Teknolojik Başlangıç “Unicorn” Web Sitelerinde 10 Trend
Başlangıç “tek boynuzlu atlar” dan öğrenebileceğiniz çok şey var. Milyarlarca gelir üreten şirketler. Endüstrilerde devrim yaratan. Ve günlük yaşamınızı çalışma ve yönetme şeklinizi değiştirdi.
Sık karşılaşılan sorunları çözme yolları. Alakalı kalmak için kullandıkları stratejiler. Milyarlarca gelir elde etmek için kullandıkları iş modellerinin hepsi büyüleyici. Ancak bu iş yönleri hakkında konuşmayacağız.
Bugün, teknoloji endüstrisindeki en popüler başlangıç tek boynuzlu atlarının web sitelerine bir göz atıyoruz. Bu web siteleri arasında birkaç eğilim olduğunu fark ettik. Elbette bu şirketlerin arkasındaki büyük başarı ile bir ilgisi olmalı.
Bu üst düzey şirketlerin nasıl ve neden belirli web tasarım trendlerini kullandığını anlamaya çalışalım.
Tasarım Kaynaklarını Keşfedin
1. Minimal İçerik Tasarımı

Web sitesi tasarımında minimalizm yeni bir şey değil. Bol miktarda beyaz alan kullanan minimalist tasarımların dağınıklığı azaltmanın en iyi yolu olduğu iyi bilinen bir gerçektir. Şimdi bu stratejiyi içerik tasarımlarına dahil eden giderek daha fazla yeni girişim görüyoruz.
Buffer web sitesi, minimal içerik tasarımına harika bir örnektir. Web sitesi, aracın web sitesinin üst yarısında neler yapabileceğini kısaca açıklamaktadır. Ve sonra uygulamanın ana özelliklerini açıklamaya devam ediyor.
Çok sayıda başlık, parlak görüntü ve çok paragraflı açıklama kullanmak yerine, Arabellek yalnızca bir veya iki cümleden oluşan güzel çizimler ve kısa açıklamalar kullanır. Site ayrıca tüm içeriğini etkili bir şekilde vurgulayan düz beyaz bir arka plan kullanıyor.
Minimal içerik tasarımları, kullanıcıların bir web sitesinin içeriğini sindirmelerini kolaylaştırmakla kalmaz, aynı zamanda huzurlu ve rahatlatıcı bir kullanıcı deneyimi oluşturur.
2. Yaratıcı Çizimler

Her başlangıç web sitesinde görmeyi bekleyebileceğiniz bir şey elle çizilmiş resimlerdir. Bu güzel resimlerin, özellikle de korkunç stok fotoğraflarının, görüntülerin yerini alabilmesi şaşırtıcı değil. Çünkü bu resimler daha akılda kalıcı ve kullanıcı dostu bir deneyim yaratmaya yardımcı oluyor.
Trello web sitesi illüstrasyonları çok yaratıcı bir şekilde kullanıyor. Ürünü sevimli maskotunun yanında sergilemek için çizimler kullanıyor.
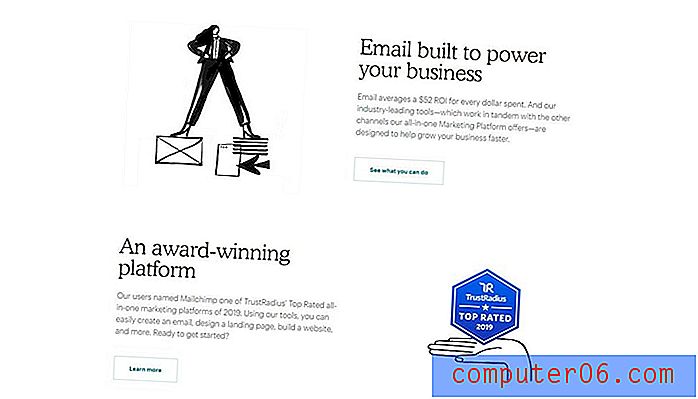
MailChimp ve Buffer gibi diğer birçok teknoloji şirketi de web sitesi tasarımı boyunca çizimler kullanıyor. Şaşırtıcı bir şekilde, bu siteler gerçek ürünü gösteren ekran görüntülerinden daha fazla illüstrasyon kullanıyor. Bir bakıma bu, markaların bir gizem duygusu yaratmasına ve ürünün kendisine olan ilgisini uyandırmasına yardımcı olur.
3. İki Renk Renk Şemaları

Ziyaret ettiğimiz hemen hemen her başlangıç web sitesi ortak bir özelliği paylaştı - sadece iki renkten oluşan bir renk şemasını paylaştılar.
Çok uzun zaman önce, pazarlamacılar ve web tasarımcıları belirli renklerin etkileşimleri artırmaya yardımcı olduğuna ikna oldular. Örneğin, Kırmızı rengin CTA düğmeleri için en iyi seçim olduğu yaygın bir inançtı.
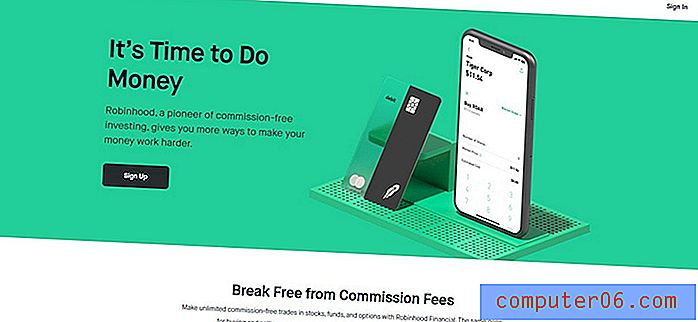
Bugün, işler farklı. Örneğin Robinhood web sitesini ele alalım. Tasarımı boyunca sadece siyah ve yeşil olmak üzere iki renk kullanır. Aynı tasarım stratejisini kullanan birçok teknoloji başlangıç web sitesinden sadece biri.
Sadece iki renge yapışırken, daha önemli şeylere odaklanmak için daha fazla özgürlüğe sahip olursunuz. İçerik düzenlemesi ve düğme yerleşimleri gibi. Ayrıca, genel minimalist tasarıma da iyi uyuyor.
4. Benzersiz Animasyonlar

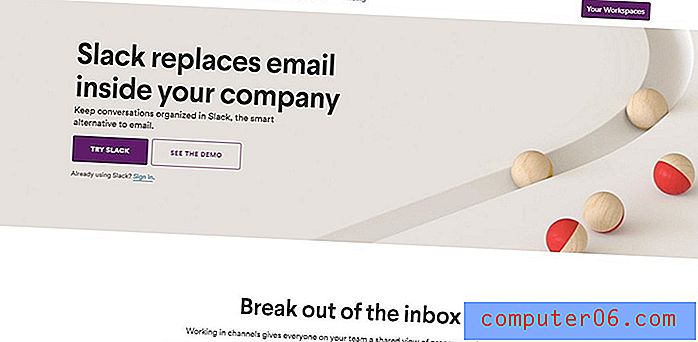
Animasyonlu web sitelerinin günlerinin bittiğini düşündüğünüzde, Slack, Dropbox, Robinhood ve daha fazlası animasyonları tekrar alakalı hale getirir.
Animasyonlar kullanıcıların dikkatini çekmek için harika bir yoldur. Örneğin, Slack web sitesinde çok garip ama etkili bir animasyon kullanıyor. Aslında izlemek oldukça büyüleyici.
Aşağı kaydırırken, mesajların yığınlanmasını ve düzenlenmesini gösteren başka bir animasyonlu video görürsünüz. Slack'in neler yapabileceğini göstermenin akıllıca bir yolu.
Doğru kullanıldığında, animasyonlar oldukça yararlı olabilir. Hareketli bir ok gibi basit bir animasyon bile, kullanıcıları web sitesini daha fazla keşfetmeye ve etkileşimi artırmaya teşvik etmek için yeterlidir.
5. Özellik İzlenecek Yol

Bir uygulamanın veya hizmetin ne yaptığını gösteren web sitesinin izlenecek bölümü, bir başlangıç veya SaaS web sitesinin ortak bir parçasıdır. Popüler başlangıç web siteleri, ürünün aerodinamik bir açıklamasını sunarak bu açıdan mükemmeldir.
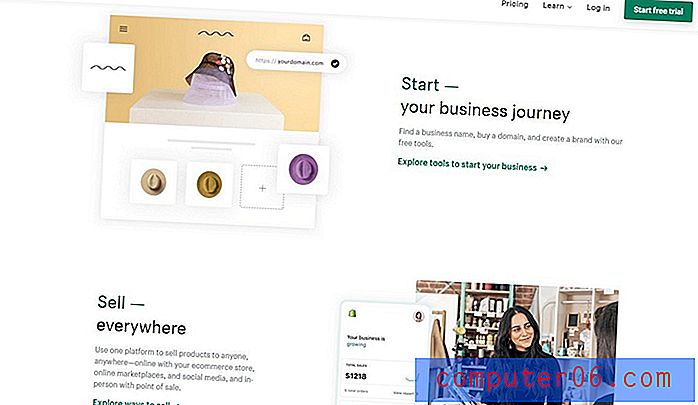
Shopify web sitesi, uygulamanın neler yapabileceğini ve kullanıcılar için nasıl faydalı olabileceğini gösteren benzer bir özellikte izlenecek bölüme sahiptir. Bu işlem, ince animasyonlarla birlikte adım adım bölümlerde kolaylaştırılmıştır.
Keşfettiğimiz diğer sitelerin çoğu, benzer özelliklerde izlenebilen bölümleri yalnızca birkaç küçük değişiklikle paylaştı.
6. Birden Çok Harekete Geçirici Mesaj (CTA)

Bir web sitesinin eylem çağrısı, web sitesinin üst yarısına ve web sitesinin alt kısmına dahil edilmelidir. Bu, tasarım uzmanları tarafından etkili ve kabul gören bir uygulamadır. En azından eskiden olduğu gibi.
Birçok başlangıç web sitesinin, site tasarımı boyunca birden fazla CTA ekleyerek farklı bir yaklaşım kullandığını gördük. MailChimp web sitesi bunlardan sadece biri. Slack, Trello, Squarespace ve diğerleri de aynı stratejiyi kullanıyor.
Daha fazla CTA, kullanıcılardan daha fazla etkileşim anlamına gelecektir. Bununla birlikte, dönüşüm oranlarını nasıl etkilediği konusunda her zaman bir soru vardır. Ziyaretçileri web sitenizin farklı bölümlerine yönlendirdiğinizde, olmasını istediğiniz yere gelmeyebilir. Bu genellikle kullanıcı kayıt sayfası veya fiyatlandırma sayfasıdır.
Ancak büyük başlangıç web siteleri, huni benzeri bir web sitesi tasarımı kullanıyor. Bu, kullanıcıları bir sayfadan diğerine götürür. Tümü nihai dönüşüm sayfasına yönlendirir.
7. pastel renkler

Düz renkler ve malzeme renklerini içeren trendlerden geçtikten sonra, renk şemalarındaki son trend pastel renklerdir.
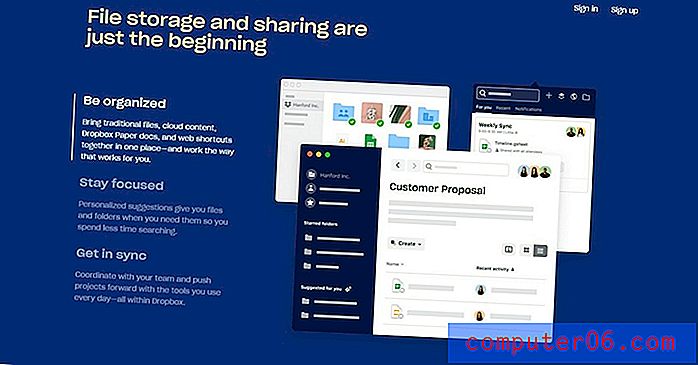
Dropbox çok basit bir web sitesi tasarımına sahipti. Ancak şirket web sitesi için daha modern bir yaklaşım benimsiyor. En son yenileme, arka planlarının yanı sıra farklı web sitesi öğeleri için pastel renkler kullanıyor.
Bu yeni pastel renk trendi daha sakin ve zarif tasarımlar yaratmaya yardımcı olsa da, uzun süre dayanmasını beklememelisiniz. Yeni bir renk trendinin geçmesi sadece zaman meselesi olacak.
8. Açıklayıcı Videolar

Bir SaaS web sitesine bir açıklayıcı video eklemek, daha fazla ziyaretçi çekmek ve bunları kullanıcılara dönüştürmek için en iyi yollardan biridir. Dropbox bunu 100 milyondan fazla kullanıcı üreten açıklayıcı videosu ile kanıtladı.
Uzun zaman önceydi. O zamanlar, videoyu web sitesine yerleştirmek, daha fazla kişinin izlemesini sağlamak için yeterliydi. Ancak, kullanıcılar şimdi farklı şeyler bekliyor.
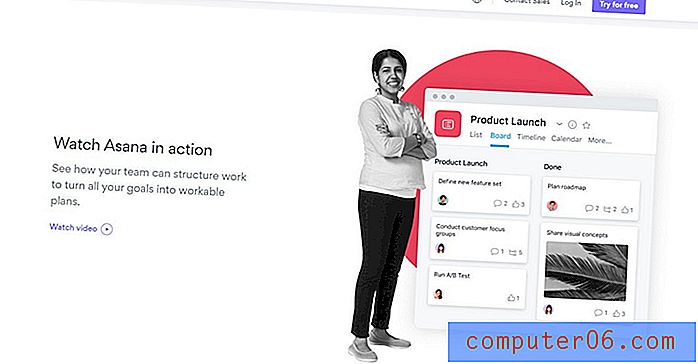
Muhtemelen Asana, diğerlerinin yanı sıra, açıklayıcı videoyu vurgulamak için akıllı bir taktik kullanıyor. Site, videoyu doğrudan yerleştirmek yerine, web sitesinde daha fazla tıklama ve görüntüleme almak için "nasıl yapılır" videosuna ayrılmış belirli bir bölüme sahiptir.
Bu iki şeyi başaran bir stratejidir. Ziyaretçinin dikkatini çeker ve onlara videonun ne hakkında olduğunu söyler. Daha hızlı yükleme süreleri için sayfa boyutunu azaltmaya yardımcı olur.
9. Basitleştirilmiş Kopya ve Formlar

Çoğu teknoloji başlangıç web sitesinde fark ettiğimiz bir diğer yaygın eğilim, basitleştirilmiş kopyadır. Siteler, ürünün kullanımlarını ve özelliklerini tanımlamak için çok basit kelimeler ve kısa cümleler kullanır.
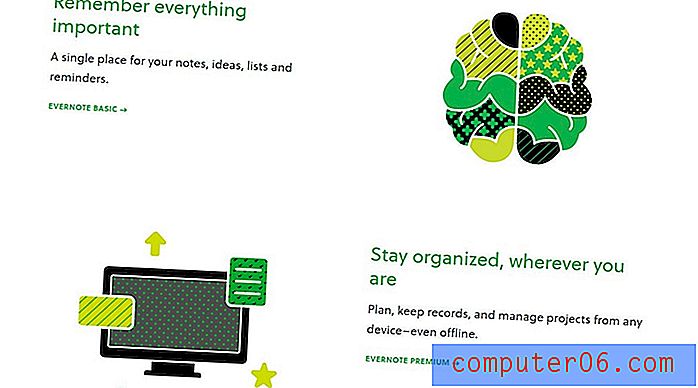
En büyük ve en gelişmiş çevrimiçi hizmetler web siteleri bile artık kısa başlıklar ve tek satırlık açıklamalar kullanıyor. Evernote, ürün ve büyük simgelerin kullanımı ile ilgili tek satırlı açıklamalarıyla bunu en iyi şekilde yapar.

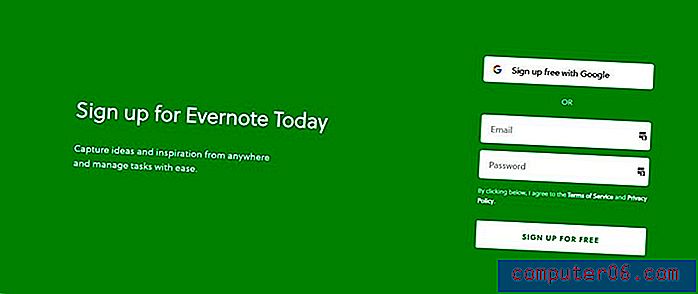
Ve bu sadece kopyayla ilgili değil. Kayıt formları bile artık her zamankinden daha basit. Kayıt formları eskiden birden çok sayfa uzunluğundaydı, ancak bugün yalnızca iki veya üç form alanına indirildi.
Sadelik, daha geniş bir kitleyi çekmede önemli bir rol oynar. Uluslararası bir kitleyi hedeflediğinizde özellikle önemlidir.
10. Tam ekran görüntü arka planları

İnternet'teki tüm web sitelerinin beyaz arka plan ve pastel renklerle aynı ultra minimal tasarımları kullanıp kullanmadığını düşünün. O zaman internet sıkıcı bir yer olurdu. Bir tasarım trendini körü körüne takip etmede özgünlük yoktur. Bazen, işinizi daha iyi açıklamanıza yardımcı olursa, eski bir tasarım trendine bağlı kalmak en iyisidir.
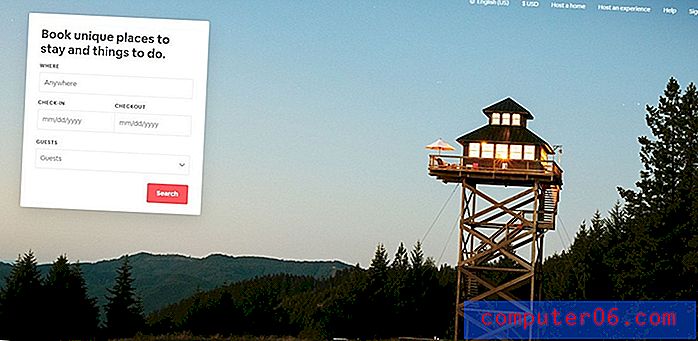
Airbnb web sitesinde tam olarak bunu yapıyor. Site, başlık bölümünün arka planı olarak büyük bir tam ekran görüntüsü kullanır. Bu, platformun sunduklarının bir görüntüsünü oluşturmaya yardımcı olduğu için akıllı bir taktiktir.

Video arka planlarını da göz ardı edemeyiz. PayPal ve Lyft gibi en büyük girişimlerin bazıları hala web sitelerinde video arka planları kullanıyor. Fark ettiğimiz ilginç bir şey, en iyi marka web siteleri tarafından kullanılan arka plan videosunun genellikle işle ilgili olmayan görseller içermesidir.
Merak yaratmak ya da sadece tembel tasarım seçimi yapmak için akıllı bir taktik olup olmadığından emin değiliz. Karar vermene izin vereceğiz.
Sonuç olarak
Bunlar ilk bakışta fark edeceğiniz trendlerden sadece birkaçı. Daha yakından bakarsanız, bu web siteleri arasında daha çarpıcı benzerlikler göreceksiniz. Tasarım trendlerini takip etmenin önemini gerçekten merak ediyor.
Her ne kadar bu girişimler, web sitelerinden kendi kimliklerini oluşturacak kadar zekidirler. Başarılı bir web sitesi yapmanın anahtarı budur. Bir kimlik oluşturmak ve kullanıcılara basit ama unutulmaz bir deneyim sunmak.
İnşallah, bu girişimleri gelecekte kendi projelerinize uygulamak için birkaç iyi fikir ve eğilim çalabileceksiniz.