Açılır Gezinme Menülerine 5 Alternatif
Açılır fareyle üzerine gelme menülerinin dönemi bitti mi? İyi olabilir. Bu tasarım deseni günümüz kullanıcıları için geçerli değildir. Kavram karmaşık ve her zaman küçük ekranlara iyi tercüme edilmiyor.
Kullanıcılar, kullanımı daha kolay, anlaşılması kolay ve birkaç saniye içinde düşünebileceklerinden daha fazla seçenekle gelmeyen menüler ve gezinme seçenekleri ister. Gezinme menüleri cihaza bağlı olmamalı ve aynı şekilde çalışmalı ve cihaz türlerinde tek bir deneyim yaratmalıdır. Peki o açılan menülere veda etmek için ne yapabilirsiniz? Beş alternatifimiz var.
1. Kaydırma Panelleri

Kaydırma şeklinizi ne olursa olsun, kullanıcıları sitenin farklı bir bölümüne yönlendirmek için paralaks veya paneller gibi kaydırma efektlerini kullanmak etkili bir gezinme stilidir. Birçoğumuz (ben dahil) kaydırma işlemini birkaç yıl önce vermişken, daha küçük ekran kaydırma desenlerinin tüm cihaz türlerinde son derece kullanışlı bir özellik olarak yeniden ortaya çıkmasına yardımcı oluyor.
Kullanıcılar sayfayı aşağı kaydırmaktan korkmazlar, bu nedenle o ilk ekrandaki her bağlantıyı veya bilgi parçasını sıkıştırmanız gerekmez. Avantajınız için HTML5'i kullanın ve gezinmeyi sürükleyici bir kullanıcı deneyiminin parçası haline getiren bir site oluşturun. (O kadar sürükleyici ki, kullanıcılar navigasyonun ne olduğunu bile tanımayabilirler.)
Çalışması için, bir grup bağlantı içeren uzun bir sayfa oluşturmaktan daha fazlasını yapmanız gerekir. Tasarımın etkisi olmalı. Kullanıcıları yaptığınız işe yönlendirin. “Ekranlar” arasında renkle görsel bir ayrım yaratın ve kullanıcılara tam olarak nereye gideceklerini söyleyen geniş tıklanabilir alanlar ekleyin.
Bazı kullanıcıların bu daha geleneksel site haritası stili menüye ihtiyaç duyabileceğinden endişeleriniz varsa, altbilgiye koymayı düşünün. Daha akıcı bir tasarıma sahip olacaksınız ve hala bu bağlanabilir öğeleri eski okul kullanıcıları için tek bir yerde tutacaksınız.
2. Gizli Hamburgerler

“Hamburger simgelerinden nefret ediyorum” rantına girmeden önce bir an için düşünün. İster beğenin ister beğenmeyin, bu küçük simge bir pop, aşağı veya başka bir gizli menü sembolüne dönüştü. Kullanıcılar bunu anlıyor gibi görünüyor. Ve birçok tasarımcı nefret ediyor gibi görünse de, muhtemelen yine de kullanacaksınız.
Öyleyse savaşmayı bırak.
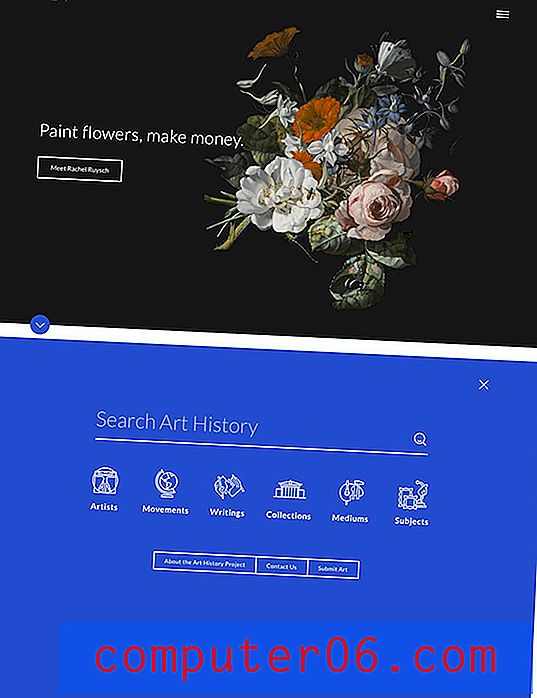
Bunun yerine, simgeyi genel gezinme deseninize dahil etmenin daha iyi yollarını geliştirmek için çalışın. Şu anda tamamen Trivium Sanat Tarihi gibi minimalist tam ekran menülere açılan hamburger simgelerini kazıyorum.
Buradaki hile basitlik. Menü kalındır, kullanıcılara sadece birkaç seçenek sunar ve herhangi bir cihazda kullanımı kolaydır. Kimin düzinelerce menü seçeneğine ihtiyacı var ki? Kullanıcıların önemli bir kısmı bir iç sayfadaki bir arama motorundan web sitenize gelecektir; URL'nizi doğrudan yazıp ardından yerinde gezinme işlemlerini gerçekleştiren kullanıcı sayısı sürekli azalmaktadır.
3. Kart Stili Gezinme

Kartlar, kartlar ve daha fazla kart. Görünüşe göre tasarımcılar (ve kullanıcılar) bunlardan yeterince yararlanabiliyor. Peki neden kartları tercih ettiğiniz navigasyon / menü seçeneğiniz yapmıyorsunuz?
Ana sayfada tam ekran deneyimi olan bir kart deseniyle başlayın. Ardından her kart kullanıcıları sitenin farklı bir bölümüne götürür. Fikir o kadar basit ve sezgiseldir ki, herhangi bir kullanıcı akışta gezinebilmeli ve aradıklarını kolayca bulabilmelidir.
Ek bir avantaj olarak, duyarlı kartlar mobil cihaz ekranlarında “yerine düşer”, böylece deneyim platformlar arasında benzerdir. (Kullanıcılar bunun için seni sevecekler.)
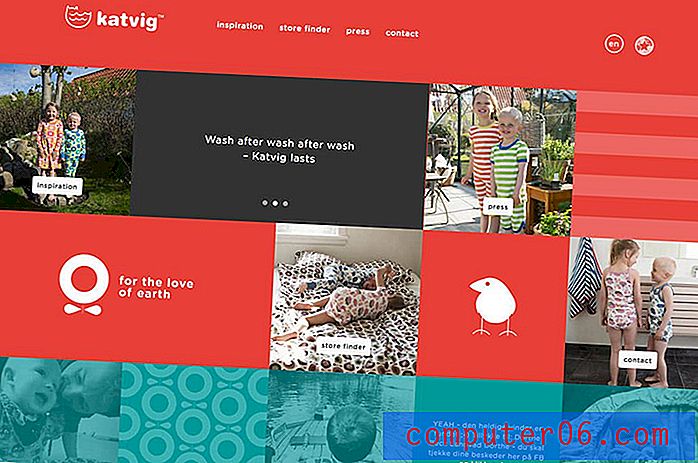
Tasarımı karıştırmak için, kart stili arayüzünüzle kutunun dışında düşünün. Farklı kart stillerini (metin, resimler, video) karıştırın, böylece kullanıcılar ekrana bakacak ve birden fazla öğeyle etkileşime geçecek şekilde çizilebilir. Yukarıda Katvig, belirli öğelere dikkat çekmek için birden fazla kart stili, renk ve basit animasyon dahil etmekte iyi bir iş çıkarıyor.
4. Yapışkan Menüler

Basit ve kullanışlı. Yapışkan menüler, kullanıcıların sitenizde gezinmesine yardımcı olmanın kolay bir yoludur. Sadece birkaç önemli unsurla basit bir menü yapısı oluşturun ve yapışkan elemanın ekranda belirli bir konuma ulaşmasını ve kilitlenmesini sağlayın.
Çoğu zaman bu menü çubukları büyüktür ve her sayfada ekranın üst kısmından daha küçük bir sürüme daraltılır. (Bundan daha kullanıcı dostu olmak zordur.)
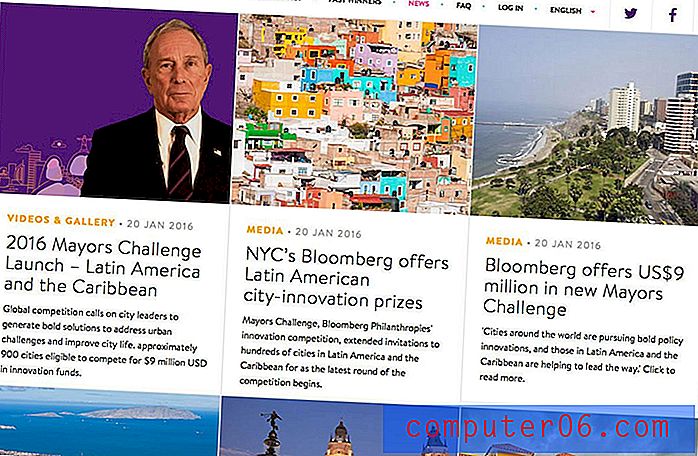
Bloomberg Mayors Challenge sitesi, yapışkan menüsüyle harika bir iş çıkarıyor. Menünün konumu, ekranın ortasından ana sayfanın üstüne (ve tüm üst düzey menü sayfalarında) taşınır ve sitedeki diğer tüm sayfalarla görsel ilgi ve sopa sağlar. Ayrıca, menü, kullanıcıların hızlı erişim için sosyal medya simgeleri ve dil için hızlı bir değişiklik seçici gibi kullanıcıların isteyebileceği birkaç şey daha sağlar.
Bu basit çözüm, yapabileceğiniz en kullanıcı dostu şeylerden biridir. Yapışkan menülerin birçok "kutulu" web sitesi teması için popüler bir satış özelliği olmasının nedeni budur. (Daha fazla sitenin bunları kullanmaması şaşırtıcıdır.)
5. Dikey Yan Menüsü

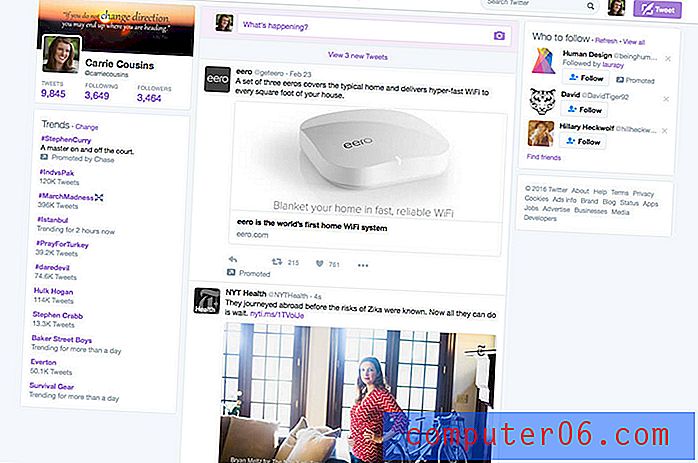
Dünyanın en popüler iki sitesi için popüler bir özellik - Twitter ve Facebook - ancak diğer birçok web sitesi dikey yan menü navigasyonundan yararlanmıyor. Belki de başlama zamanı.
Her iki sosyal medya sitesi de önemli öğeleri kenar çubuğundaki gezinme öğelerine yerleştirir. İnce dikey sütun, çok sayıda basit metin bilgisini tutmak ve bir bakışta şeyleri kolayca görmek için mükemmeldir.
Ekranın solunda veya sağında bir menü seçip seçmediğiniz size bağlıdır. (Her iki seçenekle de artıları ve eksileri vardır.) Gezinmenin diğer görüntülerle nasıl çalıştığı konusunda düşünürdüm. Sitenin geri kalanının bir tarafına veya diğer tarafına doğru bir yönü var mı? Baskın görüntüler kullanıcıyı navigasyona bakmaya yönlendirebilir mi? Tekil, birleşik bir his için birlikte çalışan parçalar yaratmak için öğeleri büyük bir resimle birlikte düşünün.
5 Harika Kaynaklar
- Web UI Tasarım En İyi Uygulamalar e-kitabı
- CSS Parçacıkları: Basit Yatay Gezinme
- "Açılanlar Son Çare Kullanıcı Arayüzü olmalıdır" ve daha iyi formlar nasıl oluşturulur?
- NavNav Duyarlı Navigasyon Örnekleri
- ”İndirilecek 10 Çarpıcı HTML Menü Şablonu”
Sonuç
Gezinme kalıpları ve menü stilleri web sitesi tasarımının gelişen bir parçasıdır, ancak trendlerin birçoğu diğer yerlere göre daha yavaş gelişir. Bunun nedeni, bu temel öğe için farklı stiller tasarlamanın karmaşıklığından veya daha kabul edilen kullanıcı desenleriyle sonuçlananları görmeye devam eden tasarımcıların dikkatinden kaynaklanabilir.
Buradaki ders şudur: Basit gezinme daha iyidir. Tıknaz, ezici açılır listeler kullanıyorsanız, değişim zamanı. Göreyim seni.