Her Tasarımın Üç Seviye Tipografik Hiyerarşiye İhtiyacı Var
Tasarladığınız her şeye bakan insanlar için en önemli unsurlardan biri, tipidir. Net ve okunabilir olması gerekir ve kullanıcıları en önemli unsurlardan en aza doğru bir tasarımla yönlendirmelidir.
Ve kısaca, tipografi hiyerarşisini açıklıyor. Ancak tür sanatında gerçekten ustalaşmak için, maksimum etkiyi elde etmek için türün bir tasarım boyunca nasıl katmanlanacağını anlamanız gerekir. Tipografi hiyerarşisinde ustalaşmayı ve her projede etkili tür oluşturmayı öğrenmek için okumaya devam edin.
Tipografik Hiyerarşi nedir?


Tipografik hiyerarşi, genel bir tasarım projesinde kendi başına bir alt hiyerarşi olan görsel hiyerarşinin başka bir şeklidir. Tipografik hiyerarşi, kullanıcıların önemli bilgiler için metin tarayabilmesi için en önemli kelimelerin en etkili şekilde gösterilmesi için yazı sunar.
Tipografik hiyerarşi olmasaydı, bir tasarımdaki her harf, her sözcük ve her cümle aynı olurdu. Her şeyin aynı yazı tipi, boyut ve renkte olduğu bir şey okuduğunuzu hayal edebiliyor musunuz? Nereden başlıyorsunuz? En önemli şeyin ne olduğunu nereden biliyorsun?
Tipografik hiyerarşi, öğeler arasında kontrast oluşturur. Tasarımcılar bunu yazı karakterleri, boyut, ağırlık, büyük ve küçük harfler, kalın veya italik, yönlendirme ve renk kullanarak elde eder. Bu tasarım araçlarının kombinasyonları, farklı katmanlara düşen tür oluşturmak için kullanılır.
Birincil seviye
Tipografinin birincil düzeyi büyük tiptir. Okuyucuları tasarıma çeken “mobilya” olarak da bilinen - manşetler ve güverteler. Bu, tasarımdaki en büyük türdür (tipografik sanat kullanmıyorsanız).
İkinci seviye
Tipografinin ikincil seviyesi, okuyucuların tasarımda kalmasına yardımcı olan taranabilir bilgilerin külçeleridir. Bu, alt başlıklar, altyazılar, çekme tırnak işaretleri, Infographics ve birincil metin düzeyine bilgi ekleyen diğer küçük metin blokları gibi öğeleri içerir. Bu metin bloklarının tasarımı büyük taraftadır, ancak tipik olarak tipografinin birincil seviyesindeki yazıdan çok daha küçüktür.
Üçüncül Seviye
Tipografinin üçüncül seviyesi, tasarımınızın ana metnidir. Genellikle tasarımdaki en küçük türlerden bazılarıdır, ancak tüm potansiyel kullanıcılar tarafından tamamen okunabilecek kadar büyük olması gerekir. Yazı tipi, tasarım, aralık ve genel kullanım açısından basit ve tutarlı olmalıdır.
Diğer Seviyeler
Tipografinin diğer seviyeleri, küçük etki alanları için üçüncül seviyeye tipe uygulanan etkileri içerir. Kalın, italik, alt çizgi ve renk gibi efektler ana metnin belirli alanlarına dikkat çekebilir. Bu efektler en iyi, üçüncül düzeyde kullanılan aynı boyut ve yazı tipindeki metne uygulandığında işe yarar. Efektler az miktarda ve sırayla sadece birkaç kelime için kullanılır. Diğer düzeylere örnek olarak altı çizili bağlantılar, vurgu için kalın kelimeler veya vurgu için italik veya renk gösterilebilir.
Basılı Projelerde Hiyerarşi




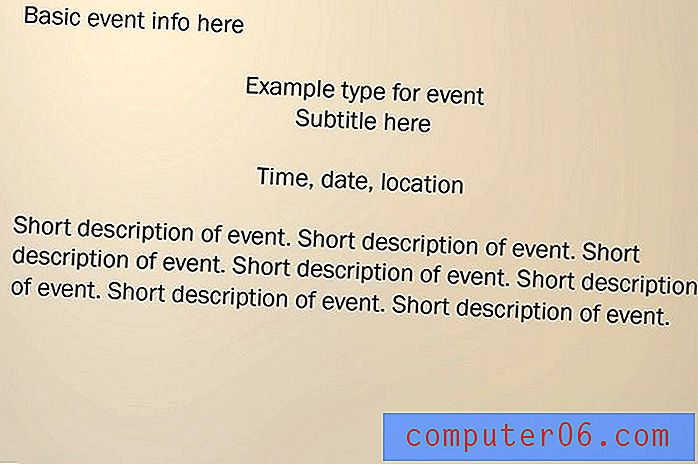
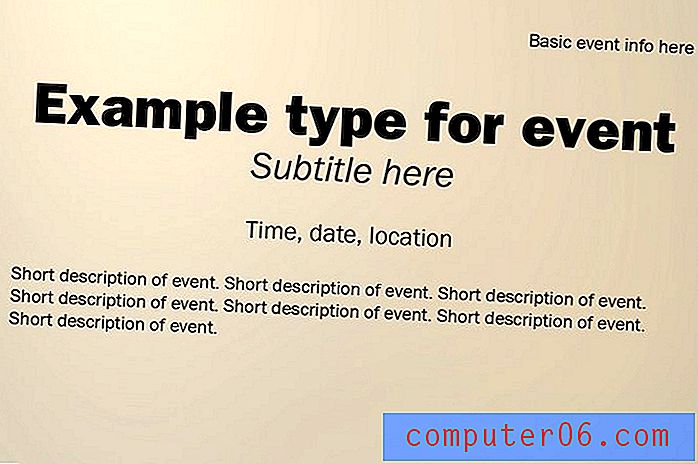
Basılı projelerde görsel hiyerarşi kesinlikle görseldir. Belirli tipteki bitlerin büyük ve daha önemli görünmesini sağlamak için boyut, renk ve diğer efektleri kullanmak ve buna göre ölçeklendirmek iyi bir başlangıç yapmak için yapmanız gereken tek şey.
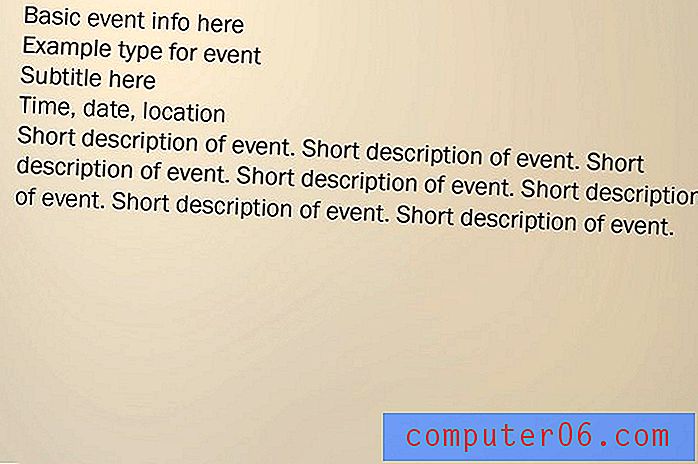
Yukarıdaki adım adım örneğe bakarak, farklı tipografik hiyerarşi düzeylerini ve tasarımın hem okumayı hem de görsel olarak nasıl daha kolay hale getirdiğini açıkça görebilirsiniz. Anahtar alanlarda vurgu ekleyerek aynı tekniği herhangi bir tasarım projesine uygulayabilirsiniz.
Oluştur
Hiyerarşi duygusu yaratmanın çeşitli yolları vardır. İşte en yaygın tekniklerden bazıları:
- Yazı tipi seçimi: Daha ilginç yazı karakterleri daha büyük görünebilir ve gözü daha az görsel entrikaya göre daha hızlı çizebilir. Yenilik, komut dosyası veya ayrıntılı yazı tiplerini kullanırken okunabilirlikle ilgili kaygıların farkında olun ve türün çok büyük olduğundan emin olun.
- Boyut: Neredeyse söylemeden geçiyor, ancak tip büyüdükçe, göz o kadar hızlı çekilecek. Tür boyutlandırması, metnin okunmasında önem sırasına uygun olmalıdır.
- Ağırlık: Harflerin kalınlığı metnin daha büyük (kalın, kalın konturlar) veya daha küçük (ince veya sıkıştırılmış yazı biçimleri) görünmesini sağlayabilir.
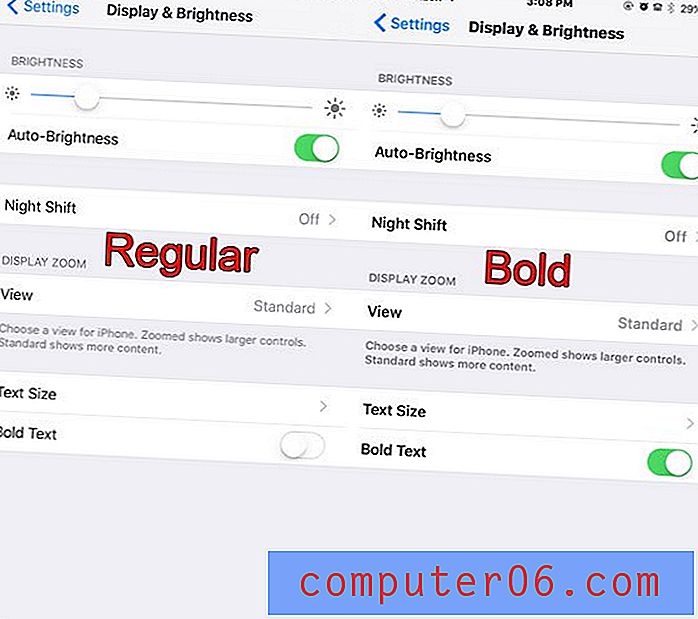
- Büyük ve küçük harfler: Tüm büyük harflerle e-posta göndermenin birine bağırmak gibi olduğunu duydunuz. Aynı şey tasarımdaki tüm kapaklar için de geçerlidir. Kullanım konusunda dikkatli olun. Büyük harfler daha büyük görünür ve küçük harfler daha küçük görünür ve genellikle arka plana düşer.
- Kalın: Kalın harflerle yazılmış yazı, tek bir kelime veya kelime öbeği için iyi bir vurgulama noktasıdır. Özellikle üçüncül tip düzeyinde iyi çalışır.
- İtalik: İtalik yazı, tek bir sözcüğü veya tümceciği, kalın harflerden daha az dramatik ve daha ince bir şekilde vurgulayabilir. Özellikle üçüncül tip düzeyinde iyi çalışır.
- Yönlendirme: Harfleri yanlara, baş aşağı veya yatay olan herhangi bir başka yöne çevirmek anında göze hitap edebilir, çünkü beklenenden farklı bir şekilde yerleştirilirler. Bu, metnin birincil düzeyindeki kısa kelimeler veya kelime öbekleri için iyi sonuç verebilir.
- Renk: Genellikle rengi olmayan harflere renk eklemek özel ve acil bir ilgi yaratır. Bu efekt herhangi bir metin düzeyinde işe yarayabilir, ancak okunabilirlik kaygıları veya karışıklık yaratmayacak şekilde kasıtlı olmalıdır.
- Yerleşim: Metnin tuval üzerinde bulunduğu yer hiyerarşi de oluşturabilir. Tipik olarak yukarıdan aşağıya (doğal bir hiyerarşi) okursunuz, ancak bu, yukarıdaki tekniklerin bazıları kullanılarak değiştirilebilir.
Dijital Projelerde Hiyerarşi
Basılı projelerde kullandığınız tüm araçlar, bazı eklemelerle dijital projeler için de geçerlidir. Dijital tipografik hiyerarşi, web türünün oluşturulmasında HTML için de dikkate alınmalıdır. Bu ek düşünme düzeyi, görsel düzeylerinizin ekrandaki diğer kullanıcılara çevrilmesini sağlar.
Oluştur
Çevrimiçi yayınlanacak projeler üzerinde çalışırken başlık, gövde ve kalın stiller de dahil olmak üzere yaygın kuralları kullandığınızdan emin olun. Yaygın olarak kullanılan bu stil tanımlarının her biri HTML'de havuç () içine girer.
- Başlık (başlık): Web tarayıcıları ve kullanıcıları için doküman başlığını tanımlar.
- Gövde (gövde): Bir belgedeki gövde metnini tanımlar.
- Üstbilgiler (h1 - h6): Farklı başlık stilleri katmanları tanımlar. H1, H6'da aşağı doğru hareket ederken genellikle en büyük ve en önemlisidir. Sadece istediğiniz kadarını kullanmanız gerekir.
- Kalın (güçlü): Daha ağır, daha önemli metni tanımlar.
- İtalik (em): Vurgulamak için metni eğimli olarak tanımlar.
Hiyerarşi ve Kullanılabilirlik


Mobil uygulamalar söz konusu olduğunda, görsel tipografik hiyerarşi, HTML tipografik hiyerarşi ve tipografi hiyerarşisinde kullanılabilirliği düşünmeniz gerekir. Metin sadece iyi görünmek ve düzgün çalışmakla kalmaz, aynı zamanda kullanıcıların onunla ne yapacağını bildikleri ve beklendiği gibi etkileşime gireceği şekilde tasarlanmalıdır.
Bu eyleme dayalı tipografi, tasarımcılar için bazı önemli şeyler içerir. Yazmak için, yazılabilir öğelerin her biri açıkça tanımlanacak ve kullanılabilir öğelerin bir tür görsel tanımlamaya (düğme gibi) sahip olacak şekilde dokunacak kadar büyük olmalıdır.
Oluştur
Kullanılabilir tipografik hiyerarşi oluştururken akılda tutulması gereken şey, kullanıcıların etkileşime gireceği tür öğelerini birbirlerinden ve olmayacaklarından ayırmaktır. Önemli hususlar şunları içerir:
- Boşluk: Dokunulması veya dokunulması gereken her öğeye bolca yer verin. Alanın boyutunu ve bir parmağın dokunması için gereken oda miktarını düşünün. Tür yanlış öğeye tıklandığında çok yakınsa kullanıcılar hızlı bir şekilde hayal kırıklığına uğrayabilir.
- Renk: Kullanılabilirlik için bir renk paleti oluşturun. Dokunmak için tasarlanan her kelimeyi ana metinden farklı bir renge dönüştürmeyi düşünün.
- Gölgeler: Alt gölgeler, bir şekilde basılabilen bir düğmenin ortak göstergesidir.
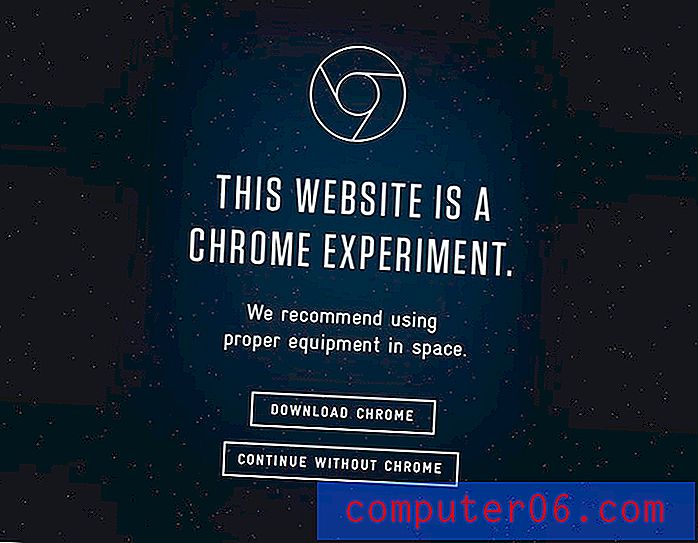
- Kenarlıklar: Kullanıcıların etkileşimde bulunmasını istediğiniz bağımsız öğelere kenarlık eklemeyi düşünün. Arka plandan ayrıldıklarından emin olun. (Modaya uygun “hayalet düğmeler”, yukarıdaki Spacecraft web sitesi örneğinde olduğu gibi bunun iyi bir örneğidir.)
- Animasyon: Metni taşımak, zor olsa da, belirli kelimelere göz atmanın hızlı bir yolu olabilir.
- Yön: Kullanıcılara, dokunmaktan kaydırmaya ve harekete geçirici mesajlara kadar ekranda ne yapacaklarını söylemeyi unutmayın.
Sonuç
Şansınızı düşünmeden bile bir tür tipografik hiyerarşi ile tasarlayabilirsiniz. Ancak, yazının büyük bir resim biçiminde nasıl hizalanacağını düşünmek, genel tasarımınızı geliştirebilir.
Kullanıcıların hızlı bir şekilde görebileceği ve tepki gösterebileceği vurgu eklemek, etkilemek ve harekete geçirici mesajlar oluşturmak için tipografik hiyerarşi kullanın. Bir yazı tipi, boyutu ve uygulanan efektler hakkında karar verirken okunabilirlik, taranabilirlik ve genel anlama hakkında düşünmeyi unutmayın. Okuyucularınız (veya kullanıcılarınız) size teşekkür edecektir.