2020'de Yazı Tiplerini Eşleştirmek için 8 Trend
Tipografideki eğilimler diğer birçok tasarım trendinden daha hızlı gelişiyor gibi görünüyor. Uzun bir süre, web sitesi tasarımcıları sans serif yazı tipleri ile dolu yazı tipi paletlerine yapıştı. Ama şimdi eski bir tarih gibi geliyor!
Günümüzün çeşitli web yazı tipleri, çok daha ilginç tasarım olanakları, yazı tipi eşleştirmeleri ve görsel temalar sağlar.
Geniş yazı tipi aileleri ve estetiğini kapsayan, her biri güzel bir örnekle yazı tiplerini eşleştirmek için sekiz eğilime bakıyoruz.
Yazı Tiplerini Keşfedin
Yazı Tipi Eşleştirme nedir?
Yazı tipi eşleştirme, bir tasarım projesinde kullanılmak üzere farklı yazı tiplerini bir araya getiriyor. “Eşleştir” terimi kullanılırken, yazı tipi eşleştirmesi aynı projede istediğiniz sayıda yazı tipinin kullanılmasını ifade edebilir.
Yazı stilleri arasında yeterli kontrast sağlarken, iyi bir yazı tipi eşleştirmesi - genellikle iki veya üçten fazla yazı tipi içermez - uyumludur. Yazı tipi çiftleri genellikle benzer ruh halleri taşır ve tamamlayıcı şekillere sahiptir, böylece mesaja dikkat çekerler, ancak dikkat için birbirleriyle rekabet etmezler.
Eşleştirmede birden fazla yenilik, korkak veya zorlayıcı yazı tipi kullanılmamalıdır. Bu, bir tasarımın tipografisinde okunabilirliğin ve dengenin sağlanmasına yardımcı olur.
1. Anahat + Sans Serif

Tipografide 2020'deki en büyük trendlerden biri anahat yazı tiplerini kullanmak olabilir. Her yerde gibi görünüyorlar!
Anahat yazı tipinin püf noktası, okunabilirliği sağlamak için başka bir şeyle eşleştiriyor. Genellikle bir anahat yazı tipi, neredeyse yin ve yang efekti için doldurulmuş aynı yazı tipiyle eşleştirilir.
Bu yazı tipi kombinasyonuyla çalışırken, en önemli kelimeleri doldurulmuş yazı tipine yerleştirin ve anahattı vurgu metni için ayırın. (Sunum anahat yazı tipine daha fazla alan verse bile bu doğrudur.)
Ana hat fontunun, ne kadar belirgin kullanılırsa kullanılsın, tasarımda asla doldurulmuş tamamlayıcı kadar görsel ağırlık taşımayacağını unutmayın. Bu nedenle, birçok tasarımcı anahat yazı tiplerinde neredeyse iki kat daha fazla metin (veya daha fazla) doldurur, böylece ikinci stildeki kelimeler maksimum etkiye sahiptir.
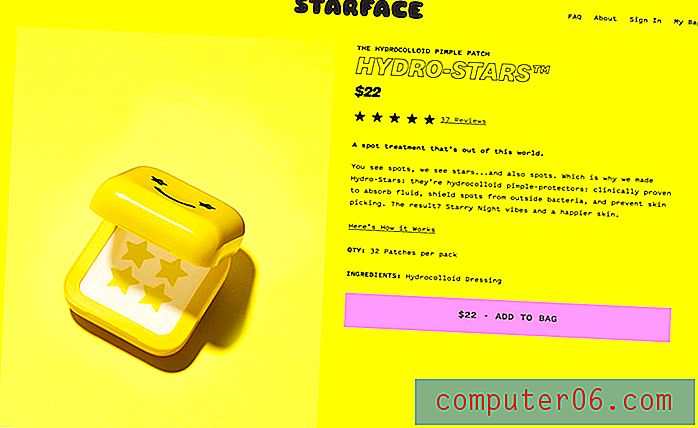
2. Büyük Sans Serif + Küçük Metin Katmanı

Tipografi söz konusu olduğunda denemeyi düşünemeyeceğiniz bir fikir, katmanlı bir tipografi stili oluşturmak için büyük boyutlu sans seriflerini daha küçük sans serifleriyle eşleştirmektir. Bu eğilim, web sitesi tasarım projelerinde bir sanat ve bilgilendirici unsur olarak katmanlı tip ile patlamaya başlıyor.
İlk başta biraz deli gibi görünse de, kesinlikle çarpıcı olabilir.
İşin püf noktası basit sans serif'leri kullanmak, büyük boyutlu metinlerde harfleri ve okumayı minimumda tutmak ve tasarımın geri kalanı için basit bir estetik kullanmaktır.
Oh (yukarıda) bunu parlak bir arka plan rengi, ad için büyük harflerle yazılmış yazı ve web sitesinin amacını açıklayan basit bir yığılmış mesajla mükemmel bir şekilde yapar.
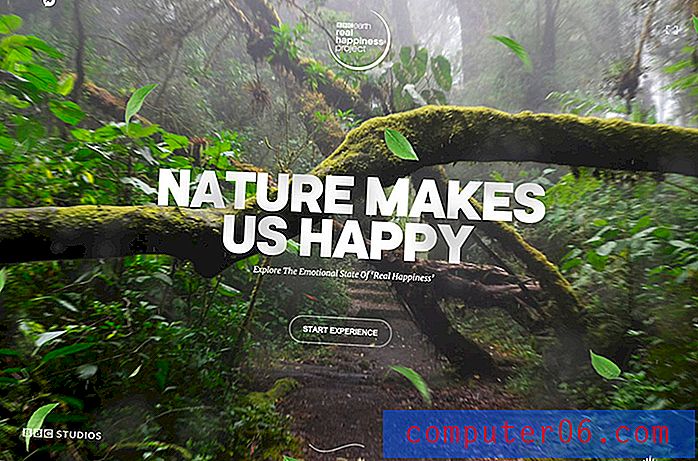
3. Sans Serif Caps + Minik Serif

Tüm büyük harf sans serif kullanma konusunda çığır açan bir şey yok. (Herkes bunu bir süredir yapıyor.)
Ancak aşağıdaki basit serif çizgisi ve büyük tip ile ikinci çizgi arasındaki keskin kontrast şaşırtıcı. Tipografide çok daha fazlasını görmeye başladığımız sade eğilimlerden biri ve BBC Earth web sitesi bunu çiviler.
Bu yazı tipi eşleştirmesinin güzel yanı, her şeyin kolay okunabilmesidir. Her iki yazı tipi de tek tip kontur genişliklerine sahiptir (bu, arka plan ışığının düşünülmesi gereken web siteleri ve cihazlar için iyidir).
4. Yenilik + Monospace

Bu yazı tipi kombinasyonu mükemmel bir acımasızdır - trend bir tasarım stili. Tek aralıklı bir stile sahip bir yenilik yazı tipi görsel olarak ilginçtir ve stilin ilkelerini yumruklar.
Bu eğilim için yazı biçimlerini bir araya getirmek zor olabilir.
Size biraz kasıtlı olarak uyumsuz ve kaotik bir his veren yazı tiplerini tercih edin. Burada eşleşen stiller için çok uğraşırsanız, biraz düz düşebilir. Acımasız stillerin zor olduğunu ve doğanın görsel olarak şok edici olduğunu unutmayın. Bu fikri yazı tipi eşlemenizde de kullanın.
5. Sans Serif Yazı Tipi Ailesi

Yazı tipi çiftlerinin aslında hiç eşleştirilmesi gerekmez. Aynı aile içinde birden fazla stil kullanmak bu amaca hizmet edebilir.
Bu oldukça popüler bir tekniktir, çünkü web sitelerinin okunmasını kolaylaştırır ve her zaman tüm metin öğelerinin uyumlu olduğu bir tasarım oluşturur.
İşte flocc gibi (yukarıda) nasıl çalıştıracağınız aşağıda açıklanmıştır. Tasarımda bariz bir ayrım için yazı tipi ailesinden en zıt stilleri eşleştirin. Cesur veya eksik bir seçeneği düzenli veya hafif bir varyasyonla eşleştirmek neredeyse her zaman kazanır.
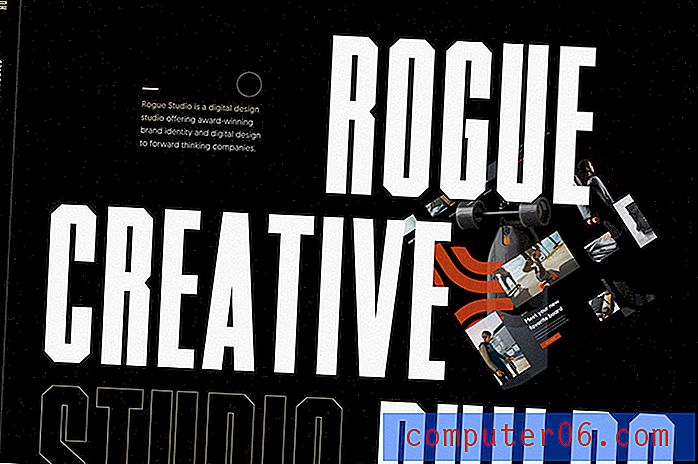
6. Döşeme + Basit Sans Serifleri

Döşeme stilleri, etki yaratmak için iyi olan yüzünüze takılan yazı tipi seçenekleridir. Basit bir sans serif ortağıyla stili kısın.
Bu, asla eskimeyen ve neredeyse her zaman etkili olan klasik bir tipografi tasarım trendidir.
Rogue Studio, bu kombinasyonu sanatsal bir öğe olarak yaşamdan daha büyük levhalarla ve gerçekten okumak istediğiniz tüm şeyler için basit sans serifs ile mükemmel bir şekilde kullanır. Güzel boşluklar da gözünüzü çekmenize ve kullanıcıları sitede tutmanıza yardımcı olur.
7. Korkak Hissediyorum + Yumuşak Vurgular

Bazen bir yazı tipi eşleştirme eğilimi belirli yazı tipleri ve aileler hakkında daha az ve tipografi tarzı için daha fazladır. Burada çok fazla gördüğümüz bir eğilim, daha yumuşak bir yazı tipi (olay komut dosyası) ile eşleştirilmiş korkak, cesur bir stil ile ana yazı tipinin birleşimidir.
Arts District Craft Kitchen, bu yazı tipi eşleştirme trendinin iyi bir örneğidir. Ana başlık ilginç çizgiler ve şekiller ile cesur, levha serif. Harflerin bir sürü karakteri var. Ayrıca, her harfin pürüzlü bir tarzı vardır ve hepsi de korkak havasına katkıda bulunan bir renktedir.
Bu, bir sözcük için basit bir komut dosyası stiliyle, “ile” eşleştirilir. Bu küçük, daha yumuşak aksan, bir bütün olarak tipografiye ve mesaja dikkat çekiyor. Başka bir bonus mu? Yazılımın komut dosyası aşırı derecede kadınsı bir hisse sahip değildir ve logodaki metin öğeleriyle bağları vardır.
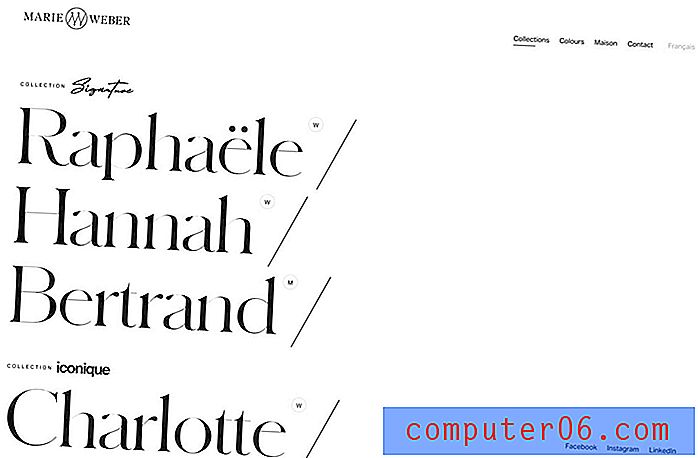
8. Serif + Sans Serif + Script

Bu yazı tipi üçlüsü sadece doğru tonu ayarlar. Modern bir serif, basit sans serif ve bir senaryo ile his klasik, kontrollü ve zariftir.
Üç yazı tipinin eşleştirilmesi oldukça yaygındır ve iyi çalışmasını sağlayan şey belirgin şekilde farklı stiller kullanmaktır. Üç sans serif'i kullanmak, stilleri yeterince farklı olmadığından görsel olarak tıknaz ve garip olabilir.
Aynı his ama benzersiz çizgilere ve tasarımlara sahip bir yazı tipi üçlüsüne bakın.
Sonuç
Yazı tiplerini eşleştirmek çok eğlenceli olabilir. Farklı kombinasyonlarla oynamak, tasarım projelerine yeni anlamlar katabilir.
Yazı tipi çiftleriyle çalışırken tasarımın “altın kurallarından” bazılarını aklınızda bulundurun:
- İki veya üç yazı tipine sadık kalın
- Tamamlayıcı stilleri arayın
- Her zaman okunabilir bir seçenek kullanın