi kendi yaratıcılığınızla gerçekten kişiselleştirmenize izin verir. Bu dokunuşlar, tasarımınızın şu anda eksik olabileceği bitmiş hissini eklemek için uzun bir yol kat ediyor.
Pratik uygulama
Tasarımınızın değirmen yönlerinin en sıkıcı, koşusunu belirlemeye çalışın. Bu alanlarda, birisinin beklediği gibi tipik olmayan ne tür değişiklikler yapabilirsiniz? Unutmayın, bu karışıklık eklemek değil, ilgiyi aşılamaktır!
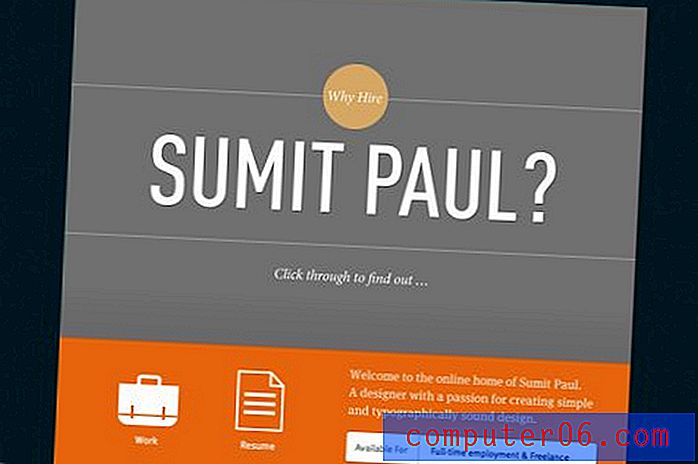
3. Basitleştirin, Basitleştirin, Basitleştirin

Sürekli olarak cansız tasarımlar üreten tasarımcılara sadece bir kelime söyleyebilseydim, “basitleştirmek” olurdu. Çoğu zaman iyi tasarıma çözümün daha fazla katkı sağladığını düşünüyoruz. Daha fazla ikon, daha fazla metin, daha fazla fotoğraf. Bazen bu şeyler gerçekten yardımcı olabilir, ancak daha sıklıkla tasarımcılar çok fazla uğraşıyorlar.
Bir düzeni aşırı düşündüğünüzde, içine o kadar çok girersiniz ki, etkinliğini kaybeder. Bir izleyici olarak yalnızca işleyebildiğim ve / veya işlemeye hazır olduğum çok şey var. Tek bir sayfaya ne kadar az içerik yüklerseniz, görüntülemek için yapmam gereken şey o kadar az olur.
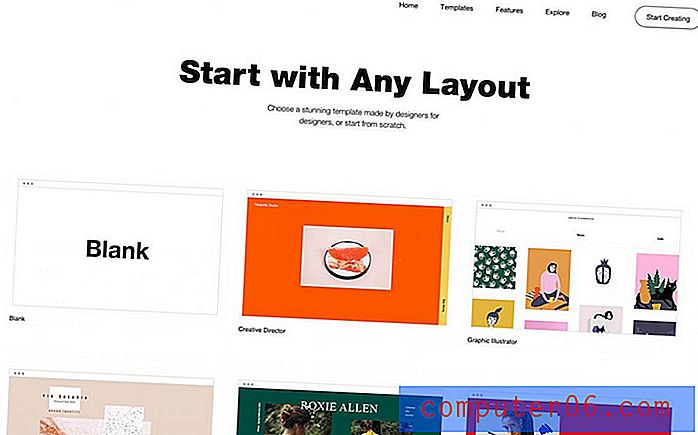
Yukarıda gösterilen site mükemmel bir örnektir. Bu sayfa muhteşem ve etkilidir. Ana hedef, Paul'ün tipografiye vurgu yapan bir grafik tasarımcı olduğunu bildirmektir, tasarım kesinlikle bunu yüksek sesle ve net bir şekilde iletir!
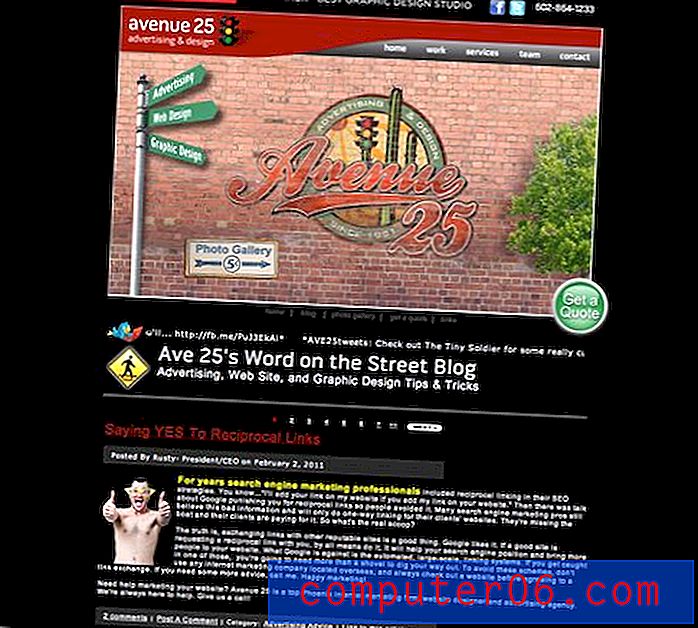
Şimdi bunu aşağıdaki web sitesiyle karşılaştırın. Bu adamlar muhtemelen kötü tasarımcılar değil, ancak tasarım işleri için oluşturdukları sayfa süper meşgul. Sonuç, net bir vurgu olmaksızın dağınık bir görünümdür. Unutmayın, sayfadaki her şey dikkat çekmek için bağırırsa, hiçbir şey alamaz.

Pratik uygulama
Tasarımınıza iyi bakın ve temel unsurları belirleyin. Bunun yerine gerekli olmayan unsurları avlamak isteyebilirsiniz, ancak bu çok daha az dramatik bir değişikliğe yol açacaktır. Sayfanın herhangi bir anlamı ve kullanışlılığı olması için mutlaka bulunması gereken öğeleri bulun. Şimdi diğer her şeyi çıkarın. Hepsini atın ve diğer sayfalara taşıyın veya tamamen öldürün.
Şimdi sayfanıza yeni, daha basit bir düzen verin ve sonucun başladığınızdan daha iyi görünüp görünmediğine bakın. Denize düştüyseniz, oluşturduğunuz güçlü yeni tasarımı korurken, silinen öğelerin birkaçını yavaşça yeniden uygulamaya başlayabilirsiniz. Yine de dikkatli olun, bu kaygan bir eğimdir ve başladığınız yere geri dönebilirsiniz!
4. Tekrar Ekle

Tekrarlama, az sayıda tasarımcının düzgün bir şekilde kavradığı gerçekten zor bir kavramdır. Basitçe başlıyor: tutarlı bir görünüm için tasarımınız boyunca aynı birkaç yazı tipini ve rengi kullanın. Ancak, tekrarlamanın iyi uygulanması bunun ötesine geçer.
Öğrenmenin en iyi yolu, başkalarının tasarımlarında tekrarın tanımlanmasıdır. Yukarıdaki örneği düşünün, tekrarlamayı fark edebilir misiniz? Sol alt köşedeki Facebook simgesine göz atın. Bu yüzen ada unsurunun şeklini yansıtmak zorunda mıydı? Kesinlikle hayır, normal bir Facebook simgesi gayet iyi çalışırdı. Bununla birlikte, bu tasarımcı ana grafiğe ince bir başını ekleyerek ekstra yol kat etti.
Tasarımcının bu fikirle denize girmediğine dikkat edin. Sayfa boyunca dağılmış yirmi küçük yüzen ada simgesi yok, sadece bir tane.
Pratik uygulama
Tasarımınıza bir göz atın ve benzersiz ve ilginç bir şey tanımlamaya çalışın. Bir şekilden bir renge kadar her şey olabilir. Şimdi bu öğeyi nasıl akıllıca tekrarlayabileceğinizi düşünün.
Kırmızı gibi koyu bir renk alın ve dikkat çekmek istediğiniz birkaç yere yerleştirin. Bir fotoğrafın konusunu çekin, kesin ve sayfanın başka bir yerine yerleştirin. Bir betiğe başlığınızın bir kelimesini yazın ve sonra bu numarayı bir veya iki yerde tekrarlayın. Bunlar beyninizin doğru yönde başlatılması için sadece birkaç fikir, tekrarlama olmasını istediğiniz her şey olabilir!
5. İçeriğinizi Satırlarla Ayrın

Bu uzun bir yol kat edebilecek gerçekten garip bir numara. Bazen tasarımınız garip boşluklarla doludur. Diğer zamanlarda, yeterli alanınız yok ve görsel olarak farklı kalırken şeyleri yakından tıkamanın bir yoluna ihtiyacınız var.
Bunlar ve diğer milyonlarca sorun en basit tasarım öğeleriyle çözülebilir: bir çizgi. Gerçek olamayacak kadar iyi değil mi? Bu paragrafın üstündeki ve altındaki siteleri ve içeriklerini düzenlemek ve ilgi çekmek için satırları nasıl kullandıklarını kontrol edin.

Bu ipuçlarının çoğunda olduğu gibi, bu çok ileri götürmek gerçekten kolaydır. Niyeti ve rezervi olan hatları kullanın. Sadece dağınıklık eklemek yerine tasarımınızı geliştirdiklerinden emin olun.
Pratik uygulama
Tasarımınıza çizgileri nasıl başarılı bir şekilde uygulayacağınız hakkında her şeyi öğrenmek istiyorsanız, konuyla ilgili makalemize göz atın! Tasarımlarınızı birkaç basit vuruşla renklendirmek için her türlü fikir ve örneği bulacaksınız.
6.Dinamik Hale Getirin

Web tasarımının her şeyin nasıl göründüğü ile ilgili olmadığını unutmayın! Kullanıcı ile etkileşim ile ilgilidir. Düz, statik bir sayfa, yüzeyde oldukça çekici olsa bile sıkıcı olabilir.
Neyse ki, bu web üzerinde çözülmesi en kolay sorunlardan biridir. Bir görüntü kaydırıcısına, bir slayt gösterisine, bazı benzersiz fareyle üzerine gelme efektlerine veya belki de ince bir animasyona ekleyin.
Yukarıda gösterilen sitenin şeritler üzerinde harika bir hover etkisi var. Fareyi üzerinde gezdirdiğinizde, kenarlar daha iyi yapışırken orta bölüm yükselir ve gerçekten güzel bir 3D efekti verir. Ayrıca aşağıdaki siteyi ziyaret ettiğinizden ve bu renkli logoyu yakından takip ettiğinizden emin olun. O kadar ince bir animasyon var ki, sayfayı bir düzine kez görebiliyor ve asla fark etmiyorsunuz, ancak yaptığınızda bakmayı bırakamazsınız!

Pratik uygulama
Siteniz ölü görünüyor mu? Web, sıkıcı bir sayfaya biraz hayat katmak için dinamik CSS, jQuery ve MooTools gibi şaşırtıcı araçlardan yararlanamayacak kadar zengin bir ortam. Deli olmak zorunda değilsiniz, sadece mevcut kaynaklarınızı kullanıcıların ilgi çekici bulacağı şekilde kullandığınızdan emin olun.
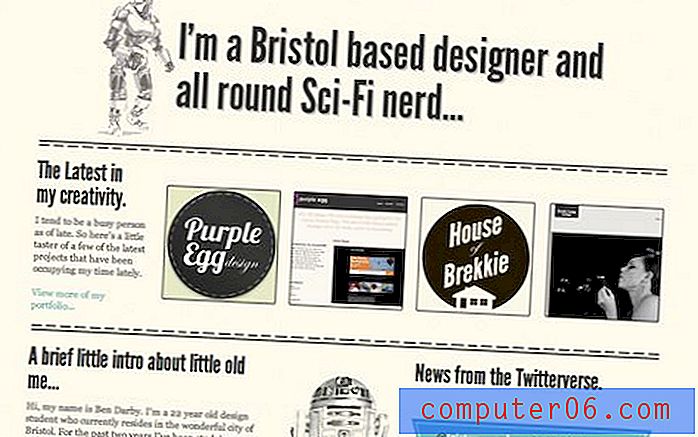
7. Biraz Karakter Ekle

Yukarıdaki siteyi ilk gördüğünüzde, Dünya'da neyin bir çubuk grafiğe bıyık tuttuğunu merak edebilirsiniz! Biraz saçma değil mi?
Ancak, her gördüğümde beni gülümseten harika bir tasarım olduğunu düşünüyorum. Neden? Çünkü çubuk grafikler berbat. Veriler sıkıcı ve cansızdır ve ilginç bir şekilde sunmak her zaman zordur. Bu tasarımcı, bir web sitesi hız kontrolünü kolay hissettirmekle görevlendirildi, bunu başarmak için bir çubuk grafiği antropomorfize etmekten daha iyi bir yol var !?
Bir insan unsuru eklemek, herhangi bir siteyi daha hoş hissetmek için harika bir yoldur. Usta bir illüstratörseniz, harika, maskotu veya dostça bir karakteri canlandırın. Ancak çizemeseniz bile bu numarayı kolayca uygulayabilirsiniz. Yukarıdaki bıyık, illüstrasyonun inanılmaz bir başarısı değildir, ancak işi bitirir!
Pratik uygulama
Kendinize tasarımınızın hangi yönlerinin özellikle sıkıcı veya teknik göründüğünü sorun. Teknik olmayanlar bu alanlarla anlamlı bir şekilde özdeşleşecekler mi? Resme biraz insanlık katmayı deneyin ve bunun işe yarayıp yaramadığını görün. Sindirme seviyesini azaltmak için gülümsemeler, yüzler vb. Kullanın.
Doku ile Hayata Getirin

Tasarımlarınıza çok basit bir şekilde başlamak genellikle iyi bir fikirdir. İlk aşamalardaki ayrıntılara çok fazla kapılmayın, bunun yerine içeriğinizin ne olacağına ve kullanılabilir bir şekilde nasıl düzenleneceğine odaklanın.
Ayrıca renk düzeninizi çivilediğinizden emin olun. Ekstra degradeler veya dokular olmadan her şey oldukça iyi görünene kadar kompozisyonlarınızda düz renkler kullanın. Sonra, bir şeyin hala eksik olduğunu düşünüyorsanız, tasarımınıza biraz hayat katmak için bazı ilginç dokular sunmayı deneyin.
Dokunun basit bir arka plana düşmesi gerekmediğini unutmayın, aşağıdaki sitenin gerçekten çekici bir şey oluşturmak için başlıkta katmanlı bir doku efekti nasıl kullandığını kontrol edin.

Pratik uygulama
Bu ipucu iki şekilde çalışır. İlk olarak, henüz herhangi bir doku kullanmadıysanız, halihazırda sahip olduğunuz renklerin ve düzenin bütünlüğünü korurken nasıl dahil edebileceğinizi düşünün. Zayıf tasarıma bir bant yardımı olarak değil, zaten güçlü bir tasarımı güçlendirmek için doku kullanın.
İkinci olarak, zaten önemli miktarda doku kullandıysanız, hepsini sıyırmayı ve sadece düz renklerle site için bir fikir edinmeyi deneyin. Daha sonra, uygulandığı yer hakkında son derece seçici olurken, yavaş yavaş dokuyu yeniden ekleyin.
9. Mola verin

Bazen zihinsel bir rutubete sıkışıp kalırsınız. Ne kadar tırmanmaya çalışırsanız çalışın, aynı fikirleri geri dönüştürmeye ve aynı hataları yapmaya devam edersiniz.
Yukarıdaki öneriler yardımcı olmazsa, bir süre projeden uzaklaşmayı deneyin. Bir mola verin, bir yürüyüşe çıkın, hatta bir süre başka bir projede çalışın, daha uzun. Bütün bir günü başka bir şeye odaklanarak geçirecek zamanınız varsa, bu uzun aradan sonra geri dönmeniz, size geri adım atmanız ve sorunlu alanları tanımlamanız için ihtiyaç duyduğunuz şey olan yeni bir bakış açısı sağlayacaktır.
Ne yazık ki, üzerinde çalıştığımız çoğu projede, öfkeli bir müşterinin gazabına veya zor bir son teslim süresinin korkusuna girmeden hayatın zambaklarını atlayarak bir günü boşa harcamak için yeterli zaman yoktur. Bu koşullarda, kısa molalar elde edeceğiniz şeydir.
Aslında, tasarım gibi yaratıcı mesleklere mükemmel bir şekilde uyum sağlayan kısa molalara adanmış tam bir üretkenlik sistemi var. Pomodoro yönteminde kesintisiz çalışma dönemleri ve ardından kısa molalar kullanılır. Yaratıcılık patlamalara meyilli olduğundan, bunu bir gün denemek cansız tasarımınız için mükemmel bir çözüm sağlayabilir.
Pratik uygulama
Bu ilkeleri kendi iş akışınızda etkili bir şekilde nasıl uygulayacağınızı öğrenmek için, Bok Nasıl Kesilir ve Yaratıcı Bir Kişi Olarak Verimli Olun makalemize göz atın. Tasarımcıların yaratıcılık ve üretkenlik arasındaki dengeyle neden bu kadar çok mücadele ettikleri, yapılacaklar listelerinin neden işe yaramadığı ve hepsini başarıyla geçip bir şeyler yapabileceğiniz hakkında açık ve dürüst bir tartışma!
10. Baştan Başlayın

Fikir peşinde koşarak saatler geçirdikten sonra kimse çizim tahtasına geri dönmeleri gerektiğini duymak istemiyor. Tasarımcılar olarak, yaratımlarımızla duygusal bağlantılar kurma eğilimindeyiz. Bu tamamen doğal bir tepkidir, ancak bu eğilimin gerçekten ilk düşüncelerimizi sürdürme ve geliştirme yolunda ilerleyebileceğini bilmelisiniz.
Kötü haber şu ki, bazen bir tasarım kurtarılamaz. Tasarımcılar genellikle sıfır saatten başlamak ve daha iyi bir şey bulmak için doksan dakika sürdüğünde kötü bir tasarımı değiştirmek için üç saat harcıyorlar.
Bir tasarımcı olarak yeteneğinizde olgunlaşmanın bir kısmı, ne zaman yanıldığınızı bilmek ve yeni bir yönde ilerlemek. Tabii, kafanızda harika görünüyordu ama Photoshop'ta ortaya çıktığında bok gibi görünüyordu. Whine ve mope etmeyin, Command + N'ye basın ve yeni başlayın. Bu yazıdaki gibi daha büyük ilham almak için tasarım galerimize bakın ve gelebildiğiniz kadar tamamen farklı bir şeyle başlayın.
Pratik uygulama
Bu tavsiyenin en zor yanı, ne zaman baştan başlamak istediğinizi bilmektir. Öte yandan, en güven verici kısmı 1.200 dolarlık iMac'inizin sabit sürücüsünde birden fazla PSD tutabilmesidir. Başlamak, orijinal fikrinizi atmak anlamına gelmez, bu onu kaydetmek ve dosyalamak anlamına gelir, böylece daha sonra geri dönme seçeneğiniz vardır.
Bazen sadece ilk fikrinizin gerçekten en iyi olduğunu anlamak için üç tekrarlama yaparsınız. Diğer zamanlarda başka bir yönde ilerler ve aylar sonra bu eski dosyaya rastlarsınız ve bu fikirlerin mevcut projenize nasıl başarıyla dahil edilebileceğini hemen görürsünüz.
Bu tavsiyenin biraz iki yüzlü olduğunu fark edebilirsiniz. İlk olarak, tasarımlarınıza o kadar çok bağlı olmayın, her şeyi hurdaya çıkarmak ve sıfırdan başlamak istemezsiniz. Ancak, çalışmalarınıza bu kadar bağlı olmayın, gerçekten umut verici bazı kavramları atın. Dijital paket sıçan olun ve henüz tam potansiyeline ulaşmamış bir tasarımı asla atmayın. Tamamlanmamış dosyalar klasörü oluşturun ve ilham almak için birkaç ayda bir dosyalara göz atın.
Sonuç
Bu yazının amacı, yaratıcı çalışmanın öngörülemeyen ve soyut bir süreç olmasına rağmen, aslında sorunlarla karşılaşmanız durumunda bir çözüme ulaşmak için mantıklı adımlar uygulayabileceğinizi fark etmenizi sağlamaktır.
Yukarıdaki on ipucu, o yaratıcı duvara çarptığınızda beyninizi geri vitese takmalı ve ekstra küçük bir destek gerektiren bir tasarımı nasıl geliştireceğinizi bilmiyorsunuz. Bazıları zamanın sadece bir kısmını çalıştıran sert ve hızlı hileler, diğerleri ürettiğiniz her tasarıma atmanız gereken adımlar. Deneyin ve bu ipuçlarından hangisinin sizin için en iyi sonucu verdiğini öğrenin. Bu, geliştirmeniz gereken potansiyel zayıflıkları belirlemenin harika bir yoludur.
Aşağıya bir yorum bırakın ve cansız bir tasarım sorununu nasıl gidereceğinizi bize bildirin. İşinizi geliştirmek için fazladan bir yol kat etmek için manşonunuzda herhangi bir hile var mı veya sadece hepsini hurdaya çıkarmaya ve baştan başlamaya daha mı meyilli? Bilmemize izin ver!