Emilmeyen Metin Efektlerini Kullanmak için 10 İpucu
Tipografiye efekt eklemek, tasarımcılar için bir gönül yarası kaynağı olabilir. Müşteriler bir alt gölge veya kabartma gerektirir ve bir projeyi mahvetmekle tehdit eden metin efektleri ile sıkışıp kalırsınız. İhtiyacınız olan şey, emici olmayan bir metin efektleri cephanesidir, böylece müşterinin biraz daha şık bir şeye dönmesine yardımcı olabilirsiniz.
Tüm bu etkilerin hilesi onları amaçlı kullanmaktır . İyi tipografinin “yardıma” ihtiyacı yoktur. Bir yazı tipi tek başına çalışmıyorsa, eklenen tekniklerle de çalışmaz. (Sadece kötü bir şeyi daha da kötüleştireceksin.)
En iyi metin efektleri tasarımcı olmayanlar tarafından neredeyse görünmezdir. Veya tipografi veya yazıya anlam katmak için metin efektleri kullanılır. İşte bazı güzel örneklerle berbat olmayan metin efektlerini kullanmak için birkaç ipucu.
Envato Elements'i keşfedin
1. Amaçlı Alt Gölgeler Kullanın
 Ne yaparsanız yapın, tasarım yazılımında gölge düğmesini tıklatmayın ve sadece varsayılanları uygulayın.
Ne yaparsanız yapın, tasarım yazılımında gölge düğmesini tıklatmayın ve sadece varsayılanları uygulayın. En iyi gölge, görmediğiniz bir gölgedir. Alt gölge tekniği en iyi şekilde metin ve arka plan katmanları arasında derinlik oluşturulmasına yardımcı olacak bir öğe olarak uygulanır.
Bu "görünmez" alt gölge stili, tekniği metne eklediğinizde muhtemelen tasarımcı olarak gördüğünüz bir şeydir, ancak ortak kullanıcı tarafından tanınmamalıdır. Alt gölgeler genellikle bu şekilde ayırma oluşturmak veya metin ve arka plan öğeleri arasında sadece bir ipucu daha eklemek için yumuşak bir öğe olarak kullanılır.
Ne yaparsanız yapın, tasarım yazılımında gölge düğmesini tıklatmayın ve sadece varsayılanları uygulayın. Nadiren bu ayarlar uygundur ve genellikle amatörce görünür.
Diğer yaygın ve son derece kullanışlı gölge gölgeleri, sert kenar gölgesi veya katmanlı gölge gibi görülmesi gereken seçenekleri içerir.
- Sert kenar gölgesi (yukarıda resmedilmiştir) metnin arkasına ikinci bir katman ekleyen belirgin bir retro hissine sahiptir. Bu en iyi, kalın strok veya levha yazı tiplerinde işe yarar.
- Katmanlı bir gölge neredeyse üç katmanlı / üç boyutlu bir etki oluşturur. Ayrıca retro bir his verir ve daha kalın yazı tipleriyle en iyi şekilde çalışır.
2. Çift Pozlama ile Trendy gidin

Çift pozlama görüntüleri web ve baskı tasarımı uygulamalarında popüler ve popüler bir seçenektir. İki resim pozunu yazı içine yerleştiren efekt karmaşık ve ilginç görünüyor. Tutumlu bir şekilde veya sadece doğru görüntülerle kullanıldığında, kesinlikle çarpıcı olabilir.
Serin bir çift pozlama oluşturmak ister misiniz? Bir esinti yapmak için 20 Photoshop eyleminin bir listesi var. Ya da Envato Tuts + kendiniz yapmak istiyorsanız harika bir öğreticiye sahiptir.
3. Vuruşlarla Eğlenin

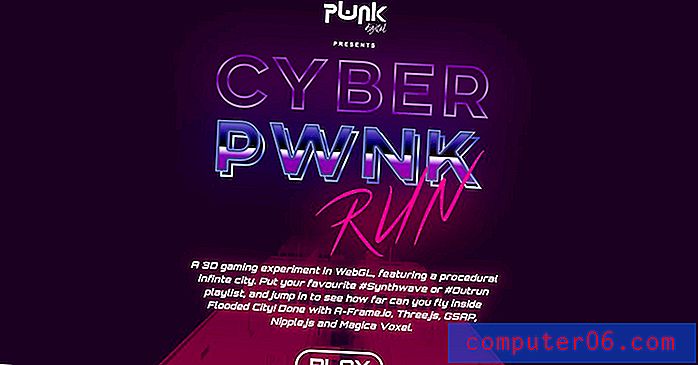
Eklenen derinlik için ilginç kontur veya kontur efektleri ile blok harflerini renklendirin. Derin, geniş bir vuruş retro bir his verebilir ve hatta eski işaretlerden yazı taklit edebilir. Yukarıdaki neon kontur efekti, tasarım için belirli bir his yaratmak için bir konturun nasıl kullanılacağına harika bir örnektir.
4. Renkler (veya Renk Yazı Tipi) kullanın

Renk yazı tipleri, birden çok renk, renk tonu veya degradeler, dokular veya saydamlık içeren yazı biçimleridir. Bu funky efekti elde etmek için renkli bir yazı tipi kullanabilirsiniz (buradan seçim yapabileceğimiz birkaç tane var) veya kendinizinkini oluşturabilirsiniz.
Metin efekti olarak çok fazla renk kullanırken, neredeyse üstte olması gerekir. Parlak, cesur renk seçimleri oldukça moda ve insanlar onları görmeye alıştıkları için kullanıcıları rahatsız etmiyor.
Rengi kasıtlı görünecek şekilde kullandığınızdan emin olun. Sadece Helvetica'ya biraz renk katmak, tasarımdaki ana görsel öğe olan bir metin efekti tasarlamakla aynı şey değildir.
5. Bir Animasyon Teması Ekleyin

Metin öğelerinin statik olması gerektiğini söyleyen bir kural yoktur. Web sitesi tasarımında bir animasyon görsel ilgi eklemek için eğlenceli bir yoludur.
Bu görsel ilgiyi metin öğelerine de ekleyin. Metin animasyonu kullanırken, yazıların okunabilir kalmasını sağlamak için birkaç şeyi akılda tutmak önemlidir:
- Hareket kasıtlı olmalıdır
- Harfler hızlı hareket etmemelidir
- Kayan veya otomatik oynatılan metin, hareketi durdurmanın bir yolunu içermelidir
- Ekran boyutundan bağımsız olarak kelimeler her zaman okunabilir olmalıdır
6. İkonik Bir Şey Taklit Etmek

Netflix serisi “Stranger Things” gibi popüler bir şey olduğunda, tasarım trendleri orijinali taklit etme eğilimindedir.
Seri için 80'lerden ilham alan neon bir istisna değildir. Memlerin, nakavt projelerinin ve tasarımcıların yeni bir efektle oynaması için eğlenceli bir yol oldu.
Sadece serin ve emici bir metin efekti arasındaki çizginin taklit teknikleri ile hızlı bir şekilde değişebileceğini unutmayın. Bir stil tasarımı hızlı bir şekilde tarihleyebilir. Kötü replikasyonlar da sevimsiz görünebilir ve projeye istendiği gibi uymayabilir.
7. Şekiller dahil

Katmanlar oluşturmak ve “ortamları” karıştırmak metne biraz ekstra bir şey eklemek için eğlenceli bir yol olabilir. Şekillerin veya diğer öğelerin bir harf veya harf yerine oturmasına izin vererek tasarım, öğeler birleştirilirken göze çarpar.
Bu teknikle ilgili hile, harf olarak hareket eden öğenin metne uymasını sağlamaktır. Tasarımın okunması zorlaşmayacak şekilde nesnenin belirli bir harfi değiştirdiği açık olmalıdır.
Yukarıdaki Kasra Design, ana video başlığı ve şekilleri kullanarak ilginç bir “k” yapan şirket simgesiyle bu işi iyi yapıyor.
8. Doku Ekleme

Bazı yazı tipleri vintage, pürüzlü bir stile sahiptir. Diğerleri genel tasarımınızla çalışmak için küçük bir özel geliştirme kullanabilir.
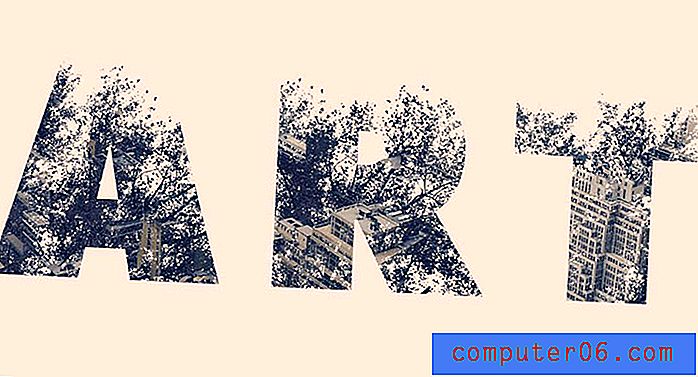
Yazı tipinin içine görüntü olarak veya yukarıdaki gibi yazıdan kesilmiş öğeler olarak doku eklemek, tasarımın biraz daha dokunsal hissetmesini sağlayabilir. Doku, metnin biraz daha öne çıkmasını sağlayabilir.
Yukarıdaki örnek iki tür dokulu metin içerir:
- Biraz daha kaba veya vintage görünmelerini sağlamak için bitli harfler
- Arka planı gösteren saydam harfler
9. Özel Karakter Oluşturma

Düzgün bir metin efekti oluşturmak söz konusu olduğunda, doğal uyum markalaşmadır. Markalar, yazı tipi için akılda kalıcı olan özel bir karakter içerecek şekilde bir yazı tipini değiştirebilir veya ayarlayabilir.
Bu, hafife alınması gereken bir teknik değildir. Bir mektup formu oluşturmak veya bir karakteri değiştirmek dikkatle yapılmalıdır. Çoğu durumda, en iyi sonuçları almak için bir tipografla (tercihen yazı tipinin yaratıcısı) çalışmak istersiniz.
Bu metin efekti en çok kullanılan örneklerde kullanılmalıdır.
10. Yazıları Tek Başına Bırakın
 Etkiyi en üst düzeye çıkarmak için tek yapmanız gereken, proje mesajlarının tonuyla eşleşen bir yazı tipi seçmek.
Etkiyi en üst düzeye çıkarmak için tek yapmanız gereken, proje mesajlarının tonuyla eşleşen bir yazı tipi seçmek. Bazen en iyi metin efektleri hiç efekt kullanmaz. Şekil, boyut ve renkte yeterli kontrast ile metin öğeleri ve arka planın doğal bir ayrımı vardır.
Metin efekti kullanmama, okunabilirliğe veya kontrastı yükseltmeye yardımcı olacak teknikler eklemekten daha zor olabilir. Öğelerin birlikte çalışmasını ve kalın yazı tiplerinin veya açıkta koyu veya açıkta koyu kombinasyonların en okunabilir olmasını sağlamak için tüm öğeleri tam olarak planlamanız gerekir.
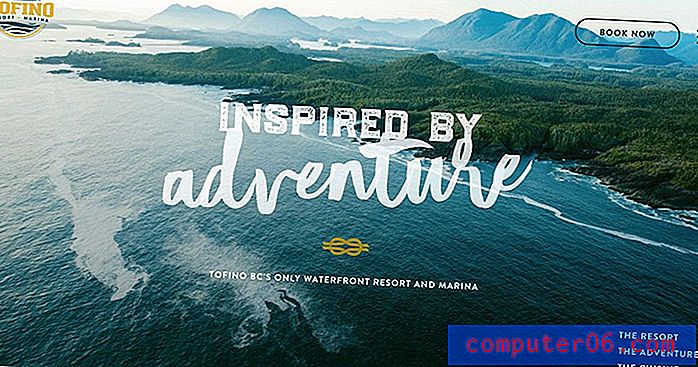
Essex Üniversitesi, neredeyse tasarımdan atlayan daha koyu bir video arka planında kalın bir yazı tipi ile cesurlaşıyor. Ve en iyi tarafı? Metinde tek bir “geliştirme” yok.
Sonuç
Metin efektleriyle ilgili sorun, bu “eğilimlerin” hızla gelip gitmesidir. (Uzun gölge metnin çok uzun zaman önce hatırlanmadığını mı düşünüyorsunuz?) Ağır metin efektleri, bir tasarımın tarihli görünmesini sağlayabilir, bu yüzden istediğiniz görünüm olmadıkça dikkatli olun.
Ve inceliğin sizin lehinize çalıştığını unutmayın. Alt gölgeyi görebiliyorsanız, muhtemelen çok fazladır (ve gerçekten de emer). Yeniden ölçeklendirin veya oluşturmaya çalıştığınız görünümü elde etmek için başka bir yol arayın.