Adobe Muse Test Sürüşü: Ayda 15 $ değerinde mi?
Adobe, web sitesi tasarlayan kişilerle ilginç bir ilişkiye sahiptir. Photoshop ve Fireworks, statik bir görüntü perspektifinden sizi korur, ancak canlı, işleyen web siteleri oluşturmak için araçlar tamamen başka bir hikaye. Flash artık modern web teknolojilerinin poster çocuğu değil (tam tersi), GoLive dinozorların yolunu tuttu ve Dreamweaver, hala yaygın olarak kullanılsa da, birçok kişi tarafından şişirilmiş bir karmaşa olarak kabul ediliyor.
Adobe'nin takip etmek istediği bir alan, kodlayıcı olmayanlar için web tasarımıdır. Profesyonel web sitesi oluşturma dünyasını, bir kod yalaması yazamayan büyük tasarımcı pazarına getirmeyi misyon edinmişlerdir. Şimdiye kadar, büyük ölçüde bu hedefin altına düştüler (Project Rome kimse var mı?). En son denemeleri Adobe Muse nihayet beta sürümünden çıktı ve Adobe'nin yeni Creative Cloud hizmetinin bir parçası olarak (ayda 50 $) veya bağımsız bir ürün olarak (ayda 15 $) kullanılabilir. Muse zaman ve para değerinde mi? Kodlamadan profesyonel düzeyde web siteleri oluşturmanıza gerçekten izin verecek mi? Öğrenmek için okumaya devam edin.
Tasarım Kaynaklarını Keşfedin
Uzun Süreli Geliyor
Adobe'nin Muse'u serbest bırakma yolu hakkında çok şey yazdım. 2010 yılında, Roma Projesi'nin neden ciddi tasarımcılar için kullanılabilecek her şeyden çok daha az düştüğünü tartıştım. Bu projedeki fikirlerin çoğu, adobe'un web tasarımcılarını neden anlamadığı hakkında benden bir rant başlatan Muse beta'ya girdi.
Konuyla ilgili geçmişim göz önüne alındığında, bu makale okumaya değer mi? Tahminimce sadece Adobe ve Muse'u bash etmeyecek ve bunun yerine Flux veya kodu el ile kullanmanızı söylemeyecek miyim?
Evet ve hayır. Bence Adobe sektörün beklediği çözümü buldu mu? Uzaktan değil. Ancak, Muse'un bir çok değeri vardır. İyileştirebileceğimi düşündüğüm yanı sıra bu konuda gerçekten sevdiğim çok şey var. Bunu söyleyeceğim: Adobe her zamankinden daha yakın. Nedenini görmek için okumaya devam edin.
Zayıf Bir Başlangıç
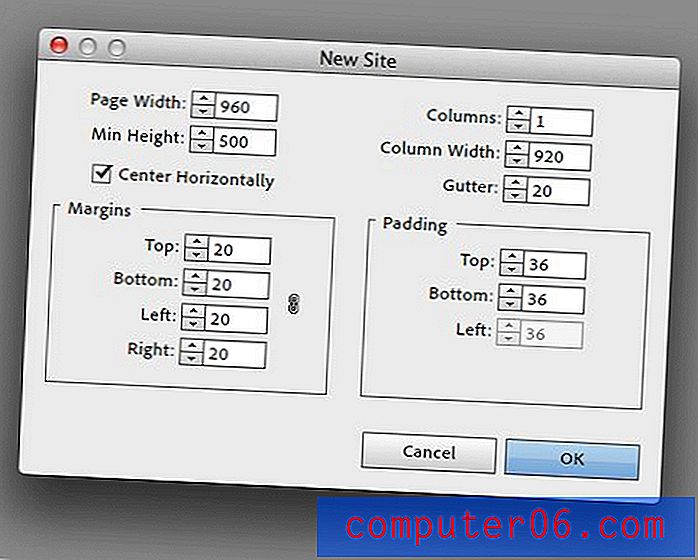
Muse'un otuz günlük deneme sürümünü indirdim, başlattım, yeni bir site oluşturmayı seçtim ve kendimi bu pencereye bakarken buldum.

Zaten hayal kırıklığına uğradım. Birinci adımdan itibaren Adobe beni statik genişlik zihniyetine zorluyor. Baskı tasarımcıları bunu tanıdık bulabilir, ancak akışkan genişlikleri ve medya sorgusu odaklı kesme noktaları (duyarlı web tasarımı) yönünde hızla ilerleyen web tasarımının mevcut durumunu açıkça göz ardı eder.
İşte bu iletişim kutusuyla ilgili başka bir sorun: birim yok. Açılan varsayılan sayfa genişliği 960'tır. 960 ne? Piksel? İnç? Çevresi birimleri? Tecrübeli web gazileri bunun piksel tabanlı bir değer olduğunu varsayacaktır, ancak bu uygulama tecrübeli web gazileri için inşa edilmemiştir, burada sunulanlardan daha fazla bilgiye ihtiyaç duyan yeni başlayanlar için inşa edilmiştir.
Bana sunulan kenar boşluğu ve dolgu seçenekleri hakkında da kafam karıştı. Kenar boşlukları ve dolgu için global değerler ayarladım mı? Bunu neden yapmak isteyeyim ki? Elle kodlama yaptığımda genellikle bu değerleri sıfırlarım, burada yapmam gereken şey bu mu? Bu değerlerin ana konteyneriniz için olduğu ortaya çıkıyor. Yine, biraz daha fazla bilgi uzun bir yol kat eder.
Yine de hepsi kötü değil. Ben gerçekten yarasa kapalı sütunları ayarlayabilirsiniz gibi. Gerçekten bu sadece bazı sayfaların tokatlanması anlamına gelir, ama bu iyi bir şey. Bir ızgara kurmanın her koşulda ona bağlı kalmam anlamına gelmediğini seviyorum.
Muse ile tanışın
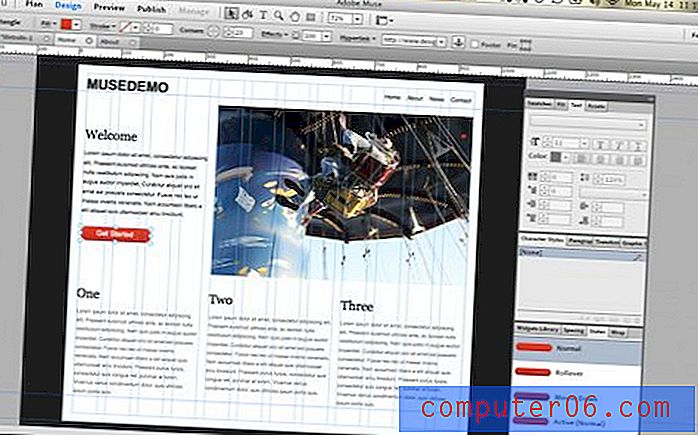
Muse arayüzü, diğer Adobe ürünlerini kullanırsanız nasıl dolaşacağınızı bilecek kadar tanıdıktır. Sağda konumlandırılabilir bir araç paneli, üstte bir düğme şeridi ve seçenekler ve ortada ana tuvaliniz var.

Uygulama, Mac kullanıcısı olarak benden rahatsız olan AIR'de inşa edildi. Sonuç, neredeyse doğal görünen ancak özel bir Mac uygulamasından oldukça farklı bir şey. Bu birkaç sinir bozucu tuhaflığa yol açar. Örneğin, ana panel Photoshop'ta göreceğiniz bir şeye çok benziyor.

Sonuç olarak, aynı şekilde çalışmasını beklersiniz. Ne yazık ki, bu panel alıştığınız gibi ekranın yan tarafına bağlanamaz, bu da her zaman yolunda olduğu anlamına gelir. Bir simge şeridine azaltabilirsiniz, ancak sola daraltır, böylece varsayılan sağ taraf konumu zayıf bir nokta haline gelir.
Olursa olsun, sadece sağa hareket ettirebilir ve yer kazanmak için daraltılmış halde tutabilirsiniz. Photoshop'ta olduğu gibi, bir simgeye tıklamak panelin yalnızca o bölümünü genişletir, oh bekle, hayır değil. Bunun yerine, düğme şeridinin amacını tamamen ortadan kaldıran tüm paneli genişletir.
Aşağıda, arayüzün üstünde yer alan bazı seçenekleri ve düğmeleri görebilirsiniz. Üç ana görünüm modu vardır: plan, tüm sayfaları bir anahatta gösterir, tasarım, binanızı yaptığınız yerdir ve önizleme, sitenizin uygulama içi canlı web önizlemesini gördüğünüz yerdir (önizlemek için Command-Shift-E tuşlarına basın. tarayıcı).

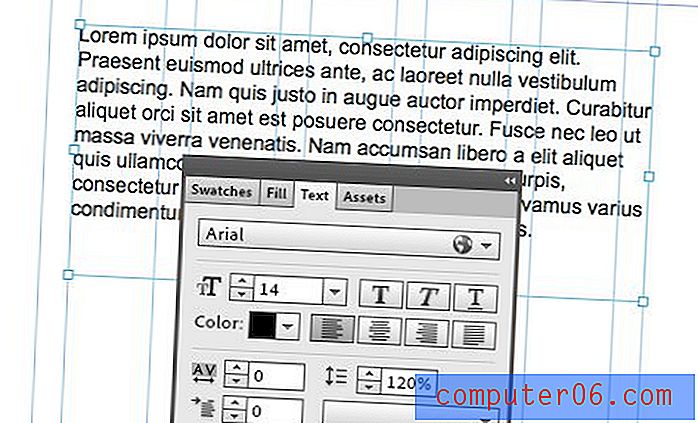
Bu üst panelin ortasına yakın yerde, normalde aşağıdakileri içeren kayan araç çubuğunuzun ne olacağını bulabilirsiniz: Seçim Aracı, Kırpma Aracı, Metin Aracı, Yakınlaştırma Aracı, El Aracı ve Dikdörtgen Aracı. Burası aynı zamanda çeşitli stilleri uyguladığınız, bağlantı eklediğiniz vb.

Web sayfası oluşturma
Buradan, iş akışı oldukça sezgiseldir. Biraz metin yerleştirmek isterseniz, metin aracını alırsınız. Bir kutu çizmek istiyorsanız, dikdörtgen aracını kullanın; Bu kadar kolay. Bir kodlayıcı olarak, eklediğim öğeler için parametreleri manuel olarak ayarlayamadığım beni korkutuyor, ancak sanırım bu işleri basitleştiriyor. Örneğin, 300 piksel genişliğe bir paragraf ayarlamak istersem, sadece göz küresi veya ızgaramı kullanmam gerekir. Ve kutu modelini unutma, sadece onları istediğin yere itersin.

Muse'un oldukça iyi yaptığı bir şey Photoshop ve Fireworks ile entegre edilmesidir. Bu uygulamalardan birinden bir dosya yerleştirebilir, geri dönüp değişiklik yapabilirsiniz; düzenlemeler Muse'da otomatik olarak güncellenir.
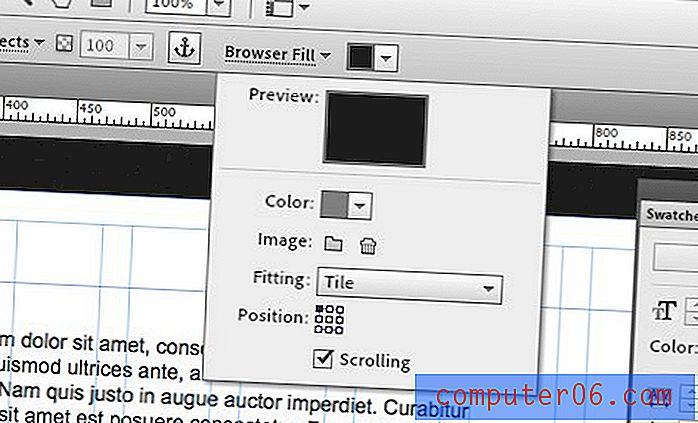
Biraz aksak olduğunu düşündüğüm şeylerden biri tuvalle çalışmaktı. Arka planı nasıl seçeceğimi bilemedim. Sadece tıklamak hile yapar, ancak gerçekten doğru olduğunu söyleyecek görsel bir geri bildirim yoktur.

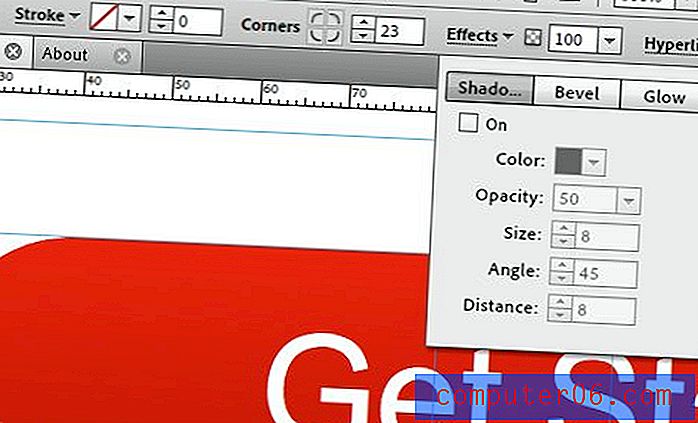
Buradan, beklediğiniz tüm seçeneklerle bir arka plan dolgusu veya resim uygulayabilirsiniz. Bir nesneyle çalışıyorsanız, degradeler ve gölgeler uygulayabilir, fareyle üzerine gelme durumları tanımlayabilir, köşeleri yuvarlayabilir, diğer sayfalara bağlantılar ekleyebilir vb.

Muse'un İş Akışı: İyi ve Kötü

Muse hakkında Adobe'nin haklı olduğu çok şey var. Sadece almak ve koşmak gerçekten çok kolay. Hemen hemen hiçbir dış talimat olmadan ihtiyacım olan her şeyi anladım. Kodlayıcı olmayanların, Dreamweaver gibi bir şey kadar bunaltıcı olmadan tipik WYSIWYG'den daha güçlü bir şey olarak gerçekten takdir edeceğini düşünüyorum.
En azından, web sitelerini mockup için harika bir yoldur ve fiyat aralığı, çok daha az sunan çevrimiçi tel kafes hizmetleri ile biraz rekabetçi bir alana yerleştirir.
Şimdi, bir kodlayıcının bakış açısından, değiştireceğim çok şey var. Uygulamanın kodlayıcılar için tasarlanmadığını biliyorum ve belki de bu şekilde kalmalıdır, ancak bu, web sayfaları oluşturmak için kullanılan yapıları paylaşmaması gerektiği anlamına gelmez. Buradaki mecaz bozuldu. Adobe, web işlevselliği ile sayfa düzeni uygulamaları oluşturmayı durdurmalı ve bunun yerine kodlama sürecine görsel bir ön uç oluşturmalıdır.
Nesnelerle çalışmak, CSS ile çalışmak ile burada olduğundan çok daha yakından ilişkili olmalıdır. RGBa ile rengimi ayarlayabilmeli, bir düğme için kenar boşluklarını ve dolguyu tanımlayabilmeli, bir paragrafın genişliğini tarayıcı penceresinin% 30'una ayarlayabilmeli ve bir yazı tipi ailesi oluşturabilmeliyim, ancak bunların hiçbirini yapamam. Adobe, web tasarım yapılarına aşinalık ve iddialı olmayı seçti ve bence bu çitin yanlış tarafındalar.
Kod
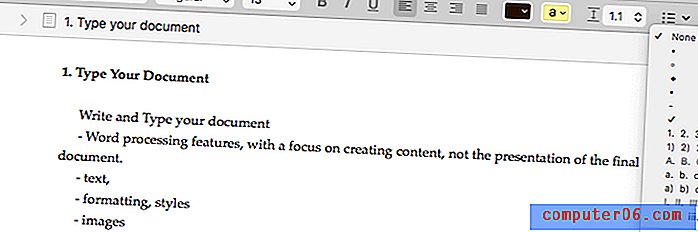
Arayüzü tanıdıktan sonra, sürecin nasıl olduğunu görebilmem ve daha da önemlisi çıktıya bakabilmem için süper basit bir sayfa çıkardım. İşte geldiklerim (canlı demoyu görmek için resme tıklayın):

Demoyu kontrol ettiğinizde, oluşturulan koda bir göz atabilmek için Kaynağı Görüntüle'ye basmayı unutmayın. Sayfa tasarımını bir nedenden dolayı basit tuttum: bu yüzden ortaya çıkan kodun da basit olup olmadığını görebiliyordum. Bunun gibi bir sayfa en az miktarda kodlama kullanır ve kod yazıp yazamayacağınızı sıralamak oldukça kolaydır.
İyi haber şu ki, Muse HTML ve CSS'yi dışa aktarıyor, bu yüzden şükür ki Flash'ın tek fikri Project Rome ile öldü. Tahmin edilebileceği gibi, sonuçta ortaya çıkan kod son derece ağırdır. Varsayılan gezinme menüsünü kullanarak her bağlantı bir liste öğesi değil, iki div kullanır.

Çoğunlukla, sınıfların basit isimleri uygulanır, ancak kimlik isimleri işe yaramaz ve belirsizdir (örnek: “u154-4”). Genel olsa da, gördüğüm en kötü WYSIWYG çıktı. Yine de kolayca okuyabilir ve yapıyı görebilirim. Kesinlikle kabartı, ama sadece bir kodlayıcı varlığını azarlayacak bir iğrenç yerine gözlerini yuvarlamak için yeterli.
Buna değer mi?
Bu makalenin başlığında, Muse'un ayda 15 dolar değerinde olup olmadığını söylemeye söz verdim. Bu sorunun cevaplanması zordur çünkü ürünün kimin için olduğunu sorgularım. Yaşamak için siteler inşa etmeyi planlıyorsanız, bu yol değildir. Sadece kendi küçük sitenizi çalıştırmak istiyorsanız, sadece yazılıma sahip olmak için aylık bir ücret almak tam olarak heyecan verici bir ihtimal değildir.
Alt satır: Muse paraya değer… kısa vadede. İlk birkaç ayda, çok az masrafla harika bir yazılım parçasına sahip olacaksınız. Ancak, abonelik modelini kullanarak iki yıl sonra Muse için yaklaşık 360 $ ödemiş olacaksınız. Bence bu, yazılımın bu noktada gerçekten değerinin üst sınırını zorluyor. Bu, güncellemeler geldikçe değişebilir, ancak önemli bir gelişme yoksa, RapidWeaver 80 $ ve Flux 150 $ 'dan az olduğunda uzun vadede masrafa değmez (maalesef yalnızca Mac seçenekleri).
Adobe Nasıl Daha İyi Olabilir?
RapidWeaver'ın daha iyi bir yol olabileceğini belirtmek ilginç. Şablonla çalışan katı yapısı ile RapidWeaver, bir siteyi sıfırdan oluşturmak için kullanacağınız her şeyden çok uzaktır. Bununla birlikte, Rapidweaver, varsayılan sağlamlığın çok ötesine taşıyabilecek zengin bir üçüncü taraf eklenti pazarına sahiptir. Bloklar ve Yığınlar ile Rapidweaver etkileyici bir serbest biçimli site oluşturucu olur.
Bu bana Muse'un çok az çaba ile nasıl daha iyi hale getirilebileceği hakkında bir fikir veriyor. Adobe, RapidWeaver kitabından bir sayfa almalı ve kullanıcıların eklenti sağlayabileceği bir pazar açmalıdır. Bu şekilde kullanıcılar neyin eksik olduğuna ve nasıl entegre edileceğine karar verir. Duyarlı web sayfaları oluşturmak için Muse'u kullanmak istersem, eksik işlevselliği ekleyecek bir eklenti indirirdim. Kabul ettim, Adobe'nin sadece web tasarım endüstrisini anlamasını ve pazara daha iyi uyan bir araç inşa etmesini tercih ederim, ancak bu seçenek yerine RapidWeaver benzeri bir eklenti pazarı alırdım.
Ne düşünüyorsun?
Şimdi Muse'u ele aldığımı gördüğüne göre, seninkini duymak isterim. Adobe'nin nihayetinde kodsuz web tasarımı fikrini çivilediğini mi düşünüyorsunuz yoksa endüstriyi ileriye taşımayan ürünleri dışarı iterek hala su mı işliyorlar?
Daha da önemlisi, Adobe çabalarını nasıl yeniden odaklayabilir ve kullanmak için ayda 15 dolar memnuniyetle karşılayacağınız bir ürünü nasıl oluşturabilir?