UI Tasarımında İlginç Eğilimler
Her zaman yeni tasarım trendleri arayışındayım. Bazı fikirlerin bu kadar çok tasarımcı tarafından nasıl alındığı ve sayısız farklı yolla nasıl uygulandığı bana büyüleyici geliyor.
Bugün özellikle kullanıcı arayüzü tasarımı dünyasını keşfedeceğiz ve şu anda popüler olan trendleri tespit edip edemeyeceğimizi göreceğiz. Diğer tüm tasarım alanlarından neredeyse daha fazlası, arayüzler tasarımcıların sürekli değişen kaprislerine son derece tabidir ve döngüde değilseniz, kendinizi modası geçmiş hissettiren kullanıcı arayüzü oluştururken bulabilirsiniz. Nelerin trend olduğunu görmek için okumaya devam edin!
Tasarım Kaynaklarını Keşfedin
Eğilimler İyi mi Kötü mü?
İnsanlar eğilimleri genellikle iki yoldan biriyle okurlar: denenecek örneklerin listesi veya kaçınılması gereken klişelerin listesi. Doğru yol hangisi? Bir şey bir trendse, bu iyi mi kötü mü demektir?
Cevabım, genel olarak trendlerin oldukça tarafsız olduğu. Mutlaka iyi ya da kötü olmak zorunda değiller, şu anda birçok insanın serin olduğunu düşündüklerini temsil ediyorlar. Bununla birlikte, eğilimler genellikle o kadar aşırı kullanıldıkları noktaya ulaşırlar ki ağzınızda kötü bir tat bırakırlar.
Bu nedenle, her tasarımcının sürekli etrafına bakmasını ve tasarımda şu anda popüler olanları not etmesini öneriyorum. Bu yapılara aşina olmak, ister kalabalığa uymak ister tamamen benzersiz bir şey yapmak isteyin, işinizi yapmayı kolaylaştıracaktır (olan bir şeyi yaratmak için neyin benzersiz olmadığını bilmeniz gerekir).
Bunu göz önünde bulundurarak, bu eğilimleri kontrol edelim!
iOS Her Şeyden İlham Verdi
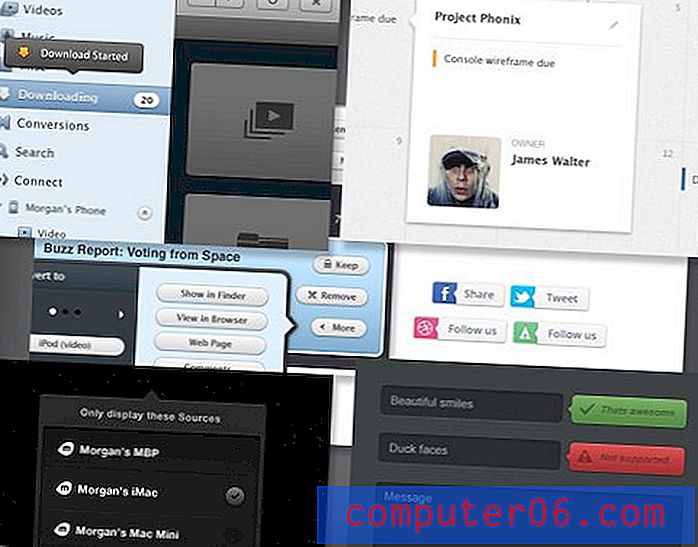
Apple'ın iOS platformunun belirli bir estetiğe “sahip olduğunu” söylemek zor, ancak genellikle hepimizin bildiği ve sevdiğimiz harika iPhone ve iPad uygulamalarının arkasındaki sıkı çalışan geliştiriciler, belki de Apple veya belki de Apple tarafından yönetilen oldukça spesifik bir görsel stil geliştirdi. üçüncü şahısları takip ediyor.
Ne olursa olsun, yeniden düşünülmüş geniş ekran çok sütunlu düzenlerden bazılarının aşırı skeuomorfik estetik olarak gördüklerine kadar, tipik olarak birini gördüğünüzde bir iOS arayüzü tanımlayabilirsiniz. En azından eskiden böyle. Lion ve yaklaşan Mountain Lion ile Apple, benzer görsel fikirleri OS X'e entegre ediyor ve bu stili masaüstü UI tasarımına getirme fikrine atlayan tek kişi kesinlikle onlar değil.

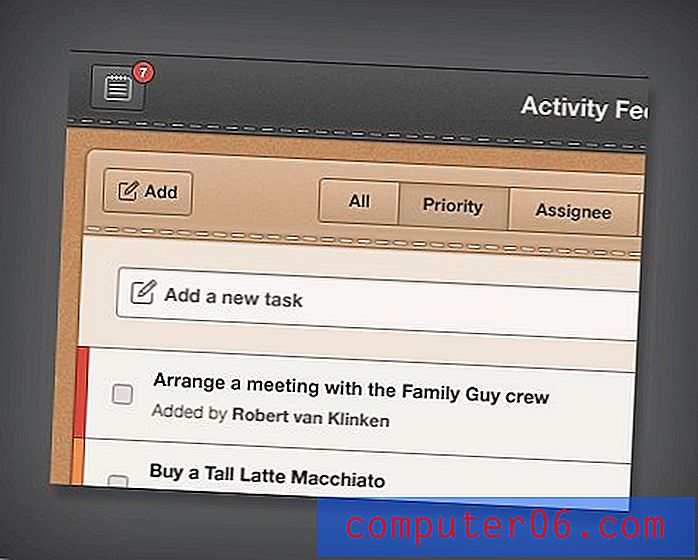
Yukarıdaki Robert van Klinken'in muhteşem Dribbble çekimi mükemmel bir örnektir. Düğmelerin tasarımı ve dikiş kullanımı göz önüne alındığında, bunun bir iPad uygulaması olduğuna yemin ederim. Ancak, aslında masaüstü bilgisayarlar için web tabanlı bir üretkenlik uygulaması için bir tasarım.
Sahte gerçekçilik tarzından bir adım geri atsak bile, Apple'dan ilham alan web uygulaması kullanıcı arayüzlerine birçok örnek var. Aşağıdaki Pontus Johansson'un çekimi, Finder pencerelerinde ve OS X'teki uygulama kromlarındaki giderek daha ince gradyanlara benzer.

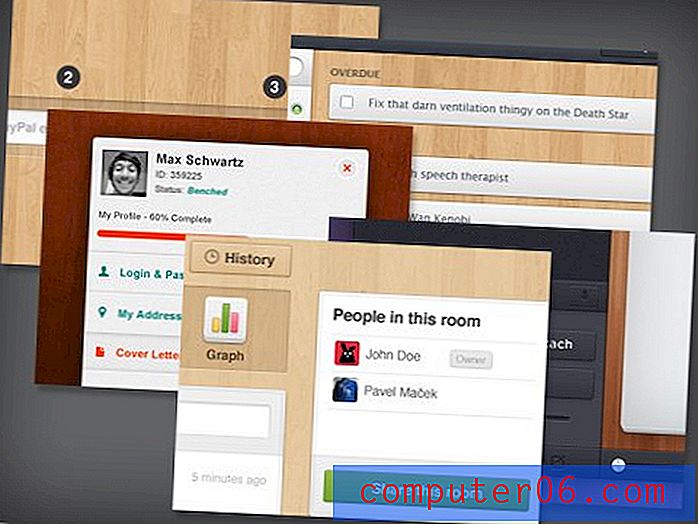
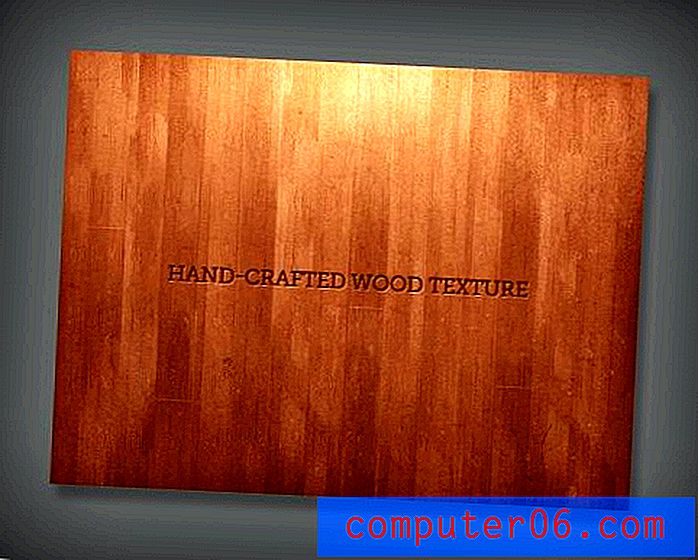
Ahşap arka plan
Bu yeni bir şey değil, Garage Band yıllar önce bir çeşit ahşap doku sergiledi ve eminim bundan önce başka örnekler de var. Bununla birlikte, bu eğilim kesinlikle popülaritesinin zirvesindedir. Aslında, muhtemelen birkaç yıl önce 2012'nin aşırı parlak web 2.0 görünümüne sahip olduğu en yakın şey.

Tasarımcılar: Ix Techau, Pontus Johansson, Pavel Maček, Levi Wintering ve Max Schwartz.
Uzun ve kısa: ahşap şu anda seçilen UI dokusudur (keten / tuval dokuları da son derece popüler olsa da). Bunu iOS uygulamalarında, Mac uygulamalarında, web uygulamalarında, Android uygulamalarında göreceksiniz; her yerde. Bu eğilimi besleyen şeylerden biri, gerçekten fantastik ve özgür dokuların yaygın olarak kullanılabilirliği.
Bunun çoğu, 2010 yılının Temmuz ayında Dribbble'a yüklenen bir Matthew Skiles çekimi ile başladı. Atıf olmadan herhangi bir projede kullanmak güzel, ayrıntılı ve ücretsizdi.

Sonuç, arayüzleri için bunu alan birkaç uygulama oldu, bu da diğerlerinin benzer ücretsiz dokuları serbest bırakmasına ve arayüz tasarımcıları tarafından alınmasına neden oldu ve döngü iki yıl sonra hala devam ediyor! Bence bu eğilim aşırı mı? Emin ol. Gemiye kendim atladım mı? Elbette!
Retro Arayüzler
Şimdiye kadar belirttiğimiz tüm trendler, yazılım arayüzlerini gerçek dünya fiziksel arayüzleri gibi hissettirmek için “gerçekçilik” perspektifini alıyor gibi görünüyor. Bu eğilim içinde, en sarkmış olanları retro olan herhangi bir şey olan ciddi alt nişler de vardır.

Tasarımcılar: Callum Chapman, Mike | Yaratıcı Darphane, Gökhan Kurt ve Gianluca Divisi
Tasarımcılar, cihazları pikselleri kullanarak onlarca yıldan beri yeniden oluşturmayı kesinlikle seviyorlar. Bu arayüzde kesinlikle inişler ve çıkışlar var. Arayüzlerin bazıları koşuşturulmuş ve tıknaz hissediyor, retro yönü gerçekten deneyimi daha da kötüleştiren bir şeyden daha sinir bozucu bir engel.
Olduğu söyleniyor, bazı retro arayüzler kullanmak için düz. Burada retro bileşen, uygulamanın keyifli doğasının anahtar yönüdür. Örneğin, "Anında" Mac uygulamasında, fotoğraflarınızı eski günlerdeki gibi "gelişmesini" beklerken fotoğrafınızı tüküren eski bir Polaroid kameraya sürüklersiniz. Normal fotoğraf işleme için ideal değil, ancak retro Polaroid çekimleri yapmak için süper eğlenceli.

Bildirim Kutuları
Temel bir şekil aniden kalktığında ve popüler hale geldiğinde hep büyülendim. Geçen yılki bir gönderide, şerit şekillerinin web'i nasıl ele geçirdiğine baktık. Bu günlerde, daha iyi bir terimin olmaması için bir bildirim kutusu olarak anlatacağım bu şeklin tonunu ve tonunu görüyorum.

Gördüğünüz gibi, temelde sadece bir üçgen patlayan bir kutu. Üçgen, kutunun içindekileri bir forma, düğmeye veya başka bir içerik parçasına bağlamaya yardımcı olur ve kutunun herhangi bir kenarına yerleştirilebilir. Bana bu şeklin aniden süper popüler olduğuna inanmıyor musunuz? Yaklaşık iki dakika aradığımda bulduğum birkaç örnek.

Tasarımcılar: Morgan Allan Knutson, Jason Wu, Justalab ve Mikael Eidenberg
Şimdi bulamıyorum, ancak geçen gün kullanıcıların saf HTML ve CSS'de bu şekli özelleştirmesine ve oluşturmasına izin veren küçük bir web uygulaması bile gördüm. Böyle küçük şeylerin ne kadar tutacağı komik ve aniden onları her yerde görüyorsunuz.
Güncelleme: Yukarıda belirtilen site CSSArrowPlease. Bunu işaret ettiği için yorumcu Jack'e teşekkürler!
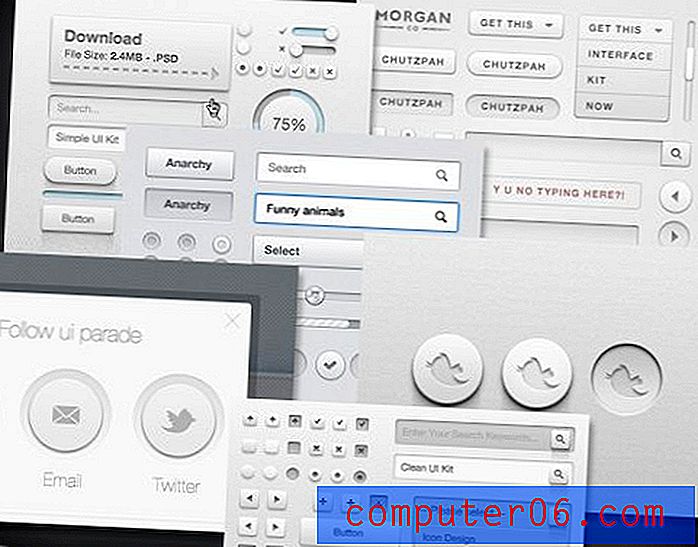
Pamuk Prenses UI
“Minimal” hareket UI dünyasında canlı ve iyi durumda, birçok tasarımcı neredeyse tamamen renksiz olma yolunda ilerliyor ve bunun yerine tamamen açık gri veya beyaz renk şemasını tercih ediyor.

Tasarımcılar: Matt Gentile, Daryl Ginn, Morgan Allan Knutson, Norm
Yukarıdaki örneklerde de görebileceğiniz gibi, düğmeler ve form öğeleri bu eğilim için başlıca alandır. İnce degradeler, tek piksel anahatları ve genellikle iç metin olan gölgeler estetiği tanımlar. Sonuç, oldukça formel hissettiren çok hafif ve havadar bir deneyimdir.
UI kitlerinin giderek artan popülaritesine dikkat etmek de ilginç. İlk kişinin kimin bir grup UI öğesini ücretsiz indirmeye attığından emin değilim, ancak fikir kesinlikle yakalandı ve her yerde ücretsiz bulucuların favorisi olmaya devam ediyor.
UI Tasarımında Hangi Trendleri Gördünüz?
Bu koleksiyon, son zamanlarda çok fazla gördüğüm fikirlerin tamamen rastgele dağılması. Eminim UI tasarımcılarının atladığı bir sürü popüler trendi kaçırdım ve geri bildirimlerinizi duymak isterim.
Son zamanlarda ne tür tasarımlar görüyorsunuz? Ayrıca birkaç yıl önce (örneğin Google) minimalizmin, Apple iOS / OS X kampından gelenler gibi gerçekçi arayüzlerin dramatik bir tepkisine yol açtığını mı buldunuz? Bir yorum bırakın ve bize bildirin!