Izgara Severler için 50+ Kaynaktan oluşan Ultimate Collection
Izgara tabanlı tasarımı seviyorsanız, bu makale tam size göre. Web'i araştırdık ve bulabildiğimiz her büyük ızgara kaynağını derledik. En iyi çerçevelere, ızgara üreticilerine, nasıl yapılır kılavuzlarına ve daha fazlasına sahibiz.
Gezinmeye ve yer imine başlayın!
Nefret Izgarası Çerçeveleri?
Başlamadan önce, bunu okuyan insanların çoğunun düzen çerçevelerinin kötülükleri hakkında zaten öfkeyle patladığını tam olarak bildiğimi söylemek istiyorum.
Gerçekte, ızgara çerçevelerine karşı söylenecek çok şey var. Onlar hantal, bir öğrenme eğrisi var ve genellikle anlambilim pencereden dışarı atmak. Ayrıca, bunların bir milyonu vardır, bu da standart uygulamaların tartışılmasının başlamasını bile zorlaştırır.
CSS çerçeve tutkunları kampına girerseniz, endişelenmeyin, hala çerçevelerle ilgisi olmayan çok sayıda ızgara tasarım kaynağı vardır. Bu arada, ızgara çerçevelerine birkaç alternatif var.
Kendi Izgara Yerleşimlerinizi Anında Yuvarlama
Kısa bir süre önce, karmaşık çerçeveler veya semantik olmayan sınıf isimleri olmadan karmaşık çok sütunlu düzenleri hızlı bir şekilde ve tek başına nasıl başaracağınıza dair bir parça yayınladım. O kadar kolay ki, bir daha asla düzen için bir çerçeve kullanamazsınız.
ızgarasız
Gridless, güzel tipografiye sahip mobil ilk duyarlı, tarayıcılar arası web siteleri yapmak için isteğe bağlı bir HTML5 ve CSS3 kaynak plakasıdır. Önceden tanımlanmış ızgara sistemleri veya semantik olmayan sınıflarla birlikte gelmez.
Yığın Düzeni
Satır içi blok elemanlarını yoğun şekilde kullanan esnek genişlikte, bileşen tabanlı CSS mizanpaj sistemi.
HTML5 Isıtıcı
HTML5 Boilerplate hızla modern web tasarım projeleri için standart başlangıç noktası haline geliyor. Son kontrol ettim, bir ızgara sisteminin hariç tutulmasıyla isteyebileceğiniz her şeye sahip.
Eski okul çerçeveleri
Bunlar yıllardır var olan büyükbaba ızgaraları. Bazıları gerçekten yaşlarını göstermeye başlıyor, bu yüzden bugün kullanmak isteyebilir veya istemeyebilirsiniz.
Taslak
Blueprint, geliştirme sürenizi kısaltmayı amaçlayan bir CSS çerçevesidir. Kullanımı kolay bir ızgara, mantıklı tipografi, kullanışlı eklentiler ve hatta baskı için bir stil sayfası ile projenizi üzerine inşa etmek için sağlam bir temel sağlar.

960.gs
960.gs, çoğu insanın CSS çerçeveleri ve ızgara sistemlerine girdiklerinde başladığı yerdir. Hala oldukça popüler ve daha yeni çerçevelerin çoğu en azından kısmen buradaki çalışmaya dayanıyor.

Fluid 960 Izgara Sistemi
Tarayıcı penceresinin boyutuna bağlı olarak genişliğini otomatik olarak ayarlayan sıvı düzenine sahip 960.gs'lik popüler bir varyant.

YAML
“Yine Bir Başka Çok Sütunlu Düzen” (YAML), modern ve esnek kayan düzenler oluşturmak için (X) bir HTML / CSS çerçevesidir. Yapı, programlamasında son derece çok yönlüdür ve son kullanıcılar için kesinlikle erişilebilirdir.

Harika Yeni (er) Çerçeveler
Perkins
Perkins, mükemmel bir CSS çerçevesi oluşturmak için HTML5 ve CSS3'ün parlak yeniliğini LESS.js'nin muhteşem gücü ile birleştirir. Fütüristik CSS çözümlerini denemeyi seviyorsanız, bu sizin için harika bir çerçeve. 1KB Izgarasının bir varyantını kullanır.

Daha Az Çerçeve
Daha Az Çerçeve, uyarlanabilir web siteleri tasarlamak için duyarlı bir CSS ızgara sistemidir. Hepsi tek bir ızgaraya dayanan 4 düzen ve 3 tipografi ön ayarı içerir. Bu anlamda “daha az” yukarıdan LESS.js ile karıştırılmamalıdır. Biliyorum, kafa karıştırıcı. Buna başka bir ad vermeleri gerekiyor!

Columnal
Masaüstü ve mobil tarayıcıların birlikte güzel oynamasına yardımcı olan duyarlı bir CSS ızgara sistemi. Columnal, diğerlerinden ödünç alan kendi hibrit ızgara sistemini kullanır.

iskelet
İskelet, daha önce birkaç kez yazdığım müthiş duyarlı bir çerçevedir. Duyarlı tasarıma dahil olan ekstra zaman ve öğrenme eğrisinden emin değilseniz, bunu kontrol etmelisiniz. İskelet 960.gs üzerinde gevşek bir şekilde inşa edilmiştir.

52Framework
Modern web geliştirme uygulamalarının tüm büyük tarayıcılarda uyumluluğunu en üst düzeye çıkarmak için HTML5, CSS3 ve JavaScript kullanan bir çerçeve. Basit bir 16 sütun ızgarasına dayanır.

G5 Çerçevesi
(X) HTML5, CSS3, PHP ve jQuery Ön Uç Çerçevesi. G5 Framework kişisel bir proje olarak başladı. İş akışını hızlandırmak, en iyi kodlama uygulamalarını ve benzer kodlama tekniklerini yeniden kullanmak amacıyla, çerçeve yeni web siteleri için bir başlangıç dosyası görevi görür.
G5 Framework'ün ızgarası Easy Grid'i temel alır.

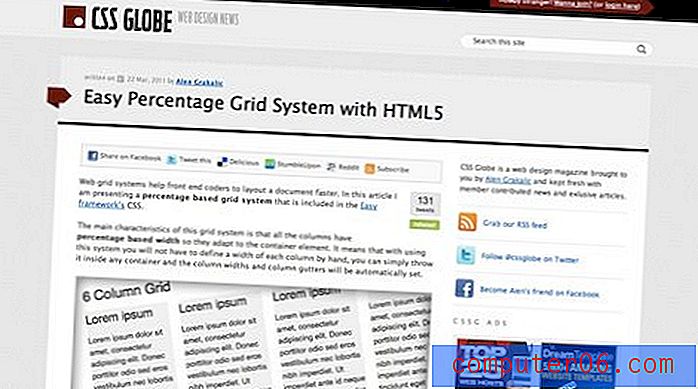
HTML5 ile Kolay Yüzde Izgara Sistemi
Bu ızgara sisteminin temel özellikleri, tüm kolonların yüzde esaslı genişliğe sahip olması ve böylece konteyner elemanına uyum sağlamalarıdır. Bu, bu sistemi kullanarak, her bir sütunun genişliğini elle tanımlamanız gerekmeyeceği, herhangi bir kabın içine atabileceğiniz ve sütun genişlikleri ve sütun oluklarının otomatik olarak ayarlanacağı anlamına gelir.

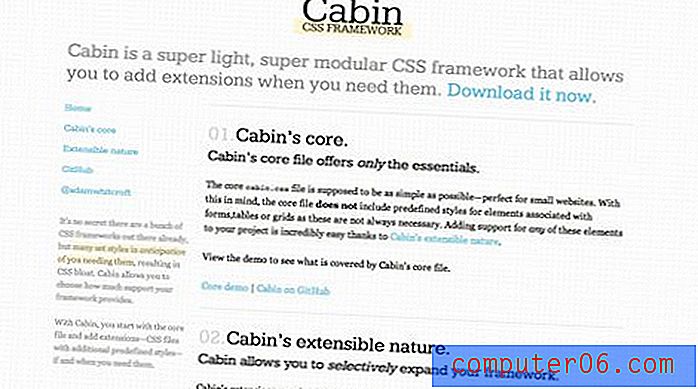
Kabin CSS
CSS Çerçeveleri süper şişirilme eğilimindedir. Kabin, bu sorunu yalnızca ihtiyacınız olanı eklemenizi sağlayan modüler bir genişletme sistemiyle çözer. Çeşitli ızgara uzantıları desteklenir.

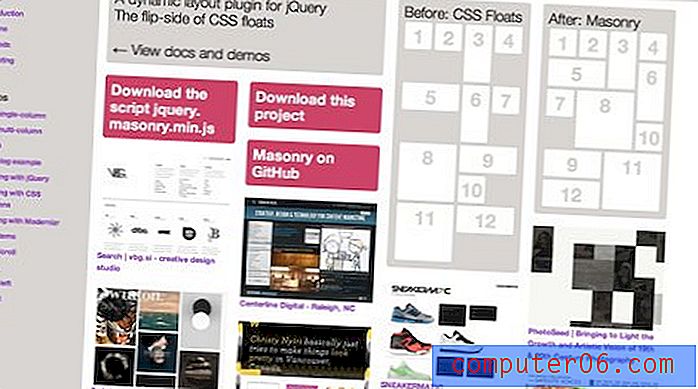
jQuery Duvarcılık
jQuery Masonry gerçekten bir CSS Framework değil, bir çeşit dikey şamandıra sistemi kullanan ızgara tabanlı tasarımlara izin veren bir JavaScript eklentisidir. Şu anda oldukça popüler olan harika bir araç.

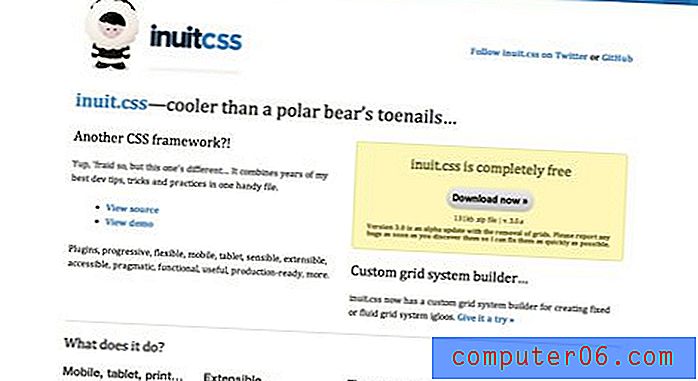
InuitCSS
Bu çerçeve her şeye sahiptir: eklentiler aşamalı esnek mobil tablet mantıklı genişletilebilir erişilebilir pragmatik fonksiyonel faydalı üretime hazır daha fazla. Izgara sistemi ihtiyaçlarınıza göre özelleştirilmiştir.

Küçük Ayak İzi Çerçeveleri
1 satır CSS Izgara Çerçevesi
Tek bir satır CSS Izgarasının çıldırdığını düşündüm, ama bu adam onu çıkardı. Gerçek dünyada ne kadar pratik olduğundan emin değilim ama içine giren düşünceden etkilendim!

1 KB Izgara
Bu benim eski favorilerimden biri. Kesin çıplak temel özelliklerine sahip bir ızgara sistemi, altmış dakikalık bir geçiş videosuna gerek yok. CSS grid sistemlerini anlamadıysanız buradan başlayın.

Minik Sıvı Izgarası
Tıpkı 1KB ızgara gibi daha fazla eğlence için sadece sıvı.

İnce CSS
SlimCSS, olabildiğince küçük kalırken birçok temel özelliğe sahip sağlam bir tarayıcılar arası temel oluşturan hafif bir CSS Framework'tür.

Diğer Çerçeveler
Yerçekimi
Gravity, güçlü, bakımı kolay HTML5 web siteleri oluşturmak için SASS tabanlı bir çerçevedir. Fikirlerinizi hızlı bir şekilde prototiplemenize yardımcı olur ve genellikle hayatınızı daha kolay hale getirir.

1140 Izgara
1140 ızgara, 1280 monitöre mükemmel uyum sağlar. Küçük monitörlerde akıcı hale gelir ve tarayıcının genişliğine uyum sağlar.
Belli bir noktanın ötesinde, mobil bir sürümü sunmak için medya sorgularını kullanır, bu da temel olarak tüm sütunları üst üste yığınlar, böylece bilgi akışı hala mantıklıdır.

Kare Izgara
35 eşit genişlikli sütuna dayanan tasarımcılar ve geliştiriciler için basit bir CSS çerçevesi. Geliştirme süresini kısaltmayı ve güzel yapılandırılmış web siteleri oluşturmanıza yardımcı olmayı amaçlamaktadır.

Sıvı Izgarası
Fluid Grid, Blueprint veya 960 ile aynı şekilde çalışan, ancak herhangi bir sayfa genişliğinde, hatta sıvı düzenlerinde bile çalışan yeni bir ızgara sistemidir. Yalnızca CSS'ye dayanır.

EZ-CSS
EZ CSS tamamen farklı türde bir ızgara çerçevesidir. Karmaşık sayfalar oluşturmak için basit düzenleri kopyalamanıza, yapıştırmanıza ve iç içe yerleştirmenize olanak tanıyan benzersiz bir modül sistemi kullanır. Kafanızı sarmak biraz zor ama gerçekten parlak bir CSS kullanımı.

FEM CSS Çerçevesi
FEM CSS Framework, web düzenlerini kolay ve hızlı bir şekilde geliştirmek için 960 piksel genişlik + 12 sütun ızgara sistemi + CSS ortak stilleridir.
960 Izgara Sistemine dayanır, ancak kutularla oynamayı daha esnek ve daha hızlı hale getirmek için felsefede bir bükülme ile.

Elastik CSS
Web tabanlı arayüzleri düzenlemek için 4 sütunun basılı düzen tekniklerine dayanan, ancak sınırsız sütun kombinasyonlarına sahip basit bir css çerçevesi. ve kolayca elastik, sabit ve sıvı düzeni yapma kapasitesi.

Atatonik CSS
Bu çerçeve çoğunlukla tipografiyi hedeflemektedir, ancak çok hafif bir ızgara sistemi de mevcuttur.

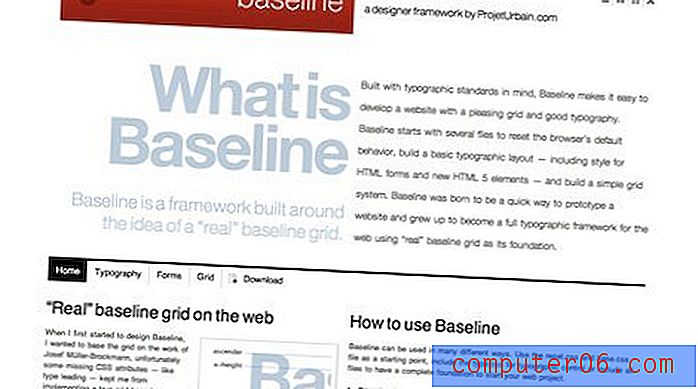
Temel
Baseline, hoş bir ızgara ve iyi bir tipografiye sahip bir web sitesi geliştirmeyi kolaylaştırır. Taban Çizgisi'ndeki ızgara 4 temel sütundan oluşur, daha fazla esneklik için her sütun 2 birime bölünebilir.

Emastic
Tipografiye odaklanan hafif bir sıvı ızgara CSS çerçevesi.

Altın Izgara
Altın Izgara bir web ızgara sistemidir. Mükemmel modern şebeke sistemi arayışının bir ürünüdür. Izgara tabanlı web siteleri için bir CSS aracı olması amaçlanmıştır.

frak
Frak, akışkan ızgaraları oluşturmak için bir CSS çerçevesidir. Sınıf isimleri olarak çarpanların kullanılmasını içeren ilginç bir konsepti vardır.

Kolay Çerçeve
Easy, kişisel bir proje olarak başlatılan ve daha sonra bir şeye dönüşen bir CSS / HTML / JavaScript çerçevesidir. Bunun arkasındaki fikir, aynı kodlama tekniklerini yeniden kullanarak temel ana HTML şablonunu ayarlamak için harcanan zamanı azaltmaktır. Basit bir yüzde tabanlı ızgara sistemi içerir.

Kafes
Herhangi bir sıvının veya sabit kabın içine akabilen veya başka bir Izgara sistemi ile iyi oynayabilen basit ve minimal bir sıvı ızgara sistemi oluşturun.

520 Izgara
Çılgın ama gerçek Facebook sayfalarını tasarlamak için bir ızgara sistemi.

Araçlar ve Izgara Oluşturucuları
Izgara Hesaplayıcı
Photoshop ve Illustrator şablon desteği ile gerçekten harika bir ızgara hesap makinesi.

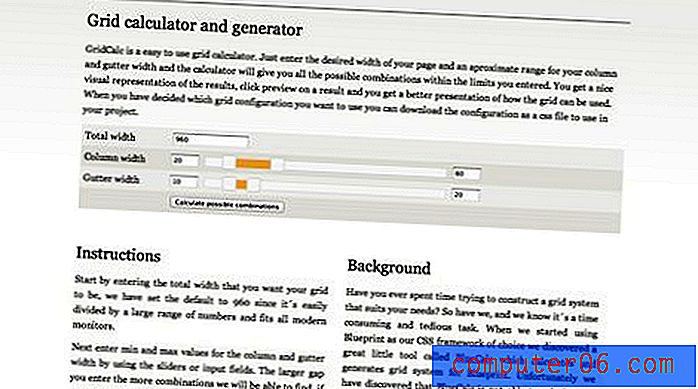
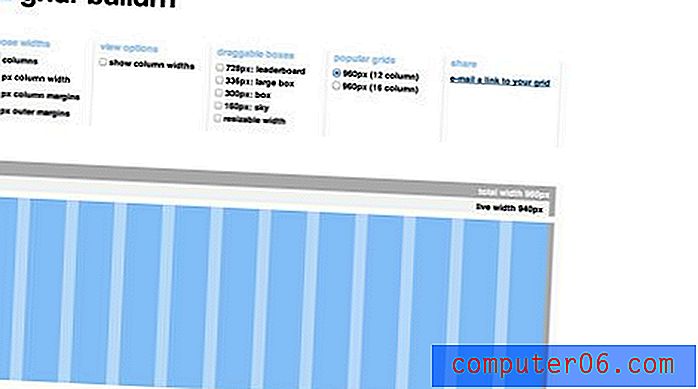
Şebeke Hesaplayıcı ve Jeneratör
GridCalc kullanımı kolay bir ızgara hesap makinesi. Sadece sayfanızın istediğiniz genişliğini ve sütun ve cilt payı genişliği için yaklaşık bir aralık girin ve hesap makinesi girdiğiniz sınırlar dahilindeki tüm olası kombinasyonları verecektir.

GuideGuide
GuideGuide benim yeni favori Photoshop eklentim. Bu ücretsiz araç, girişlerinize göre kılavuzları Photoshop belgenize otomatik olarak yerleştirir.

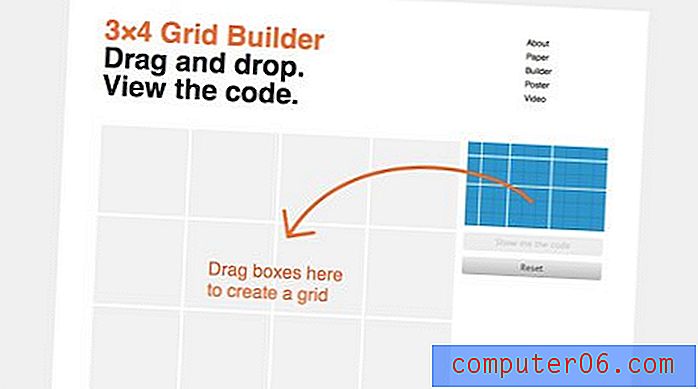
3 × 4 Izgara Oluşturucu
Izgara Oluşturucu, basit bir sürükleme ile kolayca bir HTML ızgarası oluşturmanıza olanak tanır
ve bırak arayüzü. Her proje için özel ızgaralar oluşturmanıza izin veren gerçekten ilginç bir araçtır.

Gridr Buildrrr
Süper basit ve etkili bir özel ızgara oluşturucu.

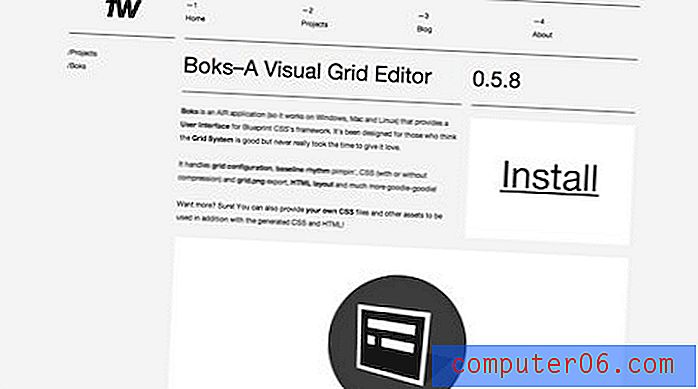
Boks
Blueprint'in özel uygulamalarını oluşturmanıza izin veren gerçekten harika ve takdir edilen bir araç. Öğreticime buradan göz atın.

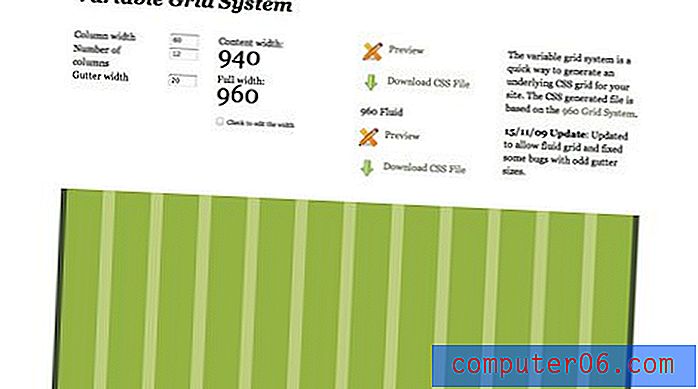
Değişken Izgara Sistemi
Değişken ızgara sistemi, siteniz için temel bir CSS ızgarası oluşturmanın hızlı bir yoludur. CSS tarafından oluşturulan dosya 960 Grid Sistemini temel alır.

ZURB CSS Izgara Oluşturucu
Küçük bir alana sahip gerçekten basit bir ızgarayı kaplayan harika bir ızgara üreticisi.

saplı ızgara
Izgara tabanlı bir tasarımı çerçevesiz kullanmak ister misiniz? Bu araç, ızgara düzenini kendi başınıza elde etmenizi kolaylaştıran özel bir arka plan görüntüsü oluşturur.
Tarayıcınızda çalışacak bir arka plan kılavuzu resmi almak için boyutlarınızı URL'mizin arkasına koymanız yeterlidir. Izgaralar anında oluşturulur, bu nedenle herhangi bir kombinasyon çalışmalıdır.

Gridulator
Griddle gibi başka bir arka plan görüntüsü aracı. Ana fark, Griddle'ın bırakmanız için bir URL oluşturmasıdır ve bu size gerçek bir görüntü verir (Griddle'ı daha iyi severim).

Grid Lover Siteleri ve Okunması Gereken Makaleler
Şebekeye Dayalı
Izgara tabanlı tasarımın harika örnekleriyle dolu bir web tasarım galerisi.

Şebekeye Göre Tasarım
Izgara tabanlı araçlar, makaleler ve diğer kaynaklara adanmış bir başka harika site.

Şebeke Sistemi
Şebekeyle ilgili her şey için tek adres. Bu eski bir kaynak ama hala düzenli olarak güncelleniyor gibi görünüyor.

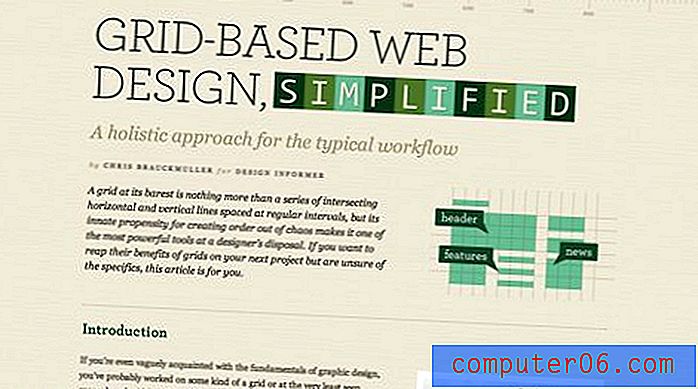
Izgara Tabanlı Tasarım Basitleştirilmiş
Izgara tabanlı tasarım temelleri üzerinde rakipsiz bir astar. Bu, ızgara tasarım arayışınızda bir adım olmalıdır.

960 Izgara Sistemi Kolaylaştı
960 ızgara sistemine tam bir başlangıç, sizin tarafınızdan tam olarak tanıtıldı.

Şebekeye Dayalı Yaklaşımla Tasarım
Eski bir Smashing Mag makalesi, ancak hala tonlarca harika kaynak ve bilgi var.

CSS Izgaralarını Yeniden Düşünme
Mark Boulton, şebekeler için yerel CSS desteğinin nasıl çalışması gerektiğini tartışıyor. Harika bir okuma!

Sonuç
Umarım bu devasa koleksiyondan hoşlanırsınız ve sizi aylarca meşgul tutacak yeterli ızgara tabanlı tasarım kaynaklarına sahip olursunuz.
Aşağıya bir yorum bırakın ve yukarıdaki araçlar ve kaynaklar hakkında ne düşündüğünüzü bize bildirin. Herhangi bir ızgara çerçevesi kullanıyor musunuz? Hangileri ve neden?