Etkileşimlerinize Büyü Dokunuşları Nasıl Eklenir
Bir kullanıcı tasarımınızla her şey yaptığında bir etkileşim oluşturulur. Tıklamalar gibi bazı etkileşimler kullanıcı tarafından neredeyse fark edilmez. Ancak diğer etkileşimler, kullanıcının tasarımla daha fazla oynamak istemesini sağlayan belirli bir sihir içerir.
Sihir dokunuşu olan bir etkileşim ile tamamen ezici olabilecek bir etkileşim arasında ince bir çizgi vardır. En büyülü etkileşimler biraz beklenmedik, basit, duygusal bir tepki yaratır ve kullanıcıyı tekrar kullanmak ister.
Envato Elements'i keşfedin
Magic ile etkileşimler
Sihir, “bir şeyleri günlük yaşamdan, özellikle zevk verecek şekilde kaldırılmış gibi gösteren bir kalitedir”.Bir etkileşimi gerçekten büyülü yapan şey, kullanıcının bundan sonra ne yapacağını tahmin etmesidir. Tasarım neredeyse sizinle birlikte hareket ediyor… ya da belki sadece bir adım ötede, bu kararı vermeden önce dökülen saniyeyi tam olarak yapmak istediğinizi yapmak için.
Bu tür etkileşimli bir arayüz tasarlamak için kullanıcılarınızı son derece iyi tanımanız gerekir. Görselleri veya etkileşimleri düşünmeden önce alışkanlıklarını ve modellerini araştırmanız gerekecek. Ve bu verilere sahip olduğunuzda, o bağlantıları oluşturmanın yollarını beyin fırtınası yapabilirsiniz.
Peki, etkileşimi büyülü yapan nedir? Nasıl tanımlıyorsunuz? En iyi açıklama akademik bir makaleden, Görsel Muhakeme için Bilgiyle Sihirli Etkileşimler'den gelir:
Bazı örnekler:
- Bir çizgi film karakterinin çizimini tıklayıp sürükleyerek, daha sonra kullanıcının girdisine doğrudan tepki olarak pozunu değiştirerek, sihir gibi nasıl hareket edeceğini anlayarak 'akıllıca' yanıt veren;
- Kaydırıcı kullanmak yerine doğrudan videodaki karakterlere tıklayarak video verilerine göz atma;
- Dosyaları aktarmak için mobil cihazları çarpmak; ve
- Yalnızca 2B bir kement çizerek 3B nokta bulutlarını seçme.
Tüm bu etkileşimler 'gizemli veya doğaüstü güçleri kullanarak olayların gidişatını görünüşte etkileme gücüne' ve 'bir şeyi günlük yaşamdan, özellikle zevk veren bir şekilde çıkarılmış gibi gösteren bir kaliteye' sahiptir - doğrudan magic kelimesinin tanımı.
Akıllı Animasyon

Animasyonlar her yerde. Video klibi veya fareyle üzerine gelme efekti veya yükleme bölümü olsun, hemen hemen her web sitesinin gömülü hareket eden bir şeye sahip olduğu anlaşılıyor. Bu hareket mantıklı. Hareket doğal olarak göze çarpar ve site arka planda tam olarak yüklenirken veya arka planda çalışırken dikkat dağıtıcı olarak da işlev görebilen bir etkileşim anı sağlar.
Bir tür akıllı etkileşim, hareketli bir fotoğraf veya sinemagraf olabilir. Bu teknik, hareketsiz ve canlı aksiyonu, kullanıcıların tasarıma daha derinlemesine bakmasını sağlayacak şekilde ince hareketler veya hareketlerle karıştırır. (Canlanan fotoğraflardaki yayınımızdaki eğilim hakkında daha fazla bilgi edinebilirsiniz.)
En akıllı animasyonlar basit hareketlerden daha fazlasıdır - kullanıcı bir şey yapmak ister ve aslında işlevsel olduğunu bulur. Bu tür bir etkileşim, kullanıcıların bir ürünü her açıdan görme veya “tutma” deneyimini istedikleri e-ticaret için sıkça ortaya çıkmaya başlamaktadır. Yukarıdaki Qantas Airlines, kullanıcıların uçaklarının içinde görmelerine ve koltuk seçeneklerine ve daha fazlasına bakmalarını sağlayan bir web sitesi tasarımı ile aynı şeyi yapıyor. (Git bu web sitesini tıklayın, "görebileceğiniz" her şeye şaşıracaksınız ve çok gerçek geliyor.)
Doğrudan Tıklanabilirlik

Çok sık bir web sitesine inersiniz ve tıkladığınız öğeler hiçbir şey yapmaz. Daha doğrudan tıklanabilirlik ile daha fazla öğe, kullanıcının alabileceği tıklamalar, bağlantılar ve yollar ağı oluşturmak için sizi yeni öğelere götüren nesnelerdir. Akış, bu tıklama etkileşimlerini istenen hale getiren kesintisiz bir kaliteye sahiptir.
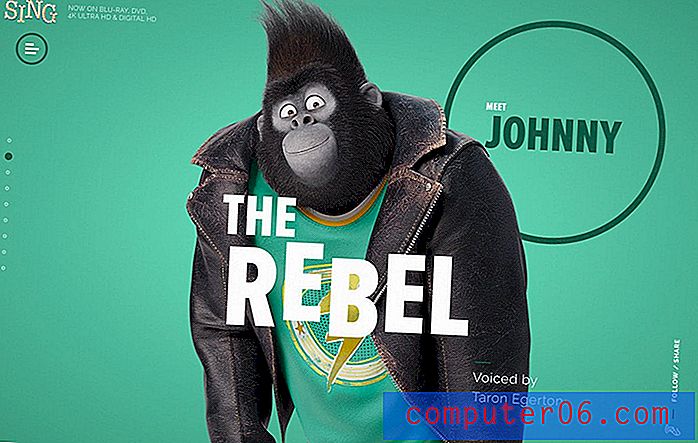
Bu etkileşimlerden henüz yeterli değil, ama bulduğunuzda çok eğlenceli. Filmin web sitesi Sing, harika bir örnek. (Etrafta dolaşmanız gerekir.) Her öğe web sitesini filmin etkileşimli bir uzantısı gibi hissettirmek için tasarlanmıştır. Hemen hemen her şeyi tıklayabilirsiniz ve bir şey olur. Bunu çizgi film yönü ile birleştirin ve gerçekten büyülü hissettirin.
Yumrular ve Haptikler

Akademisyenler “yumru” büyüsünü sevse de, daha fazla kullanıcı haptiklerin büyüsünü seviyor. Hareket sayesinde daha sezgisel hissettiren bir oyun oynamak için saatinizle kolay etkileşimler yapabilir - hiçbir zaman çağrı kaçırmam. Cihaz türüne bağlı olarak, Darterler Konterball oyununda olduğu gibi gerçek veya algılanabilir.
Bu örneklerin çoğunda, masaüstü web tasarımı kullanıcıların algıladığı hareketi kullanır, ancak telefonlarda, saatlerde veya VR cihazlarında dokunsal bir unsur vardır.
Bu noktaya kadar sanal olan web tasarımı, dokunmaya dayalı etkileşimlerle canlanıyor. Dokunduğunuzda daha fazla arayüz olmasını bekleyin ve geri bildirim döngüsü cihazdan gelen fiziksel bir yanıtla kapatılır.
Boyutsal Perspektif

Boyutlar arasındaki çizgiler bulanıklaşmaya başlıyor. Ekranlar iki boyutlu bir manzara iken, daha fazla tasarım üç boyutlu dünyalar yaratıyor. Kullanıcılar yine de 2B hareketlerle hareket ediyorlar. Bu garip ve neredeyse akıllara durgunluk veren bir kavram.
Ama sonra bu şekilde web sitesi ile sağlam.
Büyüyü göreceksin.
Campo Alle Comete, yukarıda, büyülü, aynı zamanda etkileşim de olan bir hikaye anlatıyor. Dünyanın değiştiğini ve hareket ettiğini görmek için fareyi ekranın etrafında düz çizgilerle sürükleyin. Ve herhangi bir kural yok gibi görünüyor. Hareket seçtiğiniz yönde ve hızda gerçekleşir. Bu masal deneyiminin en iyi yanı mı? Web sitesinin neyi sergilemeye çalıştığını fark etmeden önce birkaç dakika tıklayıp oynamanız muhtemeldir. (Şarap için.)
Sonuç
Peki, etkileşimi büyülü yapan nedir? Beklenmeli olmalı ve kullanıcının istediği şekilde kullanıcının olmasını istediği şekilde yapmalıdır. İlginç ve biraz farklı olmalı. Ve karışıklık olmayacak kadar basit olmalı.
Son olarak, gerçek sihir kullanıcı ona bir gülümseme ya da zevk ya da memnuniyet duygusu ile cevap verdiğinde olur. Sihir bir insan bağıdır, kullanıcılardan gelen bu his olmadan, sadece başka bir tasarım hilesi.