Beklenti Tasarımı Nedir ve Nasıl Kullanılır?
Bir günde yapmak zorunda olduğunuz seçimlerin sayısıyla hiç bunalmadınız mı? Bu oldukça yaygın bir fenomen. Bir kullanıcı bir web sitesini ziyaret ettiğinde de aynı şey olabilir. Çok fazla seçenek kullanıcıyı yorup duyuları tamamen boğabilir.
Çözüm tasarımcıya kalmış - kullanıcı ihtiyaçlarını önceden tahmin eden ve insanları tasarım boyunca kolaylıkla hareket ettiren bir tasarım yaratmak.
Envato Elements'i keşfedin
Beklenti Tasarımı 101

Beklenen tasarımı tanımlamanın en kolay yolu, her zaman önünüzde bir adım önde olan bir kullanıcı arayüzü düşünmektir. Yol tariflerini eşlemek istiyorsanız, başlangıç noktanızı (coğrafi konum sayesinde) veya tercih edilen “ev” ayarlarını zaten biliyor.
Beklenen tasarımı gerçekten farklı kılan şey, bu kararların o anda kullanıcıdan gerçek bir girdi olmadan alınmasıdır. Bu tür tasarım desenleri oluşturmanın amacı da farklıdır - kullanıcının seçim yapmasını istemezsiniz; yalnızca seçeneklerin kullanıcının takdir edeceği şekilde kararlaştırıldığı kesintisiz bir deneyim sunmak istersiniz.
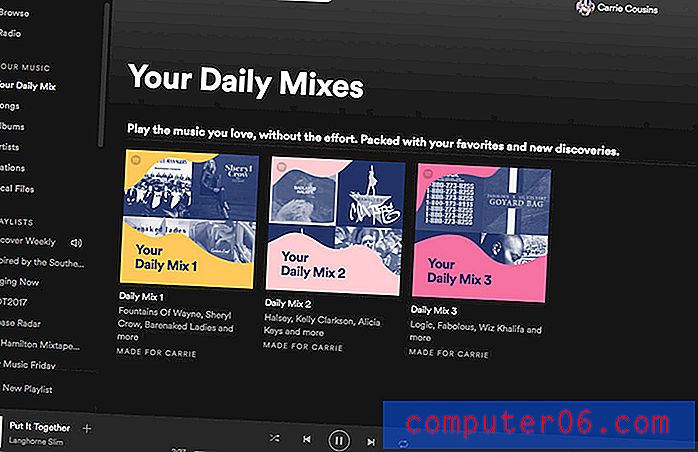
Spotify, geçmiş dinleyicilere ve beğenilere göre sadece sizin için bir oynatma listesi oluşturan bir özellik bile yayınladı.Her kullanıcı için dikişsiz ve özelleştirilmiş hissetmeli - zor kısım - saldırgan veya ürkütücü hissetmeden.
Beklenen tasarıma örnek olarak Netflix'in önerileri (kaç kez doğru yaptıkları şaşırtıcı!) Ve takviminizi her gün görev listenizle senkronize eden Todoist gibi araçlar yer alır. Spotify, geçmiş dinleyicilere ve beğenilere göre sadece sizin için bir oynatma listesi oluşturan bir özellik bile yayınladı.
Öngörülü tasarım, kullanıcıdan önceki geri bildirimlere dayanarak çalışır, böylece etkileşime girdikleri arayüzler zaten “onları tanır”. Senkronize edilen ürünlerden (kullandığınız tüm Google tabanlı araçları düşünün) veya daha sonra kullanmak üzere otomatik doldurma alanlarına bilgi kaydetmek veya bir mobil cihazın konumunuzu izlemesine izin vermek gibi her şeyi içerebilir.
Öngörülü tasarım, veri toplama, kullanıcı alışkanlıkları, yapay zeka ve sadece düz eski iyi tasarım üzerine bir dokunuş. “Beklenti Tasarım, öğrenme (Nesnelerin İnterneti), tahmin (Makine Öğrenimi) ve beklenti (UX Design) üzerinde hareket eden bir tasarım modelidir, ” diyor bu yılın başlarında bir UX tasarımcısı olan Joël van Bodegraven.
Kullanıcılar gerçekten görmemeli, ancak varlığından memnun olmalıdır. Beklenen öğeler çok “biliyor” gibi görünüyorsa kullanıcılar kapatılabilir; tersine, kullanıcıların tekniğin çalışması için form sayfalarını doldurmaları gerekiyorsa, bunu asla kullanmazlar.
Tasarımcı olarak, tüm bunları kullanıcılar için bir araya getirmek için sadece doğru orta yolu bulmalısınız.
Ortak Beklenti Öğeleri

Muhtemelen her zaman öngörülen tasarım öğeleriyle (fark edip etmeseniz de) tasarım yaparsınız ve onunla iletişime geçersiniz. Çoğu tasarımcı zaten aşırı karmaşık arayüzleri nasıl akıcı hale getireceği ve kullanıcıların istenen bir sonuca ulaşmalarına yardımcı olan huniler tarafından yönlendirileceği şekilde konuşmaktadır.
Design Shack'ta çok konuştuğumuz şeylerden biri, tasarımınızdaki her "ekranın" kullanıcıların yapması için bir eylem veya şey içermesi gerektiği kavramıdır. Bu konsept her şeyi evet ya da hayır kararı yapar - sunulan eylemi gerçekleştirin (bir formu doldurun, bir bağlantıyı tıklayın, bir video izleyin, vb.) Ya da değil.
Öngörülü tasarım, kullanıcıların kendi başına seçim yapmak zorunda kalmadıkları unsurlarla bir adım öteye gidiyor. Bu öğeler, açılır kutular, coğrafi konum, öneriler, bildirimler veya hatırlatıcılardan her şeyi içerir.
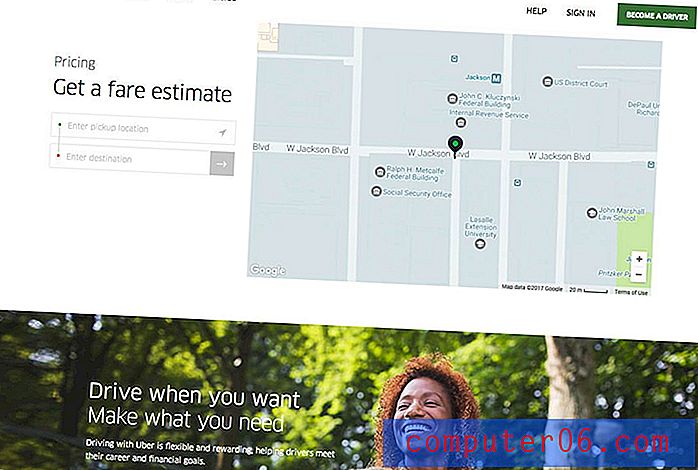
Örneğin Uber'i ele alalım, uygulama bir "taksi" çağırmak ve fiyatlandırma sağlamak için konumunuzu kullanır. Ayrıca, bir bilgisayardaki web sitesini ziyaret edin. Konumum için bir harita önceden doldurdu ve web sitesindeki tüm harekete geçirici mesaj metni kullanıcının konumuna referansta bulundu.
Beklenti Tasarımın Artıları ve Eksileri
Beklenen tasarımın yararı oldukça açıktır - kullanıcılar için hayatı kolaylaştırır. Tasarım daha az ezicidir, daha az düşünmeyi gerektirir ve kullanıcıya yardımcı olur. Doğrudan KISS'nin ideallerine doğru oynar (basit, aptal tutun).
Olumsuz yanı açık olabilir - ya berbat olursanız? Algoritma veya arabirim yanlış yaparsa ve kullanıcının istediği şey değilse ne olur? Bu oldukça büyük bir risk olabilir ve araştırmanızı yapmanın işe yaraması için anahtardır.
Projelerde Kullanın

Beklenen tasarımın neden önemli olduğunu anladığınıza göre, onu kullanmak için bir strateji geliştirmeniz gerekiyor.
Nasıl başlayacağınıza dair en iyi tavsiye, Huge CEO'su Aaron Shapiro'dan geliyor. Bir markayı Fast Company'de beklenen tasarıma yönlendirmek için beş adım belirledi:
- Markanızı bir hizmet olarak düşünün: kullanıcılarının ne yapmasını sağlar?
- Hizmetinizi dijital olarak etkinleştirin.
- Hizmetinizin dağıtımını otomatikleştirmek için neler yapabileceğinizi değerlendirin.
- Otomatik hizmetinizi kurun.
- Neyin kabul edilebilir olduğuna karar vermeyle neyin kabul edilemez olduğuna bir çizgi çizin.
Ayrıca, van Bodegraven, tasarım ve yapay zeka uzmanlarıyla yapılan görüşmelere dayanan tahmini tasarımı düşünürken nelere dikkat etmeniz gerektiği konusunda bu tavsiyeye sahiptir. (Yazısında kesinlikle okumanız gereken büyük ayrıntıya giriyor.)
Bir kullanıcının bilgi erişimini sınırlandırabilecek bir deneyim balonuna sıkışıp kalması konusunda uyarır; katı yapay zekaya göre genişletilmiş zeka hakkında düşünmeyi önerir; verileri anlaşılır kılmak için algoritmalar kullanmak; etkileşimleri ve mümkün olduğunca yakışıklı ve insan benzeri hale getirmeye odaklanın; genel tasarım ve arayüzde şeffaflık yoluyla güven oluşturmak.
Mealime, tüm bunları aile büyüklüğü ve tercihlerine göre yemek önerileri öneren bir uygulama ile yapar, hatta bir alışveriş listesi doldurmaya yardımcı olur. Sonra yemek tarifleri ve pişirme ipuçları ile yemek yapmanıza yardımcı olur.
Sonuç
Öngörülü tasarım ilginç bir konudur çünkü çok fazla tartışmayı karıştırabilir. Kullanıcılar, kendilerini tanıyan arayüzlerin rahatlığını ister, ancak çoğu zaman bu özelleştirmeyi elde etmek için vazgeçtikleri bazı gizlilikleri düşünmek istemezler. Tasarımcı olarak. Kullanılabilirlik ile kullanıcı gizliliği istek ve ihtiyaçlarını nasıl dengeleyeceğinizi bulmalısınız.
Kullanıcı işlemlerini öngören arayüzler daha popüler hale gelecek. Kullanıcılar yanıt veriyor ve daha basit arayüzlere ihtiyaç duyuyor. Her şey özel, özel hissettiren ve kullanıcının her seferinde gerçek zamanlı olarak istediği şeyi yapan harika bir kullanıcı deneyimi yaratmaya gidiyor. İşte bu yüzden beklenen tasarım işe yarıyor.