Tasarım Trendi: Neumorfizm
Web sitesi ve uygulama tasarımı neumorfizmasındaki bir sonraki büyük şey mi? Popülerlikle büyüyen bir tasarım trendi (yeni ve skeuomorfizm kelimelerinin birleşimi olarak adlandırılır). İnsanlar onu seviyor ya da nefret ediyor gibi görünüyor, ancak Mac of Cult'un yakın zamanda şu soruyu ortaya koyan bir makaleyi itmesi yeterince ilginç: “Neumorfizm iOS 14 için yeni bir görünüm mü?”
Cevabını henüz bir süredir bilemeyiz, ancak eğilim, özellikle birçok tasarım trendinin başladığını gördüğümüz Dribbble'da çekiş kazanıyor.
İşte bunun ne olduğu (ve değil) hakkında bir fikir edinmenize yardımcı olacak bir nevorfizm, bu yüzden trend sizi geçmiyor.
Neumorfizm nedir?

Neumorfizm 2019'un sonlarında çekişmeye başlayan ve bu yıl daha da ivme kazanan bir terimdir. Yeni (neo / neu) skeuomorfizmin birleşimi, gerçek skeuomorfizmin samimiyeti ile neredeyse düz olan basitlik arasında bir yere düşer.
Derinlik eklemek ve gölgede kalmadan neredeyse gerçek bir his vermek için gölgeli basit renk ile karakterizedir. Tasarım, bu efekti oluşturmak için hem iç hem de dış gölgeleri içerebilir.
Trendin ilk referansları Michal Malewicz'den bir mesaja kadar takip edilebilir: “Modern / Malzeme (yükseltilmiş) kart genellikle algılanan arka planımızın üzerinde yüzen ve üzerine gölge düşüren bir yüzeydir. Gölge hem derinlik verir, hem de çoğu durumda şeklin kendisini tanımlar - çoğu zaman kenarlıksızdır. ”
Trende adanmış Malewicz'in web sitesi (yukarıda) stili uygun şekilde kullanıyor.
Neumorfizm, bu kavramları kullanarak tonlarca çekimin ortaya çıktığı Dribble'da trend bir stil olarak ortaya çıkıyor. (Burada sergilenenlerden bazıları var.)
Örneklerin çoğunda, bu tasarım tekniğinin genel arayüzün sertliğini yumuşattığı kart tarzı uygulama projeleri bulunmaktadır.
Bu Tasarım Trendinin Özellikleri

Nötorfizm kavramının kökü, dijital tasarımın temsil ettiği nesne gibi taklit veya hareket etmesidir.
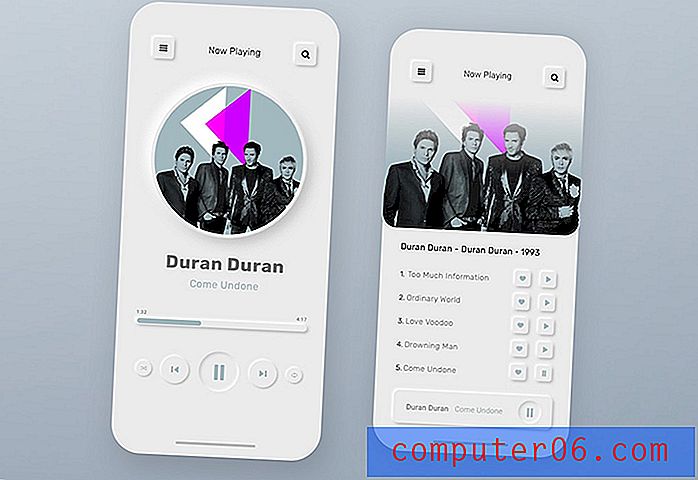
Müzik uygulaması örneğindeki (yukarıdaki) düğmelerin içeri itilmiş gibi göründüğüne dikkat edin. Nötorfik öğeler, iyi bir şekilde yapıldığında, düğmelere basma, kaydırma çubukları veya kadranları çevirme gibi bunların nasıl kullanılacağını ve etkileşime girileceğini gösteriyor. .
Neumorfizm de minimal tasarım trendinin bir uzantısı gibi görünüyor. Birçok tasarım beyaz arayüzlere sahiptir, ancak karanlık mod seçenekleri de popülerlik kazanmaktadır. Ancak başka bir renkte nevorfizm tarzı bir arayüz oluşturamayacağınızı söyleyecek bir şey yok.
Neomorphism ile yaygın olarak ilişkili görsel öğeler şunları içerir:
- Açık veya yumuşak renk paleti (ancak karanlık modun popülaritesi sayesinde her zaman değil)
- Tasarım boyunca daireler veya dikdörtgenler gibi temel şekiller
- Büyük gölgeler ve efektler çoğunlukla (ve hepsi HTML ve CSS ile yapılır)
- Düğmeler ve tıklanabilir öğeler için daha dramatik gölgeler
Ama Dikkatli Olun (Neomorphism Zorlukları)
Nötorfizm eğilimi kendi zorlukları olmadan değildir.
En büyük sorun alanları erişilebilirlik ve kontrasttır ve bunlarla ilgili konulardır.
Oldukça monoton renk şemaları ve çok beyaz kullanılan tasarımlarla, arayüzde renk için tüm erişilebilirlik standartları karşılanmaz. Bu düzeltilebilir bir sorundur ve bu eğilimin nasıl geliştiğini şekillendirmeye ve değiştirmeye yardımcı olabilir.
Neumorfizm teknikleri ile tasarım yapıyorsanız, tasarımınızın mümkün olan en fazla kişi için çalışmasını sağlamak için aklınızda bulundurmanız gereken birkaç şeyi unutmayın.
- Ekstra kontrastlı düğmeler tasarlayın ve düğmelere benzediklerinden emin olun
- Kendinizi daha görünür hale getirmek için gölgeleri aşırı zorlamaya zorlamayın; metne odaklan ve tıklama / dokunma öğelerine dokun
- Düğmeye basma gibi farklı durumlarda benzer görünen düğmeler için tasarım efektleri katmanları kullanma
- Aşırıya kaçmak zorunda gibi hissetme; basit tut
Nötorfizm Örnekleri
Bu tasarımın çeşitli tasarımcılardan çok sayıda harika örneği var. İşte yaratıcı sürecinize hızlı bir başlangıç yapmak ve tasarımlara ilham vermek için birkaç tane.
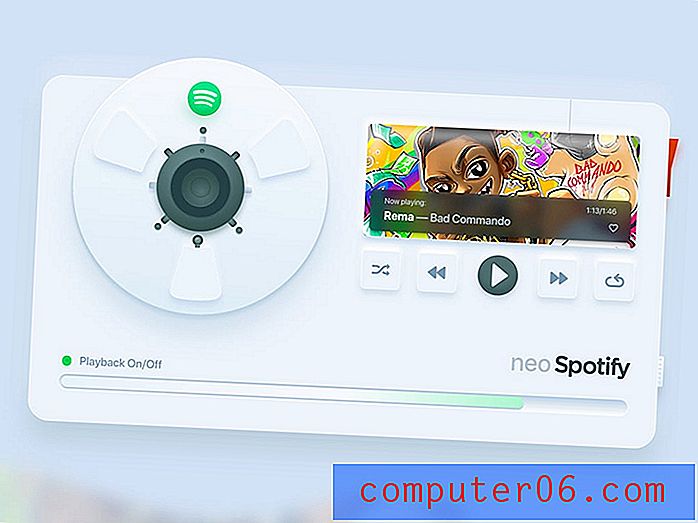
Neo Spotify

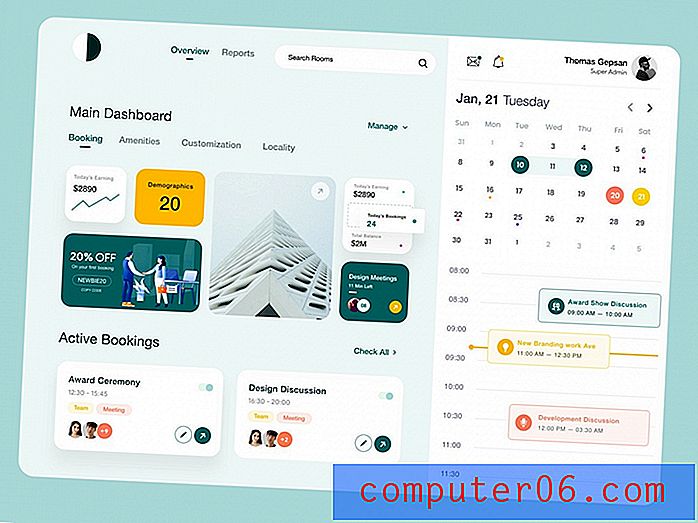
Gösterge Tablosu Toplantısı

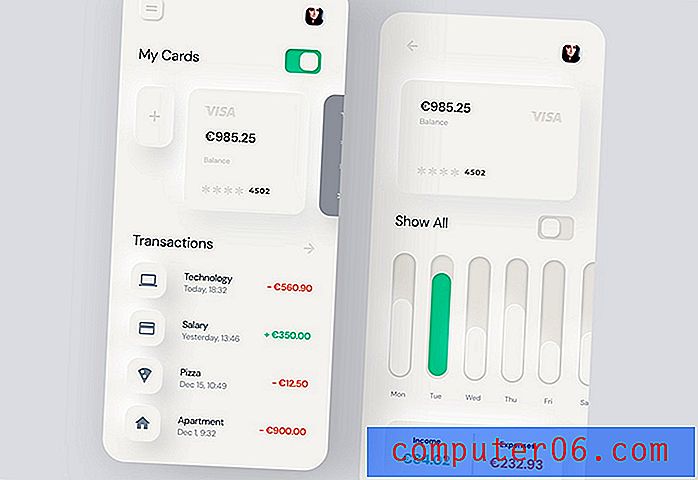
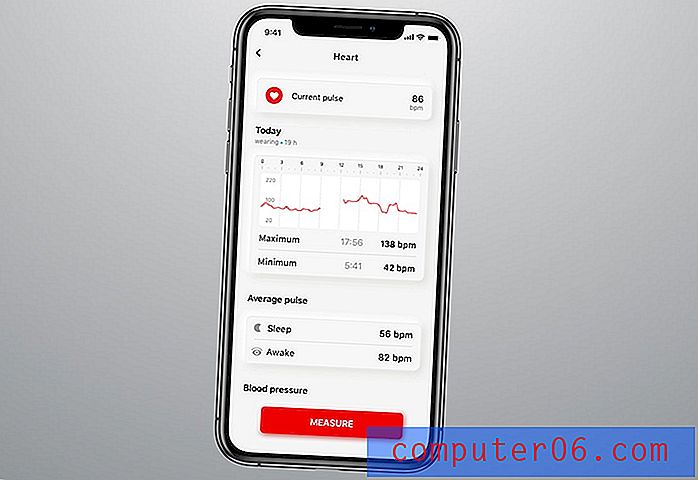
Nötorfizm Mobil Bankacılık

Akıllı Ev Uygulaması

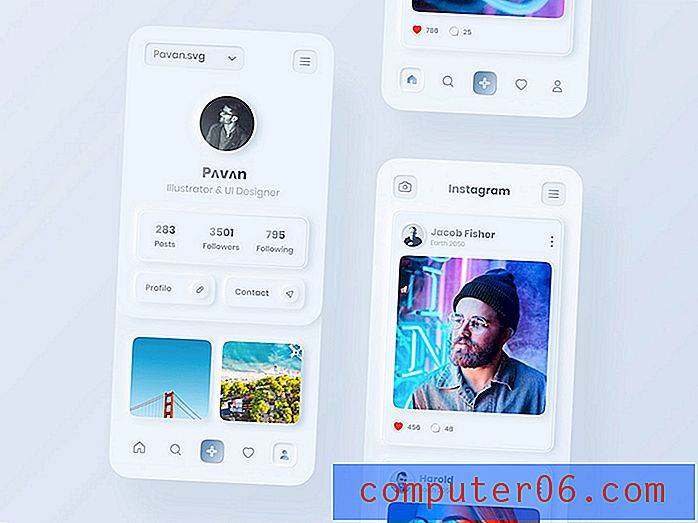
Neo Instagram UI Kavramı

Nötorfizm Konsept Tasarımı

Crytopcurrency Gösterge Tablosu

Nötorfizm Araçları ve Kaynakları


Gölgeler ve nümorfik tasarımları denemek istiyorsanız, fikri elde etmenize yardımcı olacak birkaç araç var.
- Neumorfizm CSS Jeneratörü (yukarıda)
- Neumorfizm Gölge ve Renk Stilleri
- Nötorfizm Sktech dosyası
- Neumorphism Finance UI Kit (yukarıda)
- Neumorfizm Tasarımını Kullanan Dinamik Işık / Karanlık Anahtarı
- Dirsekli Neomorphism Çekimleri
Sonuç
Neumorfizm bana hitap eden eğlenceli bir tasarım trendi çünkü beyaz (veya karanlık mod) minimal arayüzleri çok seviyorum. Tasarımın içine girecek çok fazla şey yok ve kavramlar gerçek skeuomorfizmden daha düz ve daha az karikatürize olmaktan biraz daha kullanışlı ve sezgisel hissediyor.
Konu söz konusu olduğunda, bu eğilim çoğu şey gibi - kişisel tercih meselesi. Herhangi bir projenizde kullanmayı düşünür müsünüz yoksa geçici bir heves mi olacak?