Büyük Bir Altbilgi Tasarlamak için 7 İpucu
Tüm web sitesi altbilgileri eşit değildir. Altbilgi tasarımı web tasarım sürecinin seksi bir parçası olmasa da, büyük bir altbilgi kullanıcıların bilgi bulmasına, sizinle iletişim kurmasına ve bir web sitesiyle daha iyi etkileşim kurmasına yardımcı olabilir. İşlevsel ve güzel olanı böyle tasarlarsınız.
Büyük bir alt bilgi, bilgileri düzenlemeye ve karmaşık bir web sitesinde gezinmeyi çok daha kolay hale getirebilir - Amazon'un web sitesindeki büyük, çok katmanlı altbilgiyi düşünün.
Büyük bir altbilgi için hile içerik organizasyonu. Altbilgi tasarımının kullanıcıların ne yapmasına yardımcı olması gerektiğini anladıktan sonra, gurur duyabileceğiniz sayfa altı öğesi tasarlamak daha kolaydır. Bazı altbilgi tasarım ipuçlarına dalalım.
1. Bir Amaç Verin

Büyük bir web sitesi altbilgisi tasarlamadan önce, kullanıcıların gerçekte nasıl kullanması gerektiğine karar verin. İyi bir altbilgi tasarımı, ne yapacağınızı bilmediğiniz tüm bağlantıları ve bilgileri dökmek için bir yer değildir. (Her ne kadar çok fazla web sitesi bu şekilde kullanıyorsa.)
İyi bir altbilgi tasarımı, tasarımın diğer tüm bölümlerinde olduğu gibi kasıtlı bir amaca sahiptir.
Genel altbilgi kullanımları şunları içerir:
- Site haritası veya en popüler sayfaların / bağlantıların listesi
- İletişim veya başka bir başvuru formu
- Önizlemeleri ve sosyal hesaplara bağlantıları olan sosyal medya merkezi
- Harekete geçirici mesaj veya harekete geçmek için son şans
- Konumunuzu göstermek için harita (tuğla ve harç işletmeleri veya yemekhaneler için önemlidir)
- İlgili içerik (bloglar için harika)
2. Duyarlı Olun
 Bu web sitesi tasarım öğesinin duyarlı görünümüne, hissine ve etkileşimlerine dikkat etmeyi unutmayın.
Bu web sitesi tasarım öğesinin duyarlı görünümüne, hissine ve etkileşimlerine dikkat etmeyi unutmayın. Altbilginizin duyarlı bir biçimde kolayca daraltılması ve yığınlanması için sütun tabanlı bir biçim kullanın. Bu, altbilginin boyutu arttıkça daha önemli hale gelir.
Tek sütunlu bir altbilgi bir masaüstü cihazda güzel görünebilir, ancak mobil cihazlarda biraz karışıklığa neden olabilir. Bu web sitesi tasarım öğesinin duyarlı görünümüne, hissine ve etkileşimlerine dikkat etmeyi unutmayın.
Unutmayın, çok sütunlu bir formatta farklı içerik türleri eklemeniz gerekmez. Tasarım çoğunlukla altbilgide çok sayıda öğe olabileceğini düzenlemenize yardımcı olmak içindir.
Tabii… tek bir eleman için büyük boy bir altbilgiyle birlikte başka bir yaklaşım izlemiyorsanız. Bu, Hustle Panda (yukarıda) gibi büyük bir iletişim formu veya harekete geçirici mesaj için popüler bir seçenek olabilir. Bu durumda, içerik alanı o kadar büyüktür ki, tek bir sütun seçeneği daha küçük boyutlara güzel bir şekilde daraltılabilir. (Metin ve CTA'ların kolaylıkla okunabilecek kadar büyük olduğundan emin olun.)
3. Kullanıcıların Beklediği Bilgileri Dahil Edin

Çoğu kullanıcı bir web sitesi altbilgisinde belirli türde bilgileri bulmayı bekler. Kullanıcıların beklediği bir konuma şeyleri dahil etmek, tasarımı kullanımı çok daha kolay hale getirebilir.
Tüm bu öğelerin her web sitesi altbilgisinde olması gerekmese de, kullanıcıların bulmak için sayfanın en altına kaydırdığı bazı genel bilgiler şunlardır:
- Site haritası veya genişletilmiş gezinme
- İletişim bilgileri, adres veya harita
- Sosyal medya bağlantıları veya widget'ları
- E-posta veya bültene kaydolma
- Arama
- Misyon veya bilgi hakkında
- Görüşler
- Haberler, son blog gönderileri veya etkinlik listeleri
Ayrıca altbilgiye kolayca sığabilecek birkaç küçük öğe de vardır. Tüm kullanıcılar bu öğeleri aramaz, ancak genellikle web sitesi temizlik öğelerinden daha fazladır.
- Telif hakkı bilgisi
- Şartlara veya gizlilik politikasına bağlantı (GDPR güncellemeleri için mükemmel)
- Mesleki bağlantılar veya dernekler
4. Bağlantıları Düzenleyin
 Bağlantıları düzenleyerek, kullanıcıların sitenin kendileriyle en alakalı kısmını bulmalarına yardımcı olabilirsiniz.
Bağlantıları düzenleyerek, kullanıcıların sitenin kendileriyle en alakalı kısmını bulmalarına yardımcı olabilirsiniz. Çok fazla içeriğe veya değişen bilgi türlerine sahip web siteleri, kaynak kategorilerine gruplandırılmış bağlantılara sahip büyük bir altbilgiyi dikkate almalıdır. Bağlantıları düzenleyerek, kullanıcıların sitenin kendileriyle en alakalı kısmını bulmalarına yardımcı olabilirsiniz. (Bir süre ana navigasyonda popüler olan eski mega menülerle aynı şekilde düşünün.)
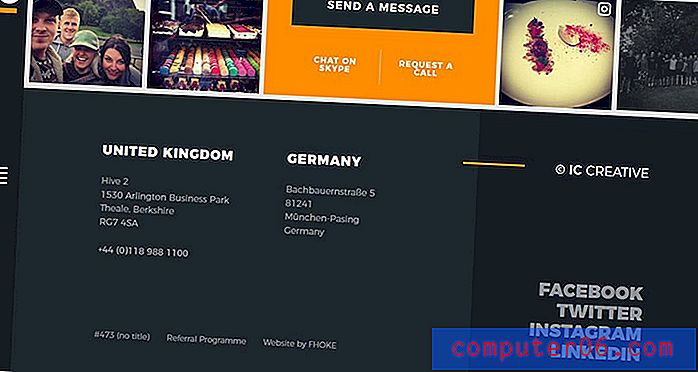
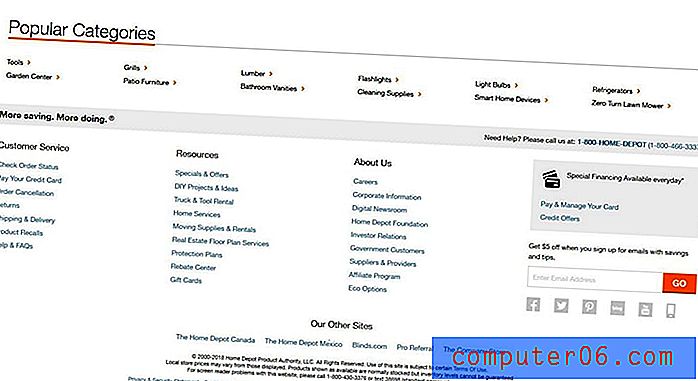
Bu, büyük ölçekli projeler için oldukça yaygın bir tekniktir ve kullanıcılar için oldukça yararlı olabilir. Çevrimiçi perakendeciler, büyük altbilgiler için bilgi düzenleme konusunda mükemmel bir iş çıkarır.
Home Depot için altbilgi, altbilgide çok sayıda katmanlı bilgi içerir. En üst satırda, popüler kategoriler (bu, çevrimiçi perakendecilik için “aradığınız her şeyi buldunuz mu?” Öğesi), ardından müşteri hizmetleri için bağlantı grupları (kullanıcının ne yapması gerektiğine bağlı olarak), kaynaklar, şirket ve harekete geçirici mesaj. Son olarak, altbilgi, şirket içindeki diğer markalara bağlantılar, telif hakkı bilgileri ve şartlar ile sözleşme bağlantılarını içerir.
5. Sesi ve Markayı Koruyun

Altbilgideki mikrokopiyi sonradan düşünmeyin. (Bu yaygın bir kusurdur.)
Bu içeriğin sesi ve stili, web sitesi tasarımının geri kalanının tonunu yansıtmalıdır. Projenin geri kalanında kullanılan renk şemasını, tasarım öğelerini ve benzersiz sesi ekleyin. Kullanıcılar altbilgideyken web'de nerede olduklarını tahmin etmek veya düşünmek zorunda olmamalıdır.
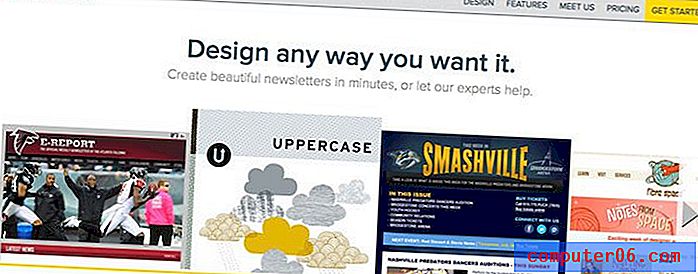
E-posta sağlayıcısı Emma, yukarıda, altbilgide yüzleri olan bir eylem çağrısı ve web sitesi tasarımının geri kalanıyla aynı dostça tutum içeriyor: “Yeni pazarlama ekibinize merhaba deyin.” Ton hafiftir, elemanlar (görsel hissi vurgulayan) ve kullanıcılara çizmek için mutlu yüzler arasında çok fazla boşluk vardır ve bu da şirketi tanıdığınız biri gibi hissettirir.
6. Bol Boş Alan Verin

Küçük metin ve dar bir alan felaket için bir reçete olabilir. Bilgilerin kolayca taranıp tıklanabilmesi için, öğelerin altbilgide nefes almak için yeterli alana sahip olduğundan emin olun.
Alan, okunabilirlik ve tarama için uyguladığınız aynı ilkeler altbilgi için de geçerlidir. (Altbilgi ne kadar büyük olursa, bu öğeler o kadar önemlidir.)
Unutmayın, eğer kullanışlı değilse, iyi değil. (Analiz bilgilerini kullanarak ve tıklama yollarını izleyerek neyin işe yarayıp neyin işe yaramadığı hakkında iyi bir fikir edinebilirsiniz. Altbilgideki gerçekte hangi bağlantılar tıklanıyor?)
7. Ayrı Tutun
 Kontrasttaki bir değişiklik, tasarımda bir yer hissi kuran güçlü bir görsel işaret olabilir.
Kontrasttaki bir değişiklik, tasarımda bir yer hissi kuran güçlü bir görsel işaret olabilir. Büyük boyutlu altbilgi tasarımından en iyi şekilde yararlanmak için, üstündeki içerikten ayrıldığından emin olun. Bir altbilgi genel tasarımın bir parçası gibi görünmekle birlikte, kullanıcının bunun anahtar (ve beklenen) bilgilerin bulunduğu sayfanın alt kısmı olduğunu anlaması için yeterli kontrast içermelidir.
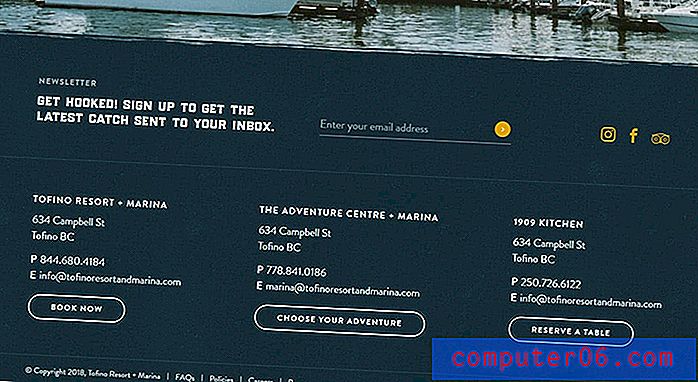
Bu kontrastı oluşturmaya yardımcı olan yaygın bir teknik, altbilgiyi, renkli bir kutu gibi, arka planın geri kalanından farklı bir renk olan bir kap öğesine yerleştirmektir. (Web sitesi tasarımı çoğunlukla açık bir arka plana sahipse, altbilgi karanlık bir arka planda bulunabilir.)
Bu ek kontrast, tasarımın bu bölümünün farklı olduğuna dair görsel bir ipucudur. Kullanıcının ekrandaki bilgileri duraklatmasını ve düşünmesini sağlar. Kontrasttaki bir değişiklik, tasarımda bir yer hissi ve kullanılabilirlik aracı oluşturan güçlü bir görsel işaret olabilir.
Sonuç
Ama bir altbilgi ne zaman çok büyük?
Bu makaleyi araştırırken, çok sayıda altbilgi tasarımıyla karşılaştım. Bu yolda başladığımda düşündüğümden daha fazla tasarımcı büyük (hatta büyük boyutlu altbilgiler) oluşturuyor. Ama can sıkıcı bulduğum bir tür büyük altbilgi var - kaydırma yapan altbilgiler.
Altbilgi birçok bilgiyi düzenlemek için harika bir yer olsa da, bir kullanıcı olarak, hepsini bir bakışta görmek istedim. Tasarımınızı oluştururken de bunu aklınızda bulundurun. (Ya da belki de pek çok altbilgi tasarımına baktıktan sonra benim evcil hayvanım huysuz.) Büyük altbilgi projelerinizde iyi şanslar!