2020'de İzlenecek 15 Web Tasarım Trendi
Bir web sitesinin ortalama ömrü üç yıldır. Ve renk ve tipografi gibi tasarım öğeleri genellikle bundan daha sık güncellenir. Bu yüzden web tasarım trendlerini takip etmek çok önemlidir.
Bunu yapmak, bugün tasarımınızda küçük değişiklikler yapmanıza olanak tanır, böylece yarın güncelliğini yitirmez. Peki bu yıl hangi web tasarım trendlerine dikkat etmeniz gerekiyor?
Bu kılavuz, 2020 için yerinde tasarım planı oluşturmanıza yardımcı olacaktır!
Tasarım Kaynaklarını Keşfedin
1. Çakışan Tasarım Öğeleri

Her tasarım öğesinin kendi kabı olması gerekmez. Aslında üst üste binebilirler.
Üst üste binen tasarım öğeleri derinlik ve boyut oluşturmanın yanı sıra tasarım projelerinde bir öğeden diğerine göz izleme yolu sağlar.
İşte bu tasarım trendine dikkat edin: Her şeyi okunabilir kalacak ve mobil cihazlarda okunabilirliği koruyacak şekilde "çökecek" şekilde öğeler oluşturmalı ve katmanlandırmalısınız. Aksi takdirde, bu eğilim hızlı bir şekilde düşebilir.

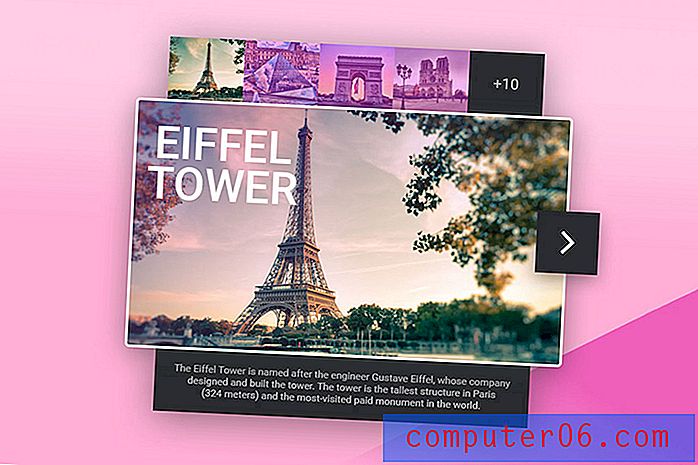
Deneyin: Turist Rehberi Kart Widget
2. Süper Minimal Estetik

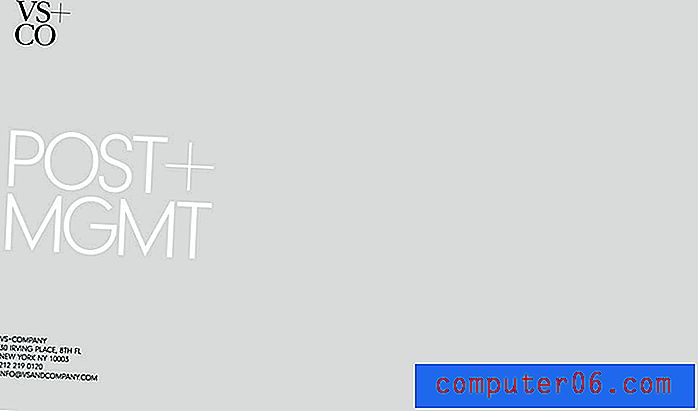
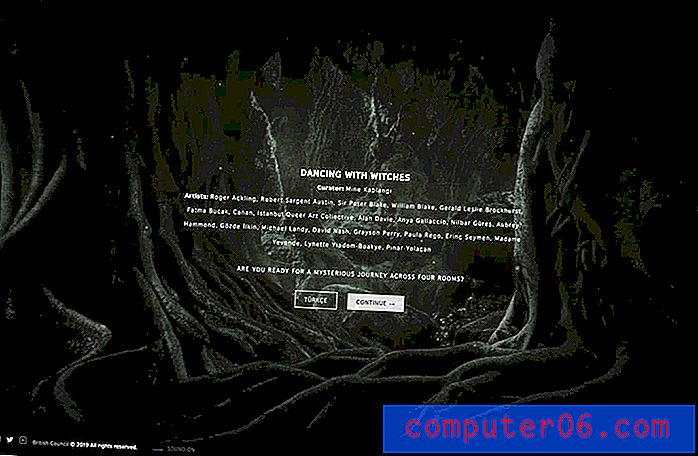
Temiz bir ana sayfa, kullanıcıların tasarımın geri kalanını keşfetmesine yardımcı olabilir. Süper minimal estetik, özellikle ana sayfalar için, büyük ölçüde trend olan bir stildir.
Seçenekler, yukarıdaki örnek gibi düz metinli arka planlardan neredeyse gezinme ve yalnızca başlık içermeyen fotoğraf veya video ana sayfalarına kadar değişir.
Bu süper minimal estetik neredeyse her şeyi tasarımdan çıkarır. Modaya uygun görünüm akıcı ve temiz ancak çok az etkileşimli seçenekle risk alıyorsunuz.

Deneyin: Vinero Çok Temiz ve Minimal Portföy WordPress Teması
3. 3D Etkileşimi

Bu web sitesi tasarım trendini interaktif Legos olarak düşünebilirsiniz.
Bu tasarımlar, içerikle daha derinden ilgilenmenizi sağlamak için üç boyutlu şekiller veya oyunlaştırma kullanan etkileşimli öğeler içerir.
Kullanıcıların tasarımla daha uzun süre kalmasını sağlamak için iyi bir yoldur ve kalıcı bir izlenim sağlar. Özel 3D çizimlerle trendden en iyi şekilde yararlanın veya projeniz için doğru hissi yaratmak üzere “kit” parçalarıyla karıştırın ve eşleştirin.

Deneyin: 3D Pixelate Boys
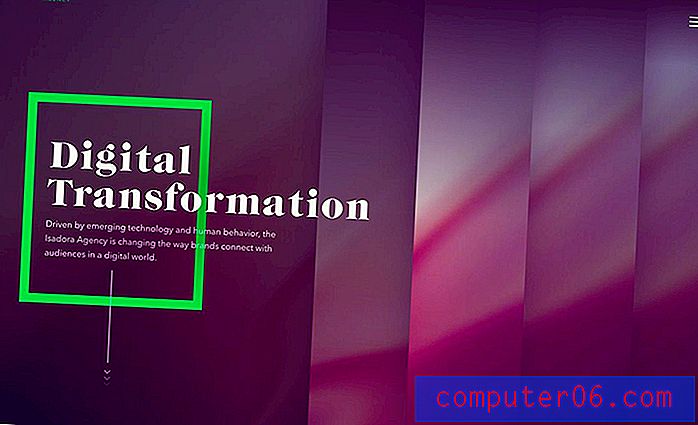
4. Dolgular ve Anahatlar İçeren Tipografi

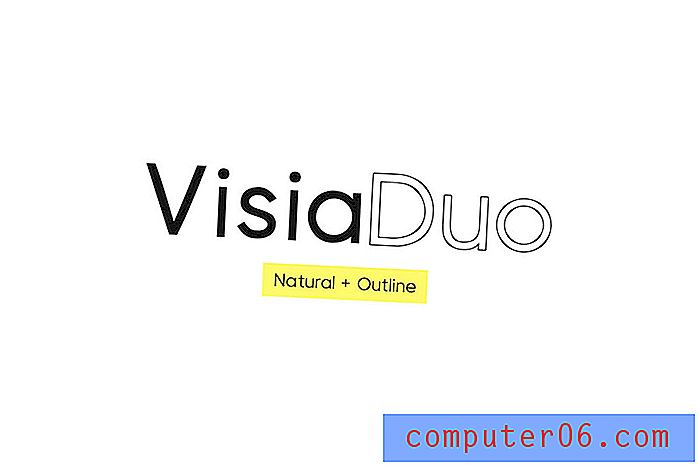
Doldurulmuş ve anahat tipografi kombinasyonları (genellikle aynı yazı tipinde) tam olarak geçerlidir.
Trend, etkileşimli ve içermeyen tipografi ikililerini içerir. Örneğin, yukarıdaki web sitesi, doldurulmuş metni, öğenin tıklanabilir olduğu konusunda kullanıcıları işaretlemek için fareyle üzerine gelme durumu olarak kullanır. Anahat durumları, fareyle üzerine gelmeyen öğeler içindir.
Sonuçlar çok ilginç ve birçok farklı şekilde kullanabileceğiniz eğlenceli bir tipografik efekt yaratıyor. Ayrıca, bir yazı tipini iki farklı şekilde kullandığınız için yazı tipi eşleşmesini kolaylaştırır.

Deneyin: Visia Duo (Doğal ve Anahat) Yazı Tipi
5. İlginç Kaydırma Kalıpları

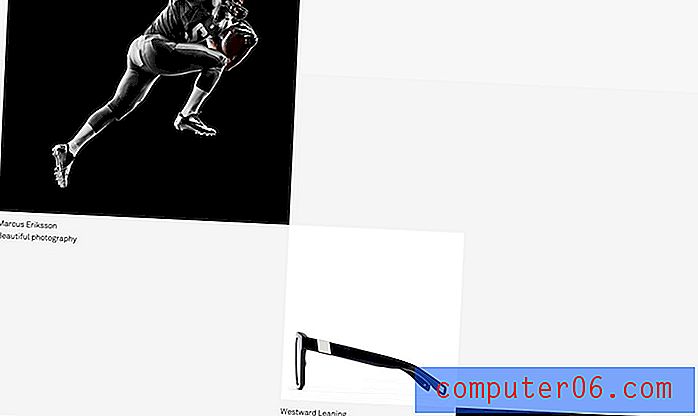
Kaydırma düzeni ne kadar ilginç olursa, kullanıcıların tasarım ve içerik boyunca ilerlemeye devam etme olasılığı o kadar artar.
Eğilim, efektler hakkında daha az ve kullanıcıları içerikte itmek için ızgaraları ve genel tasarımı kullanma hakkında daha fazladır. Yukarıdaki örnek bunu ekranda yatay ve dikey olarak hareket eden bir görüntü ızgarasıyla mükemmel bir şekilde göstermektedir. Her bir portföy parçasına vurgu yaparak, bir seferde yalnızca bir görüntüyü tam olarak görebilirsiniz.

Deneyin: WordPress için Pürüzsüz Kaydırma Eklentisi
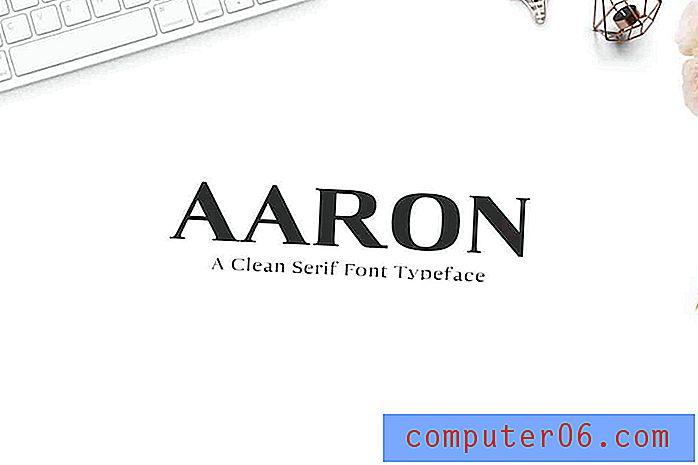
6. Çok Serif

Bir zamanlar web'de “okunamaz” kabul edilen Serif tipografi her yerde ortaya çıkıyor. Kısa, basit seriflerden daha uzun konturlar ve kuyruklarla ayrıntılı yazılara kadar, bu tip okunacak şekilde tasarlanmıştır.
Bu eğilime en büyük katkıda bulunanlar yüksek çözünürlüklü ekranlar (ve bunların pazardaki baskınlığı) olabilir. Bu yazı tiplerinde bulanıklık veya bozulma yok.
Döşemelere modern ve geçiş stilleri de dahil olmak üzere hemen hemen her tarzın serileri güzel çalışabilir. Serif'ler gövde metninin yanı sıra ekran metni için de uygundur.

Bunu deneyin: Aaron Serif Font Ailesi
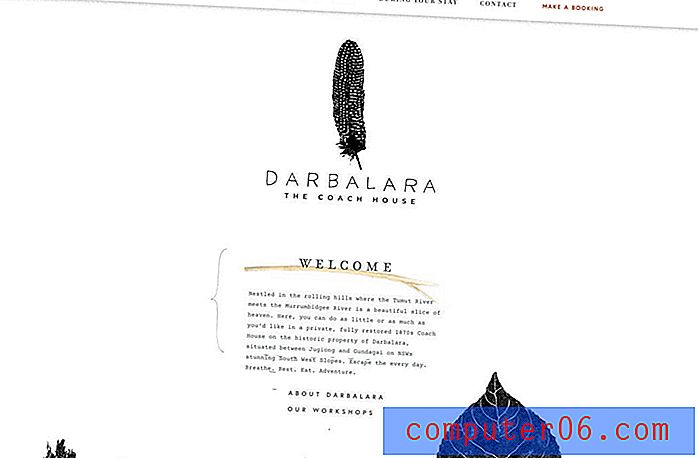
7. abartılı beyaz boşluk

Minimal stiller, tasarımlardaki abartılı beyaz alanla daha da minimalleşiyor.
Beyaz alanın bu kadar popüler olmasının bir nedeni, tasarımın belirli bir bölümüne - hiçbir şeyden ziyade bir şey tarafından işgal edilen alana - odaklanmasına yardımcı olabilmesidir.
Beyaz alan aynı zamanda çok sayıda proje için ayarlanması kolay güzel, klasik bir his veriyor.
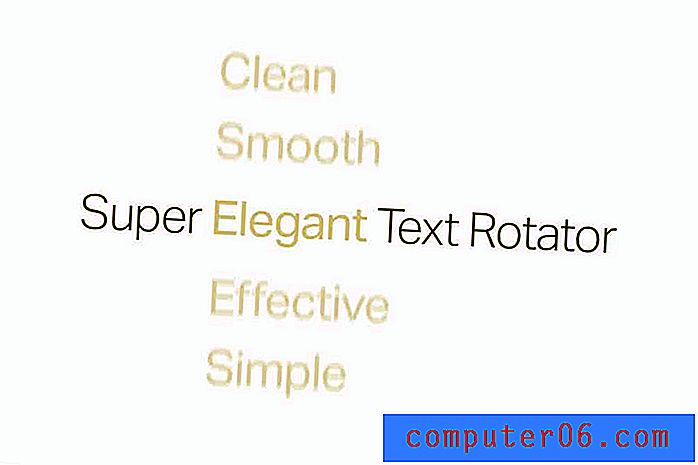
8. Mikro Animasyonlar

Instagram hikayelerindeki tüm bu harika küçük gifler sayesinde, web siteleri çıkartma tarzı gifler şeklinde daha fazla mikro animasyonlar sunuyor.
Yukarıdaki e-ticaret tasarımı gibi beklemediğiniz web siteleri bile kullanıcının dikkatini çekmek için bu stili kullanıyor. Ekranda açılan küçük görüntülerden hareketli metin öğelerine kadar her şey olabilir.

Deneyin: Basit Metin Rotator WordPress Eklentisi
9. Video Her Şey

Web sitesi tasarımı projelerinde zaten video kullanmıyorsanız, bu yıl muhtemelen gerçekleşecektir. Video içeriği çok büyük. Ve her zaman daha erişilebilir hale geliyor.
Hareketli arka planlardan, yukarıda, tasarımı yönlendiren içerik olan video hikayeleri, bu tür hikaye anlatımı geleceğin dalgasıdır. Kullanıcılar hoşuna gitti. Bunu inkar etmek yok. Ve bu nedenle, popülerlik içinde büyümeye devam edecek.

Deneyin: Fotoğraf / Video Slayt Gösterisi Şablonu
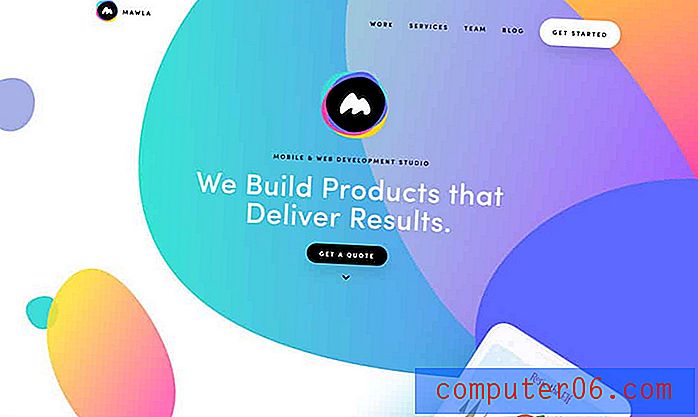
10. Kabarcıklar ve Damla Şekilleri

Kabarcıklar, lekeler ve diğer “organik” şekiller son birkaç yıldır tasarıma hakim olan daha geometrik stillerin yerini alıyor. Bu şekil değiştirme kısmen havalı animasyon ve parça hissidir. (Projelerin kendilerine biraz daha gevşek bir unsuru var.)
Bu şekiller, animasyonlu veya animasyonsuz olarak ve çeşitli boyutlarda, konfigürasyonlarda ve mümkün olan hemen hemen her renk şemasında eşit derecede iyi çalışır.
Yukarıdaki Mevle, 2019'un başlarında bu eğilimin kullanımını örnekleyebilir, çünkü damla şekillerinin hepsinde farklı boyutlardaki öğelerin katmanlarıyla degrade renklendirme bulunur.

Bunu deneyin: Dalgalı Arka Planlar
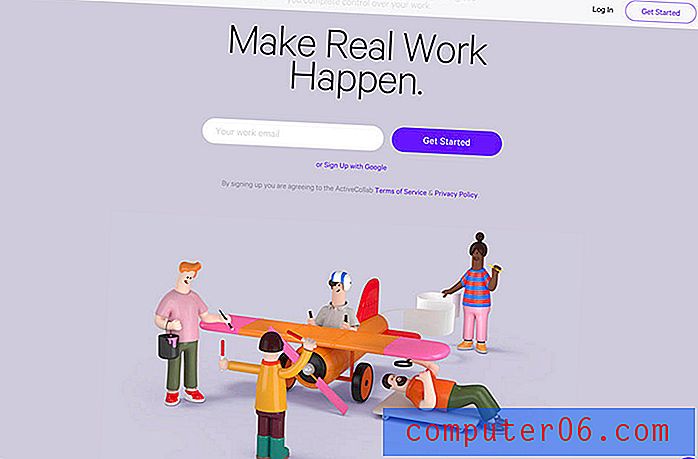
11. Üç Boyutlu Çizimler
 Stil o kadar çekici ki, daha fazla şirket bu sanat eserini hizmete sokuyor.
Stil o kadar çekici ki, daha fazla şirket bu sanat eserini hizmete sokuyor. Tüm bu düz tasarım kaybolmaya başlıyor. Derinlik ve gerçekçilik resimli grafiklerin bir parçasıdır (bazıları animasyonludur).
Bu stil en çok dijital ve gerçek dünyalar arasında bir bağlantıyı temsil etmeye çalışan web sitelerinde yaygındır, ancak stil o kadar çekici ve hafiftir ki daha fazla şirket bu sanat yapıtını devreye almaktadır.
Bu trend tasarım öğesi için bir diğer katkıda bulunan faktör sanal gerçekliktir. 3D arayüzleri kullanan bu arayüzlerin birçoğu ile, bunları diğer projelerde dağıtmak, bu projeleri geliştirmede bir bebek adımıdır.

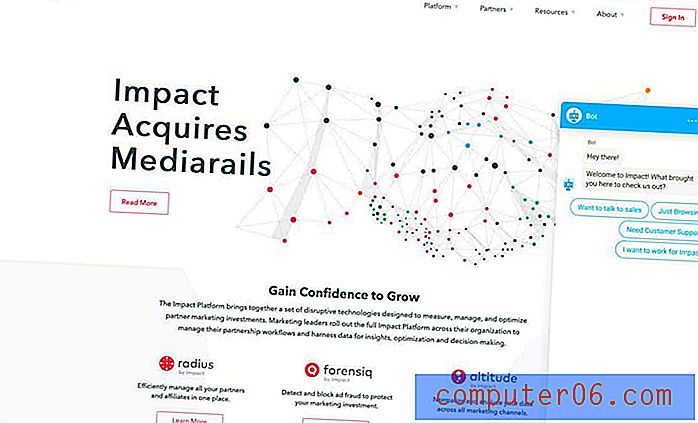
12. Daha az Simetri

Web sitesi tasarımlarının mükemmel bir ızgarada olması veya mükemmel simetri kullanması gerekmez. Ve daha fazlası bu ayna tasarım şemasını kırıyor.
Asimetri, kullanıcıları farklı unsurlara bakmak ve onlarla etkileşimde bulunmak için tasarım boyunca yönlendirebilir. Belirli içeriğe odak eklemek için bu yönlü akışı kullanın.
Yukarıdaki örnek gibi metin ve renklerle yapın veya aşağıdaki görüntü gibi merkez dışı görüntüler ve boşluk kullanın.

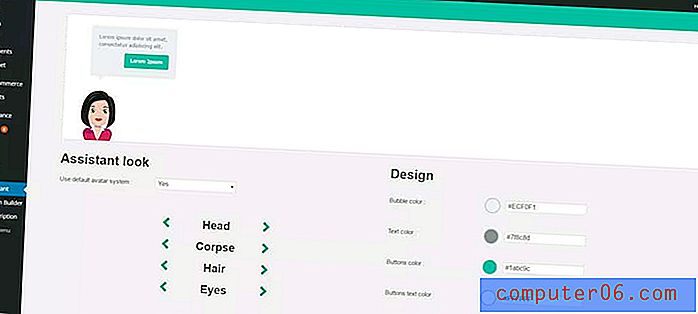
13. AI'nın İpuçları

Yapay zeka yardımı ve chatbotlar o kadar yaygın hale geliyor ki onları görmezden gelebilirsiniz. Ancak daha akıllı hale geliyorlar ve bu yıl her zamankinden daha yaygın olacaklar.
Yukarıdaki botlar gibi bu botlardan bazıları açıktır. Diğerleri “gerçek insanların” imajlarıdır, diğerleri ise daha fazla karikatür tarzıdır. Ortak tema, kullanıcılara her zaman yardımcı olacak biri (veya bir şey) olmasıdır.
Bu AI teknolojisini ne kadar çok web sitesi kullanırsa, kullanıcılara göz atarken sorulara anında yanıtlar bekler.

Bunu deneyin: WP AI Yardımcısı
14. Kolaylaştırılmış Logolar

Basit, modern logo tasarımları, geçmişte tam ekran marka öğeleri olarak hizmet veren daha karmaşık seçeneklerin yerini alıyor. Belki de diğer ekran öğeleri daha karmaşık hale geliyor veya belki sadece bir heves.
Her iki durumda da, basit logolar her yerde.
Bu logolarla ilgili güzel olan şey, basit tip ve simge öğelerinin bir bakışta okunmasıdır. Dikkat edilmesi gereken tek şey hepsinin benzer bir görünüşe ve izlenime sahip olduğu.

Deneyin: Logo Şablonları
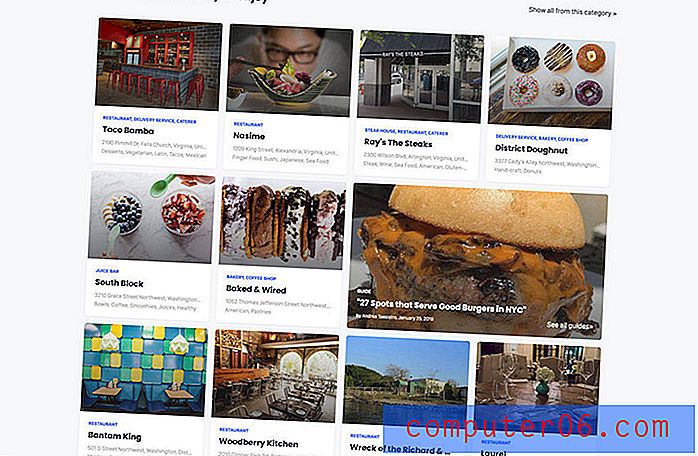
15. Büyük Düğmeler

Mobil kullanıcılarda kolaylaştırmak için, web sitelerinin tüm sürümleri için başparmak dostu stillerdeki büyük düğmeler de varsayılan değerdir. Bu, çağrıdan eyleme, navigasyona kadar her şeyi içerir.
Yanlış öğeyle etkileşime girmeden her şey bir başparmak veya parmakla dokunmak kolay olmalıdır.
Bu düğmeler, hangi eylemin gerçekleşmesi gerektiğini ve hangi öğelerin bir dokunuşla bir şeyler yapacağını görmeyi kolaylaştırmak için genellikle farklı renklerde veya kart stillerinde bulunur.
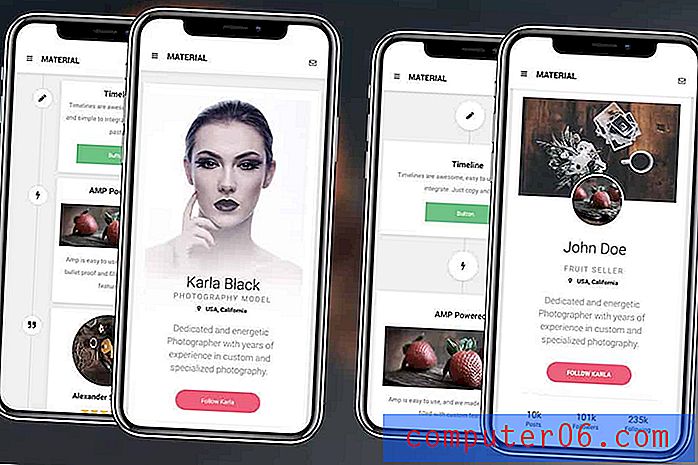
Yukarıdaki örnekte her kutunun veya kartın dev bir düğme olduğuna dikkat edin. Ve mobil versiyonda, her kart dikey bir yığına düşer.

Deneyin: Google AMP Mobil Şablonu
Sonuç
Taze kalmak için web sitenizin tasarımında ne sıklıkla küçük değişiklikler yapıyorsunuz? Göz korkutucu bir fikir olsa da, her zaman küçük değişiklikler yapmak rutininizin bir parçası haline gelir ve tasarımın taze kalmasına yardımcı olabilir. (Ayrıca sizi bu kadar hızlı bir şekilde sıkılmanızı da engelleyebilir.)
Endişe duymadan trendde kalabilmeniz için bu makalede belirtilenler gibi tasarım araçlarıyla süreci hızlandırın!