Asla Yaşlanmayan 5 Tasarım Fikri
Kaç kez görürseniz görsün, asla eskimeyen bazı tasarım fikirleri ve kavramları vardır. Bugün, kendi çalışmalarınıza dahil edebileceğiniz bu zamansız tasarım fikirlerini keşfediyoruz.
Bu klasik kavramlar genellikle tasarım teorisine derinlemesine dayanır. Zaman içinde girip çıkan döngü tarzları olabilir. Hepsi bir web sitesi tasarımını kolayca bakabilmenizi, onlarla etkileşime girebilmenizi, okuyup anlayabilmenizi sağlayan unsurlar içermektedir.
Ve bu nedenle, bu tasarım fikirleri asla eskimiyor gibi görünüyor. Aslında, onlara zamansız tasarım stilleri diyebilirsiniz.
Tasarım Kaynaklarını Keşfedin
1. Büyük Izgaralar

 Çok fazla içeriğiniz olduğunda ızgaralar mükemmeldir.
Çok fazla içeriğiniz olduğunda ızgaralar mükemmeldir. İyi bir ızgarayı yenmek zor.
Organizasyon ve görsel akış oluşturmak için dikey veya yatay olarak veya her ikisini birden kullanın. Çok fazla içeriğe sahip olduğunuzda veya fotoğraflarınızı ve diğer öğelerin birlikte çalışmasını sağlamak için kafanızı yeterince saramadığınızda ızgaralar harika.
Daha sert ızgaralarla bile, tasarım yaratıcı ve ilginç olabilir. Yukarıdaki JUCO, gözü ekran boyunca çizmek için ızgara içinde eğlenceli bir renk teması kullanıyor. Dikey olarak farklı bir akış ve yatay olarak güzel bir desen olsa bile, ızgaranın bu kullanımı hakkında düz veya sıkıcı bir şey yoktur. Ne yazık ki, bu kullanmak istemeyen tasarımcıların en yaygın itirazı.
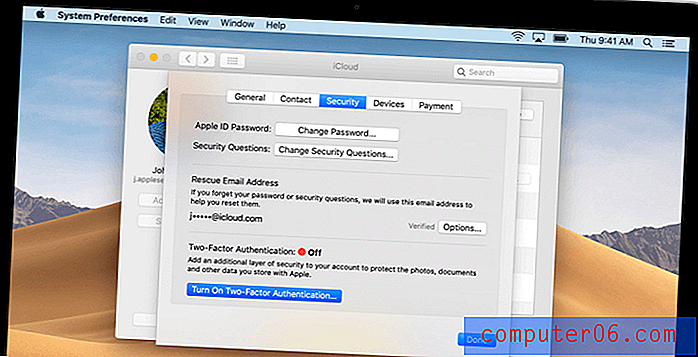
İyi bir ızgara ile ilgili en iyi şey, çok yönlü olması ve birçok kullanıcı için bile görünmez olmasıdır. Yukarıdaki Studio Lotus kılavuzuna dikkat edin. Fotoğraflar ve metin öğeleri, her şey düzgün bir görünüme sahip olmadan düzenli bir şekilde yerine oturur.
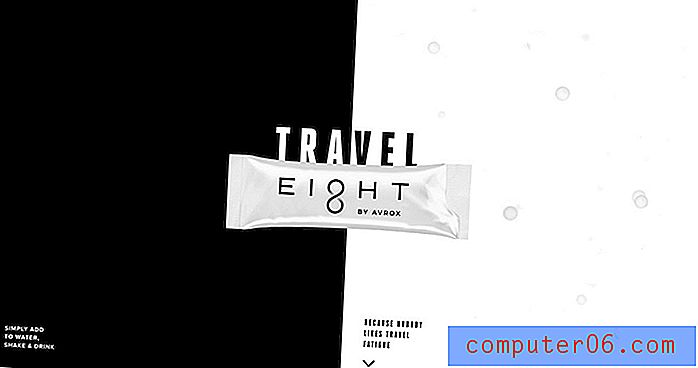
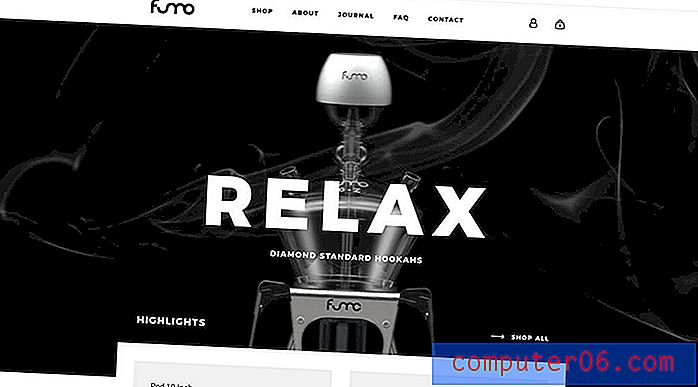
2. Siyah Beyaz


Renkte trend olan ne olursa olsun, siyah beyaz klasiktir ve her zaman tarzlıdır.
Kontrast renk paleti, projeler için belirli bir ton belirler ve hemen hemen her içerik ve stille çalışır. Kullanıcıları daha da fazla çekmek için özel bir şey için vurgu rengi ekleyin.
Siyah beyazla ilgili en iyi şey, kullanıcı arayüzü öğeleri, arka planlar ve ön planlar, fotoğraflar ve video için çalışabilmesidir. Ayrıca, siyah ve beyaz renk şemaları, animasyon veya ses gibi diğer efektlere aşırı güç vermez.
Avrox ve Fumo Design, yukarıda, siyah beyaz estetik kullanır, ancak tamamen farklı görünür. Bu tasarım konseptinin güzelliği ve neden hiç eskimediği.
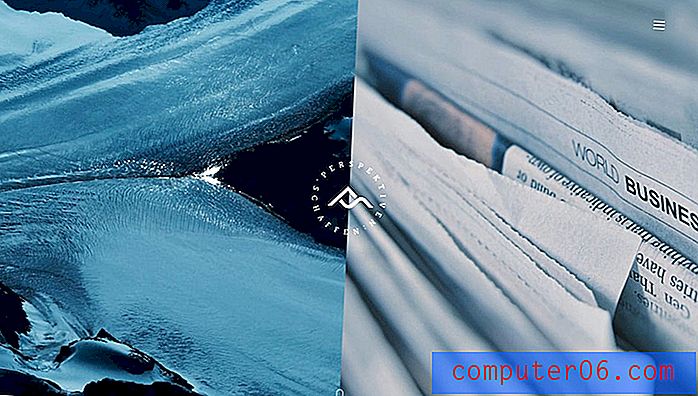
3. Bölünmüş Ekranlar

 Bölünmüş ekranlar düzgün bir şekilde dikey olarak istiflenir, böylece tasarım mobil ortama dönüşür
Bölünmüş ekranlar düzgün bir şekilde dikey olarak istiflenir, böylece tasarım mobil ortama dönüşür Bölünmüş ekran tasarımı birkaç yıl önce bir web sitesi trendi olarak başladı ve her yeni çift panelli projeyle daha iyi görünüyor. Bu tasarım konsepti yeni bir klasik olarak kendini pekiştirdi.
Bölünmüş ekran tasarımı, bu veya bu fikri ekranda çok fazla olmadan iletmek için en uygun yolu sağlar. Bölünmenin tamamen görsel veya daha işlevsel olması tasarımcıya kalmış.
Ancak tüm bu projeler genellikle farklı bir işlev avantajı ile birlikte gelir: Bölünmüş ekranlar düzgün bir şekilde dikey olarak istiflenir, böylece tasarım kolaylıkla mobil ortama dönüşür ve içerik kaybı olmaz.
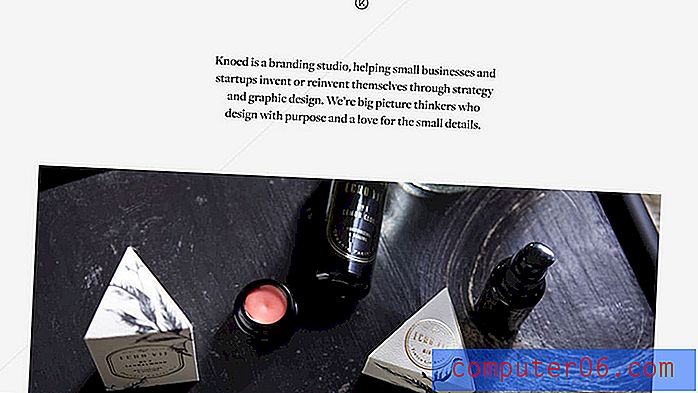
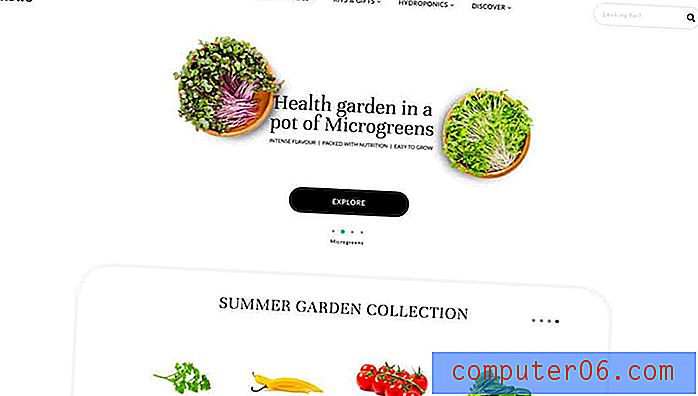
4. Bol Beyaz Boşluk


Benden sonra tekrar et: Beyaz boşluk senin arkadaşın.
Bol miktarda beyaz alan kullanmak, asgari bir taslağa geçmeniz gerektiği anlamına gelmez.Minimalizmdeki eğilimlere rağmen, hala içerik unsurlarıyla dolu görünen birçok tasarım var. O tuzağa düşme.
Beyaz alan bir tasarım açabilir ve gözlerde daha sindirilebilir ve daha kolay hale getirebilir. Açık alan, öğelerin daha büyük, daha düzenli ve okunması daha kolay hissetmesini sağlayabilir. Uzay, organizasyon yaratır ve tuval üzerindeki her şeyi farklı bir amacı varmış gibi hissettirir.
Bol miktarda beyaz alan kullanmak, asgari bir taslağa geçmeniz gerektiği anlamına gelmez. Yukarıda Büyüyen Her Şey için başlık gibi öğeler arasındaki boşluğu veya Toplanan Reklam Öğesi gibi önemli metin öğelerinin çevresini düşünün.
Ekranın kenarındaki boşluk görsel olarak ve etkileşim açısından yardımcı olabilir. Ekranın solunda ve sağında yer alan ekstra alan, kullanıcıların diğer öğelere yanlışlıkla dokunmadan mobil cihazlarda kaydırma yapmaları için yeterli alan sağlayabilir. (Bu, kullanıcı hayal kırıklığını önlemek ve tasarıma kolayca yerleştirilmesi açısından büyük bir sorun.)
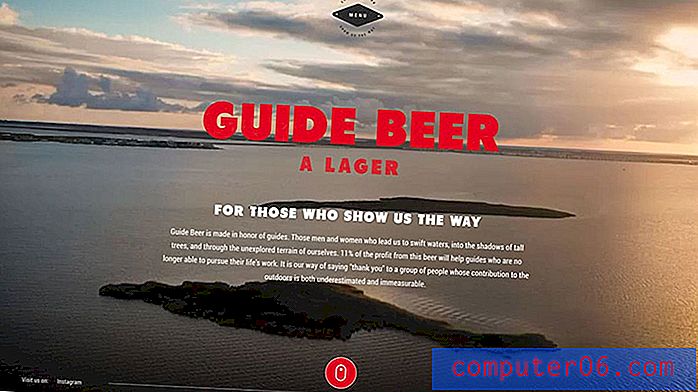
5. Büyük Boy Tipografi


Küçük, okunması zor metin günleri geçti. Çoğu kullanıcı daha küçük ekranlarda okuyor, bu da daha büyük metinleri zorunlu kılıyor.
Büyük yazı, kullanıcılara hızlı bir şekilde bir açılış mesajı alır.Büyük boy tipografi harika bir tasarım çözümüdür. Büyük yazı, kullanıcılara hızlı bir şekilde bir açılış mesajı alır. Kelimelerin sayısını sınırlandırarak ve son derece okunabilir bir yazı tipiyle kullanıcıları bunaltıcı olmadan kullanın.
Büyük harfler bir kahraman görüntüsünün içinde, düz bir arka planda ve hatta vücut kopyası için çalışabilir. (Burada 12 veya 14 yerine 18 noktalı metin kullanmayı düşünün.)
Büyük boy tipografi söz konusu olduğunda hatırlanması gereken şey, büyük boyutlu aralığı da düşünmektir. Satır aralığı, okuma kolaylığı ve gözlerin gerilmesini önlemek için metin boyutuna uygun olmalıdır.
Yukarıdaki her iki örnek de büyük boyutlu metni farklı (ve çok farklı ağırlıklarda) kullanırken, büyük harflerin nasıl ton oluşturabildiğini, daha kolay bir tipografik hiyerarşi oluşturabildiğini ve genel okunabilirliğe katkıda bulunduğunu görmek kolaydır.
Sonuç
Tüm bu tasarımlar arasındaki ortak tema, okunabilir ve ilgi çekici olmalarıdır. Sadece belirli ve klasik teknikler kullanmakla kalmaz, aynı zamanda tasarım öğelerini görsel olarak çekici olan uyumlu bir projeye dahil ederler.