İçeriğinizi Mahvedebilecek 7 Genel UX Hatası
Başarılı bir proje, iyi tasarım, katil içerik ve biraz şansın birleşimidir. Çoğu zaman bir tasarım, içeriği bozan ve arayüzün amaçlanan eylemlerini karıştıran basit UX hatalarıyla raydan çıkar.
Kullanıcılar, neden orada olduklarını ve ne yapmaları gerektiğini kolayca izleyebilirler. Neyse ki, bu tasarım hatalarının çoğunun tanımlanması ve düzeltilmesi kolaydır. (Bonus olarak, bu gönderideki örnekler doğru şeyler yapıyor; onları bir rehber olarak kullanın!)
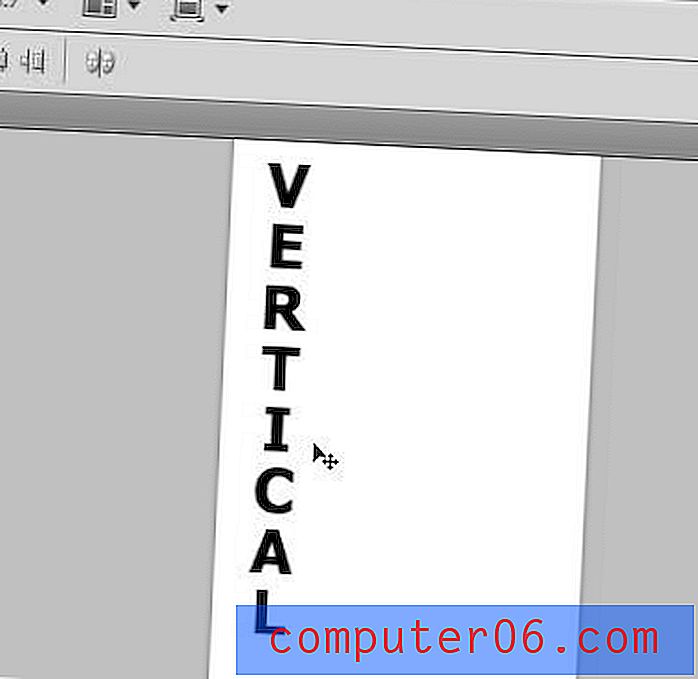
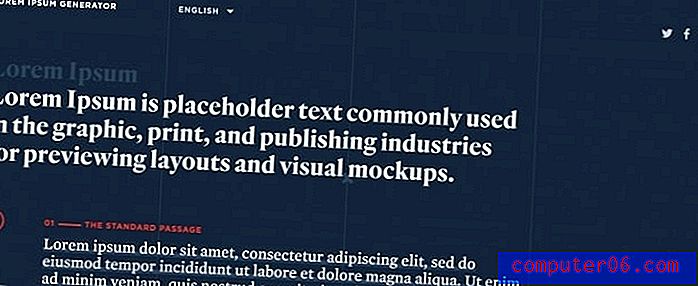
1. Okunamayan Tipografi
Tasarımların yenilik yazı biçimleriyle paketlendiği kısa bir aşama vardı. Bu kendi başına bir sorun olmasa da, kelimelerin okunması zor olduğunda bir sorun yaratır. (Kullanıcılar ne dediklerini anlayamazlarsa, bir tasarımdaki kelimeler hangi noktadır?)
Yenilik seçeneklerine bakarken, harflerin kullandığınız kelimelerle nasıl göründüğünün farkında olun. Bazı kombinasyonlar bir yazı tipinde diğerlerinden daha iyi çalışabilir. Özellikle yenilik yazı tiplerinde kullanılan karakter aralığı ve karakter sayısına dikkat edin. (Özel ekran tipografi ile daha az karakter daha iyidir.)
Okumanın zor olduğunu nereden biliyorsun? Aşırı eğimli yazı tiplerine, sıkı ve yoğun harf formlarına, aşırı titizliklere, kuyruklara veya bitişik harflere veya birlikte çalıştığı veya nadir görülen şekillere sahip harf formlarına dikkat edin.
Şimdi düzeltin: Okunamayan yazı tipini, daha geniş bir duruşa ve daha yaygın harf formlarına sahip bir şey için değiştirin. Helvetica'ya kadar değişmek zorunda değilsiniz, ancak okunabilir ve ilginç bir şey için gidin. Bu Google Fonts koleksiyonundan bir şey deneyin.
Doğru Yapmak: LeadGen

2. Kötü Hizalama
Sol, sağ, venter, haklı mı?
Burada hizalama türlerinin esaslarını tartışmayacağız. Büyük paket şu: Tutarlı uyum gerçekten önemlidir. Tip ve elemanlar bir ızgara içinde rahatça durmalıdır. Pürüzlü kenarlardan kaçınılmalıdır.
Kötü hizalamadaki sorun, görsel akışı bozması ve kullanıcıların tasarımda bir öğeden diğerine geçmesini zorlaştırmasıdır. Karmaşa içinde kaybolabilirler ve içerik söz konusu olduğunda en önemli olanı özleyebilirler.
Şimdi düzeltin: Öğeler için hizalama stillerini ayarlayın. Fotoğraflar ortalanmış mı yoksa sol kenar boşluğundaki metne göre mi oturuyorlar? Bir dizi kılavuz oluşturun, tasarımı ayarlayın ve ilerleyen kurallara sadık kalın.
Doğru Yapmak: Lorem Ipsum

3. Uygunsuz Görüntüler
Uygunsuz görüntüler bir içerik katilidir. Metinle ayrık bir görsel bağlantı oluşturabilir veya kullanıcının kafalarını çizmesini sağlayabilir.
Kısa düşen görüntüler genellikle “gördüğünüzde bilin” tarzında gelirken, projelerinizde aramanız gereken birkaç kırmızı bayrak vardır.
- Aptalca veya aşırı stok görüntüleri: Fotoğraf gerçek görünmüyorsa (iş yerindeki insanlar amaçsızca gülümsüyor) veya diğer benzer web sitelerinde gördüyseniz, bundan kaçının.
- Düşük kaliteli görüntüler: Fotoğraf odak dışındaysa, karanlık veya kötü oluşturulmuşsa, kullanmayın. Hiçbir fotoğraf kötü bir fotoğraftan daha iyi değildir.
- Düşük çözünürlüklü görüntüler: Pikselli görüntü her zaman kötüdür. Birkaç yıl önce tasarım iş akışlarının bir parçası olan fotoğraf kurallarının çoğunun, yüksek çözünürlüklü ekranların hakimiyeti ve popülerliği sayesinde revize edilmesi gerekiyor.
- Kabartmak görüntüleri içeriği zenginleştirmez: İçeriği ile hiçbir ilişkisi olmasa bile, yapabildiğiniz için fotoğraf eklemek zorunda kalmayın. Görüntüler içeriği çamurlu değil, zenginleştirmelidir.
Şimdi düzeltin: Fotoğraf denetimi yapın. Tasarımınızı gözden geçirin ve yukarıdaki kırmızı bayrakları içeren tüm görüntüleri kaldırın. Uygun bir şeyiniz yoksa bir görüntüyü değiştirmeniz gerekmez.
Doğru Yapmak: Xpand Danteller

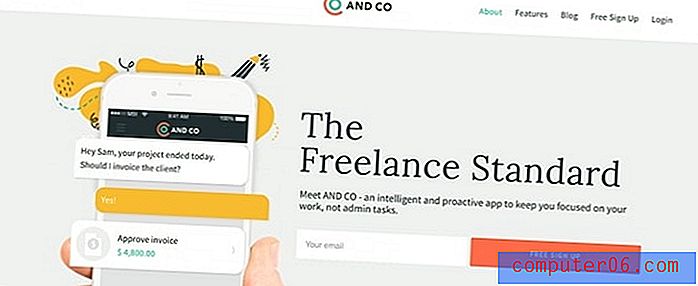
4. Mobil Ayrıntıları İhmal Etme
Web sitelerinin duyarlı çerçeveler üzerinde tasarlanması gerektiği genel bir bilgidir. Aksini tartışacak bir tasarımcı veya geliştirici bulmak zor olurdu. Ancak duyarlı bir şablon tek elden bir çözüm değildir. Tasarım farklı ekran boyutlarına göre ayarlanmalıdır.
Çoğu zaman bu ayrıntı ihmal edilir. Web sitesi mobil cihazlarda çalışıyor, ancak tür boyutları biraz fazla küçük veya görüntüler yanıt olarak ve bir mobil cihazın farklı en boy oranı için orantılı olarak boyutlandırılıyor. Bu küçük ayrıntılar kullanıcıları ciddi şekilde rahatsız edebilir.
Şimdi düzeltin: Mobil tasarımınızla biraz zaman geçirin. Yerinde görünmeyen ve hayal kırıklığına neden olan tüm detayları not alın. Metin boyutlarını, görüntüleri, yükleme sürelerini, düğme yerleşimlerini kontrol edin ve daha sorunsuz bir deneyim sağlamak için gerekli ayarlamaları yapın.
Doğru Yapmak: Ve Co

5. çılgın renk
Sıkılmış bir tasarımcı ayrık bir tasarım yaratacaktır. Bunun sıklıkla gösterdiği yollardan biri çılgın renk ve tanımlanmış bir palet eksikliğidir.
Çok fazla renk dikkat dağıtıcı olabilir ve genellikle amatör bir his verir. Gökkuşağı esintili bir palet çeken her proje için 1000 proje daha başarısız oluyor. Marka yönergeleriniz bu tür renk düzenini kullanmayı gerektirmedikçe, bundan kaçının. (Ve markanızın bu tür yönergeleri varsa, yenilemeyi teşvik edin.)
Şimdi düzeltin: Güçlü bir renk paleti oluşturun. Baskın bir renk ve bir veya iki ikincil seçenekle başlayın. Daha fazla varyansa ihtiyacınız varsa, o paletteki renk tonlarını ve tonları kullanın (ve bunlar için de kurallar oluşturun). Daha fazla renk eklemeye başlamayın.
Doğru Yapmak: Rush Flyer Printing

6. Kullanıcılara Yapacakları Bir Şey Vermemek
Güzel bir web sayfasına indiğinizi, ancak sonra ne yapacağınızı bilmediğinizi düşünün. Kaydırıyor musunuz? Tıklıyor musun? Daha fazla içerik bulmak için bir sonraki adım var mı?
Olmalı.
İyi bir web sitesi tasarımı, sayfadan sayfaya akan eylemler, etkileşimler ve hareketler ağıdır. Amaç, ziyaretçilerin istenen bir işlem yolunda mümkün olduğunca çok içerikle bağlantı kurmasını sağlamaktır.
Şimdi düzeltin: Tasarımdaki her sayfa bir harekete geçirici mesaj içermelidir. Kullanıcılar her bir sayfanın amacının tam olarak ne olduğunu bilmeli ve düğmeyi tıklamak, bir form doldurmak, oyun oynamak veya ürün satın almak isterler. Tasarım yapısı, düğme stillerinden eyleme geçirilebilir talimatlara yapılan tıklamaları veya dokunmaları teşvik etmek için kalın kullanıcı arayüzü öğeleri içermelidir.
Doğru Yapmak: Vinebox

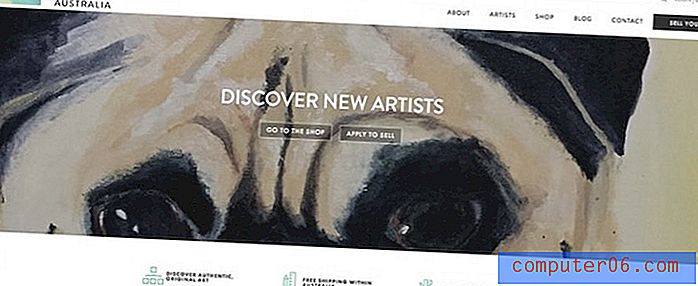
7. Çok İyi Bir Şey
Süper havalı öğenizle aşırıya kaçmayın.
Harika bir illüstrasyon mu var? Kullanın. Hatta büyük kullanın. Ancak görüntüyü seyrelten diğer resimlerle karıştırmayın.
Aynı şey, kullanıcıları ikna etmek için simgeler veya diğer herhangi bir teknik için de geçerlidir. Daha fazla istediklerini bırakmak istiyorsun, hacim tarafından boğulmuş değil. Bu kulağa çok kolay geliyor, ama gerçekte zor olabilir. (Sadece satın aldığınız ikon paketini düşünün ve her eşyayı kullanarak paranızın karşılığını almanız gerektiğini hissedin.)
Şimdi düzeltin: Daha azını kullanmak daha fazla stratejidir. Yalnızca içeriği geliştirmek için ihtiyacınız olan öğeleri kullanın. Ezmeyin. Mevcut tasarımı gözden geçirin ve her sayfadan bir öğe ayırdığınızı hayal edin. Ne olurdu? Tasarım bunun için daha mı iyi?
Doğru Yapmak: Art Lovers Australia

Sonuç
Her tasarımcı orada bir tasarım hatası yapar. (Bazılarımız kabul etmek istediğimizden daha fazlasını yapıyoruz.) Ama sorunları tespit edip düzeltebilir misiniz?
Bu hata listesi ve bunları düzeltmenin yolları ile şimdi bu yönde iyi bir başlangıç yapmalısınız. Bir tasarım günahı yaparken, uyum sağlayarak ve devam ederken utanmayın.