Adobe Illustrator 101: Ai Hakkında Bilmeniz Gereken 10 Şey
Adobe Illustrator benim en sevdiğim uygulamalardan biri. Vektör çalışması için Illustrator yenemez ve rezervasyonlarınızı gerçekten bir kenara bırakıp denemelisiniz. Genellikle web için raster grafikleri oluşturuyor olsanız bile, Illustrator uygulamasının Photoshop'tan daha iyi yaptığı bir dizi şey vardır, bu nedenle hem uygulamaları hem de güçlü / zayıf yönlerini tanımak bir zorunluluktur.
Bugünün makalesi aşırı Illustrator yeni başlayanlar için. Bilgisayarınızda Adobe Creative Suite yüklü ve Illustrator'ın sessizce oynamak için yalvarmak için oturduğunu gördünüz, ancak hiç atlamadınız. Başlamadan önce bilmeniz gereken on temel şeyden geçeceğiz.
Envato Elements'i keşfedin
Photoshop Merkezli Bir Tartışma
Bu makaleyi yazarken, yaptığım en önemli varsayımlardan biri Photoshop'u oldukça iyi tanımanızdır. Çoğu web tasarımcısı Photoshop ve / veya Fireworks'te yaşar, bu nedenle bu açıklamaya uyursanız bunun sizin için iyi çalışması gerekir.
Aşağıdaki ipuçlarından geçerken, açıklamaların çoğu Illustrator'da çalışmanın Photoshop'tan ne kadar farklı olduğuna bağlı olacaktır. İki uygulama oldukça benzerdir, bu nedenle aşağıdaki bilgileri göz önünde bulundurduğunuz sürece mevcut bilgilerinizden yararlanabilmeniz gerekir.
Photoshop gibi, Illustrator büyük bir uygulamadır, bu yüzden her şeyi tek bir yazıda ele alamayız, ancak bu akılda tutulması gereken bazı teknikler, araçlar ve bilgiler hakkında iyi bir genel bakış.
Vektör grafikleri büyülü
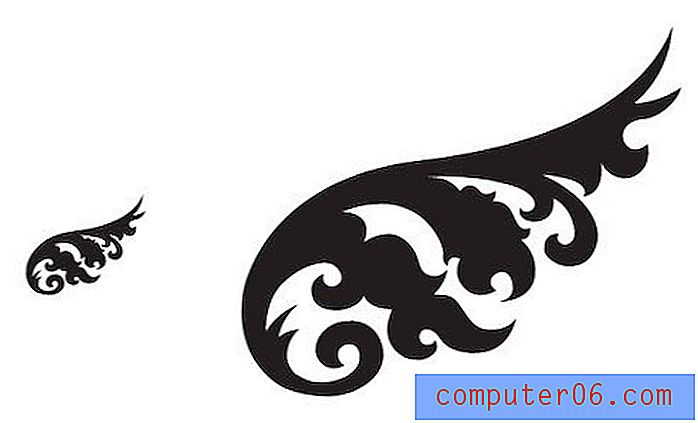
Illustrator hakkında bilmeniz gereken ilk şey, vektör grafikleri oluşturmak için kullanılmasıdır. Muhtemelen bildiğiniz gibi, vektör grafikleri genellikle Photoshop'ta oluşturduğunuz tarama grafiklerinden çok farklıdır (Photoshop'un bazı sınırlı vektör yeteneklerine sahip olduğu doğrudur, ancak Illustrator'da elde edebileceğiniz yere yakın değil.). Statik tek tek piksellerden oluşmak yerine, vektör grafikleri bilgisayarınız tarafından matematiksel olarak çizilir ve bu nedenle kesinlikle sıfır kalite kaybı ile büyük ölçüde değiştirilebilir.
Bunun pratik düzeyde anlamı, Illustrator'da sanat oluşturduğunuzda, orijinal boyutu ne olursa olsun, istediğiniz zaman bir pano kadar büyük veya küçük bir tac kadar küçük hale getirebilmenizdir. Bunun çalışma şekliniz üzerinde büyük olumlu etkileri vardır.
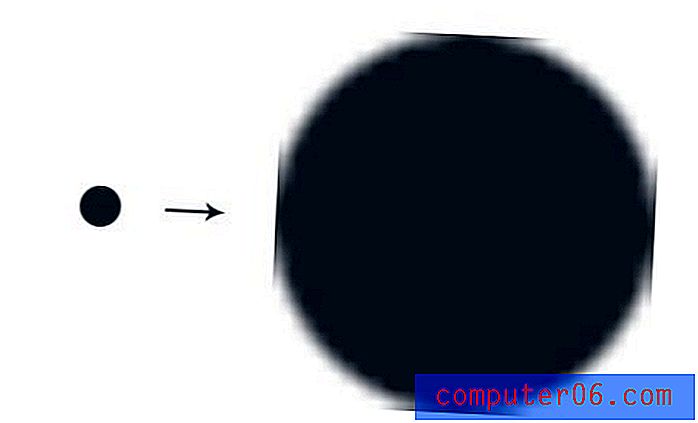
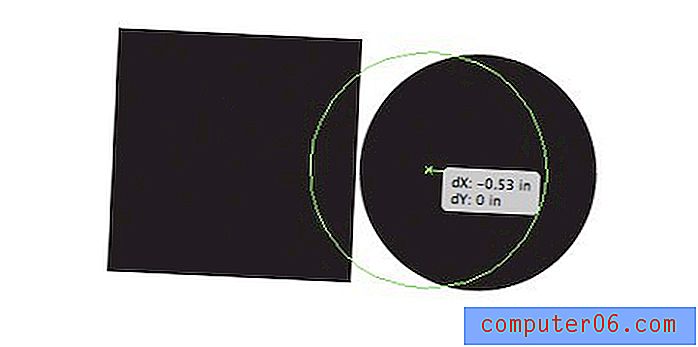
Örneğin, Photoshop'ta olduğunuzu ve küçük ve büyük olmasını istediğiniz dairesel bir logonuz olduğunu varsayalım. Muhtemelen bir milyon kez karşılaştığınız için, o elementin boyutunu artırmaya çalışırsanız, hemen hemen yok edilir. Boyutu arttıkça basit bir dairenin kaliteyi ne kadar kaybettiğini izleyin:

Bu, taramada karmaşık grafikler oluşturmayı ve bunlarla çalışmayı oldukça zorlaştırır, çünkü Akıllı Nesneleri kullanıyor olsanız bile, nesnenin orijinal boyutuyla sınırlı olursunuz.
Vektör grafikleri ile, bu problemler yoktur, böylece görsel bozulma konusunda endişelenmeden zihninizi ve sanat eserinizi sürekli olarak değiştirme özgürlüğü verir.

Ayrıca, vektör grafikleri noktalardan ve çizgilerden oluştuğu için, münferit çizgi parçalarını girmek ve değiştirmek için sınırsız miktarda özgürlüğe sahip olursunuz.

Ama sen bunu zaten biliyorsun
Oranlar, bu blogu okuyorsanız, vektör ve raster grafikleri arasındaki farkların ne olduğunu zaten biliyorsunuzdur. Şimdi kabul etmeniz gereken şey, Illustrator uygulamasının Photoshop'u bu alanda gerçekten uçurmasıdır (Fireworks, ikisi de oldukça iyi yapan ilginç bir aradır). Daha da iyisi, diğerini seçmek zorunda değilsiniz, bunun yerine bunları ve Creative Suite'teki diğer tüm uygulamaları çeşitli projeleriniz boyunca sinerjik olarak kullanabilirsiniz.
Ekranımdaki Bu Saçmalık Nedir?
Illustrator'ı kullanmaya başladığınızda fark edebileceğiniz ilk şey, bir şey seçip düzenlediğinizde çok fazla şeyin olması. Bu, birçok yeni kullanıcının yarasadan nefret etme eğiliminde olduğu bir şey, çünkü kafa karıştırıcı görünüyor, ancak gerçekte Illustrator'ın son derece yardımsever olarak attığı tüm bilgi ve kontroller.
Sınırlayıcı Kutu
Yeni başlayanlar için, bir şey seçtiğinizde sınırlayıcı kutusunu görürsünüz. Bu, anında anlamanız gereken sezgisel bir özelliktir, sezgisel olmayan kısım neden gitmeyeceğidir.

Photoshop'ta bir nesnenin sınırlama kutusunu yalnızca dönüşümün ortasında olduğunuzda görürsünüz. Illustrator'da, tam bir nesne seçtiğinizde sınırlama kutusunu görürsünüz ve etkin araç Doğrudan Seçim Aracı'dır (V).
Seçili birden fazla nesneniz varsa, bunların çevresinde hareket ettirmenize veya dönüştürmenize olanak tanıyan sınırlayıcı kutu görünür. Photoshop'ta alıştığınız kuralların aynısı geçerlidir: eşit olarak ölçeklendirmek için shift tuşunu basılı tutun, merkezden ölçeklendirmek için Alt / Option tuşunu atın.

Burada büyük bir fark, sınırlayıcı kutunun belirli bir köşesini bir Photoshop dönüşümünde olduğu gibi yakalayamamanız ve bağımsız olarak hareket ettirememenizdir. Bu, bu tür dönüşümler için özel araçları kullanmanız gerektiğinden, nesneler üzerinde kesme ve perspektif oluşturmayı biraz daha zorlaştırır. Daha sonra, Photoshop'ta alıştığınız gibi çok daha fazla hissedecek olan Free Transform'u nasıl kullanacağınıza bir göz atacağız.
Akıllı Kılavuzlar
Akıllı Rehberler birçok yeni başlayan ve benzerleri rahatsız eden en önemli şeydir. Bunlar, bir şeyin üzerine geldiğinizde, bir şeyleri taşırken veya dönüştürürken ortaya çıkan küçük bilgi parçaları ve ana hatlardır. Onlar sadece yolunuza çıkıyor gibi görünebilirler, ancak onlara alışmaya ve mümkün olduğunca kullanmaya çalışın, yakında değerlerini görmeye başlayacaksınız.

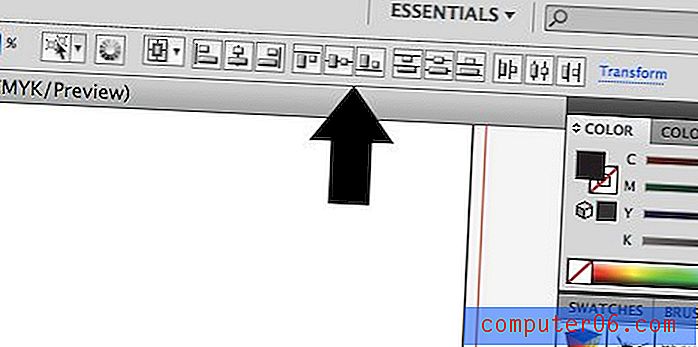
Akıllı Kılavuzlar, hassas ölçümler kullanarak nesneleri anında boyutlandırmanıza ve seçtiğiniz her şeyi çevresindeki diğer nesnelerden nokta ve çizgilerle hizalamanıza olanak tanır. Karmaşık mizanpajları çok hızlı bir şekilde oluşturmayı gerçekten kolaylaştırırlar ve “göz kamaştırıcı” şeylerden çok daha kolaydır. Ayrıca elbette bu tür işlemler için tam bir hizalama araçları setiniz var:

Hepsini Kapat
Tüm bu ekstralar açıkken çalışmanızı şiddetle tavsiye ederim, ancak bazı kullanıcılar tüm dikkat dağıtıcı şeylerden nefret ediyor. Kuşkusuz, InDesign'ın ekstraları hakkında aynı şekilde hissediyorum, bu yüzden bu zihniyeti kesinlikle anlıyorum.
Neyse ki, Illustrator gürültüyü susturmanıza ve tüm bunları kapatmanıza izin verir. Sınırlayıcı kutuyu kapatmanın hızlı bir yolu olarak Command-Shift-B tuşlarına basın veya Görünüm> Sınırlayıcı Kutuyu Gizle'ye gidin.
Benzer şekilde, Akıllı Kılavuzları kapatmak, Command-U'ya basmak veya Akıllı Kılavuzları Görüntülemek ve işaretlerini kaldırmak kadar kolaydır.
Katmanlar Farklı
Photoshop'tan Illustrator'a geçerken, iş akışındaki kavramsal değişiklikleri not etmek önemlidir. İki uygulamanın bu kadar çok özelliği paylaşmasına rağmen, bu özellik genellikle çok farklı bir şekilde kullanılıyor.
Katmanlar bunun mükemmel bir örneğidir. Photoshop'ta her parça kendi katmanını alır. Aslında, tek bir nesne üzerinde bulunduğu katman tarafından tanımlanır. Aynı katmana iki öğe atarsanız, bunlar tek bir öğe haline gelir ve çakışırlarsa, artık onları ayıramazsınız. Ayrıca, bir nesneye efekt uygulamak tüm katmanı etkiler.
Illustrator'da katmanlar, uygun bir kuruluş yardımcı programı oldukları için sayfadaki her ayrı parçaya erişmenin yolu değildir. İsterseniz, tek bir katman kullanarak binlerce ayrı öğeyle inanılmaz derecede karmaşık bir sanat eseri oluşturabilirsiniz. Ayrıca, bu katmandaki elemanların kendi alt hiyerarşileri vardır ve herhangi bir zamanda bağımsız olarak düzenlenebilir ve düzenlenebilir.
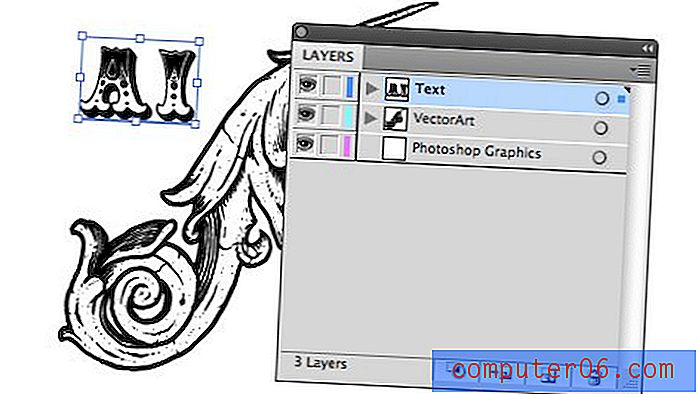
Bu nedenle, örneğin, her öğe için bir katmana sahip olmak yerine, tüm çeşitli metin öğelerinizi tutan bir katman, vektör grafikleriniz için başka bir katman ve içe aktarılan Photoshop sanatı için bir üçüncü katman oluşturmak oldukça tipik olacaktır.

Ai'de Katmanlar Nasıl Çalışır?
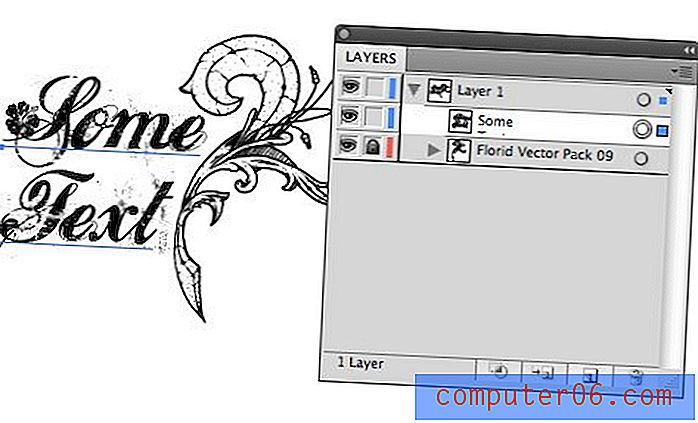
Illustrator katmanlarında Photoshop'ta görmeyeceğiniz bir ton işlevsellik vardır. Yeni başlayanlar için her katmanda, o katmandaki her öğenin hiyerarşisini görmenizi sağlayan küçük bir açılır ok bulunur. Burada, sonucun görsel yığınlama sırasını ayarlamak için öğeler yeniden düzenlenebilir (bir öğeyi öne getirmek veya geri itmek için Command- [ve Command-] tuşlarını kullanın).

Paletin sağ tarafında renkli bir karenin yanında bir daire görmelisiniz. Çembere tıklamak, bir elemanı kolayca seçmenizi sağlar. Katman içindeki her şeyi seçmek için katmanın dairesine veya yalnızca o öğeyi seçmek için tek bir öğenin dairesine tıklayın.
Renkli kare bu katmanın rengini belirtir. Kolaylık sağlamak için, sınırlayıcı kutu ve diğer pop-up grafikler katmanlara göre renk kodludur, böylece bir şeyi seçtiğinizde hangi katmana ait olduğunu anında görebilirsiniz. Bir öğeyi bir katmandan diğerine taşımak için küçük karesini tıklayıp sürüklemeniz yeterlidir.
Pathfinder Mükemmel
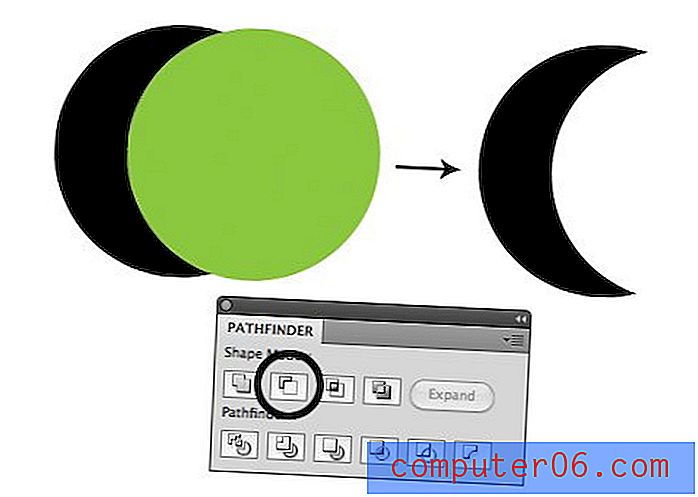
Kabul edelim, bilgisayarda çizim yapmak zor. Kalem Aracının ustası değilseniz, basit şekiller bile oluşturmak zor olabilir. Çoğu profesyonel vektör yazılımında olduğu gibi, Illustrator da Pathfinder paletinde bulunan boole işlemlerini kullanarak karmaşık şekiller oluşturmayı çok daha kolay hale getirir.

Yol Bulucu düğmelerindeki küçük önizlemeler oldukça açıklayıcıdır. Hepsi aslında iki şekli ilginç bir şekilde birleştirmenize izin verir. Ai'yi ilk kez kullandığınızda, bunun asla kullanmayacağınız bir yenilik özelliği olduğunu düşünmeye cazip gelebilirsiniz, ancak bana güvenin, illüstrasyon yapacaksanız, Pathfinder'ı çalıştırmak size zaman kazandıracaktır.
Biraz yaratıcılık uzun bir yol kat ediyor ve karmaşık nesneleri oluşturan basit şekilleri görmeyi öğrendiğinizde, Pathfinder en iyi arkadaşınız olacak.
Şekil Oluşturucu
CS5'iniz varsa, Illustrator size karmaşık boole işlemleri gerçekleştirmenin başka bir yolunu sunar. Şekil Oluşturucu Aracı (Shift + M), üst üste binen nesneleri birleştirmek için tıklamanız ve sürüklemenizi sağlar.

Geometriyi eklemek yerine çıkartmak için Seçenek tuşunu basılı tutmayı deneyin. Yeni Shape Builder aracıyla ilgili video eğiticisine buradan göz atın.
Çalışma Yüzeyleri, Sayfa Değil
On yıldan uzun bir süredir Illustrator kullanıcıları çok sayfalı belgeler oluşturmanın imkansız olduğu gerçeğini yas tuttu. Adobe, kasıtlı olarak çok sayfalı projeleri InDesign'ın önemli bir özelliği olarak tutar, bu nedenle bir çözüm için fazla umut yoktu.
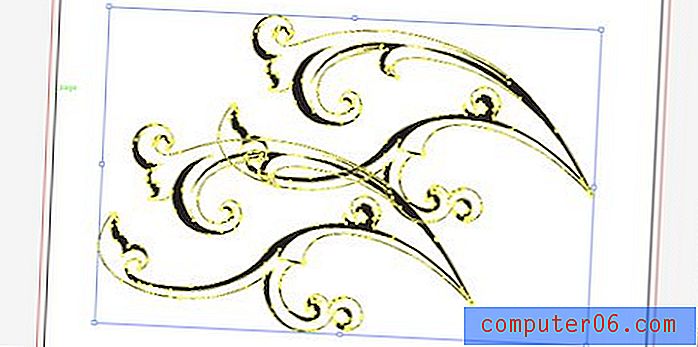
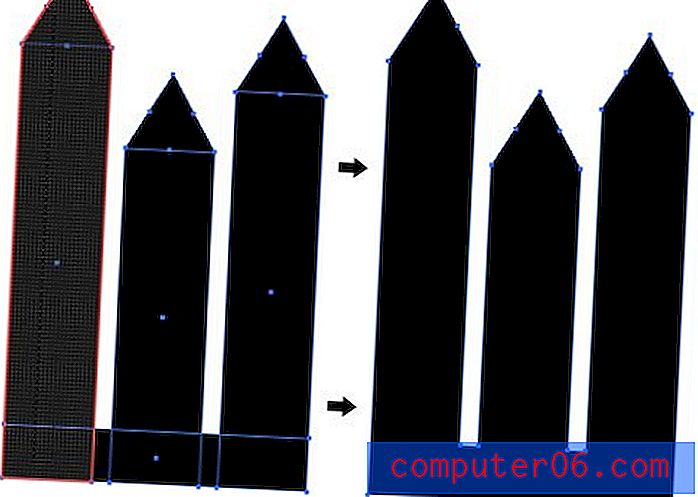
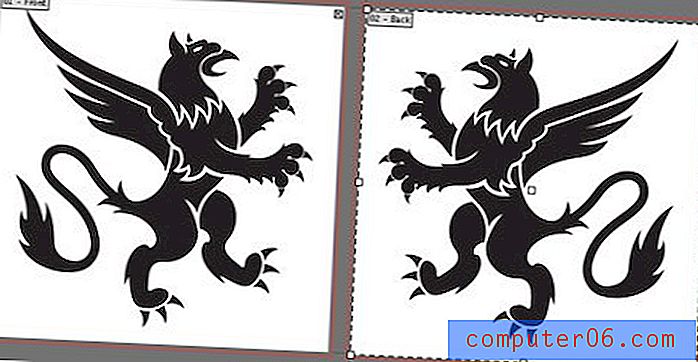
Ancak son zamanlarda sorun, kullanıcıların birden çok çalışma yüzeyi oluşturmasına izin verilerek ilginç bir şekilde çözüldü. Bunlar herhangi bir şekilde kullanılabilir: aynı proje için ayrı fikirler, bir nesnenin hem önünü hem de arkasını tasarlama vb.

Tek bir belgede istediğiniz kadar çalışma yüzeyi oluşturabilirsiniz. Farklı boyutlarda bile olabilirler. İşlevsel olarak, tek bir belge içinde birden çok belge oluşturmak yerine birden çok çalışma yüzeyini kullanmanın birçok faydası vardır. Nesneleri kolayca ileri geri hareket ettirebilir / kopyalayabilir ve seçilen çalışma yüzeylerini aynı anda yazdırabilir veya dışa aktarabilirsiniz.
Etkiler Tuhaf
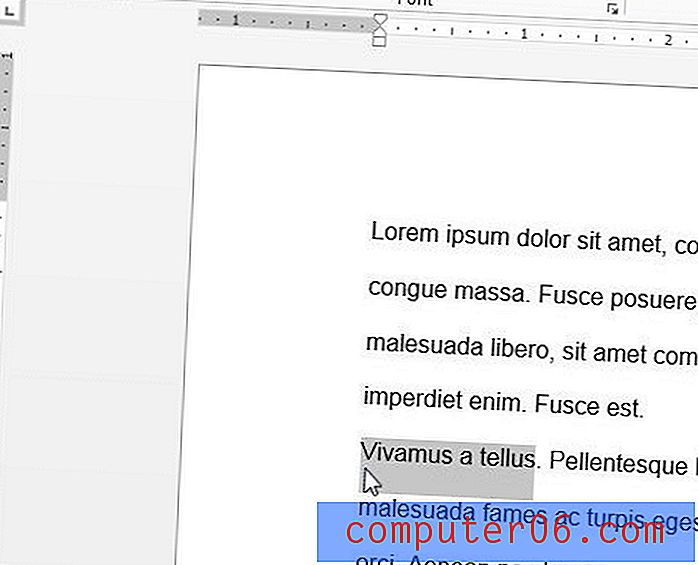
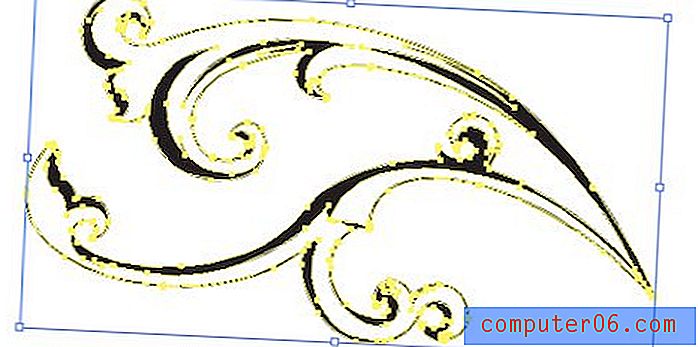
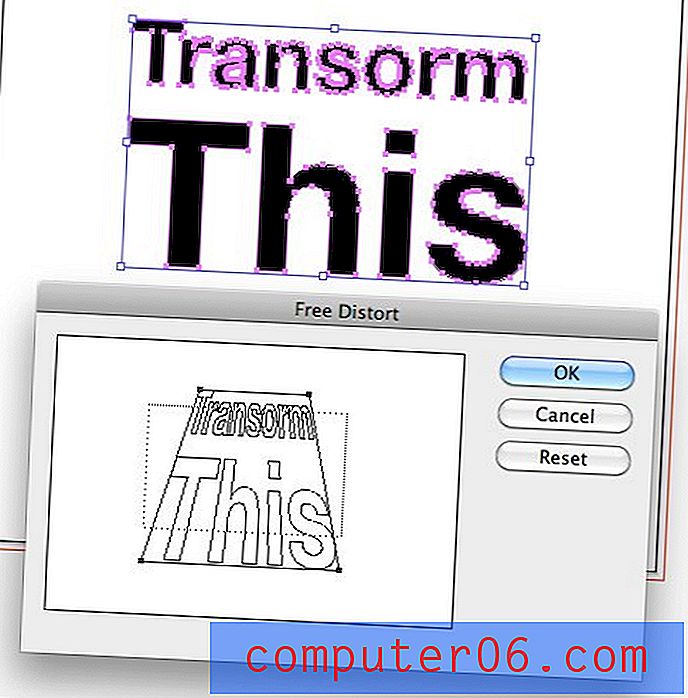
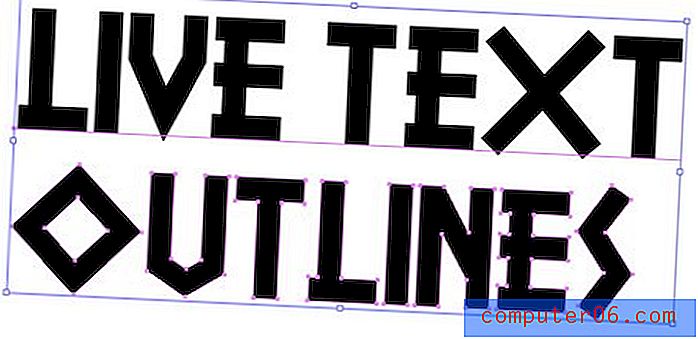
Photoshop'ta olduğu gibi “filtreler” yerine, Illustrator size resminizi manipüle etmek için kullanılabilecek çeşitli “Efektler” sunar ve alışmaları biraz zaman alır. Ne demek istediğimi görmek için bir tane kullanalım. Aşağıda, ana hatlara dönüştürülmüş bir metin var ve ona biraz perspektif vermek istiyorum. Yukarıda bahsettiğim gibi, sınırlayıcı kutu bana bu özgürlüğü vermiyor, bu yüzden Efektler> Deforme Et ve Dönüştür> Serbest Deformasyon'a gittim.

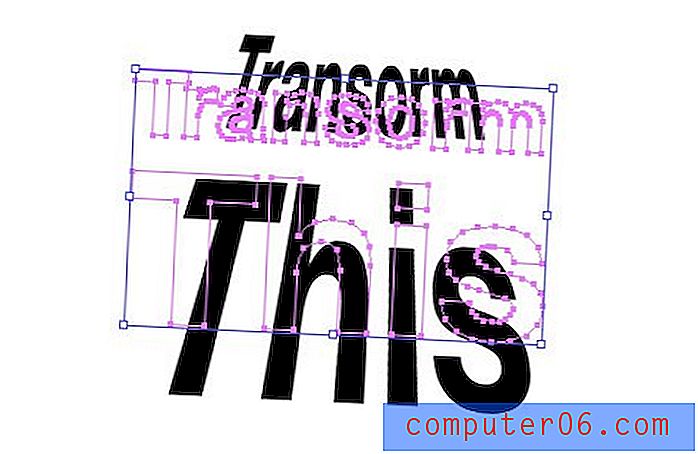
Şimdi, dönüşümü uyguladığımda işler biraz sakatlanıyor. Etki metnimde açıkça görülebilir, ancak nesneyi seçtiğimde, tüm puanlarım hala orijinal konumlarında ve mevcut resmimi hiç yansıtmıyor.

Çünkü dönüşüm aslında kalıcı bir şekilde uygulanmaz. Aslında nesnenizin şekliyle uğraşmak yerine, efektler “canlı” olarak uygulanır. Bu aslında harika bir şeydir, çünkü orijinal nesnenizin bütünlüğünü her zaman koruyacağınız ve geri dönüp efekti istediğiniz zaman düzenleyebileceğiniz anlamına gelir.
Efekti düzenlemek için nesnenizi seçin ve görünüm paletinizi getirin. Uyguladığınız efektin adının bulunduğu bir yerde küçük bir “fx” simgesi olmalıdır. Düzenlemek için bu simgeyi çift tıklayın veya silmek için çöp kutusuna sürükleyin.

Photoshop Efektleri
Illustrator'da aslında bir dizi Photoshop efekti olduğunu fark etmiş olabilirsiniz. Bunlarla oynamak eğlenceli olabilir, ama dürüst olmak gerekirse, onları az miktarda kullanmanızı tavsiye ederim. Illustrator efektleri vektörler için oluşturulur ve resimdeki değişikliklere uyum sağlamak için matematiksel hesaplamalar kullanır, Photoshop efektleri rasterdir ve bu nedenle bunları vektör odaklı bir çalışma alanına uygulamaya çalışırken güvenilir değildir.
Damlalık Çok İş Yapar
Photoshop'un içinde Damlalık aracı belgenizden veya ekranınızdan bir renk yakalar… hepsi bu. Ancak Illustrator'da araç çok daha güçlüdür. İşte onunla yapabileceğiniz birkaç şey.
Başka Bir Öğeden Renk Yakala
Bunu biliyorsun. Bir nesne seçin, damlalık diğerini seçin, ikinci nesnenin rengi birinciye uygulanacaktır.
Örnek: Kırmızı kutuyu, Damlalık mavi kutusunu seçin, her iki kutu da şimdi mavi olacaktır.
Seçilen Nesnenin Rengini Başka Bir Yere Uygulama
Damlalık aracını kullanmanın alternatif bir yolu, rengini başka bir yerde çoğaltmak istediğiniz nesneyi seçip, ardından Seçenek tuşunu basılı tutarak o renge vermek istediğiniz herhangi bir şeyi tıklatmaktır.
Örnek: Kırmızı kutuyu seçin, mavi kutuyu Option tuşunu basılı tutarak tıklayın, her iki kutu da kırmızı olacaktır.
Metin ve Diğer Nesnelerden Şekillendirmeyi Yakalayın
Illustrator'ın Damlalık aracı sadece renk değil, aynı zamanda stil de yakalar. İki metin nesnesinin renk ve boyut olarak aynı yazı tiplerine sahip olmasını veya konturu bir şekil nesnesinden almak için kullanabilirsiniz.
Örnek 1: Kırmızı Futura 12pt metni, Damlalık mavi Helvetica 15pt metni seçin, her iki nesne de mavi Helvetica 15pt metni olur.
Örnek 2: Siyah konturlu beyaz bir kutu seçin, Damlalık sarı konturlu mavi bir kutu seçin, her iki kutu da sarı konturlarla mavi olur.
İpucu: Yalnızca bir nesnenin ön plan rengini almak için shift tuşunu basılı tutun.
Yazı Tipleri Dosyaları Paylaşmayı Zorlaştırır
Hangi yazı tipi kullanılırsa kullanılsın bir Photoshop belgesini birisine ilettiğimde, belgeyi açabilir ve orijinal tasarımın nasıl göründüğünü görebilirler. Yazı tipleri olmadan metni düzenleyemezler, ancak en azından görüntüleyebilirler.
Illustrator'da durum böyle değildir. Birisi için bir sanat eseri oluşturup ona gönderirseniz, kullanılan nadir yazı tipleri varsa, o kişinin .ai dosyanızı doğru bir şekilde görüntüleyemeyeceği ihtimalleri vardır (yanlış yazı tiplerini görürler).
Pratikte, çoğu insan yazı tiplerini gönderir, ancak bu birkaç nedenden dolayı kötü bir seçim olabilir. İlk olarak, yazı tipi lisanslaması karmaşıktır ve teknik olarak sadece pahalı yazı tiplerinizi dosyanızı görmek isteyen herkese vermeniz gerekmez.
Ayrıca, genellikle ticari bir yazıcı gibi birisinin dosyalarınızı istemesi ancak hiçbir şeyi değiştirmesini istemezsiniz. Bu iki durumda da Yazım> Anahatlar Oluştur'a (Command-Shift-O) giderek çok fazla sorun kaydedebilirsiniz. Bu aslında metninizi vektör şekillerine dönüştürür ve bu nedenle yazı tipi sorunlarını ortadan kaldırır ve görüntüleyenin metni değiştirme yeteneğini ortadan kaldırır.

Alternatif olarak, belgeyi PDF olarak kaydedebilir ve bu şekilde paylaşabilirsiniz. Birçok istemci "orijinal katmanlı dosyaları" isteyecektir, bu durumda bir PDF yeterli olmaz, ancak kişi dosya formatlarını umursamıyorsa PDF gitmenin yoludur.
Eksik Fontlarla Çalışma
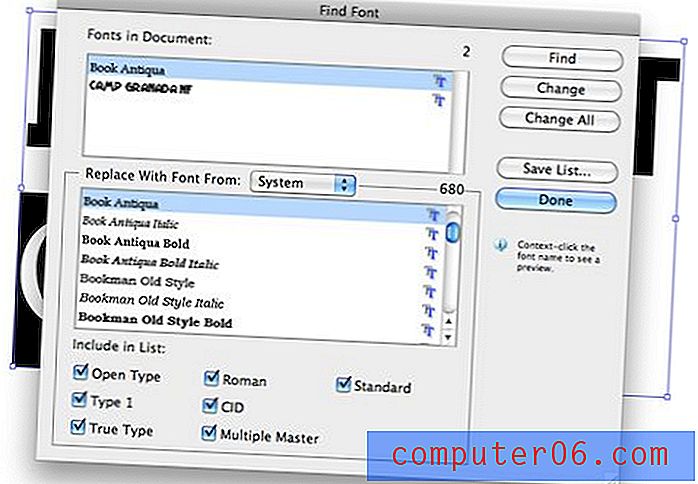
Bu tartışmanın diğer ucundaysanız ve eksik fontları olan bir dosya alıyorsanız, düzeltmek için yapabileceğiniz çok az şey vardır. Bununla birlikte, Illustrator, belirli eksik yazı tiplerini hedeflemeyi ve bunları bir belge boyunca sisteminizden bir şeyle değiştirmeyi kolaylaştırır. Bu, Yazım> Font Bul iletişim kutusunda yapılır.

Yararlı Klavye Kısayolları
Temel Illustrator tartışmamızı bitirmek için, klavye kısayollarını kullanarak arayüzde hızlı ve sorunsuz bir şekilde gezinmeyi öğrenmelisiniz. Açıkçası, herhangi bir aracın üzerine gelmek size eşdeğer kısayolu gösterecektir, bu yüzden bilmediğiniz bazı faydalı püf noktaları aşağıdadır. Bunların birçoğu Photoshop'un dışında, bu yüzden kendinizi evinizde gibi hissetmelisiniz.
Buradaki Mac kısayollarını atacağım. PC kullanıcıları sadece ⌘ (Komut) = Kontrol ve ⌥ (Seçenek) = Alt olduğunu bilmelidir.
Yakınlaştırma
- Yakınlaştırma / Uzaklaştırma: ⌘ + veya ⌘-
- Çalışma Yüzeyini Ekrana Sığdır: ⌘0
- Gerçek Boyuta Yakınlaştır: ⌘1
Geçici Takım Değiştirme
- Geçici El Aleti: Herhangi bir aletten boşluk tutun
- Geçici Seçim Aracı: Herhangi bir Araçtan Beklet (önceden Seçim Aracındaysanız Doğrudan Seçim verir)
- Geçici Yakınlaştırma Aracı: ToolSpace'i herhangi bir araçtan tutun
yapıştırma
- Ön Yapıştır: ⌘F
- Arkaya Yapıştır: ⌘B
- Yerinde Yapıştır: ⌘⇧V
Nesnelerle Çalışma
- Bir Nesneyi Çoğaltma: Sürüklerken Hold tuşunu basılı tutun
- Grup Nesneleri: ⌘G
- Nesneleri Çözme : ⌘⇧G
- Öne Getir: ⌘⇧]
- En Alta Gönder: ⌘⇧ [
- Yalnızca Etkin Çalışma Yüzeyinde Tümünü Seç: ⌘⌥A
- Kilit Seçimi: unlock2, ⌘⌥2 tümünün kilidini açmak için
- Seçimi Gizle: Tümünü göstermek için ⌘3, ⌘⌥3
Diğer
- Yazımı Denetle : ⌘I
- Izgarayı Göster: ⌘ ”
- Kılavuzlar Yapın : ⌘5 (önce bir şekil seçin)
Sonuç
Umarım yukarıdaki on ipucu Illustrator'a başka bir görünüm vermenizi teşvik etmiştir. Bu karmaşık bir uygulamadır, ancak vektör çalışması için dövülemez ve Photoshop'tan nasıl farklı olduğuna karar verdiğinizde, her şey anlamlı olmaya başlar.
Aşağıya bir yorum bırakın ve aklınıza gelen harika Illustrator ipuçlarını bize bildirin. Bu uygulamayı ilk aldığınızda neyle mücadele ettiniz? Hala ne ile mücadele ediyorsunuz?