Bu Yeni Yıl Kararını Koruyun ve Baskıdan Web Tasarımına Atlayın
Üniversiteden beri baskı için tasarım yapıyorsunuz ve görsellerin çalışmasını sağlayan şeylere dikkat ediyorsunuz. Ancak manzara değişti (ve bazıları için biraz korkutucu görünebilir). Top 2012'nin başlangıcında düştüğünde, kararınız her şeyin dijital tarafı hakkında biraz daha fazla şey öğrenmek ve kendinizi çok daha pazarlanabilir hale getirmekti.
Şimdi başlama zamanı. Baskı tasarımcılarının kodlama, HTML ve dijital tasarımda ayaklarını ıslatmasına yardımcı olmak için tonlarca kaynak var. Bir baskı tasarımcısı olarak sahip olduğunuz beceriler nedeniyle, geçiş düşündüğünüzden daha kolay olabilir. Metin, renk ve görüntülerin nasıl kullanılacağını zaten biliyorsunuz, ancak çevrimiçi formatta olmasını sağlamak için becerilere ihtiyacınız var. Biraz zaman ve özveri ile hemen hemen herkes, bilgisayarınızda birkaç harika (ve ücretsiz) öğretici ile temel bilgileri öğrenebilir.
Tasarım Kaynaklarını Keşfedin
Yeni Başlayanlar için Kodlama
Codeacademy ve Carl Herold'in Herkes İçin Yüksek Bilgi İşlem gibi siteleri, kullanıcıların bilgisayar kodlamasının temellerini ücretsiz olarak öğrenmelerini sağlar. Kullanıcılar, geliştiriciler tarafından tasarlanan bir dizi kurstan geçer.
New York Times'a göre, 2011 yazında başlayan Codeacademy, 500.000'den fazla kullanıcıya sahip ve yatırımcılardan Ekim ayında girişimi finanse etmek için 2, 5 milyon dolar aldı. 2009'da başlayan Herkes İçin Yüksek Bilgi İşlem yaklaşık 6.000 abone talep ediyor. Sitelerin her birinin kullanımı kolaydır ve önceden kodlama bilgisi gerektirmez.

Codeacademy'nin bonusu, derslerin neredeyse oyun benzeri bir şekilde yapılandırılması ve dersleri bitirmek ve çevrimiçi paylaşmak için başarı rozetleri kazanmanıza izin vermesidir. Codeacademy dersleri en temel düzeyde başlar - Ders 1: Bilmeniz Programlamanın sözdizimini gösterir - ve Javascript işlevlerindeki derslere geçer. Tek gerçek dezavantajı, derslerin neden işlerin bu şekilde yapıldığına dair bağlamdan yoksun olmasıdır.
Codeacademy'nin oyun benzeri atmosferi eğlencelidir. Dersleri gözden geçirmek size anında bir başarı ve anlayış duygusu verir. Uygulama alanındaki her girişte kullanıcı, kodun doğru girilip girilmediğine dair anında geri bildirim alır ve değilse nasıl devam edileceğine dair ipuçları alır. Arayüz ses gerektirmez ve herhangi bir hızda uygulanabilir, ancak çıkış yapmadan önce tüm dersleri tamamlarsanız daha iyi çalışır.

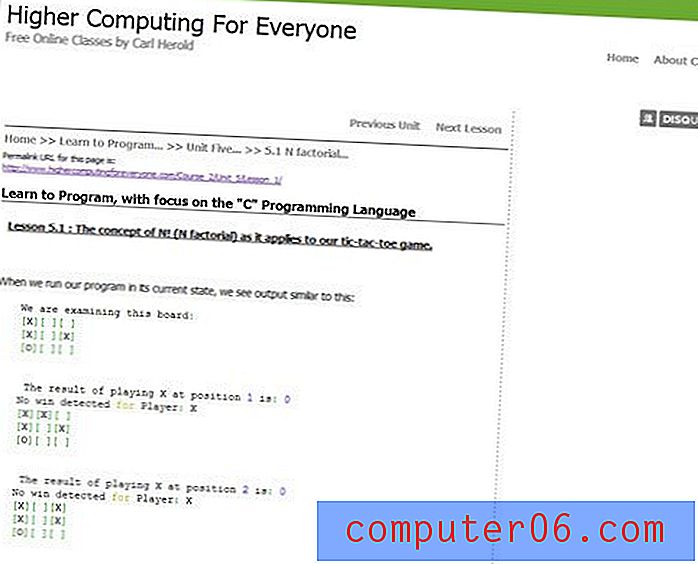
Carl Herold'ın Herkes İçin Yüksek Bilgi İşlemi çok daha yapılandırılmış bir yapıdır. Codeacademy'nin interaktif doğasından daha çok ders okumak gibi derslerden geçmek için siteye kaydolmanız gerekmez. Herold, kullanıcıları ilk derslerde kodlama ve programlama dillerinin geçmişi ve geçmişi hakkında bilgilendirir ve temel programlar yazmaya devam eder.
Bilginin derinliği etkileyici ancak arayüz ilk kez kodlayıcılar için korkutucu olabilir. Dersler çok fazla okuma gerektirir ve arayüzde pratik çalışma alanı yoktur.
İki çevrimiçi modüldeki dersleri birleştirmek, kodlama hakkında mümkün olduğunca çok şey öğrenmek için en iyi yol olabilir. Herold'ın bilgileri ilkeleri açık bir şekilde açıklar, böylece her şeyin ne anlama geldiğini kavrayabilirsiniz. Codeacademy'nin dersleri, programlama ile kullanımı kolay bir formatta uygulamalı deneyim sunar.
HTML öğrenin
Temel kodlama bilgisi kimseye zarar veremese de, çoğu tasarımcı doğrudan web sitesi tasarımına atlamak ister. HTML burada devreye giriyor. Biçimlendirme dili, bir web sayfasında neler olduğunu tanımlamak için köşeli parantez içinde belirtilen bir dizi etiketi kullanır.
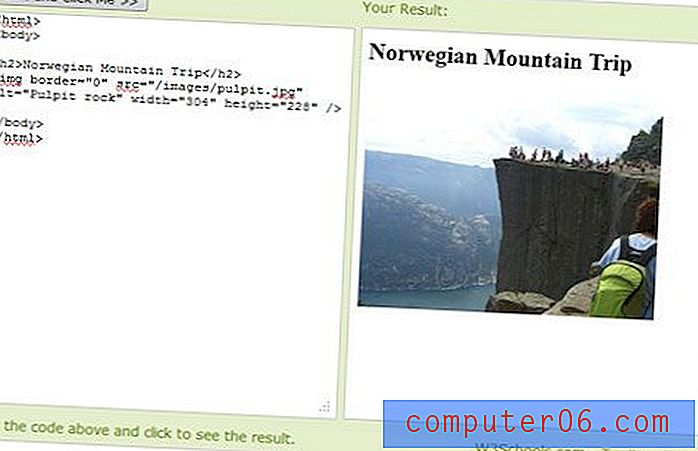
W3schools.com veya HTML Dog'daki ücretsiz eğitimlerle başlayın. Her site yeni başlayanlar için temel HTML'nin nasıl kullanılacağından (paragraf ve başlıkların ayarlanmasına) kadar tablo oluşturma veya resim ekleme gibi daha karmaşık işlevlere kadar bir dizi kısa ders sunmaktadır.

W3schools.com'dan alınan dersler oldukça etkileşimlidir ve anlaşılması kolaydır. Her modül, kullanıcıların HTML bitleriyle oynamayı denemesine ve sonuçları ekranda görmesine izin verir. Dersler ayrıca alıştırmalara ek bir öğretim öğesi ekleyerek belirli etiketlerin neden bu şekilde çalıştığını ve web sayfalarını oluşturma yöntemlerinin eski ve yeni yöntemlere nasıl karşılık geldiğini açıklar.
Yeni başlayanlar için w3schools.com'daki dersler oldukça basittir, ancak hiç çevrimiçi çalışmayan baskıdan hareket eden biri için harika bir zemin hazırlayabilir. Gelişmiş dersler, tasarımcıların ücretsiz şablonlara veya kutulu tasarım sayfalarına güvenmek zorunda kalmadan bir sayfayı istedikleri gibi göstermelerine gerçekten yardımcı olabilir. Dersler, bir web sayfasının düzeninin nasıl ayarlanacağı hakkında bilgiler içerir; resim, video ve ses gibi ortamlarla çalışma hakkında ayrıntılara girme; ve kullanıcıları HTML5 ile tanıştırmak.

HTML Dog'un dersleri daha çok rehberli bir turdur. Kullanıcıların Not Defteri'ni ve bir web tarayıcısını (çoğu bilgisayarda standarttır) kullanarak kendi başlarına pratik yapmalarını sağlayan doğrudan bir kılavuz görevi görürler. Dersler oldukça basit ve doğrudan ama etkileşim eksikliği var. Site, HTML'de görünecek "güçlü" ve "em" gibi tüm yaygın kullanım terimleri hakkında oldukça iyi ayrıntılara giriyor.
HTML Dog, kullanıcıların CSS ve Javascript gibi öğeleri kapsayan ve formları kapsayan orta ve gelişmiş HTML kurslarına girişle daha karmaşık derslere girmelerine izin verir.
Daha Gelişmiş “Dersler”
Artık dijital biçim hakkında yapabileceğiniz her şeyi öğrenmeye başladığınıza göre, Google Code Üniversitesi'ndeki tüm materyalleri inceleyin. Web devi Google tarafından desteklenen program, bir kolej kursu rehberine benziyor.

Dersler ve kurslar ücretsizdir ve kayıt gerektirmez. Kaydedilmiş konuşmalar ve alıştırmalar içeren dersler de dahil olmak üzere denenecek birçok farklı şey var. Harvard, Duke ve Carnegie Mellon üniversitelerindeki eğitimciler ve öğrencilerin dersleri ve materyalleri ile derslerin çoğu oldukça ilerlemiştir.
Google Code Üniversitesi'nin en büyük avantajı kaynak ağıdır. Dersler güncel ve “Android Uygulaması 101 Oluşturma” gibi teknolojiyle ilerliyor. Her ders, ders için gerekli önkoşul bilgileri, gerekli yazılım veya materyalleri ve öğrenme hedeflerini listeler.
Yeni Beceriler Uygulama
Öğrendiklerinizi test etmenin en iyi yolu, kavramları hayata geçirmektir.
Kodlama becerileriniz hakkında iyi hissediyor musunuz? Çalışmanızı sergilemek için basit bir oyun veya program oluşturun. Çalışmaya devam edebileceğiniz bir şeyle oynayın ve yeni becerileri geliştirmeye devam edin. Bir web sayfası oluşturun ve şablon kullanmayın. Basit başlayın, ancak zamanla yeni öğeler eklemeyi deneyin. Çevrimiçi olarak beğendiğiniz şeylere bakın ve bunları sitenizde kopyalamaya çalışın.
Kendinden emin hissediyorsanız, patronunuzdan dijital bir projede başkalarıyla işbirliği yapmasını isteyin veya başınıza başa çıkabileceğiniz küçük bir proje arayın, ancak sorun yaşarsanız denetim ve rehberlikle. İnsanların dijital tasarıma geçmeye çalıştığınızı bilmelerini sağlayın; muhtemelen akranlarınız size yardımcı olacaktır.
Sonunda yeni şeyler öğrenmeye devam edin. Kodlama ve HTML konusunda uzmanlaştıktan sonra, mobil uygulamalar ve tabletler gibi diğer alanlarda tasarım düşünün.
Sonuç
2012'de istediğiniz tüm yeni becerileri öğrenmenize yardımcı olacak harika kaynaklar var - ve bunu yapmak için okula geri dönmek zorunda değilsiniz. Birkaç hedef belirleyin ve öğrenme deneyiminizden en iyi şekilde yararlanmak için çevrimiçi kurslar ve öğreticilerle başlayın.
Öğrendiğiniz her şeyi uygulayın; sadece öğreticiler üzerinden geçmek becerileri alakalı hale getirmek için yeterli değildir. Yeni bulunan bilginizi test edecek deneyimler ve projeler araştırın. İyi tasarımı belirleyen temel kavramların baskıdan web'e değişmediğini unutmayın; her iki alanda da başarının anahtarı güncellenmiş bir araç setidir.