Uzay ve Asimetri ile İlginç Web Siteleri Tasarlama
Bir eleman asimetrik alan kullandığında, çevredeki diğer elemanlara karşı öne çıkar. Daha canlı görünecek, bu da bir sayfanın bir bağlantı / düğmenin diğerlerinden daha fazla dikkat gerektirdiği alanlar tasarlıyorsanız özellikle yararlı olacaktır.
Bugün kontrast, aralık ve düzen ile ifade edilen asimetriye daha yakından bakacağız. Gözlenebilir kontrastı ve uzayın nasıl dikkati çektiğini düşünüyoruz.
Asimetri her zaman kenar boşlukları, dolgu veya oluklar ile dış ilişkilerle ilgili değildir.
Asimetri, küçük resimler veya metin hizalama gibi dahili ilişkilerle de ilgili olabilir. Örneğin, bir resim galerisi, orta parmağın diğerlerinden biraz daha büyük olduğu, özellikle dikkat çekmek için kullanılan 5 küçük resim görüntüleyebilir. Asimetri, sayfadaki belirli bir alana veya sayfadaki belirli bir öğeye dikkat çekmek için mükemmeldir.

Ve insan gözü için ücretsiz e-kitap Web UI Tasarımında tarif ettiğimiz gibi, bazen asimetri sadece asimetri uğruna faydalıdır.
Kontrast, aralık ve düzen ile ifade edilen asimetriye daha yakından bakalım.
Gözlenebilir Kontrast
Dikkat dağıtıcı unsurları kaldırarak, kullanıcıları yalnızca hemen görünenlere odaklanmaya zorlarsınız.
Daha sonra arka plan gradyanları veya hatta jQuery animasyonları gibi bu alanlara tasarım efektleri uygulayabilirsiniz. Bu efektler, bir veya iki öğe üzerinde, diğerlerinden farklı olmalarını sağlamak için kullanılabilir.

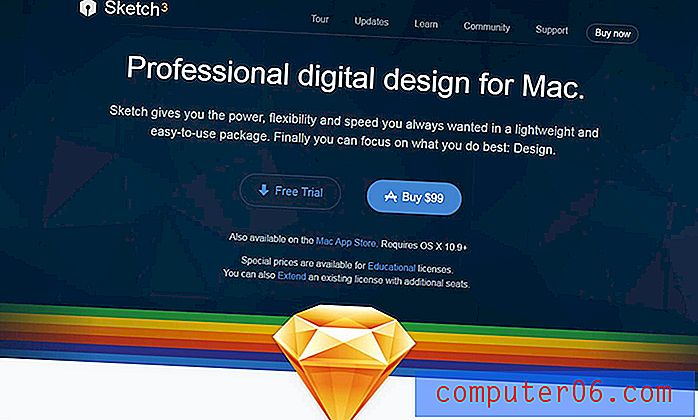
Bu etkinin en sevdiğimiz örneklerinden biri, Sketch by Bohemian Coding'in ana sayfasında yaşıyor. Ana sayfa, kontrastı tek bir düzende birleştirmek için koyu ve açık renkleri karıştırır.
Başlık bölümünde, iki düğme olduğunu fark edeceksiniz: biri ücretsiz deneme için, diğeri yazılımı satın almak için. Her iki düğme de mavi renktedir ve aynı miktarda yer kaplar. Ancak, ücretsiz deneme düğmesi, genellikle hayalet düğmesi olarak adlandırılan “boş” bir arka plan kullanır. Karanlık başlığın üstünde yer alan ücretsiz deneme düğmesinin odaktan arka plana düştüğü görülüyor.
Satın alma düğmesi açık mavi arka plan ve beyaz metin kullandığından, koyu arka plana karşı güçlü ve yüksek sesle öne çıkar. Gözlerinizi başlık üzerinden hızla tararken, satın alma düğmesinin hemen hemen dikkatinizi çektiği açıktır. Bunun nedeni renk seçimleri değil, aynı zamanda elemanlar arasına eklenen beyaz boşluktur.
Düğmelerin başlık metninden ayrı görünmesi için dikey ve yatay beyaz boşluk kullanılır. Bir düğme diğerinden daha parlak olduğu için doğal olarak göze çarpar, çünkü çok fazla alan vardır ve dikkat çekmek için başka bir şey yoktur.
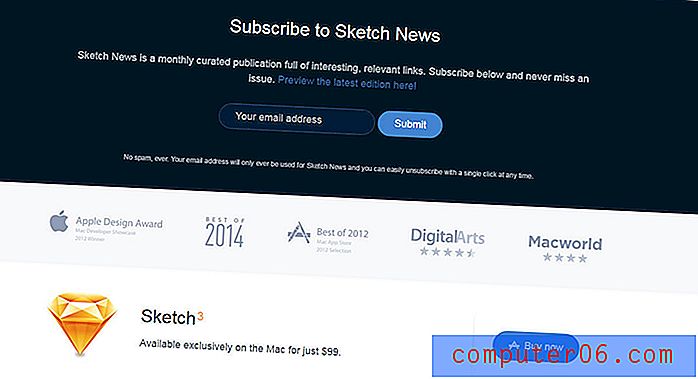
Altbilgi alanında benzer bir düğme stili görebilirsiniz:

Bu durumda, kullanıcılar yalnızca e-postalarını gönderme veya bilgileri saklama seçeneğine sahiptir.
Sketch, e-postanızı yazdıktan sonra olabildiğince çabuk göndermenizi istediğinden, giriş alanı ile Gönder düğmesi arasındaki boşluk çok daha sıkıdır. Bu Fitts Yasasını takip eder, çünkü mesafeyi azalttıkça (ve boyut sabit kaldıkça), elemanlar arasında hareket etme süresini hızlandırırsınız.
Son olarak, giriş formunun Gönder düğmesine kıyasla asimetrik boyutunun da gözlerinizi sayfanın o kısmına çektiğine dikkat edin, bu tam olarak Sketch'in istediği şeydir.
Gezici gözleri belirli sayfa öğelerine çizmek için beyaz boşluk kullanın. Neyin en iyi olduğunu denemek ve keşfetmek için farklı aralık değerleri için farklı A / B testi yöntemlerini deneyin.
Sketch'in web sitesinden çıkarılacak bazı genel notlar:
- Kontrast her zaman renk anlamına gelmez. Ayrıca sayfadaki diğer öğelere göre alan, boyut ve konumun zıt öğelerini de ifade edebilir.
- Boş alan, bağlama bağlı olarak açık veya göze çarpmayan olabilir.
- Çevreleyen elemanlar, diğer elemanların doğal görünürlüğünde büyük rol oynar.
- Simetri hafıza ve uyum yaratırken asimetri de dikkat çeker. Her ikisini de buna göre dengeleyin.
Uzay Dikkat Çekiyor
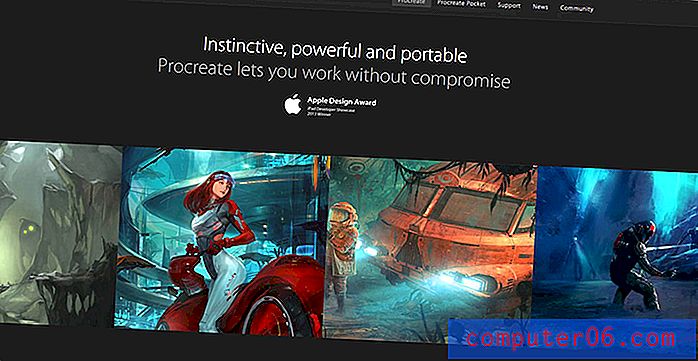
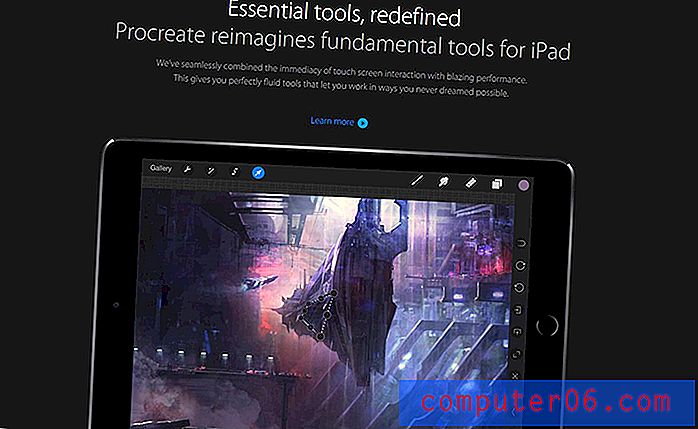
İPad için bir dijital çizim ve boyama aracı olan Procreate'nin ana sayfasında biraz farklı bir örnek bulabilirsiniz. Sayfayı gözden geçirerek, tüm mizanpajın karanlık olduğunu ve çok büyük boyutlu sayfa öğeleri içerdiğini fark edeceksiniz.

Tasarım, çok büyük bir sayfadaki tekil öğelere nasıl odaklanabileceğinizi gösterir. Ekran görüntüleri, demo resimler ve özellikler kendi bölümlerini kapsıyor.
Beyaz boşluk metin ve görsel içeriği ayırır. Tasarım, üstbilgileri (yüksek kontrast) ve genel sayfa metni (düşük kontrast) arasında ayrım yapmak için metin renklerinin kullanımında özellikle dikkat çekicidir.

Bir sayfayı bölümlere bölerek doğal bir içerik hiyerarşisi oluşturursunuz. Daha sonra bu bölümleri benzersiz stillere (tam ekran arka planları, büyük boyutlu tipografi, uygulama ekran görüntüleri) bölerek bölümler daha da belirginleşir.
Tüm web sitelerinin büyük içerik bölümlerinden yararlanamayacağını unutmayın; ancak bu, tasarımcılar arasında çok popüler bir trend gibi gözükmektedir. Düzgün yürütüldüğünde harika görünüyor.
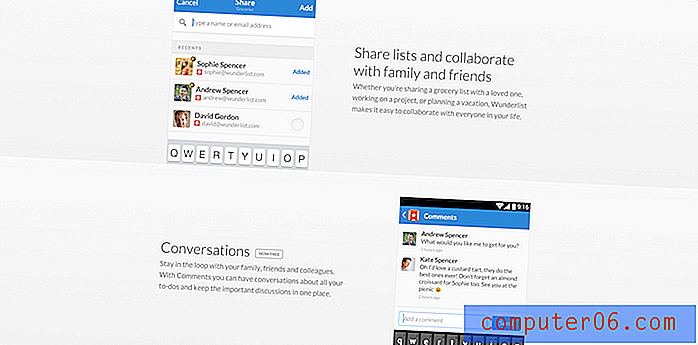
Alternatif Düzen
Yüzeyde, alternatif içerik rahatsız edici görünebilir, çünkü okuyucunun bakışlarını zıplamaya zorlarsınız. Ancak içerik çok iyi aralıklı olduğundan, bir Z-Pattern'i okumak hayal edebileceğinizden çok daha kolay.
Desen, tasarım kaşık besleme bilgisi olmadığından ziyaretçileri de ayak parmaklarında kalmaya zorlar. Tabii ki, bu desen sadece mümkündür çünkü zevkli beyaz alan tarama yolunu açar.

Wunderlist sayfasına baktığımızda, bu asimetrik paternin beyaz alanda ortaya çıktığını görebiliriz. Asimetrik aralık dikkatlice yürütülür, böylece çıldırmadan ilginç görünür.
Wunderlist'in aralık kullanımı tarafından gösterilen tasarım modellerinden çok şey öğrenebiliriz:
- Sayfanın belirli alanlarına dikkat çekmeye çalışırken asimetrinin amacı vardır.
- Yinelenen bir desendeki asimetri simetri haline gelir.
- Metin veya grafikler arasındaki boşluk kalıpları da daha büyük bir kalıp olarak görünecektir.
- Beyaz alan, göz atma içeriğinin daha kolay ve öngörülebilir olmasını sağlamalıdır.
Daha fazla okuma
Ücretsiz Web Design Trends 2016 e-kitabında daha fazla işlem yapılabilir tasarım tekniği öğrenebilirsiniz. 185 sayfalık kılavuzda en iyi 10 uygulama ayrıntılı olarak açıklanmaktadır. Günümüzün en iyi şirketlerinden 165 analiz edilmiş örnek bulacaksınız.