Web Tasarım Denemeleri için Yardımcı İpuçları ve Araçlar
Bugünün makalesi sizi küçük deneylere zaman ayırma alışkanlığı edinmeye teşvik ediyor. Fikirleri test etmek ve sorunları düşük basınçlı ve hatta eğlenceli bir ortamda çözmek, eğitiminizi büyük ölçüde artırabilir ve harika yeniliklere yol açabilir.
Web geliştirme projeleriyle denemeler yapmak için bazı avantajlar ve ipuçları ile başlayacağız ve kendi deneylerimi oluşturmak için kişisel olarak kullandığım araçlardan birkaçına kısaca bakacağız. Başlayalım!
Denemenin Yararları
Deneme güçlü bir şeydir. Aslında, ister on gün ister on yıldır orada olun, herhangi bir web geliştiricisinin sürekli eğitiminde buna kesinlikle çok önemli bir unsur diyebilirim. Eğer atlamak ve ellerini kirletmezseniz dünyadaki tüm web tasarım bilgisi çömelme anlamına gelmez.
“Bu alanda bir şey öğrenmem için en iyi yol, bir metin düzenleyiciyi ateşleyip kendime bir şans vermektir.”Düzenli olarak web tasarım kitapları okuyorum ve en azından göz atıyorum, eğer günlük olarak tamamen farklı web tasarım dersleri tüketmiyorsam. Bunlar harika kaynaklar, ancak, bu alanda herhangi bir şey öğrenmenin mutlak en iyi yolu bir metin editörü ateşlemek ve kendime bir şans vermektir.
Teori ve öğretim beynimde oldukça geçici bir yer tutuyor gibi görünüyor, ancak uygulamalı bir proje uzun süreli belleğime derinlemesine giriyor. Nedeni genellikle oldukça basittir: hayal kırıklığı. Gerçek şu ki, belirli bir fikri veya deneyi gerçekleştirmeye çalışırken düzenli olarak başarısız olurum. Çoğu zaman işler, hayal edebileceğim kadar düzgün çalışmaz ve sonuç, saatlerce oturup bir sorunla uğraşmaktır.
Hayal kırıklığı bana meydan okuyor. Hemen çözemediğim bir sorunla karşılaştığımda, herhangi bir maliyetle yenmeye karar verdim. Projenin kendisi çok az ya da hiç sonuç vermiyor, beni bilgi tabanımı artırmaya zorlayan şeyleri ortaya çıkarma eylemi, bu da gelecekteki tüm projelerde yardımcı oluyor.
Deneme için İpuçları
Fikirlerimi hızlı bir şekilde ortaya çıkarmak için kişisel olarak kullandığım bazı araçlara bakmadan önce, kendi web geliştirme deneylerinize girerken aklınızda bulundurmanız gereken bazı temel şeyleri gözden geçirelim.
Bir Hedefe İhtiyacınız Yok
Bazı kodlarla uğraşırken kesinlikle bir hedefe veya hedefe sahip olmanıza yardımcı olur, ancak gerçekte sadece büyük bir fikriniz veya quandary'niz olmadığı için uygulamadan kaçınmamalısınız.
Yazarlar genellikle oturdukları ve düşüncelerini geldikleri gibi yazdıkları bu alıştırmaya katılırlar, içine girmek harika bir alışkanlıktır ve gerçekten sağlam yazı fikirleri üretebilir. Bir geliştirici olarak aynı şeyi denemelisiniz. Bir öğleden sonra sıkılırsanız ve öldürmeniz için otuz dakikanız varsa, sizi nereye götürdüğünü görmek için kodlamaya başlayın. Bu yabancılara günahkâr bir şekilde sıkıcı geliyor ama bana güven, eğer doğru mesleğin içindeysen, her dakikasını seveceksin.
Diğer Kişilerin Kodunda Ara
Deneme yaparken sıfırdan başlamak zorunda değilsiniz, yeni teknikler almanın mutlak en iyi yollarından biri, başkalarının kodunu açmak için onu neyin tıkladığını görmek. İçeri girdikten sonra yalnızca göz atmayın, bir şeyler değiştirmeye ve sayfanın nasıl yanıt verdiğini görmek için bölümleri yorumlamaya başlayın. Daima "neden?" anlamadığınız bir şey gördüğünüzde!
Başlamak için bazı harika yerler önceden oluşturulmuş çerçeveler ve HTML5 Boilerplate gibi kazan plakalarıdır. Bu tür araçlar, kolay göz atmak için yaratılmıştır, bu nedenle oldukça gelişmiş olmanın yanı sıra, son derece iyi belgelenmiş ve düzenlenmiştir.
Kuralları Unut
Profesyonel bir web sitesini kodlarken, geçerli, semantik kod ve tarayıcılar arası uyumluluk ile en iyi davranışta olduğunuzdan emin olun. Ancak denemeler yaparken, rüzgara karşı dikkatli olmaktan ve akla gelen herhangi bir şeyi denemekten korkmayın.
Bir sorunu çözerken, çözümünüz canlı bir web ortamında kabul edilemez olsa bile, neyin işe yaradığını ve neden olduğunu bilmek önemlidir.
Ayrıca, HTML5 ve CSS3 arasında, gelecekte web tasarımına bir göz atmayı denemek için bekleyen bir sürü yeni teknik var. Birçoğu sadece iki veya daha az tarayıcıda çalışır, ancak bu, kazmaya ve nasıl çalıştıklarını görmeye değmez anlamına gelmez!
Frankenstein web canavarınızı oluşturmayı bitirdikten sonra, neden doğru olmadığına dair bazı açıklamaları ve nasıl düzeltileceğine ilişkin önerileri görmek için bir doğrulayıcı veya tiftik aracıyla çalıştırın.
Öğreticiyi alt edin
Deney için bir başka harika katalizör, bu sitede ve diğerlerinde gördüğünüz gibi bir web tasarım öğreticisidir. Bunlardan birini gördüğünüzde, göz atın ve sunulan çözümün en iyisi olup olmadığını kendinize sorun.
Sadece talimatları dikkatsizce takip etmeyin, verimsizlikleri azaltarak süreci nasıl iyileştirebileceğinizi düşünün. Aramızdaki rekabet, en iyi şekilde çalıştığınız bir rakiple karşılaştığınızda, normalde olduğundan çok daha fazla sürüleceğinizi göreceksiniz.
Deneme Araçları
Size gerçek mücevherleri bulmak için kendiniz sıralamanız gereken çok büyük bir kaynak listesi vermek yerine, bu sefer teklifi kısaltmaya ve sadece deney için kişisel olarak kullandığım araçları sunmaya karar verdim.
Aşağıdaki araçlar kavram olarak oldukça benzerdir, ancak her birini farklı şeyler için kullandığımı fark edebileceğim kadar farklı. Onları denediğinizde ve her biri için bir fikir edindikçe ne demek istediğimi göreceksiniz.
Mac için Espresso
Listedeki tek özgür olmayan kaynakla başlayalım. Espresso sadece bir deneme aracı değil, sizi 80 dolar civarında çalıştıracak profesyonel bir IDE ile dolu. Profesyonel bir web tasarımcısıysanız, her kuruşa değer.
Birincil kodlama ortamınız olarak hareket etmenin harika olmasının milyonlarca nedeni var, ancak denemek için harika olmasının ana nedeni canlı önizleme penceresidir. Siz kod yazdıkça, HTML önizlemesi manuel olarak yenilenmeden gerçek zamanlı olarak güncellenir.
Ekran gayrimenkulünüzü kodunuz ve önizleme pencereleriniz arasında bölmek için Divvy veya benzer bir araç kullanın ve kendinize rakipsiz bir deneme iş akışı elde edin. Burada sık sık ücretsiz çevrimiçi araçlarda bulamayacağınız bir diğer harika fayda, otomatik olarak tamamlanmasıdır, bu da size yazım zamanlarından tasarruf etmenizi sağlar ve bu denemelerin üçte birinde baskın olmanızı sağlar.
Zaten bir Espresso hayranıysanız, Espresso 2'nin Kaboom sürümüne göz atın!

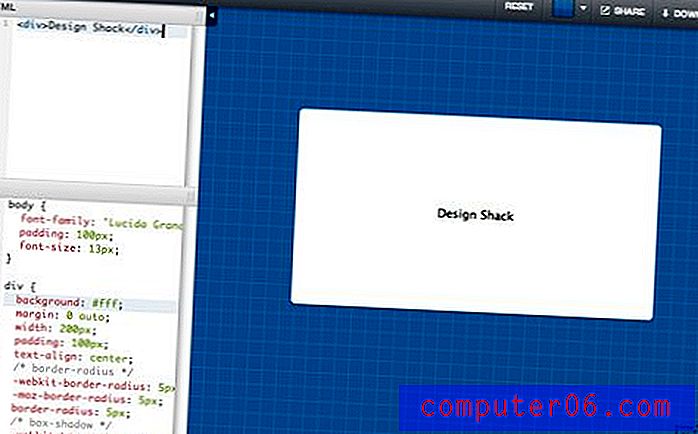
CSSDesk
Canlı güncellenen ancak size bir kuruşa mal olmayacak bir kodlama ortamı mı istiyorsunuz? CSSDesk'e göz atın. Bu harika küçük araç üç ana alandan oluşur: CSS, HTML ve önizleme. Ekranın sol tarafındaki küçük genişletilebilir çekmeceyi kodlarken, sağ taraftaki önizleme gerçek zamanlı olarak güncellenir ve hızlı bir şekilde sahip olabileceğiniz web tasarım fikirlerini denemek için harika bir yol haline gelir.
CSSDesk son derece kullanışlıdır ve yaratımlarınızı paylaşma veya indirme becerisi de dahil olmak üzere gerçekten harika özelliklere sahiptir. Başka hiçbir yerde görmediğim benzersiz bir şey, deneyleriniz için arka planı özelleştirebilme yeteneğidir. Bu, bir sayfanın tamamını kodlamadığınız halde tek bir öğeye odaklanmak istediğinizde gerçekten harikadır.
Ayrıca, satır numaralandırmanın, kod vurgulamanın ve denemenizi tam pencere boyutunda görmek için kod çekmecesini tamamen gizleme avantajlarını da seveceksiniz.

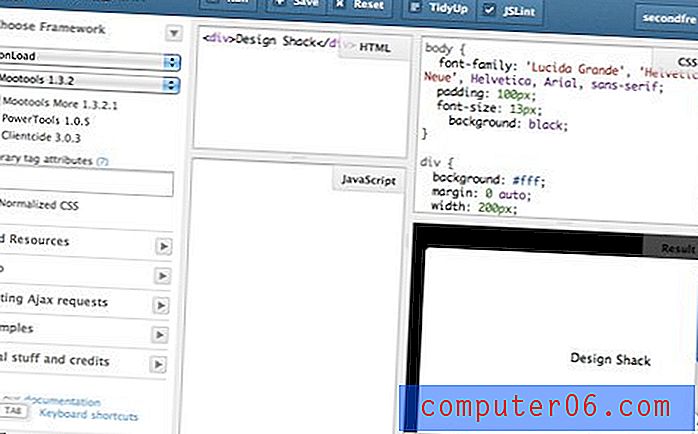
jsFiddle
jsFiddle, CSSDesk'e çok benzer, sadece işlevsellikte büyük bir artışla (basit bir deney için bir profesyonel veya con olabilir). Yeni başlayanlar için, adından da anlaşılacağı gibi, burada JavaScript'e büyük önem verilmektedir. Ancak, bunun yardımcı olması için tek bir JavaScript satırı yazmanız gerekmez.
JsFiddle'da, her biri HTML, CSS, JavaScript ve önizleme için olmak üzere dört boyutlandırılabilir alanınız vardır. Önceki iki seçenekten farklı olarak, önizlemeyi her görüntülemek istediğinizde manuel olarak güncellenmelidir.
JsFiddle'ın harika özelliklerinden biri, MooTools ve jQuery gibi popüler JavaScript kitaplıklarına hızlı bir şekilde yükleme yeteneğidir. Ayrıca çalışmanızı kaydedebilir, paylaşabilir ve çatallayabilirsiniz ve kodunuzu düzenlemek ve başkalarının deneyleri hakkında yorum bırakmak için düğmeler vardır.
Basit ve etkili CSSDesk ortamını gerçekten çok seviyorum, ama gerçekte jsFiddle hızlı deneyler için çevrimiçi olarak benim yerim. Ben sadece bu aracı seviyorum ve buraya gelmek ve yaşadığınız fikir veya sorunları ile uğraşmak için zaman ayırın haftalık bir alışkanlık yapmak yeterince tavsiye edemez.

Sonuç
Özetle, sık sık deneme yapmak bir web tasarımcısı ve geliştiricisi olarak büyümeniz için kritik öneme sahiptir. Aldığınız her projede aynı eski yöntemlere başvurma tuzağına düşmek çok kolaydır, bu da kolayca bir yetenek durgunluğuna neden olabilir. Bir web tasarımcısının kariyeri için geride kalmak ve modası geçmiş olmaktan daha tehlikeli bir şey yoktur!
Yukarıdaki deney için ipuçları öncelikle kodlayıcılara yöneliktir, ancak piksel iticilere de kolayca uygulanabilir. Burada oyun alanınız Photoshop, Illustrator ve / veya Fireworks olabilir, ancak serbest biçimli deneylerin genel önerileri, ilham almak için başkalarının çalışmalarına bakmak ve tipik alışkanlıklarınızı kırmak hala geçerlidir.
Aşağıya bir yorum bırakın ve sadece etrafta oynamak ve yeni şeyler denemek için ne kadar zaman ayırdığınızı bize bildirin. Bu zamandan ne kadar değer alıyorsunuz ve hangi araçları kullanıyorsunuz?