Kişiselleştirme Tasarlamak için 5 İpucu
En sevdiğiniz çevrimiçi mağazanız, bilmediğiniz bir öğe için harika bir öneri yaptığında memnun musunuz? Bir süre oturumu kapatsanız bile sepetiniz ne zaman depolanır?
Eğer öyleyse, tıpkı kişiselleştirilmiş web deneyimleri seven ve beklemeye gelen birçok kullanıcı gibisiniz. Kişiselleştirme, bu sanal alışveriş sepetlerinden cep telefonunda sesli olarak etkinleştirilen çağrılara, tam olarak nerede kaldığınızı bilen bir oyuna kadar tüm cihazlarımıza kadar uzanır. Ama bu kadar özel bir şeyi nasıl tasarlıyorsunuz? Hadi bir bakalım.
Envato Elements'i keşfedin
Bir Web Sitesini “Kişisel” Yapan Nedir?

Kişiselleştirme, bir web sitesini kullanıcı için özel olarak oluşturulmuş gibi hissettiren öğedir. Bir alışveriş sepetindeki öğeleri hatırlamak, kaldığınız yerden bir belge almak veya belirli tercihlerinizi ve isteklerinizi bilmek şeklinde olabilir.
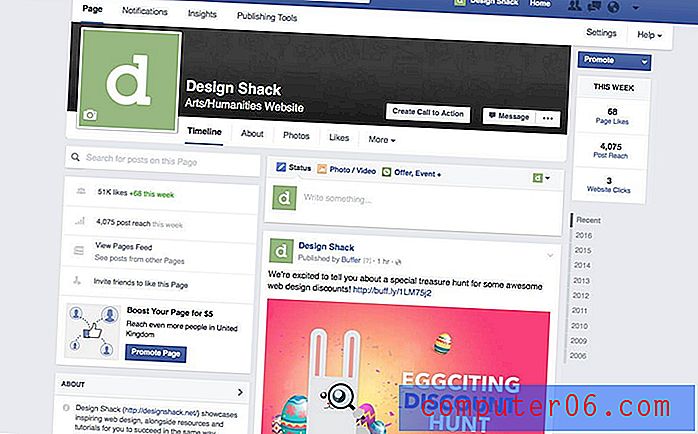
Her yerde - teşekkürler, Facebook ve Amazon - ve kullanıcı deneyiminin beklenen bir parçası. Kişiselleştirme, giriş tabanlı, çerezlere veya cihaza duyarlı olabilir. Kişiselleştirmenin nasıl kullanılacağını tasarlamak verilerle başlar.
Kullanıcı tıklamaları ve davranışları, kişiselleştirmenin çalışma şeklinin temelini oluşturur. Webdesigner Depot tarafından bu listeden kullanıcılar hakkında bilgilere bakmak isteyeceğiniz Google Analytics gibi bir aracı kullanarak kendi siteniz için bu bilgileri izleyebilirsiniz:
- Arama ve anahtar kelimeler
- Cihaz tipi ve arayüzü
- Reklam tıklamaları
- Yönlendirme kaynağı
- Alış tarihi
- Konum, özellikle haritalama için
- Bir sitenin ne sıklıkta ziyaret edildiği
- Gün ve saat
- Tıklama modelleri ve gezinme geçmişi
- Belirtilen kullanıcı tercihi
- Yaş ve cinsiyet gibi demografik özellikler
Bir sitenin kişiselleştirme öğelerini tam olarak nasıl kullandığı ve uyguladığı, sitenin hedeflerine göre büyük ölçüde değişebilir.
1. Kullanıcıların Profil Oluşturmasına İzin Ver

Kullanıcı profilleri güçlü bir araçtır. Kullanıcılar bir web sitesinde bulunan özelleştirme ve kişiselleştirme seçeneklerini şekillendirmelerine yardımcı olduğu için profilleri sever. Web sitesi sahipleri, web sitesi deneyimini ve performansını iyileştirmeye yardımcı olabilecek geniş bir veri havuzu topladıkları için kullanıcı profilleri gibi.
Bir kullanıcı profili oluşturmakla birlikte gelen belirli bir güven düzeyi vardır. Kullanıcılar, sizin hakkınızda belirli şeyleri, çerez tabanlı yaklaşımlarla daha fazla duraksamayacak şekilde bilmenizi bekliyor.
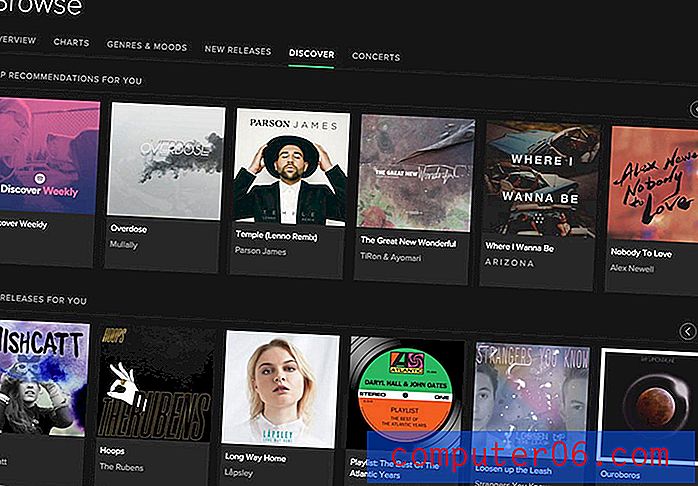
Profil ayrıca kullanıcının istediği şeyi elde etmesine yardımcı olur. Kullanıcı profillerinin en sağlam örneklerinden biri Spotify'dır. Kullanıcılar en sevdikleri şarkıları toplar, ağlarla paylaşır ve etkileşime girer ve bu öğelere dayanan birçok yeni öneri sunulur. Ve Spotify'ın güzelliği, etkileşimlerin zorlanmış hissetmemesi. Kişisel bitler arayüz boyunca dağılmıştır; kullanıcıların onları bulmak için belirli bir yere gitmesi gerekmez. Küçük dokunuşlar da var. Spotify'ın bu bilgilerin yalnızca sizin için tasarlandığını göstermek için bağlantılı bir sosyal medya hesabındaki profil fotoğrafına referans verdiği “Keşfet” sayfasına dikkat edin.
2. Kişisel Bilgilerinizi Koruyun

Bu neredeyse söylemeye gerek yok: Kişiselleştirmenin etkili olabilmesi için tüm kullanıcı bilgilerinin korunduğundan emin olmalısınız. Kişisel deneyimler rahat ve keyifli olsa da, bir kullanıcı web sitenize güvenmiyorsa, kesinlikle hiçbir şey ifade etmez.
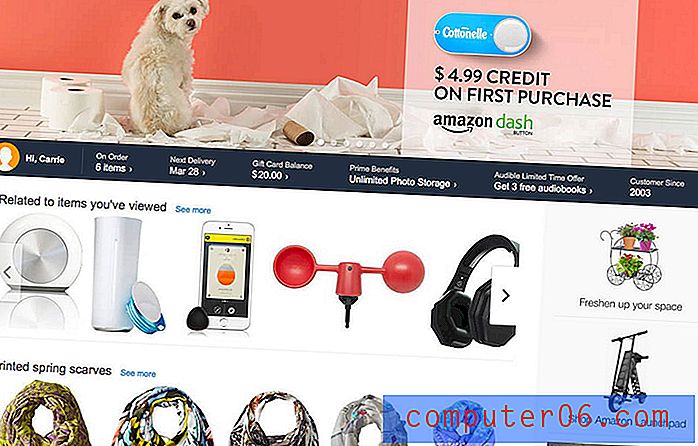
Amazon gibi bir perakendecinin sizinle ilgili sahip olduğu tüm verileri düşünün. Satın alma geçmişi, adres, kredi kartı bilgileri, telefon numarası, bağlı hesaplar, baktığınız öğelerin tıklama kalıpları ve liste uzayıp gidiyor. Bu bilgilerin (çevrimiçi alışveriş yaparak) tüm bilgilerinizin güvende olduğuna dair doğal bir güven olmadan vazgeçer misiniz? Muhtemelen değil.
Kullanıcı bilgisiyle birinci sınıf güvenlik kullanmak çok önemlidir. Bu, topladığınız e-posta adreslerinden finansal bilgilere kadar her şeyi içerir. Kimlik hırsızlığı ve güvenlik ihlalleri kullanıcılar için büyük bir endişe kaynağıdır ve onları korumak ve bunu nasıl yaptığınızı tam olarak bildirmek sizin işinizdir.
3. Coğrafi Konumu Etkinleştir

Kişiselleştirmenin önemli bir kısmı konumdur. Kullanıcıyı tanımak için, kullanıcının nerede olduğunu, etrafında neler olduğunu ve bunu kendi yararınıza nasıl kullanacağınızı bilmeniz gerekir.
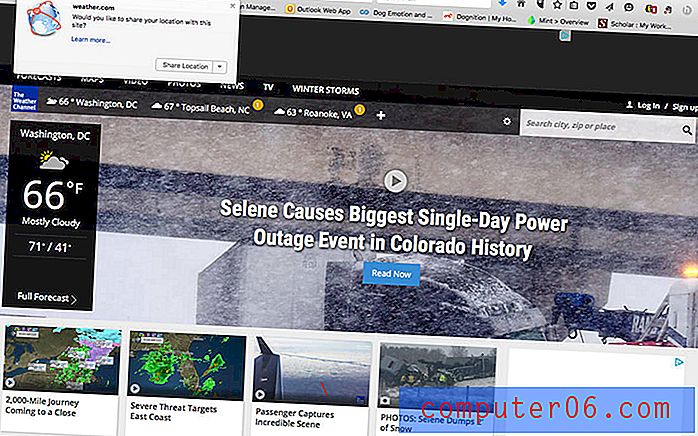
Bu örnekler her yerdedir ve mobil cihazların arayüzlerine derinlemesine dayanmaktadır, ancak daha fazla web sitesi coğrafi konum izlemenin kabul edilebilir olup olmadığını sormaya başlamaktadır (yukarıdaki Hava Durumu Kanalı gibi). Bu web siteleri nerede olduğunuzu bilirlerse ihtiyaçlarınızı daha iyi karşılayabilir. Yakalama: Mobil cihazlara gelince, kullanıcılar genellikle evrensel bir coğrafi konum ayarı (açık veya kapalı) oluşturur ve sitelerin buna göre nasıl davranacağına dair bir beklentisi vardır. Masaüstü siteler için, kullanıcılar konumun etkinleştirilmemesini bekler ve sizden izin istemeniz gerekir.
Coğrafi konumun en pratik ve en hoş örneklerinden biri Google Haritalar'dır. Kapıdan çıkarken telefonunuzda yol tariflerini ne sıklıkta kaldırıyorsunuz? Haritaların, trafik akışları hakkında bilgi vermek için gerçek zamanlı veriler kullandığını ve hedefinize daha hızlı ulaşmanıza yardımcı olacak potansiyel yeniden yönlendirme seçenekleri sunduğunu fark ettiniz mi?
Bu sadece sizin için tasarlanmış gibi hissettiren kişisel bir deneyim. Yararlı, yararlı ve bu hizmeti go-to-seçenek olarak kuracak.
4. Mevsimsel Düşün

Mevsimsel olarak düşünmek, web sitenizi olduğundan daha kişisel hale getirebilecek küçük numaralardan biridir. "Şimdilik" hissini veren bir kullanıcı deneyimi oluşturmak için güncel olaylardan, hava koşullarından veya tatillerden yararlanın.
Bu yaklaşım, perakende satışlar ve promosyonlar söz konusu olduğunda özellikle önemlidir. Bu web sitelerinin çoğu, yalnızca bir sezon süren promosyonlar sunarak ilgi çekmektedir. (Bu "sezon" haftada bir gün veya belirli bir zaman dilimi olabilir, ancak işin püf noktası, kullanıcıların şimdi harekete geçmeleri gerektiği gibi hissetmelerini sağlaması veya kaybetmeleri olabilir.)
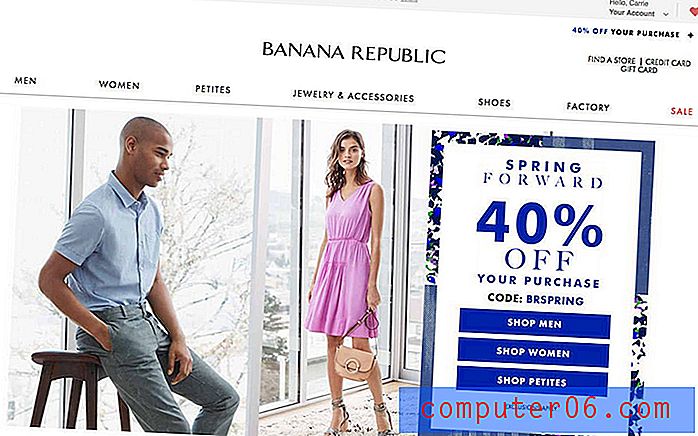
Banana Republic sitesi gibi sezonu daha da vurgulayan görüntüler ve kelimeler kullanmak da aynı derecede önemlidir. Bu site geçmişte alışveriş yapan biri olarak beni hatırlıyor ve kart sahibi olduğum gerçeğine göre özel bir promosyon sunuyor. (Şimdi bu beni önemli bir müşteri gibi hissettiriyor!)
5. "Ben" Hakkında Yap

Kullanıcıları ilgilendirmek için bir öneri modeline dayanan çok sayıda web sitesi vardır. Siteyi kullanıcı hakkında yaparak, bu web siteleri kullanıcı sadakati ve güveni tesis eder. Kullanıcı “bu web sitesi / hizmet beni tanıyor” diye düşünüyor.
Bu teknik abonelik veya satış tabanlı platformlar için önemli olmakla birlikte, hemen hemen her site için çalışabilir. Buradaki kilit unsur, sitenin kullanıcı davranışını uyarlamalı olarak öğrenmesi ve bu davranışlara dayalı öneriler sunmasıdır.
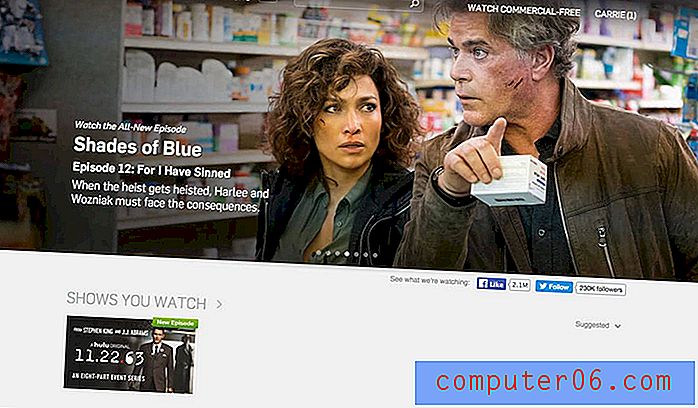
Örneğin Hulu, geçmişte izlediğim şeylere dayanarak izleyecek yeni şovlar önerecek. Bir şovu bir kez izlemek, tüm bir diziyi görüntülemek, kullanıcının tıklamalarını ve ilgili içerik türlerini önerileri etkiler. Daha da önemlisi, bu şeyler kolektif bir etki yaratıyor: “Hulu ne sevdiğimi biliyor.” Kullanıcı, buna karşılık, hizmete yatırım yapar ve bu bağlantıdan dolayı sadık kalacaktır ve tercihlerini de anlamayabilecek yeni bir hizmetle başlamak istemeyeceği için
Sonuç
Web sitesi kişiselleştirme hakkında ne düşünüyorsunuz? Taraftar mısın? Site tasarımlarınıza inşa ettiğiniz bir şey mi?
Düşünülmesi gereken bir şey. Sorun nerede durursanız olun tasarım sürecinde dikkate alınması gereken bir unsur haline geliyor.