Adobe Edge: Adobe Sonunda Geliştiricileri Anlıyor mu?
Adobe ve web tasarımı. Karmaşık bir geçmişi var. Adobe'nin web geliştiricilerinin yabancı bir ortağı mı yoksa aktif bir avukat mı olduğunu asla tam olarak anlatamam. Geliştiricileri güçlendirmeye mi yoksa onları hantal WYSIWYG'lerle mi değiştirmeye odaklanmışlar?
Bugün Adobe'nin kodlayıcıları nasıl gördüğüne dair fikrinizi değiştirmek için yeterli olabilecek yeni bir Adobe girişimi olan Adobe Edge Tools and Services'a bakacağız.
Tasarım Kaynaklarını Keşfedin
Adobe ve Web Tasarımcıları
Adobe, web tasarımı ile her zaman biraz garip bir ilişkiye sahipti. Onların amiral gemisi uygulaması Adobe Photoshop, asla web siteleri oluşturmak için bir araç olarak kullanılmak üzere tasarlanmamıştı, ancak web için grafik oluşturmak için standart bir yer haline geldi.
“Adobe Photoshop hiçbir zaman web sitesi oluşturmak için bir araç olarak kullanılmak üzere tasarlanmamıştı”Daha sonra, GoLive ve Dreamweaver gibi, birincisi uzun süre önce ölmüş ve ikincisi en iyi geliştiricilerden vasat incelemeler alan ürünler var. Çoğumuz ondan tamamen kaçınırız.
Fireworks, Adobe'nin Creative Suite'te sahip olduğu tek iyi gerçek web tasarım aracı gibi görünüyor, ancak bir çeşit kült takip ediyor, sadece aydınlanmış birkaç Photoshop'u bırakıp yerine alıyor.
Kodlayıcılarla Kaba Bir Tarih
Tarihsel olarak Adobe'nin tasarımcılarla dolu bir müşteri tabanı vardı. Geliştiricileri hiç anlamadılar, hatta gerçekten hedeflemediler. Tekliflerini, kullanıcıların tasarıma odaklanmasına ve kodu görmezden gelmesine izin vermeyi amaçlayan Dreamweaver ve Muse gibi WYSIWYG'lerle sınırlandırarak Adobe açık bir açıklama yaptı: kodlayıcıları umursamıyoruz.
“Adobe açık bir açıklama yaptı: kodlayıcıları umursamıyoruz.”Aslında, bundan daha fazlası, Adobe, web tasarım sürecinden el kodlamasını ortadan kaldırmak isteyen boktan ürünler oluşturmaya odaklanarak kodlayıcıları tamamen baltaladı. Ön uç web kodlamasını, meşru ve değerli bir meslek olarak değil, ortadan kaldırılması gereken bu sıkıntı olarak görüyorlar.

Bu arada, aslında bir yazılım parçası olmak yerine web sitelerini elle kodlamayı tercih eden milyonlarca insan, anlamsal olmayan HTML'nin iğrençliğini tükürüyor, başımızı sallıyor ve Adobe'nin bizi nasıl almadığını anlattı.
Adobe'yi Gerçekten Seviyorum
Gördüğünüz gibi, Adobe'ye gerçekten kaba davranıyorum, ancak bunun sebebi, bu pazarın tamamen sahibi olmak ve web geliştiricilerini hiç kimse gibi güçlendirmek için yetenek, kaynak ve müşteri tabanına sahip olduklarını biliyorum. Bununla birlikte, her zaman web gibi geri çeken Flash gibi kendi teknolojilerine bağlı kalıyorlar, ilerlemiyorlar (Güncelleme: Tarihsel olarak, Flash çok önemli ve değerli bir amaca hizmet etti, ancak bunun bugün geçerli olduğuna ikna oldum. ).
“Her zaman, web'i geride tutan, ileri taşımayan Flash gibi kendi teknolojilerine bağlı kalıyorlar.”Adobe'ye kariyerimi borçluyum. Photoshop ve Illustrator'a olan aşkım beni tasarım alanına itti, tersi değil. Eleştirilerimi asla Adobe için nefret olarak okumayın, bunun yerine en sevdiğim şirketlerden birinin onlardan çok daha iyi olabileceğine dair gerçek bir endişe olarak.
Havada Bir Değişiklik
Görünüşe göre Adobe nihayet ön uç kodlayıcıları bir işten çıkarmak için daha az zaman harcaması ve bu büyük potansiyel kullanıcı tabanı için yararlı ürünler oluşturmak için daha fazla zaman harcaması gerektiği fikrine geliyor olabilir.
Yavaş ama emin adımlarla, HTML ve CSS yazmaktan hoşlanan insanlara yönelik yeni deneysel araçları test ediyorlar ve yayınlıyorlar. Bu girişim biraz dağınık, ancak bunu düzeltmek için, tüm farklı parçalar şimdi Adobe Edge Araçları ve Hizmetleri'ne yeniden markalaştırıldı.

Aniden, daha önce web tasarım endüstrisinin kodlamayı terk etmek için güçlendirilmesine çok yoğunlaşan şirketin, “web'i ileriye taşımak ve web tasarımcılarına ve geliştiricilerine dünyanın en iyi araç ve hizmetlerini sunmak” gibi yeni bir misyonu var.
“Misyonumuz: Web'i ileri taşıyın ve web tasarımcılarına ve geliştiricilerine dünyadaki en iyi araçları ve hizmetleri verin.”Benim için gerçekten eve çarpan aşağıdaki ifadeyle daha da ileri gidiyorlar: “Web tasarımcıları CSS, HTML ve JavaScript'i görmek istiyor. Kutu modelini ve medya sorgularını anlıyor ve değiştirmek istiyorlar. Araçları, bu şeyleri daha kolay yazabilmelerine izin vermeli, ancak gerçekten olanları gizleyerek değil. ”
Tanrım, sonunda anladılar. On yılı aşkın bir süre almış olabilir, ancak şimdi zayıf zihnimizin aslında bu web geliştirici şeyleri kavrayabildiğini anlıyorlar (kim biliyordu?). Konuşmak ucuz olsa da, bu yeni görevi yerine getirmek için ne yapıyorlar?
Adobe Edge Ailesi ile Tanışın
Bu yeni göreve olan bağlılıklarının bir parçası olarak Adobe, kavramsal olarak tüm kutsal Creative Suite'ten tamamen ayrı olan yeni bir uygulama koleksiyonu olan Adobe Edge Tools and Services'ı bir araya getirdi. Neler dahil olduğuna bir göz atalım.
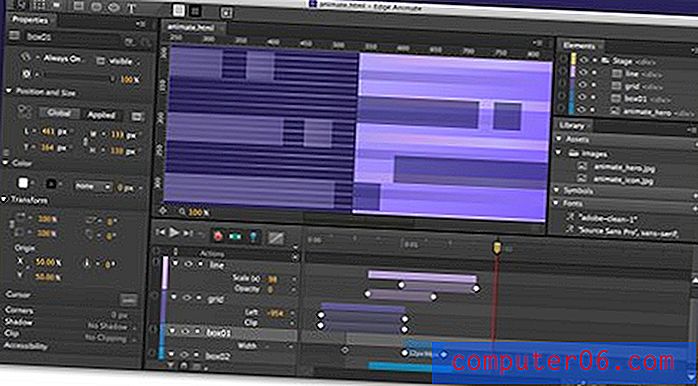
Edge Animate
Tüm hataları için Adobe Flash web'e harika animasyonlar getirdi ve bu ileriye doğru büyük bir adımdı. Web standartları ve mobil uyumluluk yeni bir yolu zorladı ve Adobe'nin gemiye geçme zamanı geldi. Edge Animate bu mücadeleye verdikleri cevaptır.

Edge Animate, web için karmaşık animasyonlar oluşturmayı kolaylaştırır. Kulağa tanıdık geliyor mu? Bu, tescilli bir teknoloji değildir, bunun yerine standart web teknolojilerini kullanır ve tarayıcılar arası uyumlu (iOS dahil) için tasarlanmıştır. Edge Animate, yerel HTML ve JavaScript uygular, heck, UI Webkit üzerine bile inşa edilmiştir.
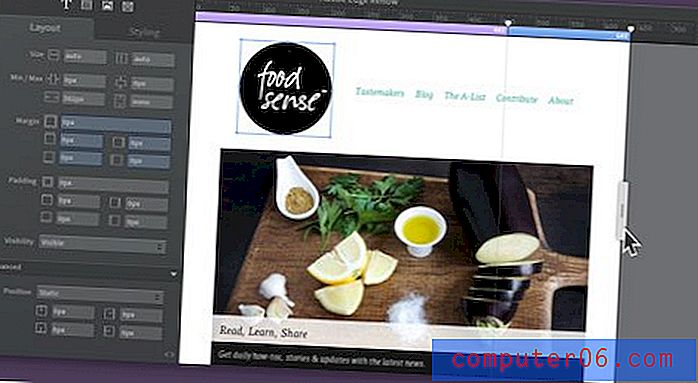
Kenar Yeniden Akışı
Söylemeliyim ki, bu en çok heyecanlandığım şey. Birlikte çekebilirlerse harika olur. Edge Reflow, özellikle duyarlı web siteleri oluşturmanıza yardımcı olmak için tasarlanmış bir uygulamadır.

Temel olarak, bu kılavuzunuz için CSS oluşturmanıza yardımcı olan bir kullanıcı arabirimidir. Kavramsal olarak Gridset'e çok benziyor. Ne yazık ki, Edge Reflow henüz yayınlanmadı, bu yüzden bu noktada çok fazla şey bilmiyoruz. Fragman fragmanına buradan göz atabilirsiniz.

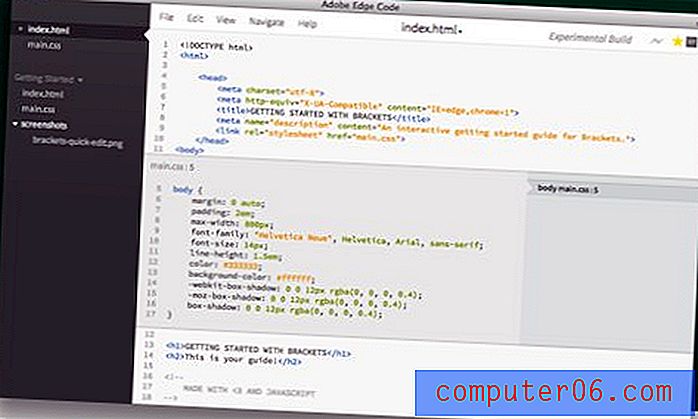
Kenar Kodu
Adobe Edge Code, daha önce Design Shack'te gördüğümüz bir projedir. Köşeli ayraçlar olarak da bilinen Edge Code, doğrudan HTML belgesinden hızlı CSS düzenleme gibi masaya birkaç yeni fikir getiren yenilikçi bir metin düzenleyicisidir.

Genel olarak, önceki inceleme benim görüşüm duruyor. Burada bazı harika fikirler var ve harika bir editör olarak şekillenebilir, ancak şimdilik her gün olağanüstü Sublime Text 2'yi kullananlar için biraz zorlayıcı. Mevcut editörlere bağımlı geliştiricileri kazanmak istiyorlarsa Adobe'nin önünde zor bir savaş var.
Kenar Denetimi
Bu, muhtemelen farklı bir adla aşina olduğunuz başka bir uygulamadır. Eskiden Adobe Shadow olan Edge Inspect, web sayfalarınızı çeşitli test cihazlarınızda kolayca önizlemenize ve incelemenize olanak tanır.

Edge Inspect, tüm cihazlarınızdaki tarayıcıları birbirine bağlar ve web sayfasını senkronize eder ve yeniler; böylece bir kez güncelleme yapabilir ve değişiklikleri her yerde aynı anda görebilirsiniz. Tek seferde tüm cihazlarınızdan ekran görüntüsü almak için tek bir düğmeye bile basabilirsiniz.
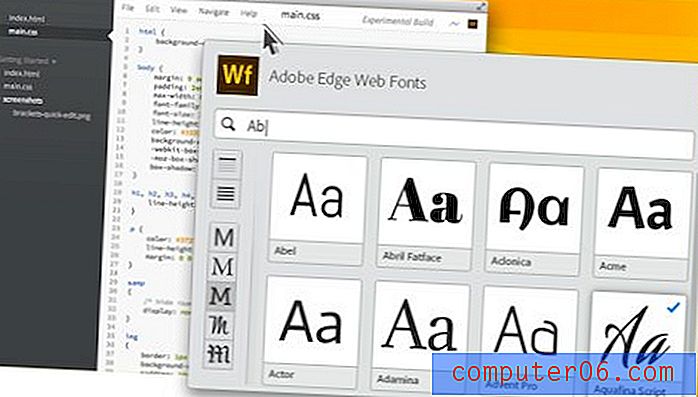
Edge Web Fontları
Bu, Edge Code, Edge Reflow ve Muse gibi ürünlere entegre edilen bir hizmet kadar bağımsız bir uygulama değildir. Üzerinde çalıştığınız her şeye kolayca yerleştirebileceğiniz ücretsiz web yazı tiplerini sunar.

Gerçekten, Edge Web Font, listemizde bir sonraki harika premium web fontları hizmeti olan Typekit'in yeni bir ücretsiz şubesidir.
Typekit
Bu, Edge karışımında muhtemelen en önemli ürün, çünkü yıllardır çılgınca başarılı bir uygulama. Typekit, kaliteli profesyonel fontlar sunan ilk gerçekten harika @ font-face çözümlerinden biriydi.

Typekit'e aşina değilseniz, olmalısınız. Bununla birlikte, hızlı bir kopyala ve yapıştır ile web sitenize muhteşem, çapraz tarayıcı yazı tipleri ekleyebilirsiniz.
Edge PhoneGap Derlemesi
PhoneGap Build, daha sonra iOS ve Android dahil olmak üzere çeşitli platformlarda sunulabilecek standart web teknolojilerine sahip uygulamalar oluşturmanıza yardımcı olur.

Bu aslında platforma özgü SDK'ları tüm platformlarda işlevsel olabilecek standartları kullanmak lehine bırakmak isteyen geliştiricilerin büyük bir hareketinin bir parçasıdır. Teori harika, ancak pratikte Facebook ve 6Wunderkinder gibi bazı büyük oyuncuların daha sorunsuz ve daha hızlı bir yerel deneyim lehine bu fikirlerden uzaklaştıklarını görüyoruz.
Creative Cloud Gerekli
Kısa bir not, tüm bu güzelliklere nasıl el koyabileceğinizi merak ediyorsanız. Yukarıdaki hemen hemen her şey Adobe Creative Cloud aboneliği gerektirir.
“Adobe, hizmetlerine abone olduğunuz veya tüm iyi şeyleri kaçırdığınız bir gelecek inşa ediyor.”Bu noktada, direnç boştur. Adobe, hizmetlerine abone olduğunuz veya tüm iyi şeyleri kaçırdığınız bir gelecek inşa ediyor, bu nedenle CS6'yı Creative Cloud üzerinden kiralamak yerine doğrudan satın almadan önce iki kez düşünün.
Güncelleme:
Adobe'den Ryan'ın yorumlarda belirttiği gibi, bu araçlar ve hizmetler Adobe Creative Cloud'un ücretsiz katmanı aracılığıyla ücretsiz olarak herkes tarafından kullanılabilir. Güzel!
Yeni bir Adobe mi?
Tüm bunlar birlikte bir resim çiziyor: Geleceğin Adobe'si sadece web tasarımını değil, web gelişimini de kapsayan bir resim. Edge ürünlerinin yanı sıra Adobe, açık kaynak projeleri ve yeni Webkit teknolojileri icat ederek web geliştirme topluluğunda aktif bir rol oynamaktadır.
Açıkçası, bu bir gecede olmadı. Adobe yıllardır bu alanda sürekli buhar üretiyor, ancak çabalarını bugün olduğu kadar iyi pazarlamamışlar. Web'de büyük bir oyuncu olacaklarını açık ve net bir şekilde ifade ediyorlar ve açık bir tane olan kırık özel bir sürümü değil.
“Baskı tasarımı üzerine kurulan bu eski okul şirketi nihayet web tasarım endüstrisindeki yerini bulmaya başlıyor.”Şahsen, bu yeni yön için çok heyecanlıyım. Bu uygulamaların bireysel ürünler olarak nasıl kullanılacağı ve bunların herhangi birinin iş akışımda gerçekten yararlı olup olmayacağı konusunda hala birçok şüphem var, ancak bir birim olarak alındığında, bu eski okul şirketinin baskı tasarımı üzerine kurduğu ferahlatıcı bir gösterge nihayet web tasarım sektöründe temelini bulmaya başlıyor.
Ne düşünüyorsun? Edge Araçları ve Hizmetleri hakkında heyecanlı mısınız? Adobe yıllarca kodlayıcı ihmalini telafi ediyor mu? Aşağıdaki yorumlarda bize bildirin.