Sass Lovers için 30 Şaşırtıcı Kaynak
Sayısız şüphecinin tahminlerine rağmen, Sass hiç de bir heves değil, aksine CSS yazımını gerçekten geliştiren oldukça sağlam bir araç seti.
Ben büyük bir Sass hayranıyım ve çoğunuzun da olduğunu biliyorum, bu yüzden Sass sevenler için bu otuz şaşırtıcı kaynak listesini derledim. İçinde Sass için ve Sass için oluşturulmuş her türlü güzellik bulacaksınız: çerçeveler, eklentiler, uygulamalar ve çok daha fazlası.
Çerçeveler ve Izgara Sistemleri
Pusula
Pusula, Sass'ın en önemli arkadaşıdır. Sass ile çalışmayı her zamankinden daha kolay hale getiren önceden oluşturulmuş karışımlar ve araçlarla doludur. Sass'ı seviyor ama dalışa girip Pusula'yı denemediyseniz, bir göz atmanın zamanı geldi.

Bourbon Sass Mixins Kütüphanesi
Compass sizin için aşırıya kaçmış gibi görünüyor, ancak yine de bazı harika CSS3 karışımlarından yararlanma fikrini seviyorsanız, Bourbon'a göz atın. Compass'tan sonra, kesinlikle bulduğum daha iyi Sass mixin kütüphanelerinden biri.

Bourbon Düzgün
Bourbon Neat, Sass ve Bourbon ile inşa edilmiş bir ızgara sistemidir. Süper basit ve tamamen duyarlı.

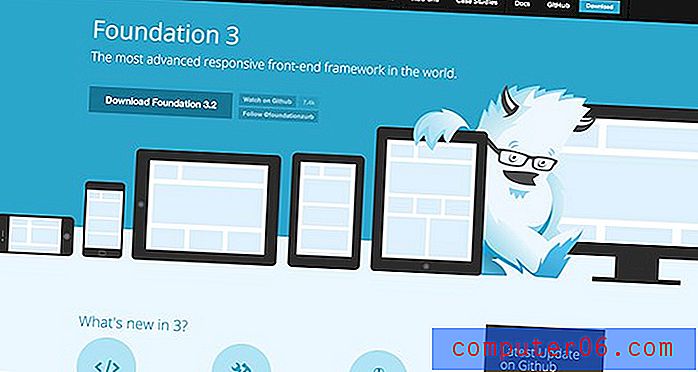
Yapı temeli
Vakıf, Twitter Bootstrap'ın ana rakibi. Her iki çerçevenin de minimalist bir estetiği vardır, harika UI parçalarıyla doludur ve duyarlı çerçevelere sahiptir. Yine de en azından büyük bir fark var: Bootstrap LESS üzerine, Foundation Sass üzerine kurulu. Eğer bir Sass hayranıysanız, muhtemelen Foundation ile daha iyi durumdasınızdır.

Bootstrap Sass
Hem Bootstrap hem de Sass'ı kullanmaya hazırsanız, Sass'taki LESS Bootstrap bileşenlerini yeniden yazan bu projeye göz atın.

Animate.sass
Animate.css, daha önce hakkında yazdığım harika bir CSS animasyon kütüphanesi. Animate.sass, Sass'ın rahatlığını bu kütüphaneye getiriyor.

Forge
Resmi açıklama mükemmel bir şekilde özetliyor: “Forge, Sass, LESS ve CoffeeScript gibi ön uç dilleri kullanarak düzenli bir ortamda WordPress temalarını önyüklemek ve geliştirmek için ücretsiz bir komut satırı araç takımıdır.”

İskelet-SUKDÖ
İskelet, şimdiye kadar kullandığım ilk duyarlı ızgara çerçevesiydi ve hala buna bayılıyorum. İşte Sass kullanarak Skeleton'un yeniden çalışması.

Susy: Pusula için duyarlı ızgaralar
Izgaralar aslında diğer yönlere odaklanmadan önce Compass'ın çekirdek bir parçasıydı. Susy, boşluğu doldurmak için adım atar ve Pusula'ya duyarlı ızgaraları dahil etmenin bir yolu olarak hizmet eder.

Yerçekimi Çerçevesi
Gravity, Sass üzerine inşa edilmiş sağlam bir ön uç HTML5 çerçevesidir.

Çerçevesiz
Çerçevesiz, ızgaralarınızı yapılandırmanın yeni bir yolu için bir öneri olarak bir çerçeve değildir. Oldukça gelişmiş şeyler var, bu yüzden denemeden önce pirzolalarınızı bildiğinizden emin olun. Çerçevesiz tamamen Sass odaklı değil, ancak başlamanız için bir Sass şablonu var.

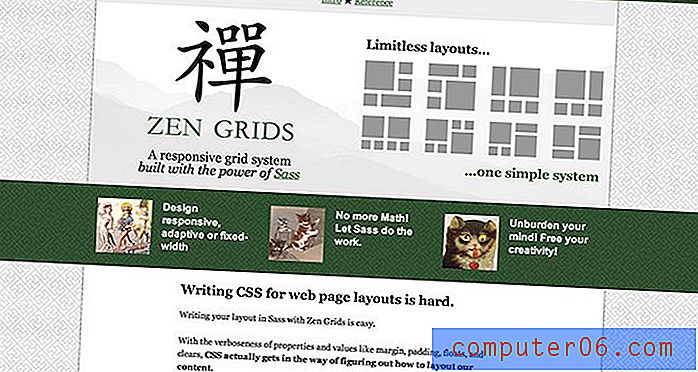
Zen Izgaraları
Geçenlerde Zen Grids'in övgülerini söyleyen bir parça yazdım. Muhtemelen bugüne kadarki en sevdiğim ızgara sistemi ve ızgara hayranı olduğum için bir şey söylüyor. Zen Izgaraları bu kadar harika yapan şey, Sass'ı, kodunuzda tamamen semantik olma özgürlüğünü korurken bir ızgara sisteminin tüm avantajlarından yararlanacak şekilde kullanmasıdır. Daha ne isteyebilirsiniz ki?

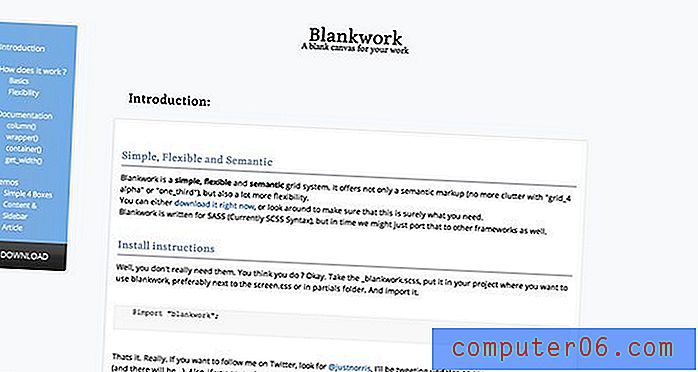
BlankWork - Esnek SASS Izgara Sistemi
Boşluk Zen Izgaraları gibi. Sassantic olmayan sınıf adlarından kurtulmak için Sass kullanan esnek, duyarlı bir ızgara sistemidir.

320 ve Üstü
320 ve Up, hem LESS hem de Sass sürümlerine sahip, duyarlı, mobil bir ilk kaynak plakasıdır.

Gridset
Gridset'e derinlemesine bir göz atmak için bu makaleye göz atın. Duyarlı ızgaralar oluşturmak ve yönetmek için var olan en iyi araçlardan biridir. Kullanıcılar Sass'ta tüm çıkış kodlarını alma seçeneğine sahiptir.

Düğmeler ve Kullanıcı Arayüzü
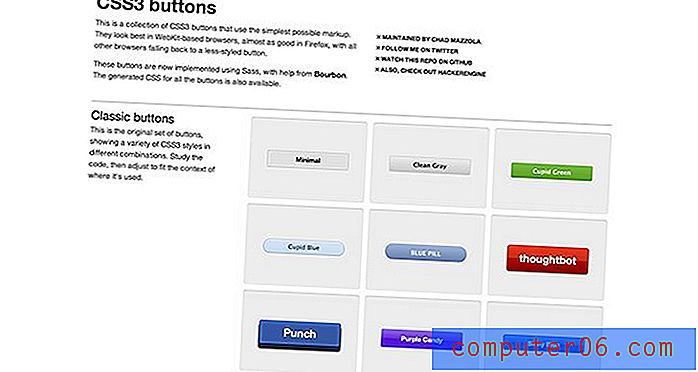
Chad Mazzola tarafından CSS3 düğmeleri
Bu şık düğme seti, sihrini çalışmak için hem Sass hem de Bourbon'u kullanıyor. Sonuç, bir sonraki projeniz için gerçekten harika görünümlü ve iyice geliştirilmiş düğmelerdir.

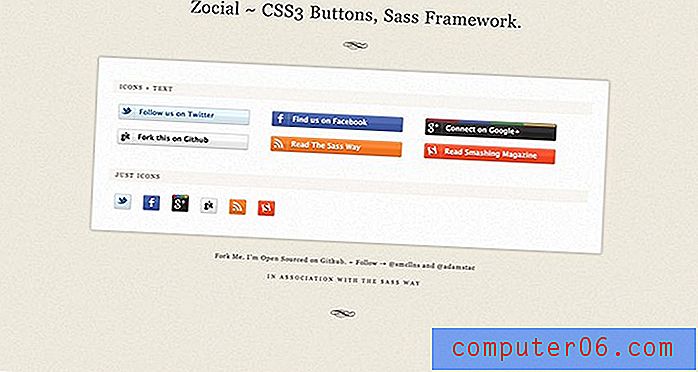
Zocial
Zocial bir CSS3 sosyal düğmeler Sass çerçevesidir. Düğmeler CSS3'tür ve simgeler bir Sass @ font-face mixin ile uygulanır.

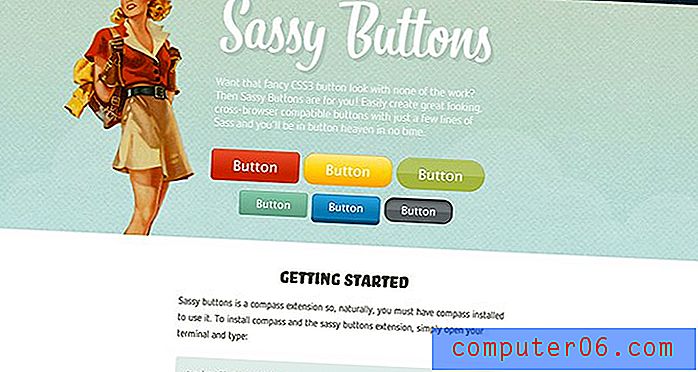
Sassy Düğmeleri
Sassy Buttons, inanılmaz derecede özelleştirilebilir ve süper çekici düğmeler oluşturmanıza yardımcı olan bir pusula uzantısıdır.

Uygulamalar
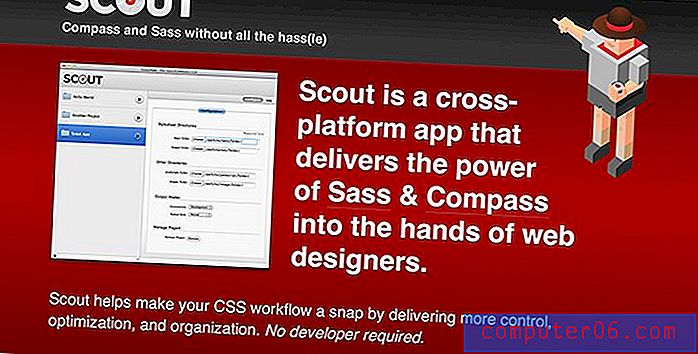
izci
Scout en güzel Sass ve Compass derleyicisi değil, ama bunun için gerçekten sağlam bir şey var: ücretsiz. Diğerleri sizi 10-20 dolardan yukarı taşıyabilir, ancak Scout bir cazibe gibi çalışır, platformlar arasıdır ve size bir kuruşa mal olmaz.

CodeKit
CodeKit bir derleyicinin güç merkezidir. İstediğiniz hemen hemen her şeyi atabilirsiniz: LESS, Sass, Stylus, CoffeeScript, hepsini içeri alır ve aradığınız standart kodu tükürür. Eğer yakmak için 25 dolar varsa, git ve al.

LiveReload
LiveReload, CodeKit'e çok benziyor, sadece menü çubuğunuzda yaşıyor ve bir kayıt yapıldığında tarayıcı önizlemenizi yenilemenin ek rahatlığı ile birlikte geliyor. Ayrıca sadece 9, 99 dolar.

Çekiç
Mac için Hammer bir oyun değiştiricidir. Statik siteler oluşturmaya asla mümkün olmadığını düşündüğünüz sihri enjekte eder. Komple kepçe için buradaki incelememe göz atın. Diğer, daha etkileyici eylemlerin yanı sıra, Hammer Sass'ınızı da derler. Ne kadar uygun!

eklentiler
Sass.sugar
Şekerler, favori metin editörlerimden biri olmaya devam eden MacRabbit'in Espresso'su için eklentiler. Sass.sugar, Espresso'ya Sass sözdizimi vurgulama ekler.

Yüce Metin: Haml & Sass
İşte Yüce Metin kullanıcıları için bir eklenti. Bir Sass eklentisi için de ST2'deki paket yöneticisine dönebilirsiniz.

Coda Sass Eklentisi
Sublime ve Espresso'yu ele aldık, bu yüzden Coda kullanıcılarını dışarıda bırakmayalım. İşte eklentiniz.

Firebug için FireSass
FireSass, Firebug'un orijinal Sass dosya adını ve Sass tarafından oluşturulan CSS stillerinin satır numarasını görüntülemesine izin verir.

Diğer Hediyeler
Sass.js
Düğüm kullanıcıları için mükemmel bir Sass JavaScript uygulaması.

Kesme noktası
Breakpoint, Sass ile medya yazma sorgularını basitleştirmeyi amaçlıyor. “Breakpoint, medya sorgusunu yazmaktan tarayıcılar arası uyumluluk sorunlarını ele almaya kadar tüm ağır kaldırma işlemlerini hallediyor, böylece önemli olana odaklanabilirsiniz: web sitenizin en iyi şekilde görünmesini sağlamak.”

MVCSS
MVCSS, CSS ve Sass yazmak için önerilen bir yöntem olduğu için indirilebilir bir kaynak değildir. Kavram olarak SMACSS ve OOCSS ile benzerdir.

Normalize. Ccs (Sass veya Pusula ile)
Normalize.css, farklı tarayıcıların HTML ve CSS oluşturma biçimlerindeki önemli farklılıkları belirlemeye ve ortadan kaldırmaya çalışır. Bu, o dosyanın Sass portudur.

Ne kaçırdım?
Bu otuz kaynak, Sass topluluğunun sunduğu en iyi projelerin bazılarını temsil ediyor, ancak eminim birkaç harika projeyi kaçırdım. Herhangi bir büyük Sass kaynağını biliyorsanız veya kendiniz oluşturduysanız, aşağıya bir yorum bırakın ve bize bildirin.