Tur Sayfası Nasıl Tasarlanır: Örnekler ve En İyi Uygulamalar
Tur sayfaları, uygulamaların ve / veya hizmetlerin reklamını yapan web siteleri için en önemli bileşenlerden biridir. Tur sayfası genellikle ilgili kullanıcıların kaydolmak için kesin bir karar vereceği veya başka bir şeye geçeceği yerdir.
Söylemeye gerek yok, bunu doğru yapmak için bir tasarımcı olarak çok fazla baskı var! Ancak korkmayın, birçok yetenekli tasarımcı sizden önce gitti ve örneklerine bakarak çok şey öğrenebiliriz. Mozilla, 37Signals ve Mint.com gibi devlerden tur sayfalarına gireceğiz ve dönüşüm kazanmak için hepsinin hangi ortak hileleri kullandıklarını göreceğiz.
Envato Elements'i keşfedin
Göründüğünden Daha Zor
Bunu yaptınız, hiç zor olmayan ana sayfa tıklamasının kullanıcı dışına çıkmasını engellediniz. Sitenizle ilgileniyorlar ve daha fazla bilgi edinmek istiyorlar. Sen net olduğunu düşünüyorsun ama yeni bir meydan okuma bekliyor. Artık onları ana sayfanın vaatlerinde iyi yapabileceğinizi, uygulamanızın söylediklerinizi ve daha fazlasını herkesin yaptıklarından daha iyi bir şekilde yaptığını ikna etmek için bir şansınız var.
Bir tur sayfası tasarlıyorsunuz. Aldatıcı derecede basit bir görev. Yarı yürekten geçmemek için iyi yapacaksınız, ancak bunun yerine yapabileceğiniz en iyi sayfa olmasını sağlamak için biraz zaman harcayacaksınız. Bu, potansiyel kullanıcıların gerçekten hizmetiniz hakkında kararlar vermeye başlayacağı ve tüm önemli ilk izlenimleri bertaraf etmek istemediğiniz yerdir. Neler öğrenebileceğimizi görmek için sizden önce gitmiş tasarımcılardan bazı canlı örneklere bir göz atalım.
Mint.com
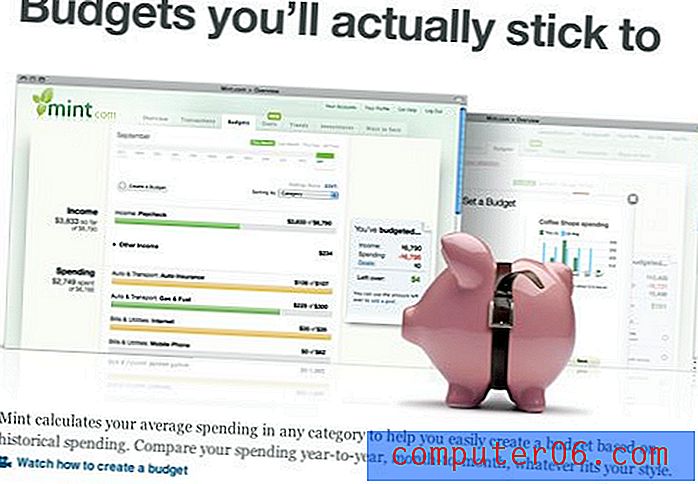
Nane, web'deki en sevdiğim hizmetlerden biri. Sadece harcadığınız her kursu izlemek için son derece yararlı olmakla kalmaz, aynı zamanda tasarım açısından süper çekici olur. Tasarımcıları çok yetenekli olduklarından, bugünün konusu hakkında muhtemelen bir iki şey öğretebileceklerini düşündüm. İşte tur sayfasının bir kısmı:

İçerik Organizasyonu
Bu sayfa hakkında ilk fark ettiğim şey, bir ton içeriğe sahip olmasıdır. Oldukça basit bir ileri hizmetiniz varsa, ziyaretçilerinize aşırı bilgi yüklemek istemezsiniz, ancak Mint gibi finansal bir şey, bir web sitesinin banka hesaplarına erişmesine izin verme konusunda haklı olarak dikkatli olan insanlarla çok sayıda kırmızı bayrak oluşturur. Bunun ışığında, Mint kaydolmadan önce hizmetin her yönü hakkında çok şeffaftır.
Bu önemli bir kavram. Hizmetinizin, kaydolmayı düşünürken ziyaretçilerin duraklamasını sağlayacak herhangi bir nedeni varsa, tur sayfası, bu sorunları ürününüz hakkında açık, dürüst ve güven verici olarak ayrıntılı bir şekilde ele alma şansınızdır.
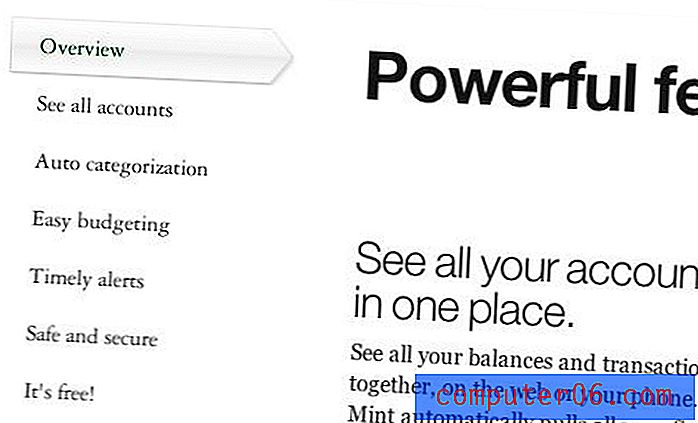
Mint'in doğru bulduğu bir başka harika şey, içeriğin küçük, sindirilebilir ve düzgün bir şekilde düzenlenmiş parçalar halinde organize edilmesidir. Her şeyi bir mil uzunluğunda bir sayfaya atmak yerine, bir konuyu seçerken doğru sütunu güncelleyen bir çeşit AJAX içerik değiştirici uyguladılar.

Güçlü İçerik Sunumu
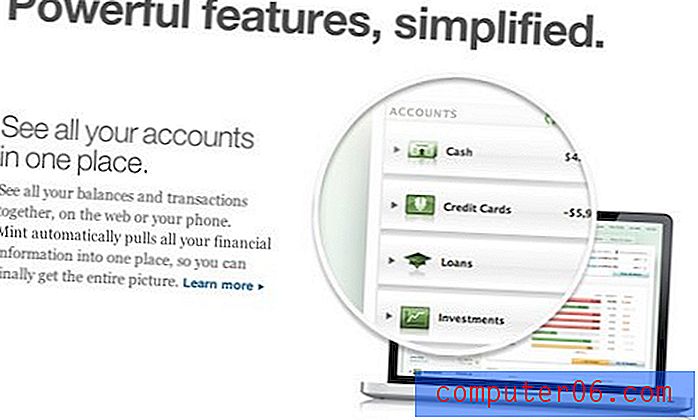
Nane gerçekten çivilenen başka bir şey, içeriklerinin sunumudur. Bunu unutmayın, çünkü birçok kişi yanlış anlıyor: Kısa, basit ve anlaşılır başlıklar, net, çekici ekran görüntüleri ve kısa ama açıklayıcı destekleyici metinle birleşti. İşte böyle görünüyor:

Buradaki kopyaya dikkat edin, size ne bilmeniz gerektiğini söylerken kısa ve noktaya dikkat edin. Ayrıca ekran görüntüsünün önemli bölüme nasıl odaklandığını kontrol edin, bu büyüteç hilesi şu anda web tasarımında gerçekten yaygındır.
Nane de bir numara daha var. Ekran görüntüleri yeterli olmayabilir, bazı ekstra görsel ipuçlarını fırlatırlar. Aşağıdaki ekran görüntüsünde, bir bütçeyle ilgili başlık, bütçeleri belirtmek için etrafında bir kemer bulunan bir kumbara anında okunmasıyla güçlendirilmiştir:

Ekran görüntüsü bunu kendisi yapabilirdi, ancak grafikler biraz belirsiz ve bu nedenle anında okunmadı, domuz sevimsiz ve öngörülebilir olabilir, ancak bu tasarımı olması gereken yere itmeye yardımcı olur.
Basecamp
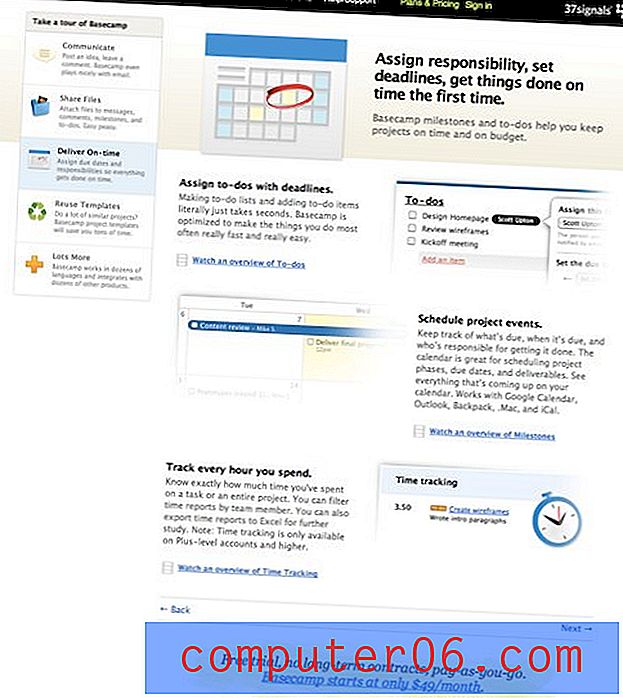
Mint'i geride bırakalım ve iyi tasarlanmış başka bir tur sayfasına bakalım. 37 işaretindeki insanlar, sadece ihtiyacınız olanı ve daha fazlasını sunan basit ve temiz tasarım stilleriyle bilinir. İşte Basecamp uygulaması için tur sayfası bir atış.

Farklı, Ama Aynı
Bir önceki örnek ışığında bu sayfanın iki önemli özelliğine dikkat edin. İlk olarak, tasarım stili Mint'inkinden çok farklı. Ancak, sayfalar aslında inanılmaz derecede benzer. Soldaki bir içerik değiştirici tarafından düzenlenen kısa içerik parçalarına, ekran görüntülerine, güçlü başlıklara, ekran görüntülerine yardımcı olmak için ekstra görsel ipuçlarına dikkat edin, hatta ileri ve geri mizanpaj stili neredeyse Mint'te gördüğümüz şeydir.
Bu bir tasarımcı olarak öğrenilmesi gereken çok önemli bir şeydir: tasarım kalıpları tasarım tarzından bağımsız olarak mevcuttur . Basintamp, Google benzeri sadeliğinde çok düz iken, nane çok parlak ve bitmiş bir görünüme sahiptir. Bu sadece şeker kaplamadır, ancak bunun altında, içeriğin daha kolay alınmasını sağlayan güçlü bir düzenin kritik çerçevesi vardır.
Daha Derin Kazmak
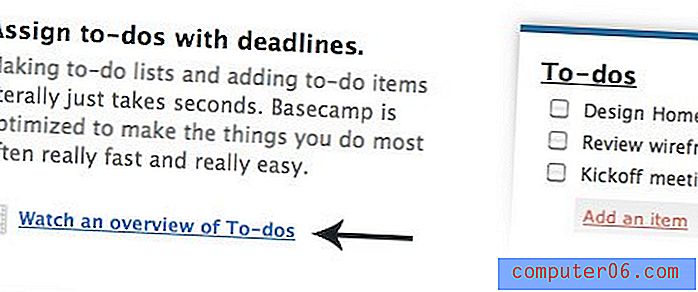
Basecamp özelliklerine ilişkin genel bakışı inceledikten sonra, sayfa boyunca dağılmış küçük video bağlantılarına tıklayarak bunları çalışırken görebilirsiniz. İyi bir ürün videosu için enayi olduğumu ve bazı ziyaretçilerin ihtiyaç duyduğu derinlemesine görünümü sunarken, içeriğinizin kısa ve net kalmasına yardımcı olduğunu düşünüyorum.

Basecamp'ın özellik setinin ne kadar basit ve soyulmuş olduğuyla gurur duyduğunu unutmayın, bu nedenle Basecamp ürün tanıtım videoları için çok temel değilse, siteniz de değildir. Video screencasting uygulamaları çok uygun fiyatlı ve kullanımı kolaydır, bu nedenle bütçeniz ne olursa olsun, bazı profesyonel görünümlü video turlarını bir araya getirmek zor değildir.
Mozilla Tur Sayfasını Yeniden Düşünüyor
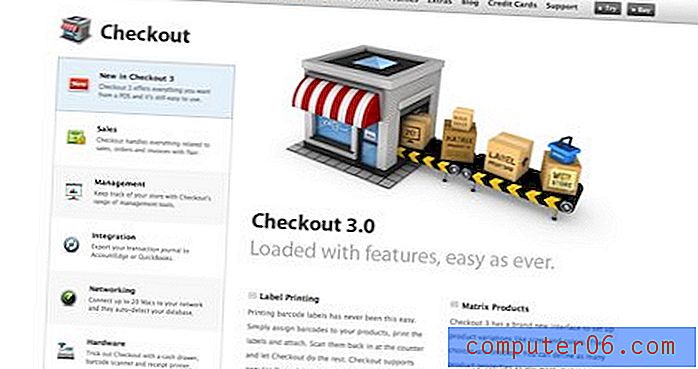
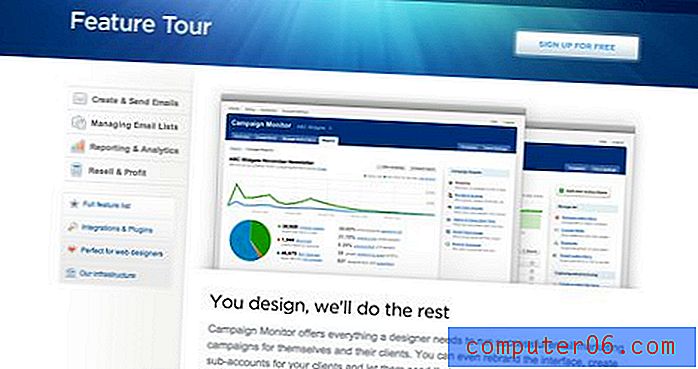
Son iki tur sayfası için gördüğümüz temel format oldukça yaygın. Neredeyse aynı taktiklerin düzinelerce web uygulama sitesinde kullanıldığını görebilirsiniz. Checkout Uygulaması ve Kampanya Monitörü için tur sayfalarına göz atın ve aynı sola hizalanmış içerik değiştiricinin ekran görüntüleri ve simgelerle birlikte kısa özellik listeleriyle birlikte kullanıldığını göreceksiniz.


Bu biçimin bu kadar yaygın kullanılmasının bir nedeni var: çalışıyor. Bu sayfaların her biri, denenmiş ve gerçek teknikleri kardeşleriyle paylaşırken kendi benzersiz kimliğini koruyabilir. Bununla birlikte, bu, tur sayfasının kurallarının taş olarak ayarlandığı veya tüm siteler için mümkün olan en iyi çözüme indiğimiz anlamına gelmez.
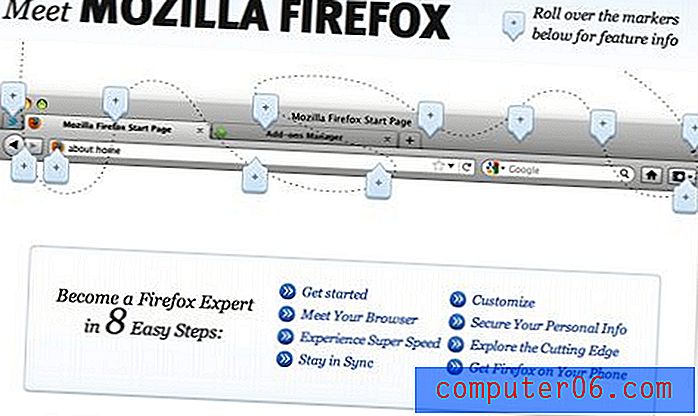
Sık sık kutunun dışında düşünmeye karar veren bir şirket örneği Mozilla'dır. Yetenekli tasarım ekipleri ortak tur sayfası formatından vazgeçmeye ve kendi izlerini yakmaya karar verdi. Sonuç, tarayıcının eğlenceli, etkileşimli ve inanılmaz derecede basit bir genel görünümüdür:

Burada, tarayıcının her yerine yerleştirilmiş bir sürü işaret içeren bir ekran görüntüsü görüyoruz. Talimatlar basittir ve bir saniyede okunabilir: “Özellik bilgisi için aşağıdaki işaretleyicilerin üzerine gelin.” Bu tavsiyeye uymanız, önemli özelliklere daha yakından bakmanızı sağlar.

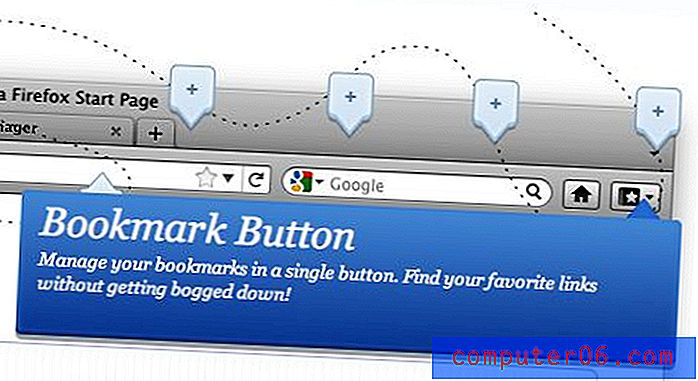
Bu yöntemin ne kadar doğrudan olduğunu seviyorum, uygulamanın genel soyut simgeler ve şişirilmiş paragraflar aracılığıyla değil, bilmeniz gereken her şeyi gösteren basit bir ekran görüntüsü ile uygulamanın özelliklerini açıklıyor.
Organize edilmiş bir karmaşa
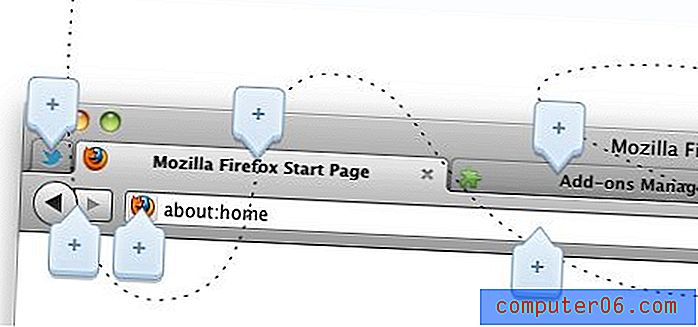
Bir ekran görüntüsünü işaretleme yöntemi oldukça organik bir tasarım sağlar. Tahmin edilebilir ve mantıklı bir akıştan ziyade, işaretleyiciler her yere dağılmıştır. Kaostaki düzeni görmenize yardımcı olan çok ince bir tasarım hilesi var, görebiliyor musunuz?

Bu küçük noktalı yol, bir sayfayı gerçekten bir araya getirebilen küçük tasarım dokunuşlarından biridir. Onsuz, bağlantıların bir karışıklığı var, onunla takip edilecek net bir ilerleme var. Verilmiş, bunu mükemmel bir şekilde takip etmek zorunda değilsiniz ve birkaç kullanıcının hiç yapmadığından bahse girerim, ancak, sadece mevcudiyet, sayfaya bir düzen getirirken sayfaya hafif ama önemli bir kullanılabilirlik artışı sağlar.
Süreci Göster
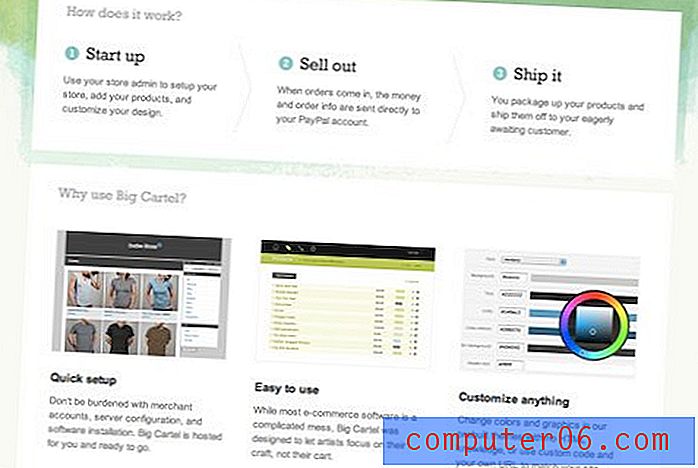
Bilmeniz gereken son tur sayfası tasarım numaramız Big Cartel'den geliyor. İşte tur sayfalarının kırpılmış bir görüntüsü:

Bu sayfanın üstünde süper basit ama inanılmaz derecede etkili bir şey var, üç aşamalı bir işlem. Bazen bir tur sayfasının basit bir özellik vitrinden daha fazlası olması gerekir. Örneğin, hizmetinizin çevrimiçi bir mağaza kurmak gibi karmaşık bir şeyi basitleştirdiğini iddia ettiğinizde, bunun nasıl bir şekilde çalıştığını göstermeniz önemlidir.
Üç sihirli bir sayıdır, bu yüzden mümkünse süreçleri herkesin kavrayabileceği üç güzel ve basit adıma ayırmaya çalışın. Bu, kullanıcının güçlendirilmiş hissetmesini sağlamakla ilgilidir, buna bakmaları ve “Bunu yapabilirim!” Demeleri gerekir, özellikle de başka bir yere bakıp cesaret kırıcı derecede karmaşık çözümler bulmuşlarsa.
Sonuç
Yukarıdaki örneklerin her birinin bize öğretmek için kendine özgü dersleri vardır ve birlikte yaklaşan projelerinizde uygulayabileceğiniz bazı ortak tur sayfası tasarım uygulamalarının resmini çizerler.
Tur sayfası maceranıza başlarken, web'in size neyin en iyi olduğunu görmek için denemek için olağanüstü bir özgürlük verdiğini unutmayın. Birkaç farklı tasarım bulmaya çalışın ve ardından hangi kullanıcıların en iyi yanıt verdiğini görmek için bazı A / B testleri yapın.
Yakın zamanda bir tur sayfası tasarladıysanız, aşağıdaki bağlantıyı içeren bir yorum bırakın. Başarıyı sağlamak için hangi teknikleri kullandınız? Farklı düzenleri ve tasarımları deneyerek bir şey öğrendiniz mi?