Asimetrik Tasarım: Güzel, Dengeli Düzenler Oluşturma
Asimetrik tasarım hakkında ne düşünüyorsunuz? Bu basit soru bazen tasarımcılar arasında birçok tartışmaya yol açabilir. Asimetrik tasarım, çekilmesi daha karmaşık tekniklerden biri olabilir, ancak iyi yapıldığında güzel ve göz alıcı tasarımlarla sonuçlanır.
Asimetri tanımı iki yarı arasında simetri veya eşitlik eksikliği olmakla birlikte; bazılarının yanlış varsaydığı gibi denge eksikliği değildir. Tasarımın iki tarafı birbirini yansıtmasa da tasarımcılar denge ve uyum yaratmak için asimetri kullanabilirler. Nasıl başlayacağınız aşağıda açıklanmıştır.
Neden Asimetri?




Asimetri, tasarım araç setinizdeki en etkili kavramlardan biri olabilir. İlginç ve düşündürücü bir dikkat çekici tekniktir.
Kullanımı zor olabilir, bu yüzden bazı tasarımcılar tamamen asimetrik projelerden uzak durur. Ama zorunda değilsin. Asimetri kullanmak her tasarımcının yapabileceği bir şeydir; sadece planlama gerektirir.
Başlamak için en iyi yer, bir tasarım projesinde simetrik ve asimetrik kavramların karıştırılması ve eşleştirilmesidir. Tasarımı daha küçük bölümlere ayırırsanız, farklı denge türleri içeren parçalar olacaktır. (Paralaks kaydırma bölgelerindeki panelleri veya tuval içindeki bir görüntünün tasarımını düşünün.)
Neden asimetri kullandığınızı da düşünün. Görsellerle neyi başarmak istediğinizi bilmek, bunu gerçekleştirmek için teknikleri en iyi nasıl kullanacağınızı belirlemeye yardımcı olacaktır. Asimetri aktiftir ve dikkat çeker; ağır ama doğal olabilir. Ve tuvalde bir şey olduğunda, bağırsağına güven. Doğru görünüyor mu veya “kapalı” mı hissediyor?
Dengeye ulaşmak, aradaki sihirdir. İyi asimetrik tasarım dengeyi içerir, böylece projenin hiçbir kısmı geri kalanı için çok ağır değildir. Elemanları boşlukla dengeleyerek, hareketle vurgu oluşturarak, ağırlığı anlayarak, renkle odak ekleyerek ve hizalama ve organizasyon için bir ızgara kullanarak denge oluşturabilirsiniz.
Alanı Kullanma

Asimetrinin gerçekten çiçek açmaya başladığı yerlerden biri minimalizm tasarım trendinde. Çok fazla alan kullanan tasarımcılarla, basit bir nesneyi veya görüntüyü daha büyük bir beyaz veya koyu arka planla dengelemek kolaydır.
Beyaz veya negatif boşluk arasındaki dengeleme işlevi ve tasarımdaki öğeler kontrast oluşturmalıdır. Bu, gözün tasarım boyunca hareketini yönlendirecektir.
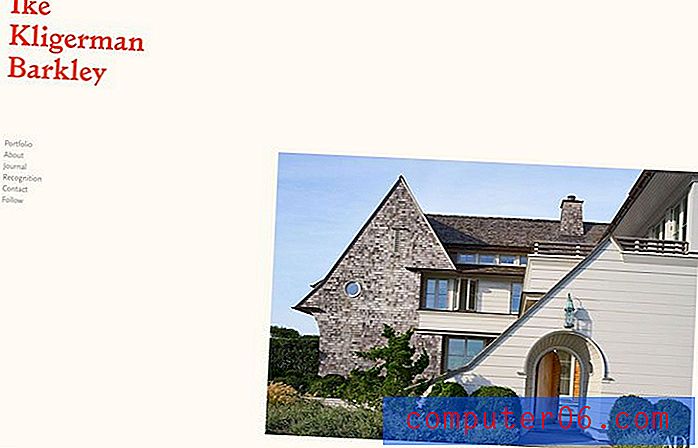
Örnek: Ike Kligerman Barkley, kullanıcıları içeri çekmek için yüksek drama dengesini kullanıyor. Ekranın alt köşesindeki görüntünün adı ve karşı köşedeki navigasyona karşı yönelmesi, öğeler arasında göze çarpıyor, neredeyse bakmamaya cesaret ediyor. Resim, web sitesini neden bulduğunuzu ve minimal çerçevenin bağlantıları tıklamayı teşvik ettiğini size gösteriyor.
Hareketi Vurgula

Tepeden aşağı yuvarlanan bir lastik düşünün. Hareketi hemen hissedebilirsiniz. Bu hareketi asimetrik bir şekilde tasarladığınızda da olur.
- Göz doğal olarak ekranın daha büyük, daha ağır kısmından daha hafif kısma hareket edecektir.
- Göz, belirli bir yönü işaret eden ok veya şekil gibi yönlü ipuçlarını izleyecektir.
- Göz, ekran görüntüsünde göz yolunu izleyecektir, böylece bir kullanıcı aynı yöne ve tasarımdaki kişiye bakar.
- Başka bir yöne doğru güçlü bir çekiş olmadığı sürece, yönlü akış soldan sağa doğru eğrilir.
Örnek: Leen Heyne Fine Jewelry, gözü öne çıkan ürüne çekmek için hareket kullanır. Geometrik şekiller tam anlamıyla gözü doğru yöne yönlendirirken, bileziğin (veya halkanın) tuval üzerinde doğal olarak dönebileceğine dair bir his yaratır. Bu yönlü etki de başka bir şey yapar - bir sonraki sayfaya geçmek için gezinme oklarını kullanır.
Renk ile Odak Ekle

Asimetrik renk desenleri genellikle kontrast ve renk kombinasyonlarında yüksektir. Üzerinde siyah veya parlak beyaz tipografi bulunan tonda bir fotoğrafa karşı parlak tonlar düşünün. Yüksek renk kontrastı, tasarımın belirli bölümlerine odaklanacak ve görsel ağırlık olacaktır.
Renk tekerleği kullanılarak asimetrik renk kombinasyonları oluşturulabilir. Asimetri hissi için geleneksel renk kurallarının dışında kalan renk eşleşmelerini ve kombinasyonları tercih edin. Darbe için nadiren kullanılan renkleri düşünün. Asimetrik çerçevedeki diğer öğeleri vurgulamak ve vurgulamak için renk kullanın. Renk, dengeyi sağlamak için ikincil bir odak noktası olarak hizmet etmek için geometrik şekiller, tipografi veya hatta arka planda bulunan öğelerle çok iyi çalışır.
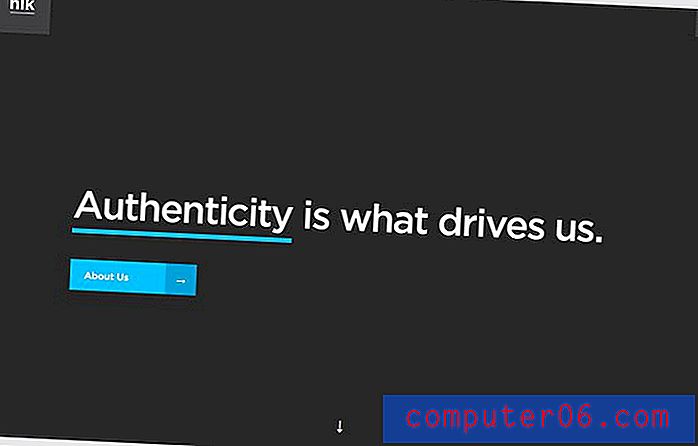
Örnek: HLK Ajansı, neredeyse simetrik olan ve tekrar düşünmenizi sağlayan bir tasarım almak için renk kullanır. Mavi alt çizgi ve düğme, ince hamburger menüsüne ve üst köşelerdeki marka simgelerine karşı dengeleyen asimetri ile basit bir odak oluşturur.
Izgarayı Unutma

Ayna görüntüleri oluşturmak için bir ızgara kullanmasanız da, tasarım sürecinin hala hayati bir parçasıdır. Asimetri oluşturmak için bir ızgara kullanmak, denge ve organizasyona ulaşmanıza yardımcı olacaktır.
Izgaradaki her bir öğeyi diğer herhangi bir projede yaptığınız gibi düşünün. İşler yatay ve dikey olarak belirli bir şekilde mi dinleniyor? Tuvalin her iki tarafında ofset ağırlığı var mı - soldan sağa ve yukarıdan aşağıya.
Izgarayı bir ölçek olarak düşünün - bir tarafa eklediğiniz her öğe için, diğer taraftaki bir şeyin onu dengelemesi gerekir. Anında asimetri oluşturmak için, tek sayıda sütun içeren bir sütun ızgarası düşünün; ızgaranın bir tarafında sütun genişliğine eşit elemanlar yaratır, diğer tarafında ise iki katına çıkar.
Örnek: BrightByte Studio, öğeleri simetrik ve asimetrik öğeler karışımında hizalanmış ve düzenli tutan bir sütun oluşturma ızgarası kullanır. (Ancak ilk gördüğünüz ekranın ortasındaki sola hizalanmış metindir. Bir ızgaranın bu kullanımı, öğeler arasında doğal bir denge oluşturur. ana metin ve gezinme öğeleri tarafından kullanılan alan olarak.
Ağırlık Yarat

Asimetri, bir şeyin o kadar “ağır” olduğu fikrine dayanır, önce ona çekilirsiniz. Resminizin hangi kısmının bu görsel ağırlığı taşıyacağını belirleyin. Bir görüntü veya tipografi veya hatta boşluk olabilir.
Ağır elemanı kontrastla dengeleyin - daha hafif bir eleman, kullanıcıların dikkatini farklı bir şekilde yakalayan bir şey. Ağırlık, yukarıdaki diğer tekniklerle birleştirildiğinde en iyi sonucu verir, böylece ağırlıklı öğe tasarıma üstün gelmez ve sizi bu tasarımdan geçirir.
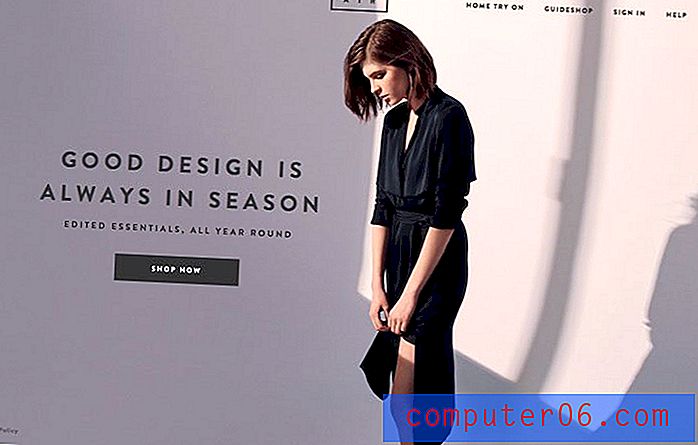
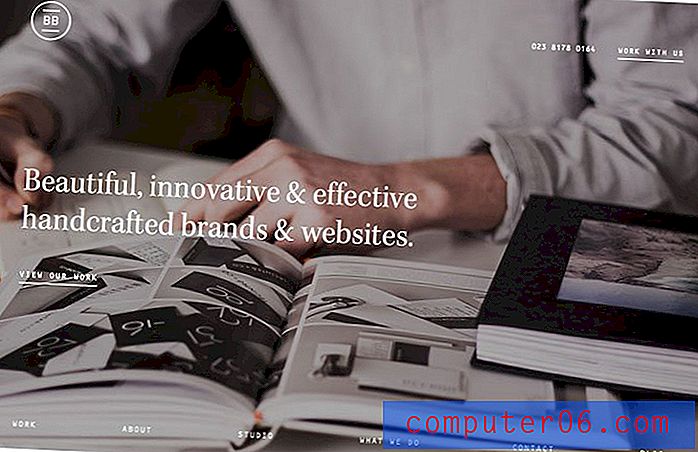
Örnek: Cambridge Vinçleri tasarımın “ağırlığı” olarak ilgi çekici bir fotoğraf kullanır. İki element tarafından dengelenir - birincisi fark etmeyebileceğiniz bile. Daha açık olan metin ve logo, görüntüdeki insanlardan önemli ölçüde “daha açıktır”, bu da sizi insanlardan metne bakmasını sağlar (ayrıca gözlerinin zımni hareketini izler). Ayrıca, sizi ekran boyunca çekmenize yardımcı olan bir düşünme sütun gezinti ile de dengelenir.
Sonuç
Asimetri güzel ve uyumlu bir tasarım tekniği olabilir. Tasarım trendleri son zamanlarda çok fazla simetriye odaklanmış olsa da, bu “dengesiz” dengeli tasarıma doğru bir geri dönüş olması muhtemeldir. Görsel olarak ilgi çekicidir ve kullanıcıları incelikli bir tasarımla yönlendirmeye yardımcı olur.
Asimetri de etkiye sahiptir ve özellikle tam bir proje kapsamında simetri ile kullanılan bir kavram olarak iyi çalışır. Bu dinamik tasarım tekniğine asimetri deneyin ve aşık olun.