Flux 3 ile Web Sitesi Nasıl Yapılır: Kodlayıcı WYSIWYG
Flux, Mac'ler için bir WYSIWYG web sitesi editörüdür. Şimdi, WYSIWYG'lerden ne kadar nefret ettiğine dair nefesi kesilmeden önce, Flux'un farklı olduğunu ve profesyonel web geliştiricileri tarafından kullanılacak kadar güçlü ve esnek olduğunu bilmelisin.
Bugün sizi sıfırdan süper basit bir web sayfası oluşturarak Flux ile tanıştıracağım (can sıkıcı katı şablonlar yok). Yol boyunca, tipik bir iş akışının nasıl göründüğünü ve neden şimdiye kadar kullandığım en iyi görsel web editörü olabileceğini göreceğiz.
Flux Neden Farklı?
Bir WYSIWYG web sitesi editörü düşündüğümde, iki popüler uygulama akla geliyor. Birincisi Dreamweaver. Dreamweaver gülünç derecede güçlü bir uygulamadır, ancak oldukça yüksek bir öğrenme eğrisine sahiptir. Zaten elle rahatça kodlama yapan birçok tasarımcı için sorun yapmaya değmeyecek büyük bir uygulamadır.
Akla gelen ikinci uygulama iWeb'dir. iWeb birkaç saat eğlencelidir, ancak şablon sisteminin ne kadar katı olduğunu fark ettiğinizde, profesyonel web tasarımı için kullanma fikri pencereden dışarı çıkar. Çok üstün rakibi RapidWeaver bile sizi önceden belirlenmiş tasarımlara doğru daha fazla itiyor gibi görünüyor ve web geliştirme acemilerine yönelik gibi görünüyor.
Dolayısıyla Dreamweaver profesyoneller içindir, ancak dik bir öğrenme eğrisi vardır ve iWeb laymenler içindir ve neredeyse sıfır öğrenme eğrisi vardır (ve sonuç olarak sıfır esneklik), mutlu ortam nerede? Flux girin.
Flux, görsel web tasarım uygulamalarından nefret eden insanlar için görsel bir web tasarım uygulamasıdır. İş akışı, siteleri el ile kodlama şeklinizi yansıtacak şekilde özenle hazırlanmıştır. En iyi bölüm: tamamen esnektir. Bazı dahil şablonlar var ama onlarla gerçekten hiç rahatsız olmadım çünkü Flux sıfırdan tasarlamayı kolaylaştırıyor, tıpkı kodu manuel olarak yazsaydım gibi.
Yeterince konuşalım, Flux'un iş başında olduğunu görelim.
Neler Yapıyoruz
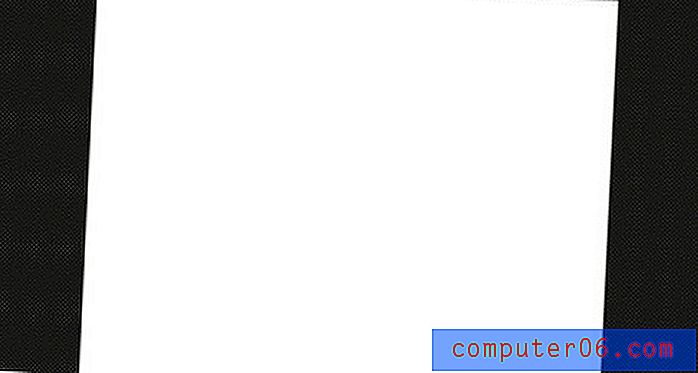
Bunun gerçekten temel bir tanıtım olmasını istediğim için tasarımı çok basit tutacağız. Yorumlarda yeterli sayıda istek alırsam, daha katılımcı ve gelişmiş bir öğretici daha yazabilirim, ancak şimdilik çok az bir temel tek sayfalık bir siteye bağlı kalacağız.
Çok basit değil mi? Neredeyse bu tür uygulamalarla gelen sevimsiz şablonlardan birine benziyor, ancak yukarıda söylediğim gibi, bunu sıfırdan inşa edeceğiz.
Adım 1: Yeni Bir Proje Oluşturma
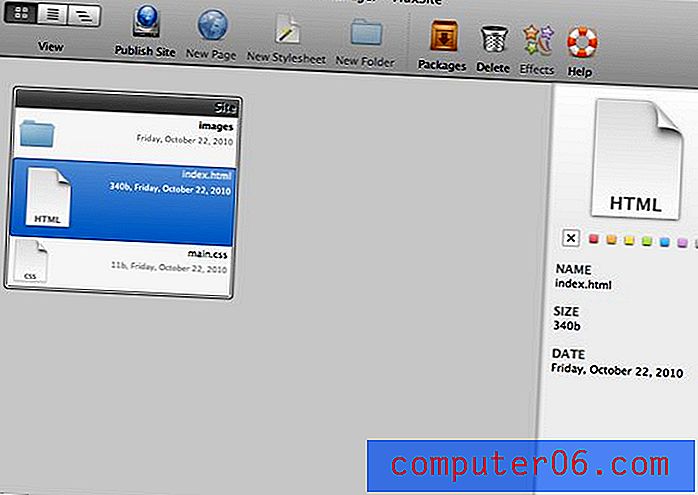
Flux'ta yeni bir proje oluşturmak ağrısız bir prosedürdür. Tek yapmanız gereken Dosya> Yeni'ye gitmek ve yoldasınız. Dosyaları nereye yerleştirmek istediğinizi ve Flux'un sizin için otomatik olarak temel bir site yapısı oluşturmasını isteyip istemediğinizi soracaktır. Bu aşağıdakileri içerir: index.html, main.css ve bir resim klasörü. Bu durumda tam olarak kullanmak istediğim biçim bu yüzden onu benim için ayarlamasına izin vermeyi seçtim. Daha iyi sevdiğiniz farklı bir sisteminiz varsa, bunu manuel olarak yapabilirsiniz.

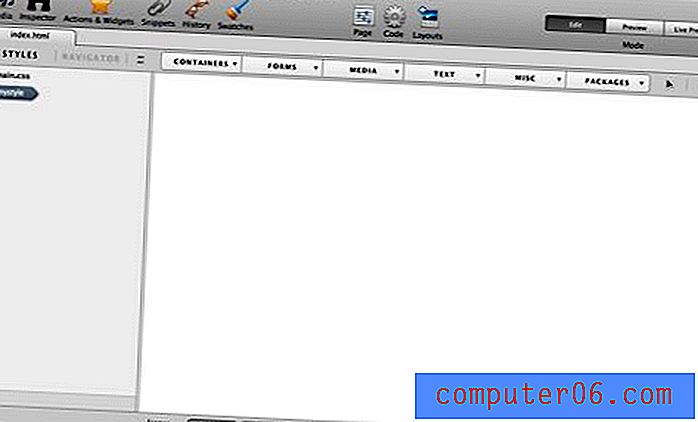
HTML dosyasına çift tıkladığınızda, ana Flux arayüzüne yönlendirilirsiniz. Gördüğünüz gibi, burada çok şey oluyor. Aslında, tüm öğreticiyi her düğmeyi ve özelliği tartışarak harcayabiliriz. Ancak, işleri daha az sıkıcı hale getirmek için, doğrudan binaya gideceğiz ve ortaya çıktıkça özellikleri tanıtacağız. Demoyu indirmenizi ve arayüz hakkında bilgi edinmenizi tavsiye ederim.

Adım 1: Vücut Şekillendirme
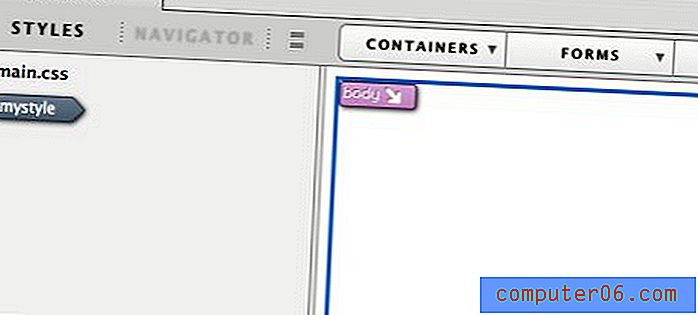
Büyük boş tuval alanına tıklarsanız, sol üstte “gövde” kelimesi ile vurgulanan bir kutu görmelisiniz. Bu, HTML'nizin boş gövde yapısıdır. Sitemiz için yapmak isteyeceğimiz ilk şey, bu öğeye bir arka plan eklemek.

Bunu yapmak için, üstteki Müfettiş düğmesine tıklayın (bir çift dürbün gibi görünür). Bu benim görüşüme göre, uygulamanın kalbini getirecektir. Burada stiller oluşturacak ve Flux içinde oluşturduğunuz her öğenin görünümünü tanımlayacaksınız. Müfettişin çıktısı CSS'dir ve içerideki tüm kontroller çalışmaya alışık olduğunuz CSS özellikleri ile etiketlenmiştir.

Arka Plan Rengi Ekleme
Bu siteyi elle kodlarsak, ilk adım vücut için bir arka plan rengi belirlemek olabilir. Bir sonraki adımda aslında tekrar eden bir resim kullanacağız, ancak resim yüklenmese bile arka planın doğru göründüğünden emin olmak isteyeceğiz.
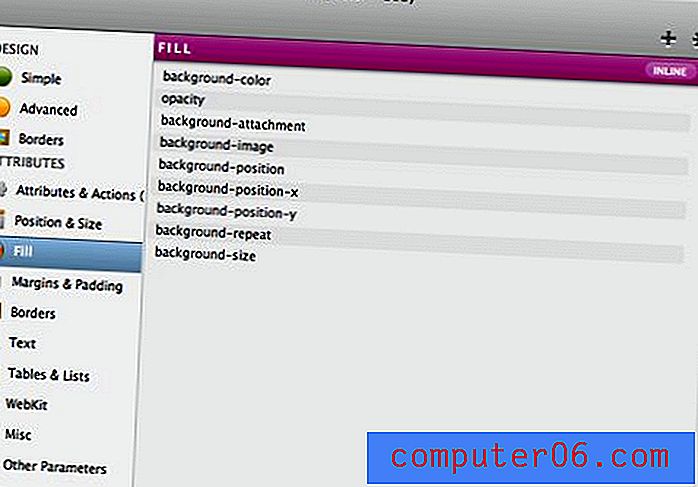
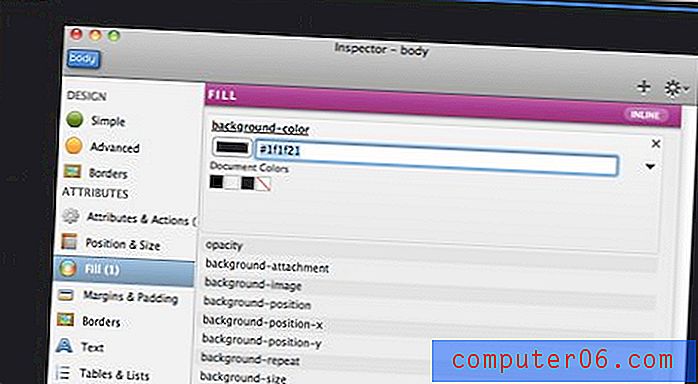
Gövde seçiliyken, Müfettişin sol tarafındaki "Doldur" bölümüne gideceğiz. Buradan, bir arka plan rengi uygulamak, uygun CSS özelliğine tıklamak ve rengimizi yazmak kadar basittir; bu durumda # 1f1f21.

Arka Plan Resmi Ekleme
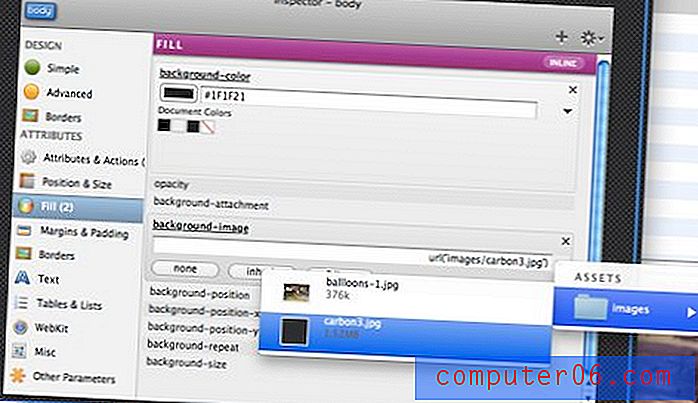
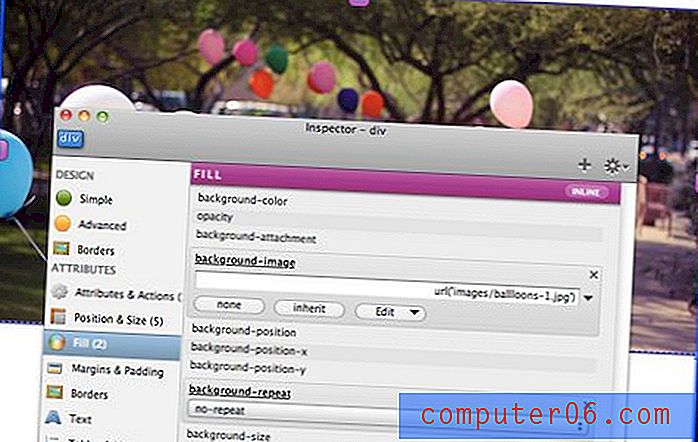
Bir arka plan resmi eklemek için temel olarak aynı adımları atıyoruz ve resimler klasöründeki uygun dosyaya gidiyoruz. Premium Pixels'ten harika bir ücretsiz arka plan kullandım.

Adım 2: Kapsayıcı Ekleme
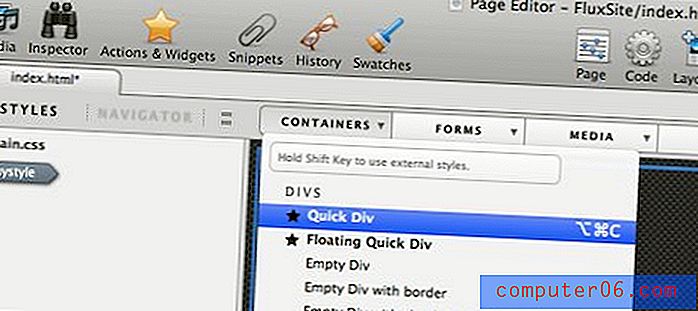
Bir siteye kapsayıcı eklemek için, normalde yalnızca bir div atarsınız ve Flux'ta tam da böyle çalışır. Üst kısımdaki "Kapsayıcı" düğmesini tıklayın ve "Hızlı Div" a gidin. Bu adımı uyguladığınızda, gövde öğesinin seçili olduğundan emin olun. Flux'ta, yeni bir öğe oluştururken her zaman istediğiniz üst nesneyi seçmek istersiniz. Bu, HTML'nizin doğru bölümüne eklenmesini sağlar.

Bu, tuvalinizde kılavuzları olan küçük bir boş kutu oluşturmalıdır.

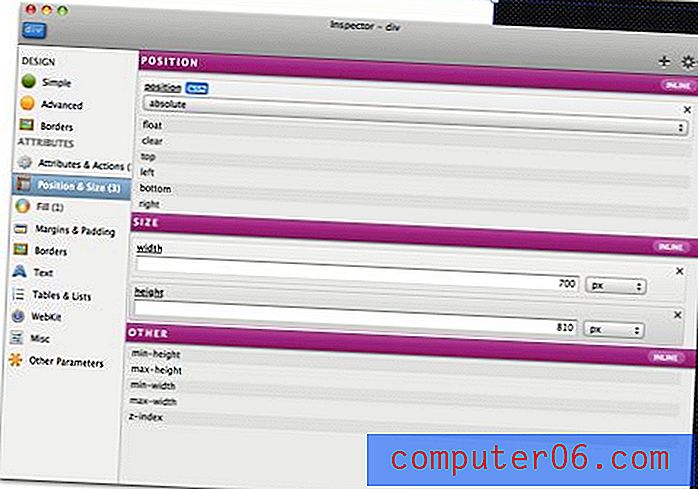
Daha önce yaptığımız gibi, elemanı seçin ve denetçiyi açın. "Konum ve Boyut" altında, genişliği 700 piksel ve yüksekliği 810 piksel olarak ayarlayın. Siz oradayken “üst” ve “sol” için varsayılan değerleri temizlediğinizden emin olun.

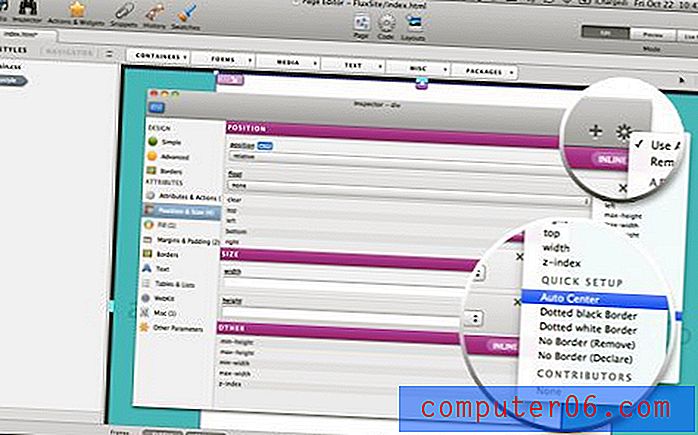
Bir Elemanı Otomatik Merkezleme
Şimdi, bir web geliştiricisiyseniz, bu div'i tam olarak nasıl ortalayacağınızı zaten biliyorsunuz: kenar boşluklarını otomatik olarak ayarlayın. İçeri girip bunu manuel olarak yapabilir veya Müfettişin sağ üst kısmındaki küçük dişli çark simgesini tıklayıp “Otomatik Orta” ya gidebilirsiniz.

Gölge Ekleme
Bu noktada, sitenin temel çerçevesine sahip olmalısınız.

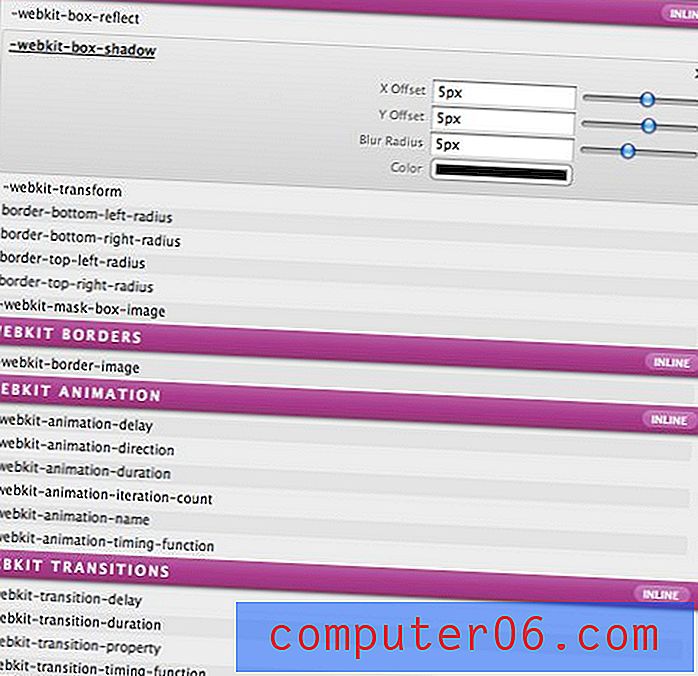
Sadece eğlence için Flex'te yerleşik bazı Webkit CSS3 özelliklerini göstermek istiyorum. Müfettişte “Webkit” e tıklarsanız, birkaç eğlenceli CSS özelliği görürsünüz: kutu-gölge, kutu-yansıtma, webkit geçişleri, vb. Ne yazık ki, herhangi bir Mozilla eşdeğeri yoktur, ancak her zaman bırakabilirsiniz Bunları manuel olarak koda girer.
Konteynırımıza gölge eklemek için, özelliği tıklamanız ve ayarları yapmanız yeterlidir.

Satır İçi Stiller?
Hevesli gözlemciler muhtemelen şimdiye kadar yarattığımız stillerin “satır içi” olarak ayarlandığını fark etmişlerdir. Bu, Flux iş akışının tuhaflıklarından biridir. Tuhaf ve bilinmeyen bir nedenden ötürü, tüm stilleriniz varsayılan olarak satır içi olarak ayarlanmıştır. Satır içi olarak ayarlandıklarında Flux'ta öğeleri ayarlamak biraz daha kolaydır, bu nedenle Flux web sitesi bir öğeyi ilk önce istediğiniz şekilde kurmanızı, ardından stilleri görünecek bir şeye dönüştürmenizi önerir. dış stil sayfasında.
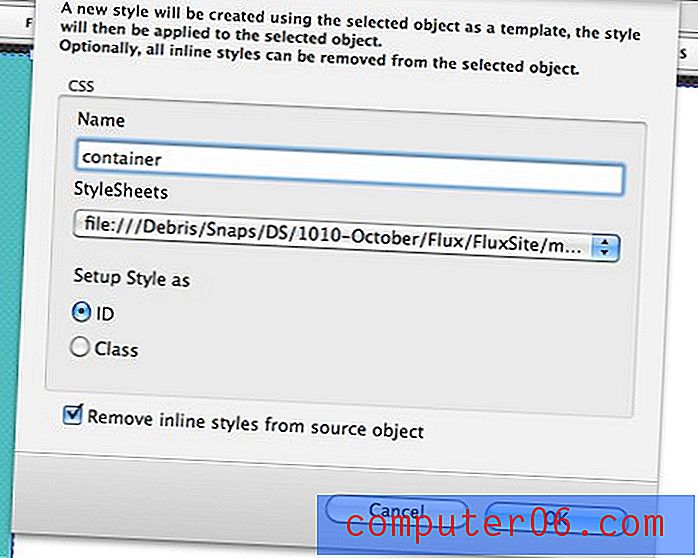
Korkma, bu hızlı ve acısız bir süreçtir. Dönüştürmek istediğiniz nesneyi seçin, üzerine sağ tıklayın ve “Şununla Stil Oluştur…” seçeneğini seçin. Bu, nesneye bir kimlik veya Sınıf atamanıza olanak tanıyan aşağıdaki iletişim kutusunu görüntüler.

Bunu yaptığınızda, solda az önce uyguladığımız kimlikle küçük bir simge oluşturulur. Bu alan temel olarak CSS dosyamızın ana hatlarıdır. Şimdi bu kabın özelliklerini değiştirmek istediğinizde, denetçiyi başlatmak için buradaki simgeye çift tıklayacaksınız.

3. Adım: Başlık
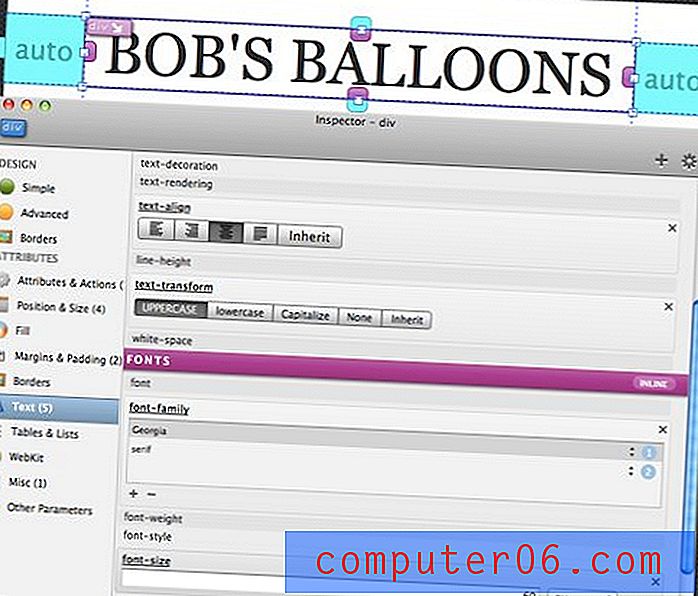
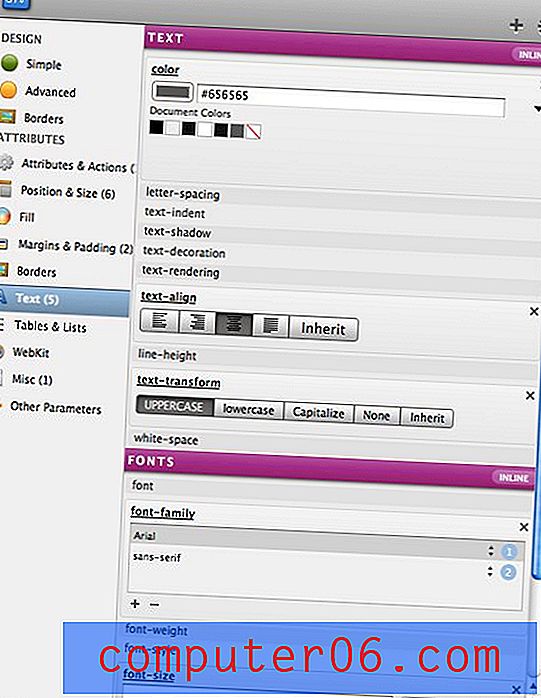
Az önce öğrendiğimiz adımlar, sayfamızdaki tüm içeriği oluşturmak için iş akışını düzenler. Şirketin adını başlığımıza eklemek için başka bir Hızlı Div oluşturduk, ancak bu kez içine yazmak için içine çift tıklayın (bu aslında bir “p” etiketi oluşturur). Ne istediğinizi yazdıktan sonra, metni istediğiniz gibi biçimlendirebilirsiniz. Aşağıda görebileceğiniz gibi renk, yazı tipi ailesi, metin dönüşümü, metin hizalama ve yazı tipi boyutu ayarları ekledim.

Ardından, başlığın altındaki metin için de aynı şeyi yapın.

Bu, sayfanız için güzel bir tipografik başlık vermelidir. Bu öğelerin her ikisini de daha önce yaptığımız gibi dış stillere dönüştürmeyi unutmayın.

Adım 4: Görüntü
Şimdi büyük imajımızı atmaya hazırız. Kendi çektiğim bir fotoğrafı kullanacağım ama istediğin her şeyi yapabilirsin.
Başlamak için kapsayı seçin ve 700 piksel genişliğinde ve ihtiyacınız olduğu kadar yüksek bir div oluşturun. Ardından div'in arka planını görüntünüze ve arka planı tekrarlanmayacak şekilde ayarlayın. Görüntü div seçiliyken, ok tuşlarını kullanarak pozisyonu hareket ettirmek için yukarı veya aşağı karıştırın, tüm bunlar bir WYSIWYG!

Adım 5: Metnin Tamamlanması
Bu noktada, çok fazla ayrıntıya girersek eğitim oldukça gereksiz olurdu. Birkaç div daha oluşturmanın, bunları metinle doldurmanın ve yukarıda yaptığımız gibi şekillendirmenin ötesinde yapacak çok şey kalmadı. Ben kullandım Georgia yazı tema ile kaldı ve sadece benim başlık paragraf kopya daha büyük yaptı.

Dikkat edilmesi gereken bir şey, bir bağlantı oluşturmak için bir öğeyi veya metin bloğunu seçip Düzen> QuickLink'e gitmenizdir. Bununla, sayfa bitmiş olmalı!
Kod ne olacak?
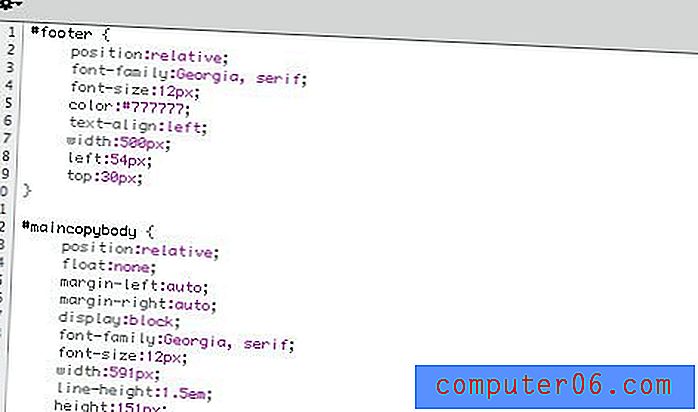
Kodu herhangi bir noktada incelemek ve düzenlemek istiyorsak, kod görüntüleyiciyi getirmek için Command-3 tuşuna basmanız yeterlidir.

Flux, geliştirme süreciyle tamamen bütünleşen güzel ve temiz bir kod çıkarıyor. WYSIWYG arayüzü ile istediğiniz kadar çok veya az yapabilirsiniz ve gerisini el ile yapabilirsiniz. Flux yalnızca düz eski HTML ve CSS dosyaları kullandığından, Flux'ta oluştururken en sevdiğiniz kod düzenleyicide sitede bile çalışabilirsiniz. İş akışı tamamen açıktır, böylece herhangi bir noktada her zamanki gibi bir şey yapmak istiyorsanız, bunu yapmakta özgürsünüz!
Flux Ne Yapar?
Bu eğitici Flux'un yapabileceklerinin yüzeyini çizmedi. İşte heyecanlanmak için birkaç özellik daha:
- Hızlı prototipleme için dahili düzen modülleri
- Canlı Tarayıcı Görünümü
- JavaScript, PHP ve tüm bu caz
- WordPress Tema Desteği
- Yeniden Kullanılabilir Kod Parçacıkları
- Tarih Paleti
- Widget paleti - Kolay galeriler ve jQuery efektleri oluşturun
- HTML5 Desteği
- Google Yazı Tipi API Desteği
- Henüz bilmediğim tonlarca!
Düşünceleri Kapatma
Flux'u ilk önce birkaç versiyon kullandım (Flux şimdi üçüncü yinelemede) ve fikri sevdim ama yürütme konusunda çılgın değildi. Biraz buggy hissettim (şimdi hepsi düzeltildi) ve gerçekten sadece almak ve ile çalıştırmak kolay görünmüyordu.
Ancak, bu karşılaşma oldukça kısa ve her zaman geri dönüp gerçekten düzgün bir çalışma vermek istedim. Son iki gündür Flux ile oynadım ve doğru iş akışını anlamaya zaman ayırdığımda Flux ile çalışmak bir rüyaydı. Kesinlikle tüm tuhaflıkları anlamak biraz zaman alır, ancak bir kez yaptıkları zaman hiçbir zaman hiç yemek ve oldukça doğal hissediyorum.
En azından Flux prototipleme için harika. Photoshop yerine tarayıcıda tasarım yapmanın hayranları, Photoshop efektleri yerine gerçek CSS özelliklerini ve konumlandırmayı kullanarak tasarlamaya zorlandığınız için endişelerinin çoğunu burada ele alacaktır. Uygulamanın en sevdiğim yanı, tüm süreç boyunca onu kullanmaya yönlendirilmemesidir. Endişelenecek herhangi bir Flux proje dosyası yok, sadece normalde bir site oluşturmak için kullanacağınız dosyalar. Bu, farklı bir uygulamaya geçebileceğiniz veya projeyi Flux'a ihtiyaç duymayan veya kullandığınızı bilmesi gereken bir meslektaşınıza veya müşterinize aktarabileceğiniz anlamına gelir.
Sıklıkla emilmeyen bir WYSIWYG hayalini elle kodlayan ve aslında şu anda çalıştığınız şekilde takılabilen bir geliştiriciyseniz, Flux'u denemenizi şiddetle tavsiye ederim. İlk başta biraz sinir bozucu olabilir, ancak bunu zorlamak için zaman ayırın ve uygulamayı doğru bir şekilde nasıl kullanacağınızı anlayın ve şimdiye kadar kullandığınız en iyi WYSIWYG olduğunu düşünebileceğinizden bahse girerim.