Dönüştüren Web Formu Oluşturmak için 5 İpucu
Web formunuz iyi görünebilir, ancak dönüşüm sağlıyor mu? Kullanıcı bilgilerini yakalamak, bir abonelik listesi oluşturmak veya hızlı bir ödeme deneyimi oluşturmak istiyorsanız, yüksek dönüşüm sağlayan bir web formu şarttır. Sadece davetkar görünen bir forma sahip olmak yeterli değildir. İyi çalışması gerekiyor!
Kullanıcılar, iyi tasarlanmış ve işleyen formlara giderek daha fazla şımartılıyor, bu da tıknaz, garip veya sadece işe yaramayanlar için çok az yer bırakıyor.
Peki nasıl yapıyorsun? Kullanıcıları dönüştürmenize ve çevrimiçi varlığınızı büyütmenize yardımcı olacak bir web formu oluşturmak için beş ipucu.
Envato Elements'i keşfedin
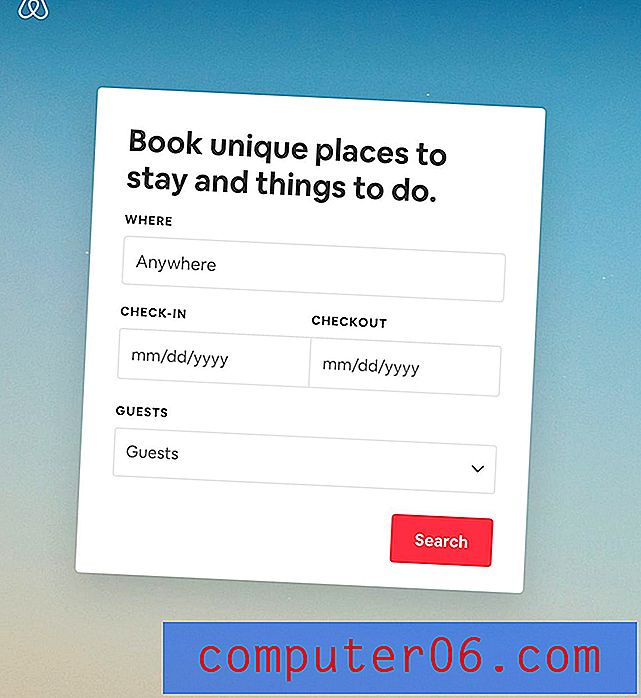
1. Tek Sütunlu Bir Form Tasarlayın
 Çok sütunlu formlar kafa karıştırıcı olur çünkü kullanıcılar her zaman mantıksal deseni görmez
Çok sütunlu formlar kafa karıştırıcı olur çünkü kullanıcılar her zaman mantıksal deseni görmez Kullanıcıların kısa ilgi süreleri olduğunu biliyorsunuz. Tek sütunlu bir form tasarlamak, dikkat dağıtıcı şeylere karşı savaşı kazanmanıza yardımcı olabilir.
CXL Enstitüsü tarafından yapılan bir araştırma, kullanıcıların tek sütunlu bir formu, aynı formdan birden fazla sütunlu 15.4 saniye daha hızlı tamamlayabildiğini buldu. Bu, web sitesi etkileşimleri söz konusu olduğunda sonsuzluktur ve tek sütunlu bir formun beyinsiz olmasını sağlar.
Ancak tasarımı da düşündüğünüzde çok mantıklı. Çok sütunlu formlar kafa karıştırıcıdır, çünkü kullanıcılar her zaman bir alandan diğerine sekmek için mantıksal desen görmezler, alanları atlamak veya bilgi bırakmak kolay olabilir ve çok sütunlu biçimler daha küçük (özellikle mobil) ekranlar.
Her şey formlar için kolay bir tasarım kuralına dayanır: Her şeyi doğrusal, dikey biçimde tutun.
Formdaki son öğenin altında, harekete geçirici mesaj düğmesi kendi satırında ve geniş ve görülmesi kolay olmalıdır. (Bu etkileşimi kaçırmak istemezsiniz!)
2. Kullanıcıları Kopyalama ve Boşaltma ile Yönlendir

Katı metin yazma ve boşluk bırakma formları okunabilir hale getirebilir veya bozabilir.
Tasarım açısından dört şeye odaklanın.
- Her kopyanın faydalı, kısa olduğundan ve kullanıcılara tam olarak ne yapacaklarını söylediğinden emin olun. Kopyaya sevimli veya fazla açıklama yapmaya gerek yok.
- Her alanın kullanıcılar için biraz daha az kafa karıştırıcı olmasını sağlamak için yer tutucu metin ekleyin.
- Her bir alanın net ve doldurulması kolay olacak şekilde boşluk form öğeleri yeterince uzak.
- Son olarak, hangi alanların gerekli olduğunu not etmek için kırmızı yıldız işareti gibi ortak bir gösterim kullanın. Kullanıcıların sonuna ulaşmasını sağlayın, yalnızca gerekli alanları kaçırdıklarını öğrenmek için. Bu sinir bozucu olabilir ve form terkine yol açabilir.
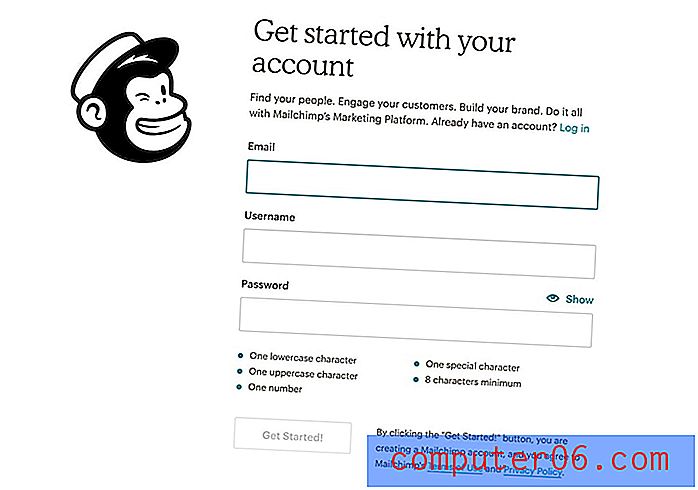
3. Şimdi İhtiyacınız Olan Hiçbir Şey İstemeyin
 Mutlaka gerekli olmayan alanları ortadan kaldırın
Mutlaka gerekli olmayan alanları ortadan kaldırın Şu anda ne kadar bilgiye ihtiyacınız var? Yanıt, pazarlama dönüşüm hunisinin hangi kısmında bulunduğunuza bağlıdır, ancak kullanıcılardan çok fazla bilgi istemeniz ihtimali vardır.
Bir e-posta listesine yeni abone oluşturmak istiyorsanız, şu anda bir e-posta adresinden daha fazlasına mı ihtiyacınız var? (Ek bilgileri daha sonra takip edebilirsiniz.)
Kullanıcılardan web sitesi erişimi için kaydolmalarını istiyorsanız tam bir kişisel geçmişe mi ihtiyacınız var? (Temel bilgilerle başlayın, onlara hiçbir şey göndermeyi planlamıyorsanız kullanıcılardan adres istemeyin.)
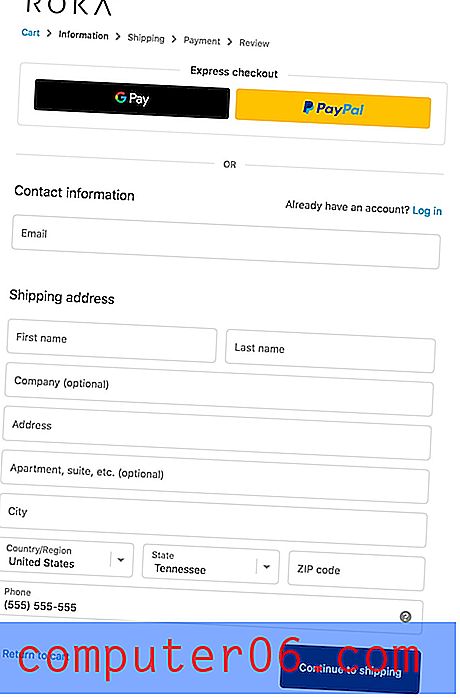
Ödeme formunuz varsa, kullanıcıların bir kart türü seçmesine gerçekten ihtiyacınız var mı? Veya fatura ve gönderim adreslerini mi gireceksiniz? Kesinlikle gerekli olmayan alanları eleyin ve mümkünse alanları birleştirmek için onay kutularını etkinleştirin.
Burada başka bir seçenek var mı? Mümkün olduğunda otomatik algılama ve tahminli arama özelliğini kullanın.
4. Alan Doğrulamasını Kullanın

Alan doğrulaması, bir sonraki alana geçmeden önce kullanıcılara bir hata göstermeye yardımcı olabilir. Doğrulama, e-postalar için bir alandaki e-posta adresi gibi uygun alana doğru türde içeriğin girilmesini sağlar.
Form doğrulama işleminiz ne kadar akıllı olursa, formunuz o kadar iyi bilgi ve potansiyel müşteri oluşturma potansiyeline sahiptir.
Kullanıcıları hayal kırıklığına uğratmamak için doğrulamada bazı kıpır kıpır odasına izin verin.
Örneğin telefon numaralarını düşünün. Standart 10 haneli telefon numarası farklı şekillerde girilebilir:
- (000) 000-0000
- 0000000000
- 000-000-0000
Ama hangisi doğrudur? Biraz programlama inceliğiyle, hepsi eşit derecede iyi çalışır. (Aynı kavramı tarihler için kullanın.)
Gmail.com, yahoo.com vb. Gibi yaygın alan adı e-posta adreslerini doğrulayın, böylece yanlış yazılırsa kullanıcıyı uyarır.
Diğer form hileleri arasında, kullanıcılarınızın çoğu belirli bir konumdan geliyorsa ülke veya eyalet gibi yaygın kullanıcı grupları için varsayılanları ayarlamak yer alır.
Son olarak, kullanıcıların bir şeyin yanlış olduğunu hemen bilmesi için doğrulama hataları için araç ipuçlarını kullanın. Onları yalnızca yazım hatası veya doğrulama hatası bulmak için gönderme yapmayın. Bilgi vermeyi mümkün olduğunca kolaylaştırmak için elinizden geleni yapın.
5. iyi eğlenceler

Web sitesi formları aslında eğlenceli olabilir. (Bu şaka değil.)
Birçok form basit olma eğilimindeyken, genellikle ihmal edilen bir form türü anket formudur. Kolay cevapları olan basit sorular dönüştürülme olasılığı en yüksektir.
Daha karmaşık formlar için, bunları web sitenizin tasarımında kendi sayfalarına yerleştirin.Kısa süre önce A / B testi ile etkinlik katılımcılarına bir anket gönderdim. Bazılarından etkinliği 1'den 10'a kadar bir ölçekte sıralamaları istendi. Diğerlerinde üzgün bir yüzden mutlu yüze bir emoji ölçeği kullanıldı. İkincisi% 50 daha fazla yanıt aldı. Çok daha eğlenceliydi!
Form tasarımını eğlenceli hale getirmenin diğer yolları, formu çevreleyen kopyada davetkar ve eyleme geçirilebilir bir dil kullanmaktır. İnsanları doldurmayı düşünmeye ikna etmek için ne diyorsun?
Tasarım öğeleri kullanıcıları forma çekmeye de yardımcı olabilir. Birçok form açılırken veya kayabilirken, tasarım arka planın geri kalanıyla karışmayacak kadar yıkıcı olmalıdır. İnsanlar onunla etkileşime girmeyi düşünmeden önce onu görmelidir. Yukarıdaki Salt Life açılır formu, hareketli bir su animasyonu içerir.
Daha karmaşık formlar için, bunları web sitenizin tasarımında kendi sayfalarına yerleştirin. Sadelik çok önemlidir. Bu aynı zamanda bilişsel yük ile de ilgilidir; aynı anda ekranda daha az şeyin işlenmesi ve sindirimi daha kolaydır.
Sonuç
Formlar önemli bir web aracıdır ve e-posta aboneliği biçimindeki ilk iletişimden satın alma yapmaya kadar pazarlama sürecinin her aşamasına yardımcı olabilir. Diğer herhangi bir web sitesi tasarım aracında olduğu gibi, uzun süreli başarının anahtarı, çalışıp çalışmadığını anlamak için formlara göz kulak olmaktır.
Tasarımınızın kullanıcılarla yankılandığından emin olmak için formlara ilişkin analizleri, kayıt işlemlerini ve dönüşümleri izleyin. Bir form istenen eylemle sonuçlanmazsa, istediğiniz şeyi ilettiğinden ve düzgün çalıştığından emin olmak için tasarım ve işlevle bazı testler yapın.
İyi şanslar!