Photoshop'ta Çarpıcı Ahşap Web Sitesi Şablonu Oluşturma
Bugün Photoshop'ta bir dizi gelişmiş teknik kullanarak harika bir web sitesi şablonu oluşturacağız.
Tüm süreci on kolay adımda ele alacağım ve bitmiş şablonu indirmek için bir bağlantı sağlayacağım. Hadi başlayalım!
Önizleme ve İndirme
Başlamadan önce, ne inşa edeceğimize bir bakalım. PSD'yi istediğiniz gibi indirip kullanabilirsiniz, aşağıdaki makalede belirtildiği gibi arka plan için kredi verdiğinizden emin olun.
Katmanlı PSD'yi indirin

Adım 1: Yeni Bir Belge Oluşturun
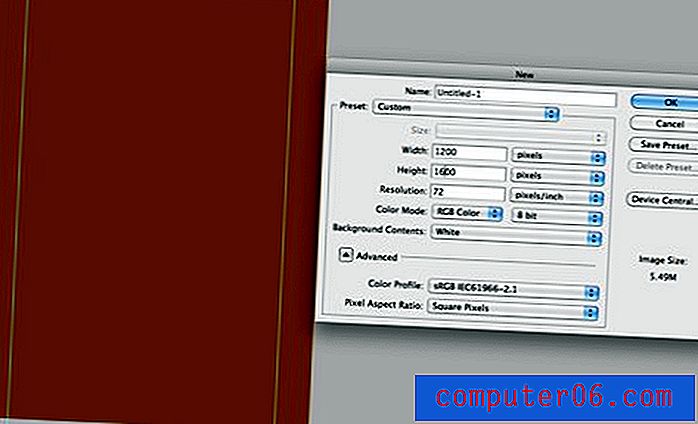
İlk olarak, Photoshop'ta yeni bir belge oluşturun. Tuvali 1200 piksel genişliğinde ve 1700 piksel yüksekliğinde yapın. Endişelenmeyin, içeriğimiz bu kadar geniş bir yerde olmayacak, kendimize çalışmak için bolca alan vermek istiyoruz.

İçerik alanını tanımlamak için 960 piksel genişliğinde bir kutu çizin, tuvalde yatay olarak ortalayın, ardından kılavuzları sol ve sağ kenara sürükleyin ve kutuyu silin. Boş belgeniz yukarıdaki resim gibi görünmelidir (bu noktada renk önemli değildir).
2. Adım: Arka Plan Resmini Alın
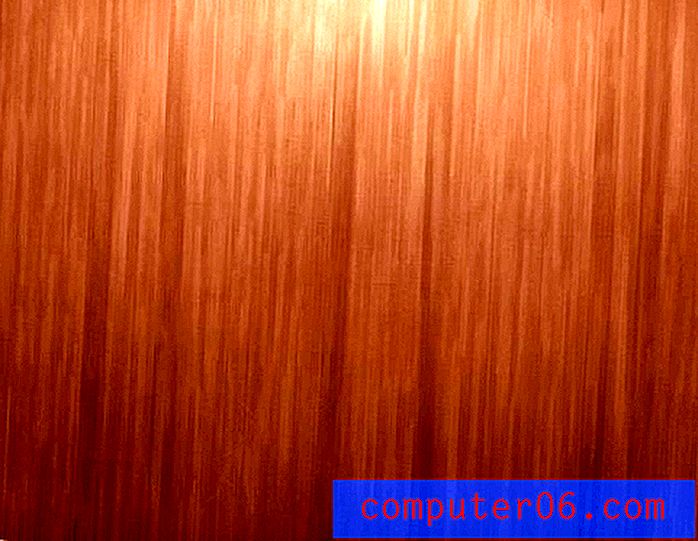
Bu tasarımın ilham kaynağı Matthew Skiles'in harika bir ücretsiz kaynağından geliyor. Matthew güzel bir Ahşap arka plan dokusu yarattı ve Dribbble'a serbestçe dağıttı. Bu dokuyu kullanacaksanız, Matthew'e geri bir bağlantı vermeniz gerektiğini unutmayın.

Ahşap dokuyu yukarıdaki bağlantıdan alın ve PSD'nizle aynı genişlikte olacak şekilde ölçeklendirin. Sitenin dikey olarak yalnızca yarısına kadar uzanacak, ancak bu noktada mükemmel.
3. Adım: Arka Plan Degrade Ekle
Ahşap arka plan Photoshop'ta harika görünüyor, ancak sonsuz tarayıcı tuvali nedeniyle bize web'de bazı sorunlar verecek. İki temel seçeneğimiz onu kesintisiz bir arka plan desenine dönüştürmek veya düz bir renge dönüştürmek.
Bu durumda kolay çıkış yolunu seçtim ve degradeleri arka planın sol ve sağ tarafına uygulamaya karar verdim. Bunu yapmak için yeni bir katman oluşturun ve ön plan renginizi # 421a0e veya ahşap görüntüden istediğiniz diğer koyu renklere ayarlayın. Daha sonra degradenizi bu renkten saydamlığa geçecek şekilde ayarlayın ve degradeyi sol taraftan ortaya doğru uzatın, ardından sağ taraftaki degradeyi tekrarlayın.

Bu bize düz bir renge güzel ve pürüzsüz bir geçiş sağlar. Bu siteyi kodlasaydık, bu resmi arka plana ve CSS'deki arka plan rengini # 421a0e olarak ayarlardık. Görüntüleyen hangi ekran boyutunda olursa olsun, sitenin arka planı mükemmel görünür.
Adım 4: Logo
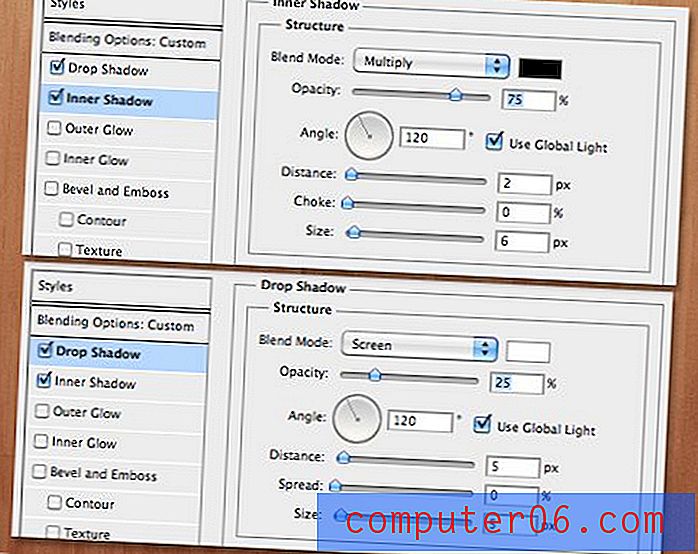
Sitenin üstündeki logo, Mickey Rossi tarafından tasarlanan harika bir ücretsiz yazı tipi olan Ballpark'ta yazılmış bir metindir. Bir kelime yazın, siyah yapın ve dolguyu yaklaşık% 25'e ayarlayın. Daha sonra, bu tipo baskısına vermek için bir iç gölge ve bir alt gölge uygulayın. Kullandığım ayarlar şunlardır:

Alt gölgenin varsayılan ayarlardan çok farklı olduğuna dikkat edin. Bunun nedeni, aslında bir dış eğim oluşturmak için alt gölgeyi bir bilgisayar korsanı olarak kullanmamızdır. Rengi beyaza ayarladığınızdan ve karıştırma modunu Çarp (varsayılan) iken Ekran (beyaz ile çalışır) olarak değiştirdiğinizden emin olun.
İç gölgenin püf noktası aşırıya kaçmamaktır. Mesafede kolaylaşın ve opaklığın çok karanlık olmadığından emin olun. Bu ayarlar size aşağıda görülen harika efekti vermelidir:

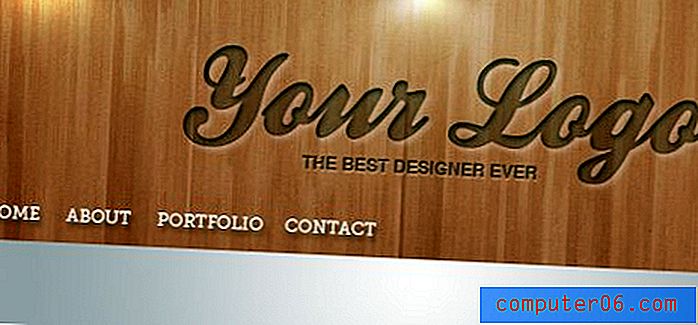
Ardından, logonun altına gitmek ve aynı efekti uygulamak için bir alt metin yazın. Basit bir Helvetica Bold kullandım ve tüm harfleri yazdım.

5. Adım: Bazı Işıklar Ekleyin
Şablonun üstüne ışıklar eklemek için süper basit bir numara kullanacağız. Güzel bir yumuşak beyaz fırça alın ve bulanık beyaz bir nokta oluşturmak için tuvalinize bir kez tıklayın. Şimdi noktayı aşağıda görüldüğü gibi uzatmak için Serbest Dönüştürme aracını kullanmak için Command-T tuşuna basın.
Çarpık efekti elde etmek için, bir köşe kontrolünü tıklayıp sürüklerken Command-Shift-Option tuşunu basılı tutun. Bu, her iki köşeyi eşit olarak hareket ettirmelidir.

Beğendiğiniz bir ışık şekline sahip olduğunuzda, katmanı iki kez çoğaltın ve ışıkları yayın. Sonra hepsini bir katman grubuna atın ve grubun karıştırma modunu Bindirme olarak ayarlayın. Efekti değiştirmek için her ışığa bir dış parlaklık ekleyerek de oynayabilirsiniz.

6. Adım: Öne Çıkan İçerik Kutusu
Logo altında, öne çıkarmak istediğiniz herhangi bir içerik için yer tutucu görevi görecek büyük bir kutu oluşturacağız. Bu, bir jQuery görüntü kaydırıcısını dahil etmek için harika bir yer olacaktır.
Başlamak için, sadece bir dikdörtgen çizin ve bir degrade veya düz bir renkle doldurun, fikir, içeriği üzerine yerleştirmek gerçekten önemli değildir. Daha önce ayarladığınız 960 kılavuzunun içinde kaldığınızdan emin olun.

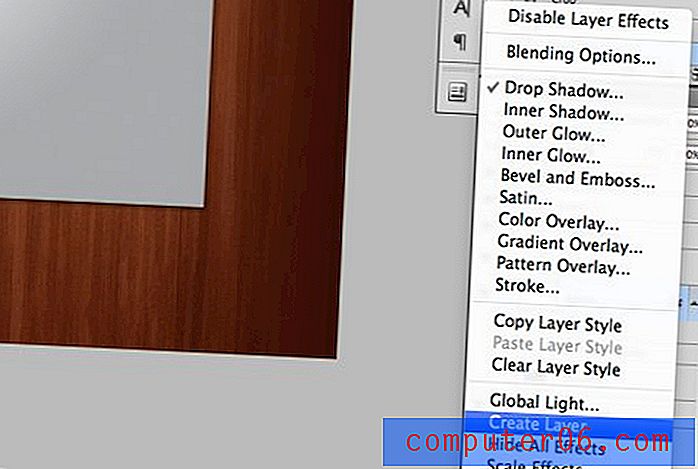
Sonra şu anda web tasarımında çok popüler olan modaya uygun kavisli gölgelerden birini ekleyeceğiz. Bunu yapmak için, katman efektleri menüsünden tipik bir alt gölge ekleyin. Alt gölgeyi uyguladıktan sonra, katmandaki küçük efekt simgesine sağ tıklayın ve alttaki "Katman Oluştur" u seçin. Adından da anlaşılacağı gibi, gölge efekti gerçek bir gölge katmanına dönüşecektir.

Şimdi, aşağıdaki resimde gösterildiği gibi gölgenin alt kenarını eğmek için Serbest Dönüştürme içindeki Çözgü Modunu kullanın.

Genel etki, gerçek içerik kutusunu geliştirme aşamasında görüntülerle doldurulması kolay standart bir şekil tutarken köşelerin biraz kıvrılmış gibi görünmesini sağlar.

Adım 7: Gezinme Alanı
Öne çıkan içerik kutusunun hemen üzerinde birkaç örnek gezinme seçeneği yazın. CSS'de @ font-face ile kolayca kullanılabilen ücretsiz bir yazı tipi olan Museo'yu kullandım.

Gördüğünüz gibi, şablon güzel bir şekilde geliyor. Üst kısmı bitirdik ve bir sonraki bölüme geçebiliriz.

Adım 8: Renk Çubuğu
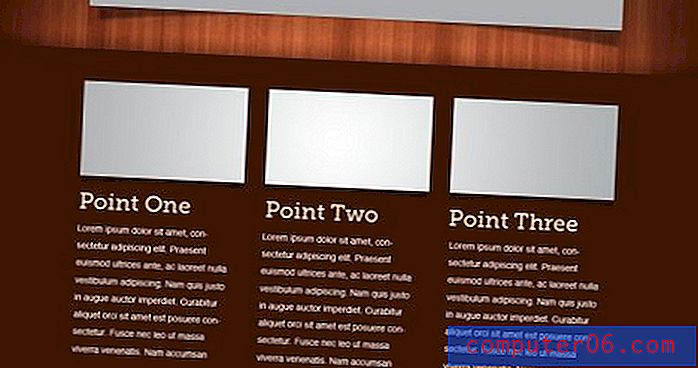
Öne çıkan içerik alanının hemen altında, ahşap dokunun nerede bittiği hakkında olmalıdır. Bir katman oluşturun ve bu kısımdan aşağıya # 3c1306 ile doldurun. Ardından bazı yer tutucu içeriği girin. Kutu tedavisini daha önce tekrarlayan ve Museo'yu üstbilgiler için tekrar kullanan üç sütun düzeni seçtim.

Buradaki en zor şey, renk çubuğunu ahşap arka plandan ayırıyor. Yukarıdaki görüntüye yakından bakarsanız, bir degradeyi siyahtan şeffafa doğru uzattığımı görebilirsiniz, böylece kutu ahşap üzerine gölge düşürüyor gibi görünüyor. Burada daha da fazla kontrast eklemek için büyük, yumuşak bir fırça ile beyaza boyadım, beyazın opaklığını% 75'e düşürdüm ve karıştırma modunu bindirmeye ayarladım. Bu, bir dokunun karanlık alanlarını aydınlatmak için harika bir hile.
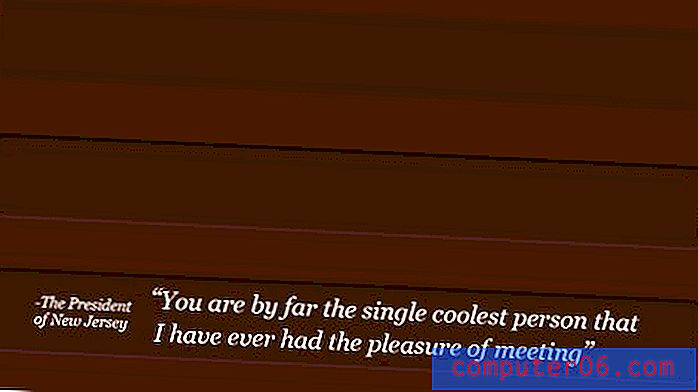
Adım 9: Alıntı Kutusu
Renk çubuğunun altına yakın bir müşteri teklifini tutmak için bir iç metin kutusu ekledim. Bu üç aşamalı bir süreçtir. Önce arka plan renginden biraz daha koyu olan yuvarlak bir dikdörtgen çizin. Ardından, yukarıdaki logoda kullandığımız aynı gömme tekniğini uygulayın (beyaz alt gölge ekrana + iç gölgeye ayarlandı). Son olarak, bazı metinleri bırakın. Gürcistan'ın italik bir versiyonunu kullandım.

Adım 10: Altbilgi
Şablonu bitirmek için, biraz ahşap doku indirdim ve yukarıda görülen adımların çoğunu tekrarladım. İlk olarak, başlangıçta yaptığımız gibi tarafa degradeler ekledim. Sonra renk çubuğunun altına tıpkı üstte yaptığımız gibi bir gölge daha ekledim. Son olarak, bazı temel sosyal medya simgelerini ve arka plan dokusu için atıf bağlantısını eklemek için daha önce üç kez kullandığımız iç metin efektini tekrarladım.

Sonuç
Bu son dokunuşlarla işiniz bitti! Diğer şeylerin yanı sıra, dokulu bir arka planın düz bir renge nasıl soldurulacağını öğrendik, böylece web üzerinde çalışıyor, ahşapta bir tipo baskı efekti nasıl yaratılacağını ve birkaç şekilde uygulanacağını, bazı harika aydınlatma illüzyonlarının nasıl oluşturulacağını ve dokunun karanlık alanlarını aydınlatmak için Kaplama karıştırma modunun nasıl kullanılacağı.
Umarım öğreticiden çok şey öğrendiniz, PSD'yi indirmeyi unutmayın! Bir projede kullanırsanız, kontrol edebilmem için aşağıdaki yorumlarda bir bağlantı bırakın (isteğe bağlı ancak takdir edilir).