Mailrox ile Tasarımlarınızı Kodlanmış HTML E-postalara Dönüştürün
HTML e-postalarını kodlamak berbat. Web standartları ve CSS tabanlı mizanpajla bu kadar kökleşmiş olduğumuz bir zamanda, zamanda geriye atlamak ve satır içi stille tablo tabanlı mizanpajları kodlamak düpedüz hissediyor. Aslında, bu şekilde kodlamaya aşina olacak kadar uzun süre bile bulunmayan web tasarımcıları ton var.
Bugün, HTML e-posta tasarımcıları için hayatı daha kolay hale getirmeyi vaat eden yeni bir araca bakacağız. Mailrox ile tasarımınızı yüklersiniz, dilimlersiniz ve kolayca çalışan bir HTML e-postasına dönüştürürsünüz.
Envato Elements'i keşfedin
Mailrox ile tanışın

Mailrox basit bir iş akışı vaat eder: bir tasarım (jpg, gif veya png) yükleyin, düzeninizi tanımlayın, metin ve özel HTML ekleyin ve dışa aktarın. Kulağa kolay geliyor değil mi? Ancak HTML e-postaları oluşturmak gerçekten kolay bir işlem olabilir mi?
Şüpheliyim, bu yüzden bugün bu enayi bir test sürüşü yapacağız. Bir tasarıma başlama, siteye yükleme ve canlı bir e-postaya dönüştürme işleminde size yol göstereceğim.
Şablon
Mailrox'u test etmek için bir HTML e-posta tasarımına ihtiyacımız olacak. Yazmayı bırakabilir ve kendimi oluşturmak için zaman ayırabilirim, ama tembelim ve çevrimiçi bir sürü harika ücretsiz şablon var, bu yüzden bunlardan birini de alabiliriz. PSD Freebies'den böyle bir şablon.

1. Adım. Yeni Bir E-posta Oluşturun
Mailrox şu anda beta sürümündedir, bu nedenle şimdilik ücretsizdir. E-postanıza davet etmek için atıyorsunuz, on dakika içinde benimkini aldım, bu yüzden içeri girmeniz çok uzun sürmemeli.
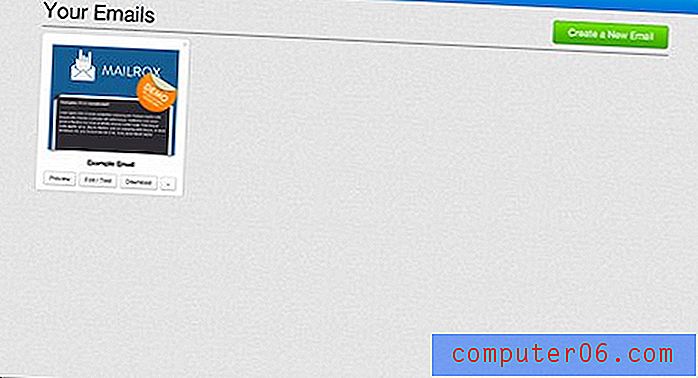
Hepiniz kaydolduktan sonra, bu sayfaya yönlendirileceksiniz:

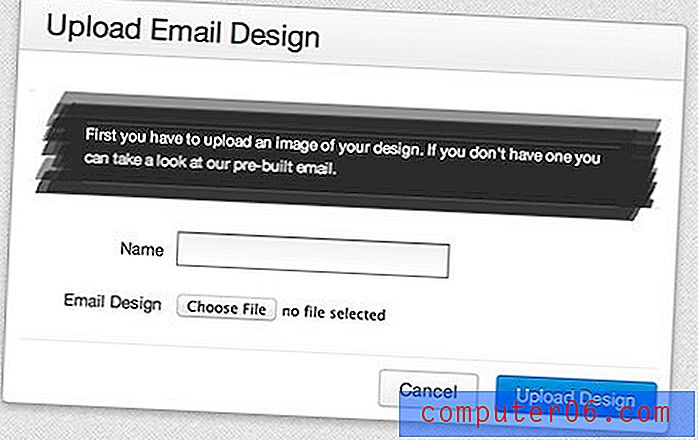
Size zaten oyuncağı bir şablon verdiler, ancak sıfırdan başlamak istiyoruz, bu yüzden bize düz jpg'imizi yükleyebileceğimiz basit bir iletişim kutusu sağlayan “Yeni E-posta Oluştur” yazan düğmeye basalım.

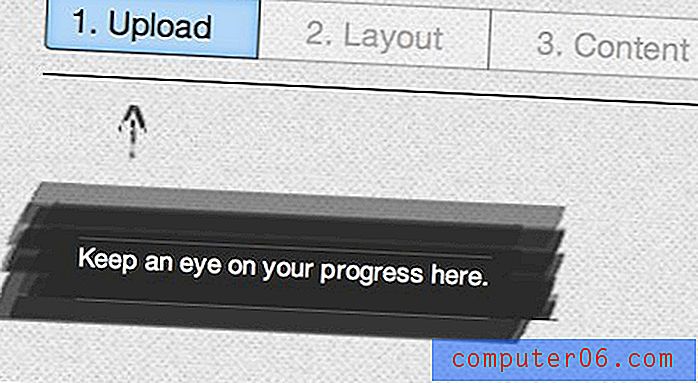
İlerleme Takibi
Tüm süreç boyunca Mailrox, ekranın sol üst köşesindeki küçük bir grafikle işlemde olduğunuz yeri izlemenize yardımcı olur. Uygulamalar bunu yaptığında seviyorum, hızlı bir şekilde farklı adımlara tıklamama ve atlamama izin vermenin yanı sıra nerede olduğum ve nereye gittiğim hakkında net bir fikir veriyor.

Adım 2. Dilim ve Zar
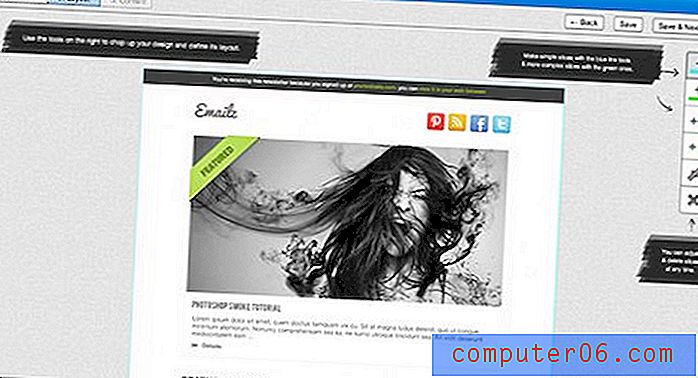
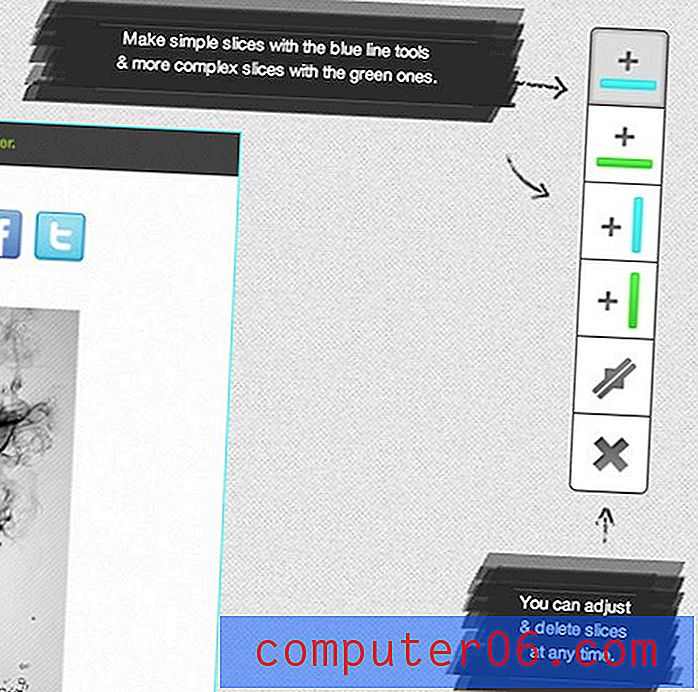
Resmimizi yükledikten sonra, aşağıdaki ekrana yönlendiriliriz. Burada, yüklenen jpg'yi basit bir araç şeridi ve bazı güzel küçük ipuçları ve nasıl başlayacağınızla ilgili ipuçları görüyoruz.

Temel olarak, araç setiniz ve iş akışınız tamamen dilimleme araçları etrafında merkezlenmiştir. İki dikey dilimleme aracı, iki yatay dilimleme aracı, bir dilim taşıma aracı ve bir dilim silme aracı vardır.

Gördüğünüz gibi, mavi dilimleme araçları “basit” ve yeşil ise “karmaşık” araçlardır. Kulağa hoş geliyor, ama bu ne anlama geliyor? Bunların nasıl çalıştığı hakkında daha fazla bilgi veren gerçekten hiçbir şey yok. Bazı denemelerden sonra, mavi dilimlerin sayfa boyunca sonuna kadar gideceği ve yeşil olanların sayfadaki diğer dilimlerden haberdar olduğu ve bu dillerle sınırlandırıldığı ortaya çıkıyor.
"Mavi dilimler sayfa boyunca en üst düzeye çıkar ve yeşil dilimler sayfadaki diğer dilimlerden haberdar ve bunlarla sınırlıdır."Bir dilim yapmak için bir araç almanız ve farenizi tuvalin üzerine getirmeniz yeterlidir. Dilimin bir önizlemesi görünür ve tam olarak istediğiniz yere konumlandırmanıza olanak tanır. Bir tıklama ile yerine yapıştırabilirsiniz.

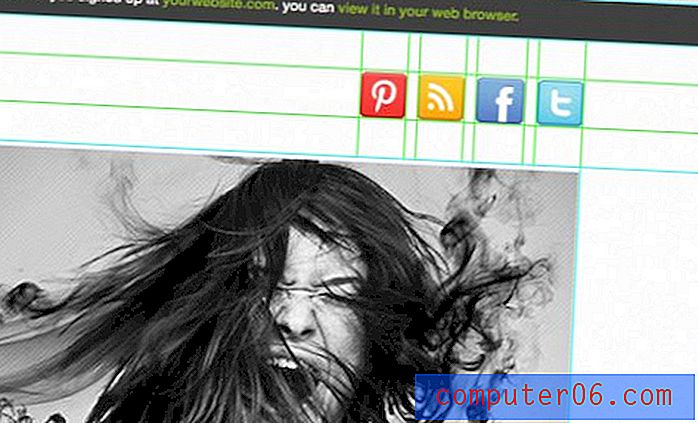
Tıklayın tıklayın tıklayın
Burada fikri anladınız. Sadece bir grafik değiştirerek, metin içinde savurma veya sadece bir bağlantı ekleyerek, herhangi bir şekilde özelleştirmeniz gereken her nesnenin etrafında dilimlemeye dikkat ederek dosyanızı ilerletin ve dilimleyin.

Genel olarak, aslında oldukça hızlı ve kolay bir süreç. Photoshop'ta hiç bir PSD dilimlediyseniz, kendinizi burada evinizde hissedeceksiniz.
3. Adım. İçeriği Özelleştirin
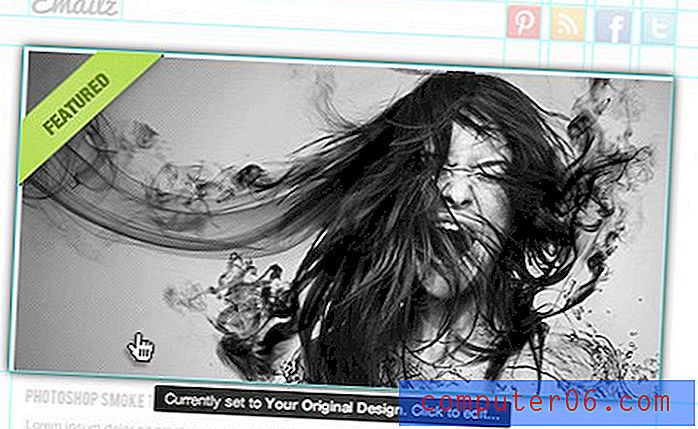
Tasarımınızı keserken, aslında yaptığınız şey özelleştirilecek farklı içerik alanlarını tanımlamaktır. "İçerik" adımına ilerledikçe, bu alanların her biri üzerine gelip değiştirmek için tıklayabileceğiniz bir şey olacaktır.

Örneğin, bu ana resmi korumak istediğimizi, ancak resmi tıkladığınızda, sizi belirli bir URL'ye götürecek bir bağlantı eklediğimizi varsayalım. Bunu yapmak için, o bölümü tıklayın, ardından bağlantınıza eklemek için küçük formu kullanın.

Oldukça kolay değil mi? Özel kod eklememiz gereken biraz daha karmaşık bir şeye geçelim.
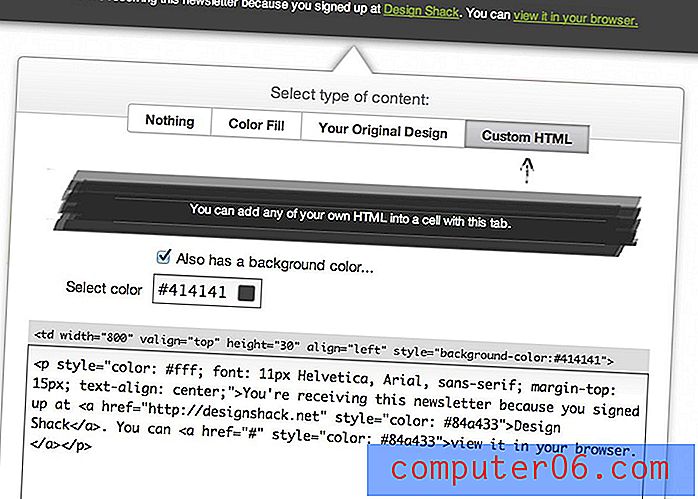
Özel Kod Ekleme
E-posta şablonumuzun en üstünde, okuyucuya e-postayı neden aldıklarını bildiren ve onları bir siteye tekrar bağlayan bir çubuk bulunur. Açıkçası, buraya kendi metnimizi koymak isteyeceğiz.
Bu süreç WYSIWYG fikrinin çöktüğü yerdir. Mailrox kodlayıcı olmayanlar için tasarlanmamıştır. Temel HTML ve CSS bilmiyorsanız, çok uzağa gidemezsiniz.
“Mailrox kodlayıcı olmayanlar için tasarlanmamıştır. Temel HTML ve CSS bilmiyorsanız, fazla ileri gidemezsiniz. ”Bunun yerine, düzgün çalışmak için doğru kodlanması gereken çok özel bir canavar olan bir e-posta kodlama zahmetinden geçmek istemeyen temel web kodunu iyi anlayan tasarımcılar için oluşturuldu. Küçük bir niş gibi gelebilir, ancak bahse girerim bu birkaç web tasarımcısını açıklar. Ben dahil!
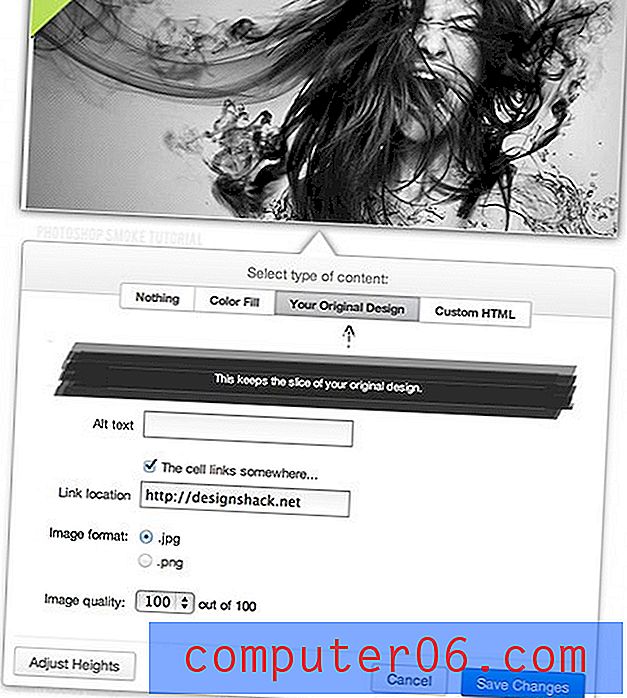
Üst alanı tıkladığımda ve özel HTML eklemeyi seçtiğimde, aşağıda gösterilen ekran verildi. Metin alanı otomatik olarak tablolar ve hücreler için kodla çevrilidir, bu yüzden şükürler olsun ki asla bununla uğraşmak zorunda değiliz. Bunun yerine, bir metin paragrafı eklemeliyiz ve her şeyin güzel görünmesi için gereken satır içi stil gerekli. Bunun için tamamen kendi başınasınız, umarım CSS ile rahat olursunuz.

Burada işiniz bittiğinde, temel olarak tüm içerik alanları beğeninize göre özelleştirilinceye kadar bu işlemi şablonunuzun tamamında tekrarlamanız yeterlidir.
4. Adım. Ekstralar
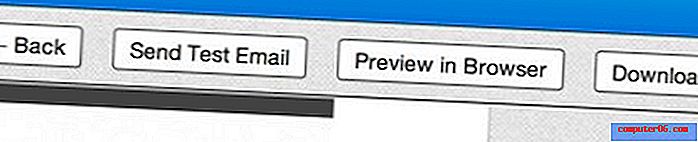
Bunu tamamlamadan önce, "İçerik" bölümünde kullanabileceğiniz çeşitli ekstralara ve güzelliklere göz atmaya değer. Pencerenin sağ üst kısmında aşağıdaki düğme kümesini görmelisiniz:

Burada, bitmiş, kodlanmış şablonunuzun canlı önizlemesini tarayıcıda görüntüleyebilir veya hatta çeşitli istemcilerde nasıl göründüğünü görmek için bir test e-postası gönderebilirsiniz. Bir sonraki adımda konuşacağımız bir indirme düğmesi de var.
Bu düğmelerin karşısında, ekranınızın sol üst köşesinde aşağıdaki araç şeridi bulunur:

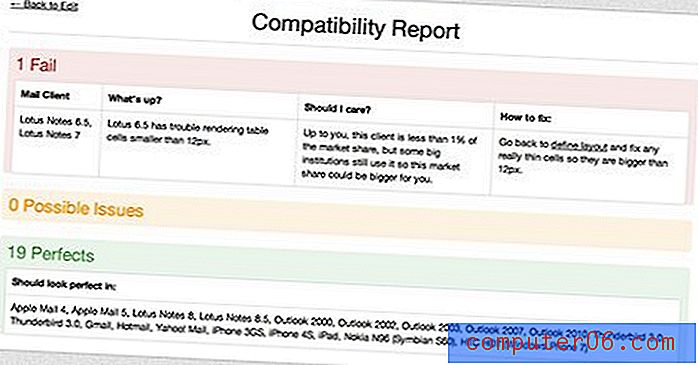
Bunlar, temel sayfa özelliklerini özelleştirmenize olanak tanır: arka plan rengi, üst kenar boşluğu ve başlık. Ayrıca bir "Uyumluluk Raporu" bağlantısı da vardır. Bu, tasarımınızın çeşitli e-posta istemcilerinde çalışacağından emin olmanızı sağlayan harika bir küçük araçtır.

Gördüğünüz gibi, tasarımımız Apple Mail, Gmail ve Yahoo dahil 19 e-posta istemcisi için testi geçti. Yine de bir alanda başarısız olduk: Lotus Notes 6.5-7. El dışında, bunun ne olduğundan veya önemli olup olmadığından bile emin değilim, ancak Mailrox elimi tutmak ve bir karar vermeme yardımcı olmak için orada.
Uygulama, Lotus Notes'un beğenmeyeceği küçük tablo hücrelerim olduğunu, ancak bunun potansiyel e-posta kullanıcılarının% 1'inden daha azını etkileyeceğini bildirdi. Bu benim için kabul edilebilir görünüyor, ancak sorunu düzeltmek istersem, hatayı nasıl düzelteceğime dair talimatlar bile veriyorlar.
5. Adım. İndirin
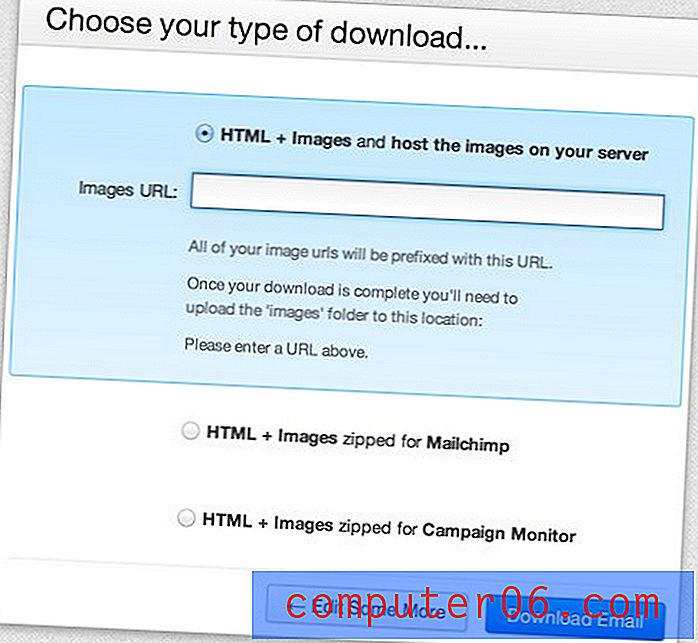
Tamamladığınızda, aşağıdaki ekrana götürülmek için daha önce gördüğümüz indirme düğmesini tıklayın. Geliştiricileri bu üç seçenek için alkışlıyorum, çünkü mükemmel olduklarını düşünüyorum:

Buradan şablonumuzu indirebiliriz, böylece Mailchimp veya Campaign Monitor için özel olarak optimize edilir. Bu harika, çünkü bu hizmetlerin her ikisi de son derece popüler ve her ikisi de hizmetleri için bir şablon hazırlamak için gereken çok özel özel kod parçacıklarına sahip.
Üçüncü seçenek de harika. Sadece sunucunuza yüklemek için düz HTML ve görüntüleri indirmek istiyorsanız, uygulama girecek ve tüm görüntü bağlantılarının görüntüleri içine koyacağınız dizine giden yolun önüne ekleyecektir. Bu gerçekten iyi düşünülmüş bir seçenek ve buradaki çabayı takdir ediyorum.
Ne düşünüyorum?
İlk başta bu araç hakkında şüpheliydim, çünkü tipik olarak elle bir şeyler inşa etmeyi tercih eden ve veba gibi WYSIWYG'lerden kaçınan bir kodlayıcıyım. Olduğu söyleniyor, HTML e-postaları kodlamaktan nefret ediyorum. Gerçekten acı çekiyorlar ve CSS mizanpajını benim kadar seviyorsanız, yerleşim süreci ile ilgili her şey tıknaz ve yanlış geliyor.
“Mailrox tam olarak kim olduğumu ve ondan ne istediğimi biliyor gibi görünüyor.”Mailrox tam olarak kim olduğumu ve ondan ne istediğimi biliyor gibi görünüyor. Bir tasarımı çok az talimatla dilimleyebileceğimi ve çeşitli içerik parçaları için kendi kodumu yazacak kadar yetkin olduğumu biliyor. En önemlisi, bunu yapabilirken, tablo tabanlı düzen ve HTML e-posta uyumluluğunun karmaşıklığıyla uğraşmak istemediğimi biliyor.
Özellikle HTML e-posta oluşturma sürecinin en sinir bozucu kısımlarına odaklanır ve bunları benim için işler. Geliştiricilerin böyle bir başarıyı çekecek kadar anlayışlı olduklarını ve uygulamayı kullanmaktan gerçekten keyif aldıklarını seviyorum.
Beta'dan sonra ne için ücretlendireceklerinden emin değilim, ancak makul olduğu sürece, bir dahaki sefere bir e-posta kodlamam gerektiğinde kendimi Mailrox'a çevirdiğimi kesinlikle görebiliyorum.
“Özellikle HTML e-posta oluşturma sürecinin en sinir bozucu kısımlarına odaklanıyor ve bunları benim için hallediyor.”Nasıl Daha İyi Yapılır
Açıkçası, bu araç için yüksek övgü var. Bu basit, kullanımı kolay ve tam olarak yeteneklerime ve ihtiyaçlarıma yönelik gibi görünüyor. Bununla birlikte, gelecek sürümlerde ele alınmasını sevdiğim birkaç şikayetim var.
Bana Bir Yakınlaştırma Aracı Ver
İlk şikayet dilimleme iş akışına bir yakınlaştırma aracının dahil edilmesidir (veya kaçırdığım bir tane varsa, daha açık hale getirin). Bu dilimleri düzende çok hassas noktalara yerleştirmeye çalışıyorsunuz ve sık sık kendimi yüzümle doğru şekilde bulmaya çalışırken ekrana buldum.
Bana Bir Yakınlaştırma Aracı Ver
Benim ikinci şikayet Mailrox hiç dilim kullanmak zorunda olmasıdır. Photoshop dilimleme araçları daha sağlamdır ve tasarımcılar bunlara daha aşinadır, bu yüzden neden belgeyi Photoshop'ta dilimlememize ve doğrudan içerik adımına atlamak için PSD'yi yüklememize izin vermeyin.
“Photoshop dilimleme araçları daha sağlam ve tasarımcılar bunlara daha aşina, o zaman neden Photoshop'ta belgeyi dilimlememize izin vermiyorsunuz?”Önceden dilimlenmiş bir PSD yükleme özelliği, tasarımımı kodlu bir e-postaya çok hızlı bir şekilde gerçekleştirilebilecek neredeyse ağrısız bir süreç haline getireceğinden, bu uygulamayı kesinlikle katil bir uygulama haline getirecektir. Mailrox'ta dilimleme araçları iyidir ve kalmalıdır, ancak Photoshop'u tercih edenlere bu seçenek verilmelidir.
Ne düşünüyorsun?
Şimdi Mailrox hakkındaki izlenimlerimi ve görüşlerimi gördüğünüze göre, sizden içeri girip ne düşündüğünüzü bana bildirme zamanı. HTML e-postalarını benim kadar kodlamaktan nefret ediyor musunuz? Sürece yardımcı olması için Mailrox gibi bir araç kullanmayı düşünür müsünüz?
Beta sürümüne geçtiyseniz ve Mailrox'u test etme şansınız varsa, aşağıya bir yorum bırakın ve neyi sevdiğinizi ve neyi değiştireceğinizi bana bildirin.