Tasarım Projelerinde Desen Oluşturma
Günlük rutininizde kaç deseni takip ettiğinizi düşünün. Uyanmaktan ve çalışmaya hazırlanmaktan her gece uyumaya kadar, gün düzen ve sakinlik yaratan bu küçük tekrarlayan unsurlarla doludur. Tasarımdaki desenler aynı şeyi yapar: Bu yinelenen öğeler bir projeye düzen getirebilir ve bir ton ayarlamak için sakin bir his (veya kaos) yaratabilir.
Bir desenin gerçek cazibesi budur. Nesnelerin desenini veya serisini takip ederek kullanıcıların estetik bir şekilde yönlendirilmesine yardımcı olur ve kullanıcılara bir şeyle nasıl etkileşim kuracaklarını anlatır. Tasarımcılar, arka planlar, nesneler, renk, kelimeler, paneller veya bu öğelerin bir kombinasyonunu kullanarak çeşitli şekillerde desenler oluşturabilir.
Envato Elements'i keşfedin
Desen Nedir?

“Tekrarlanan veya karşılık gelen parçaların, dekoratif motiflerin vb. Düzenlenmesi” - Collins İngilizce Sözlük
Bir desen, yinelenen nesneler, kelimeler, renkler veya şekillerden herhangi birini içerebilir. Tasarım amacıyla, bir desen, genel estetikte bir miktar bağlantı veya tekrar görebileceğiniz herhangi bir öğeyi içerir. Birçoğu örüntülerin sıra ve simetrik düzenlemelere eşit olduğunu varsayarken, durum her zaman böyle değildir. Desenler herhangi bir diziye düşebilir; bazen düzensizlik modelin kendisidir.
Desenler herhangi bir sayıda duyuyla tanınabilir. Görsel desenler yaratılanlardan daha kaotiktir. Doğal desenler spiralleri, dalgaları, çatlakları ve rotasyonları içerir. Temel şekiller doğadan türetilmiş olsa bile, neredeyse tüm tekstil veya mükemmel desenler görsel uyum için özel olarak yaratılmıştır.
Arka Planlarla


Desenler hakkında ilk akla gelen şeylerden biri arka planlardır. Duvar kağıdı (ev ve masaüstü çeşitleri) tarafından popüler hale getirilen küçük veya ince yinelenen desenler, bir tasarım projesinde temel alana derinlik katmanın popüler yoludur. Bazı tasarımcılar, daha yaygın olmasa da, daha büyük veya daha cesur arka plan desenleri de tercih ediyorlar. (Arka planda çok fazla etkinlik yapmak, ön plandaki mesajdan uzaklaşabilir.)
Peki çekici bir arka plan deseni oluşturmak için bazı yaygın teknikler nelerdir?
- Basitlik: Basit arka plan desenleri etkilidir ve kullanıcılar tasarımın bu yönüne odaklanmadan derinlik katar. En iyi arka planlar manzaraya düşer ve sadece tasarımın ana kısmını vurgulamaya yarar.
- Logolar: Birçok marka için küçük tekrar eden logolar ortak bir arka plan stilidir. (Her ne kadar bir arka plan logosuyla da büyük boyutlu olan birkaç tane olmasına rağmen.) Tekrarlanan logolar marka bağlantısının kurulmasına yardımcı olabilir.
- Nötr palet: Renk, arka plan tasarımında en yaygın faktörlerden biridir. Ve nötr paletler ezici bir şekilde baskındır. Arka planlar için - şu anda çok popüler olan - bulanık görüntüler kullanma eğilimi ile bile, renk ve şekiller, nesnelerin ve renklerin birbirine karıştığı tarafsızlık noktasına kadar bulanıklaşıyor.
- Simetri: Arka plan desenleri genellikle sıralı şekillere girer. Yinelenen elemanlarla, desen genellikle herhangi bir şekilde kaydırılabilir, başlıklandırılabilir, tersine çevrilebilir veya değiştirilebilir ve yine de aynı genel görünüme ve hisse sahip olabilir.
- Tekrarlama: Tekrarlanan nesneler arka plan desenlerinde de popülerdir. Bu basit teknik, aksi takdirde düz bir şemaya derinlik katabilir.
Nesneleri Gruplandırarak


Benzer şekiller ve nesneler, yakın bir yerde kullanıldıklarında neredeyse birbirleriyle aynı çizgide gibi görünmektedir. Desenler için nesneleri gruplandırmak için bariz seçim aynı şekil ve büyüklükteki nesneleri gruplamak olsa da, bu her zaman gerekli değildir.
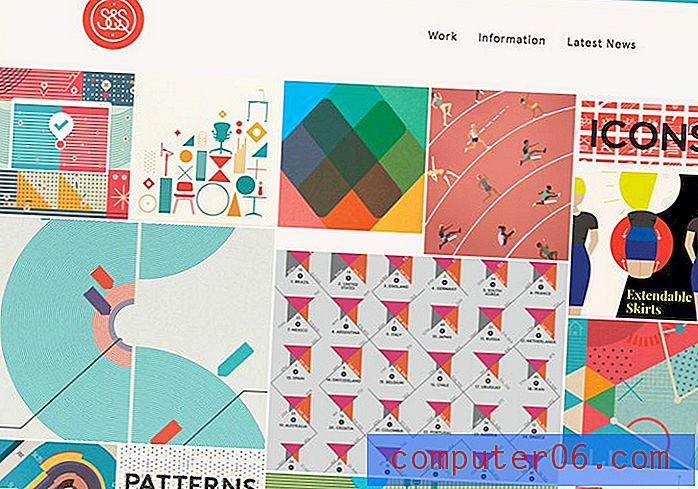
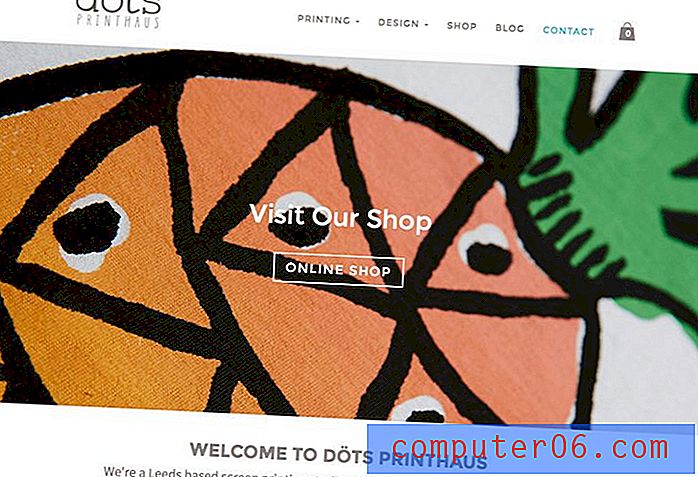
Yukarıdaki resimlerde, Jonathan Patterson'un portföyü, aynı boyutta şekiller içeren dokuz aynı şekilli kutuya sahip belirgin bir desen oluşturur. Desen açık ve çekici. Dots Printhaus için görüntüdeki desen kullanımı, daha az "mükemmel" olmakla birlikte, aynı boyutlarda, farklı boyutlarda benzer şekillerle birlikte.
Bu, nesnelerin farklı şekillerde gruplandırılabileceğini, ancak yine de bir desen duygusu yarattığını göstermektedir:
- Benzer şekiller
- Benzer boyutlardaki şekilleri değiştirme
- Şekiller bir nesne oluşturmak için düzenlenir
- Çizgiler veya diğer elemanlarla birbirine bağlanan şekiller
- Benzer sayıda nokta veya ucu olan şekiller
Rengi Tekrarlayarak


Desen renkli bir tema oluşturularak oluşturulabilir. Bu, aynı renkteki nesneleri veya öğeleri veya hatta doygunluk, açıklık veya renk tonu gibi benzer renk "hisleri" olan öğelerle çalışmayı içerir. Renk desenleri genellikle kullanıcılara bir tasarımla ne yapmaları gerektiğini söylemek için kullanılır. Web sitesi tasarımında, örneğin, tüm tıklanabilir düğmelerin tek bir renk olması yaygındır. Bu estetik ve kullanıcı davranışı için bir desen oluşturur (yani kırmızı olan her şeyi tıklarsınız).
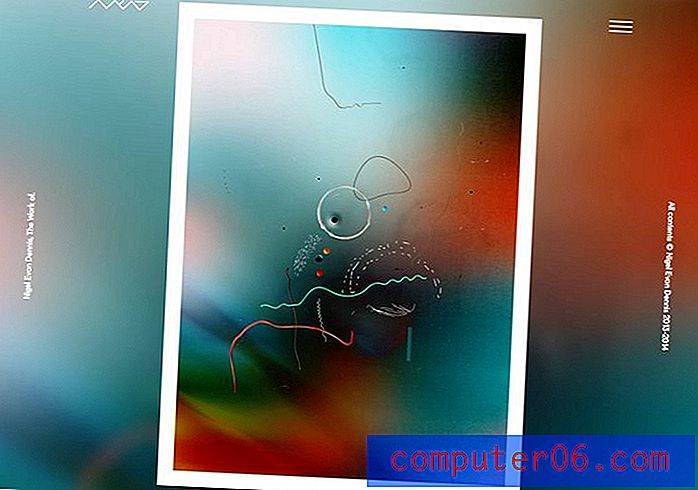
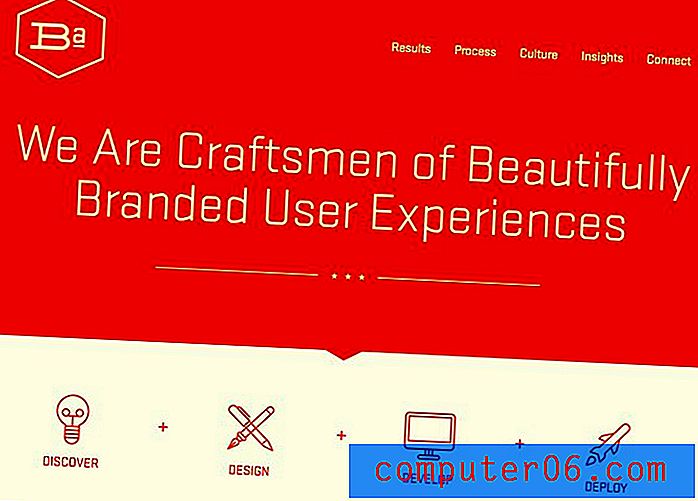
Yukarıdaki örneklerde, renk belirgin şekilde farklı şekillerde kullanılmaktadır. Marka Yardımı Tasarımı, öğeleri ayırt etmek ve değişen şekil ve boyutlarda simgeler içeren bir desen oluşturmak için renk kullanır. Ro ve Co, arka plan için renk ve site genelinde daha küçük görüntüler için aynı renk tonunu kullanır. Bu renk bağlantısı, daha küçük görüntülerin her birini, simetri ve çok az belirgin ayrımı olmayan bir desenle genel tasarıma bağlar.
Desen oluşturmak için renk kullanın:
- Nesneler arasında bağlantı kurun
- Bir tasarımın nasıl kullanılacağına dair bir fikir yaratın
- Görsel ton ayarlama
- Aksi halde hiçbirinin bulunmayabileceği bir desen ekleyin
- Kullanıcıları bir nesneden diğerine çizme
Tekrarlanan Kelimelerle


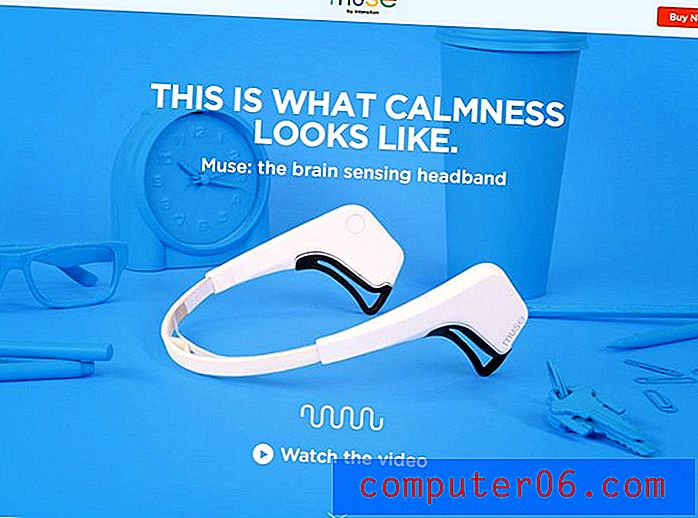
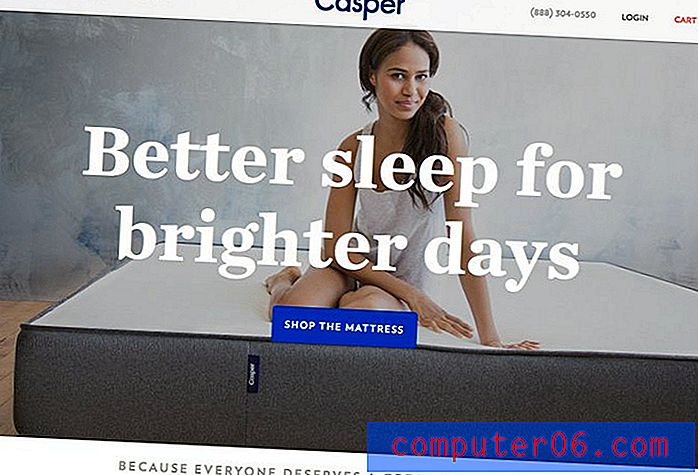
Kelimeleri tekrar etmek görsel veya işitsel bir desen oluşturabilir. Aynı kelimeyi tekrar tekrar görerek, tasarıma veya mesaja bağlamaya başlayacaksınız. (Örneğin Casper Sleep sitesi, 20'den az kelime içeren bir tasarımda “Uyku” kelimesini iki kez kullanır. Ayrıca marka adını iki kez kullanır.)
Bay Street Biergarten benzer bir şey yapar, ancak siteyi yüksek sesle okurken oynar. Bir ayının tekrar eden görüntüsü ve bira bardakları ve “zanaat gemisi” sözcükleriyle olan bağlantıların hepsi aynı modeli oynamaya başlar. Tasarımdaki her element bira diyor. (Zeki, ha?)
Başka şekillerde de desen oluşturmak için kelimeleri kullanın:
- Kelimeleri veya cümleleri tekrarlama
- Benzer bir görünüme sahip kelimeler (aynı harflerin birçoğu)
- Aynı şeyi söyleyen kelimeler ve resimler
- Aynı anlama sahip birden çok kelime
- Benzer uzunlukta kelimeler (ritim oluşturmak için birçok uzun veya kısa kelime öbeği gibi)
Benzer Boyutlu Panellerle


Kart tarzı projeler veya paralaks kaydırma web siteleri gibi tasarım trendleri, panellerin tasarım projelerinde desen oluşturmasına yol açtı. Kart gruplarından Pinterest'ten ilham alan döşemelere, kaydırma “ekranlarına” kadar panel grupları kullanıcılar için belirgin desenler oluşturur. Bu paneller nesneler arasında farklılıklar ve bağlantılar kurar ve kullanıcılara gördükleri bilgilerdeki değişiklikler hakkında bilgi verir.
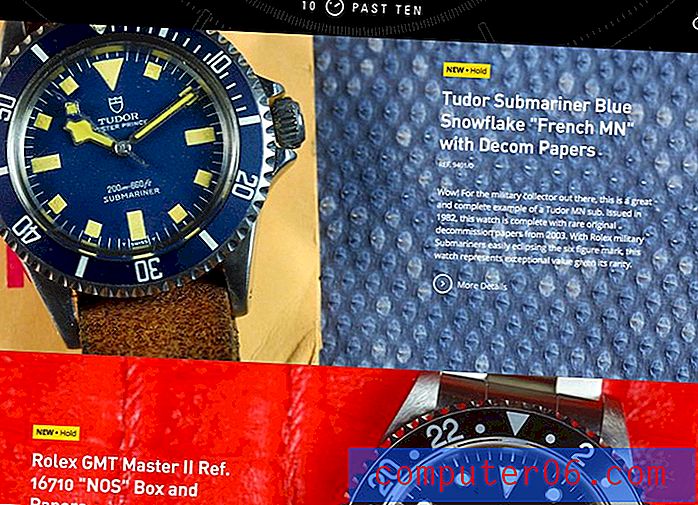
Bu paneller, herhangi bir şekil ve boyutta, dikey veya yatay ve farklı renklerde olabilir. Son 10 Web sitesi, paralaks çerçevesinde renk ve ürün konumlandırma ile farklı paneller oluşturmak için harika bir iş çıkarır, böylece kullanıcılar bir fikri diğerine açıkça ayırt edebilir. Zanaatkar Ave. desen tarzında bir desen için dönüşümlü bir tarzda geniş bir panele ve ardından panellerin içindeki panellere sahip bir tasarımla biraz farklı bir yaklaşım benimser.
Panelleri aşağıdakileri yapmak için kullanın:
- Benzer öğelerle bağlantı oluştur
- Sahneleri ayarlama
- Bir bilgi akışı oluşturun
- Birden çok görüntü kullanarak hakimiyet oluşturma
- Görsel bir hikaye anlatın
Sonuç
Desenler, değişen etki için çeşitli şekillerde tasarlanabilir. Bir projenin sahip olmasını istediğiniz tonla çalışan desenler oluşturun. Simetrik gruplamalar organize ve sakinleştirici, daha rastgele eşlenen elemanlar yıkıcı ve heyecanlı hissedebilirler.
Bir tür desene bağlı kalmanız gerektiğini düşünmeyin. Farklı yerlerde etki için farklı desen türlerini karıştırın ve eşleştirin. Aynı projenin farklı bölümleri, farklı konumlarda farklı desen türleri içerebilir. (Ve bu tamamen kabul edilebilir.)