2014 Paralaks Yılı Olacak
Biraz cesur bir tahmin: 2014 paralaks yılı olarak düşecek. Bu yeniden ortaya çıkan trendi küçümsemeden önce düşünün. HTML, CSS ve jQuery'deki gelişmeler ve yüksek hızlı internet bağlantılarında çalışan daha fazla insanla, bu şık tekniğin bu yıl gerçekten patlayacağını düşünmek zor değil.
Paralaks kaydırma efektleri eğlenceli, kullanıcı dostudur ve web sitesi tasarım sürecinde yeni yaratıcı düşünce türlerine izin verir. Sonuç, yaratması eğlenceli olabilecek ve kullanıcılar için oldukça görsel ve etkileşimli bir deneyim yaratabilecek bir tekniktir.
Envato Elements'i keşfedin
Paralaks nedir?


Paralaks, içerik katmanlarının birlikte çalışmak ve birlikte hareket etmek için tasarlandığı bir tekniktir. Çalışma şekli, arka plan, orta ve ön plan görüntülerinin farklı hızlarda hareket edebilmesi ve ekrandaki öğelerin hareket etmesi için tasarlanmasıdır.
Paralaks bir tıklama veya kaydırma işleviyle (paralaks kaydırma olarak adlandırılır) çalışabilir ve öğeler yukarı ve aşağı veya yan yana hareket edebilir. Bazı paralaks tasarımlarında tüm elemanlar bir arada hareket eder, böylece bir ekrandan diğerine geçiyormuşsunuz gibi görünür. Diğer paralaks tasarımları, neredeyse hareketli animasyonlar oluşturacak şekilde birden fazla hareketli parçaya izin verir.
Paralaks etkileri yeni değildir. Aslında yıllardır varlar. (Video oyunlarını ve animasyonlu gifleri düşünün.) Ancak yakın zamana kadar bu etkiler en az sevimsiz ve genellikle sınırda gülünçtü. Tekniğin oluşturulması ve işe yaraması zordu ve tasarımcılar ve geliştiriciler çoğunlukla ondan uzak kaldı.
Ancak Apple, geçen sonbaharda iOS 7'nin lansmanında paralaks efektlerini kullanarak bu teknolojiyi daha yaygın hale getirme ücretine liderlik etti. Ve çok sayıda tasarımcı, web üzerinde ve çeşitli uygulamalarda ortaya çıkan paralaks kaydırma efektleri ile onu takip etti. Ancak bu sefer teknik çok daha rafine edildi ve unutulmaz bir kullanıcı deneyimi sunuyor.
Bu bir atılım yılı olacak


Kullanıcı deneyimine vurgu, paralaks etkilerinin neden bu yıl başlayacağıdır. Teknik, çok fazla tıklama olmadan oldukça unutulmaz bir web sitesi oluşturmak için kullanılabilir. Paralaks kaydırma efektleri, “hikaye” ortaya çıktığında kullanıcı için bir gizem duygusu yaratabilir. Her yeni hareketle kullanıcı için yeni bir şey ortaya çıkar. Bu etki entrika ve bir web sitesi ile etkileşime devam etme isteği yaratabilir. (Sitede geçirilen zamanı izleyenler için her zaman bir bonus.)
Parallax, içerik ve tasarımı sergilemek için farklı bir yaklaşım sunar. Tasarımcılar paralaks ile deney yapıyorlar çünkü:
- Eğlenceli
- Yeni ve farklı bir kullanıcı deneyimi yaratır
- Ziyaretçileri daha uzun süre kalmaya teşvik eder
- Merak duygumuza hitap ediyor
- Görsel bir hikaye yaratmanın yeni bir yolu
'Bir Sayfa' Üzerinde Büyük Etkiler

Paralaks efektleri başka bir web tasarım trendiyle uyumlu çalışır - tek sayfa tasarımı. Neredeyse farklı sayfalara benzeyen ve davranan ancak aslında hepsi tek bir sayfada olan farklı içerik ekranları oluşturabilirsiniz.
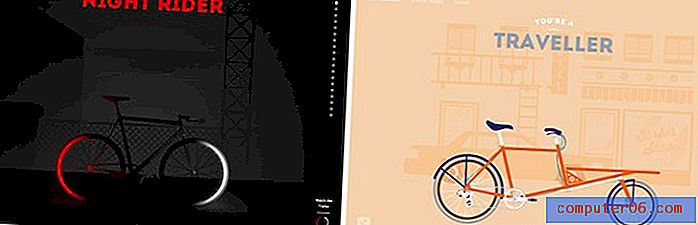
En sevdiğim paralaks kaydırma “sayfaları ”mdan bazıları, farklı görüntüleme deneyimleri sağlayan efektler içeriyor. Genellikle yeni içeriğe ulaştığınızda renk değişir veya görüntü değişimi olur. Cyclemon bu efektle süper basit bir şekilde harika bir iş çıkarıyor. Her kaydırma ekranı ile kullanıcı yeni bir arka plan (farklı renkte) ve ön planda yeni bir bisiklet tarzı alır. Site sağlam ama asla bataklık. 19 "ekranın" her birinde hızlı bir şekilde gezinebilir veya bölümleri atlamak için sayfanın sağ tarafındaki hafif gezinmeyi kullanabilirsiniz. (Hangi güzel, size bir flaşta atladığınız her şeyi gösterir.)


New York Times ayrıca “Tomato Can Blues” ve ödüllü “Snow Fall” gibi önemli özellikleriyle paralaks tasarımında liderlerden biri olmuştur. Gazete web sitesi, hareket, metin, video ve görüntülerle bir hikaye anlatmak için paralaks kullanmanın harika bir işidir. “Tomato Can Blues” da çizgi roman tarzı görüntüler paralaks sayesinde basit hareketlerle hayat buluyor. “Snow Fall” da, uzun biçimli hikaye, içerikte ilerlemenizi sağlayan çeşitli efektlerle anlatılır.
Paralaks Artıları
Çeşitli farklı tasarım stillerine belirgin avantajlar olsa da, paralaksın kendine özgü bazı özellikleri vardır. Basit, etkileri çok eğlenceli olabilir. Bu tek başına büyük olasılıkla kullanıcılarla etkileşime girecektir.
Serin efektler kullanıcıların dikkat çekmesini sağlayacaktır. Ancak paralaks tekniklerinin başka faydaları da olabilir:
- Farklı hikaye anlatımı tarzı: İçeriğe yapılan tüm vurgularla, bir hikayeyi anlatan bu içerik yaratma tarzı uygun bir seçenektir.
- Harekete geçirici mesajlar : Paralaks efektleri kullanıcılara ne yapmasını istediğinizi söylemek için kullanılabilir. Bir bağlantıyı tıklamaktan form doldurmaya veya bir ürün satın almaya kadar paralaks efektleri kullanıcıları doğrudan eyleme yönlendirebilir.
- Katılım: Etkili ve iyi tasarlanmış paralaks efektleri olan sitelerin kullanıcılarla daha uzun arazi daha uzun etkileşim sürelerine sahip olduğuna şüphe yoktur.
- Bir ürünü öne çıkarma : Bir ürünü göstermek için paralaks efektlerini kullanabilirsiniz. Bazı perakende sitelerindeki öğelerin 360 derecelik görünümlerini düşünün. Kullanıcıların satın almadan önce bir öğeyi gerçekten görmesine izin verin.
Paralaks İpuçları


Paralaks efektleri her tür site için değildir. Sadece moda olduğu için kullanmadan önce bu teknikten ne almak istediğinizi bilmeniz gerekir.
Ve paralaks etkileri acele ederken karmaşıklaşabilirken, en iyi tavsiye işleri basit tutmaktır. Hangi efekti kullanmak istediğinize karar verin ve site boyunca ona bağlı kalın. Sitenin nasıl çalıştığına ilişkin herhangi bir sorunuz varsa kullanıcılara işaretçiler sağlayın. (Örneğin, bir kaydırma bir şeyi yukarı ve aşağı yerine sola sağa hareket ettirirse, kullanıcılara bildirin.)
Bir hikaye anlatmak için paralaks kullanın. Tekniğin en iyi kullanımı eller aşağıdır. Efektlerinizin, kullanıcıların içeriğinizle etkileşimde bulunurken gerçekleştireceği işlemleri yansıttığından emin olun.
Sitedeki ağırlığın farkında olun. Arka planda ve kodda çok fazla şey olduğunda, bu tür site tasarımındaki her şey uygun şekilde optimize edilmelidir. Görüntüleri düzgün şekilde ölçeklendirin, kodunuzu temiz tutun ve sitenizin hızlı bir şekilde yüklendiğinden emin olun.
Kullanıcıları doğru yöne yönlendirin. Harekete geçirici mesajlar, kullanımı kolay talimatlarla ekranda açıkça etiketlenmelidir.
Paralaks Tuzakları
Parallax web siteleri hızlı bir şekilde ağırlaşabilir, bazı SEO sorunları ortaya çıkarabilir, genellikle duyarlı tasarım çerçeveleriyle uyumsuzdur, dahili sayfa bağlantısına izin vermez ve ağır içerik için o kadar iyi çalışmaz.Paralaks efektlerini sevip sevmediği konusunda bazı tartışmalar olsa da - bariz cevap hayır, herkesi her zaman memnun edemezsiniz - düşünülmesi gereken birkaç dezavantaj var. Parallax web siteleri hızlı bir şekilde ağırlaşabilir, bazı SEO sorunları ortaya çıkarabilir, genellikle duyarlı tasarım çerçeveleriyle uyumsuzdur, dahili sayfa bağlantısına izin vermez ve ağır içerik için o kadar iyi çalışmaz.
Ağır bir paralaks web sitesinden kaçınılmalıdır. Site hızlı bir şekilde yüklenmezse, kullanıcılar içeriğinizi görmek için beklemez. Görüntüler ve efektlerle özel dikkat göstererek siteyi mümkün olduğunca yalın bir şekilde oluşturun.
Arama motoru optimizasyonu, her türden tek sayfalık web sitelerinde büyük bir hit olur. Sitenin doğası basit olduğundan, anahtar kelimeleri güçlendirmek, bağlantılar oluşturmak ve aramaya katkıda bulunmak için yapılabilecek çok şey yoktur. SEO artışını görebileceğiniz yer, sosyal medya aracılığıyla gerçekleşiyor, çünkü benzersiz ve farklı siteler paylaşılıyor.
Duyarlı tasarım ve mobil söz konusu olduğunda, paralaks henüz tam olarak orada değil. Genellikle efektleri gerçekten görmek için geniş bir ekrana ihtiyacınız vardır. Paralaks, dar kapsamı olan bir proje için en iyi şekilde çalışan bir tekniktir. Çok fazla içerikle hızlı bir şekilde bunaltıcı olabilir.
5 Büyük Paralaks Bölgesi
Atlantis Dünya Fuarı

Ekspres Avukatlar

Mario Kart

Minhacidade.me

Soleil Noir

Sonuç
Eğlenceli ve basit doğası sayesinde paralaks tasarım teknikleri, yıl ilerledikçe devam edeceğimiz bir şeydir. Halihazırda bir çeşit paralaks eylemi kullanan site sayısı her geçen gün artmaktadır ve daha fazla tasarımcı hareketli efektlerle ellerini denemektedir.
Bu benim zevk aldığım bir trend. Bir siteyi ilk kez ziyaret etmeyi ve bundan sonra ne olacağını görmek için içerikle oynamak istemeyi çok seviyorum. Parallax genel olarak meraklı doğamdan bahsediyor ve hikaye anlatımının ek unsuru bu tür web sitesi tasarımını daha eğlenceli hale getiriyor.
Görüntü Kaynakları: Ben Koruma, Honda CRV, Kara Göz Projesi, Fracking Tehlikeleri, Arnold Clark ve Tinke. (Her sitenin paralaksının nasıl çalıştığının tam kapsamı için gerçekten bir fikir edinmek için belirtilen görüntülerin tıklanmasını öneriyorum. Ekran görüntüleri, bu sitelerin nasıl çalıştığının güzelliğini tam olarak yansıtmıyor.)