CodePen ile tanışın: Kodlayıcılar için Dribbble
Chris Coyier'i Twitter'da takip ederseniz, o zaman hiç kuşkusuz CodePen adında çok gizli olmayan bir projenin son aylarında oldukça az bahsedildiğini gördünüz. Chris bize bu yeni aracın jsFiddle ve Tinkerbin saflarına katılacağına söz verdi, CSS, HTML ve JavaScript demolarını denemek ve paylaşmak için bir tür çevrimiçi oyun alanı görevi gördü.
Aralık ayında Noel gününü endişeyle bekleyen bir çocuk gibi, Chris ve ekibinin ne yapacağını görmek için can atıyorum. Neyse ki, Noel geldi. CodePen canlı bir projedir ve size her şeyi anlatmak için sabırsızlanıyorum.
İyi şirket

Son zamanlarda HTML, CSS ve JavaScript için en iyi beş çevrimiçi oyun alanını karşılaştıran bir makale yazdım. Bu makalede, aşağıdaki çözümlerin her birinin nasıl çalıştığını ve her biri hakkında ne yaptığımı ve sevmediklerimi özetledim:
- CSSDesk
- JS Kutusu
- jsFiddle
- Dabblet
- Tinkerbin
Bu araçlar benim için hafif bir bağımlılık ve bunlardan yeterince yararlanamıyorum. Gördüğünüz gibi, pazarın her biri kendi güçlü ve zayıf yanları olan gerçekten harika seçeneklerle doludur.
Mevcut araçların zaten çok büyük olduğu göz önüne alındığında, CodePen'in alacağı benzersiz yönü ve hızlı web deneyleri için standart go-to app olup olmayacağını görmek oldukça endişeliydim. Bakalım bu umudu karşılıyor mu?
CodePen ile tanışın

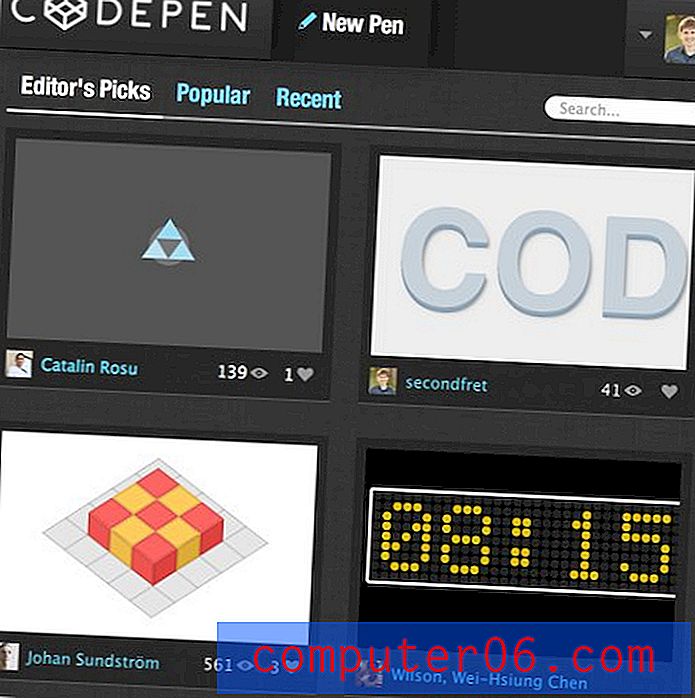
Yukarıdaki ekran görüntüsünde görebileceğiniz gibi, CodePen keskin görünümlü bir sitedir. Karanlık kullanıcı arayüzünü seçerken, CodePen renk paleti, iyi bir ölçüm için Apple benzeri keten dokularla Photoshop CS6'nınkine çok benziyor.
Ayrıca, bu sitenin arkasındaki yetenekli tasarımcılara ve geliştiricilere, onu duyarlı hale getirmek için ekstra adım attığı için büyük bir şapka ipucu.

Daha Sosyal Bir Deneyim
CodePen hakkında benim için belirgin olan şey, bu sitenin sınıfındaki diğerlerine kıyasla odağı biraz kaydırması. Böyle gördüğüm diğer tüm sitelerde ana sayfa editörü getirir. Vurgu, sayfa yüklenir yüklenmez kodlama yapmanızdır. Paylaşım özellikleri vardır, ancak bağlantıların yapıştırılmasıyla paylaşım doğrudan sizin tarafınızdan yapılır.
Ancak CodePen, Dribbble yaklaşımını seçer. Ana sayfa, tarayıcınız aracılığıyla ince ayar yapabilmeniz için son kullanıcı örnekleri ile doldurulur. Şu anda seçebileceğiniz üç yayın var: Editörün Seçtikleri, Popüler ve Son Kullanılanlar.

Gördüğünüz gibi, tıpkı Dribbble gibi, her bir “Kalem” iki istatistikle gösterilir: görüntülenen saatler ve sevilen saatler. Ayrıca, beklediğiniz gibi, beğendiğiniz içerik yayınlayan kullanıcıları takip edebilirsiniz.

Bana göre, bu modelin kalkması ve kalkması çok daha muhtemeldir. Bireysel geliştiricilere içe odaklanmak yerine, bu uygulama, kullanıcıların diğer kullanıcıların ne kadar taze harika olduklarını görmek için haftalık veya hatta günlük olarak geri dönme konusunda ilgi sahibi olmasını sağlayacak güçlü bir topluluk odağına sahiptir.
Dahası, hiç kimse bir şey yayınlarken kendi sayılarının arttığını görme cazibesine karşı koyamaz, bu nedenle yetenekli yazarların yeni yayınlar yapmaya devam etmek için açık bir nedeni olacaktır.
CodePen'i kullanma
CodePen editörünü ilk gördüğümde, hemen sevdim. Temiz, çekici ve mevcut alanı mükemmel bir şekilde kullanır.

Yerleşim
Diğer kod oyun siteleri, kodunuzu ve önizlemenizi hep birlikte göstermek için mükemmel sistemi kırmaya çalışıyorlar, ancak dürüst olmak gerekirse sonunda bir nedenden ötürü onlarla hayal kırıklığına uğradım. Ancak, CodePen parkın dışına vurmuş gibi görünüyor.
Gördüğünüz gibi, HTML, CSS ve JavaScript için manuel yenileme zorluğu olmadan güncellenen tam genişlikte bir canlı önizlemenin üstünde yer alan üç sütun düzeni var.
Müthiş Özellikler
Her kod modülü, üç sütunun tam genişliğini kaplayacak şekilde genişletilebilir, böylece hızlı bir klavye kısayoluyla diğer modülleri gizler. Ne yazık ki, bu kısayollar Safari'nin yerleşik kısayollarıyla çelişiyor, ancak sütunu genişletmek için “⌘1” metnini de tıklayabilirsiniz, böylece önemli değil.
CodePen'in arkasındaki adamlar, en son kodlama mükemmelliğinin sizin için kullanılabilir olduğundan emin olmak için dışarı çıktı. Örneğin, HTML modülü HAML, Markdown ve Slim'in kullanılmasına izin verir. Buradaki en sevdiğim özellik aslında tamamen gizli: CodePen ZenCoding'i destekliyor! Bu yeni araç için bir özellik isteğimdi ve bu kesimi yaptığım için çok heyecanlıyım.

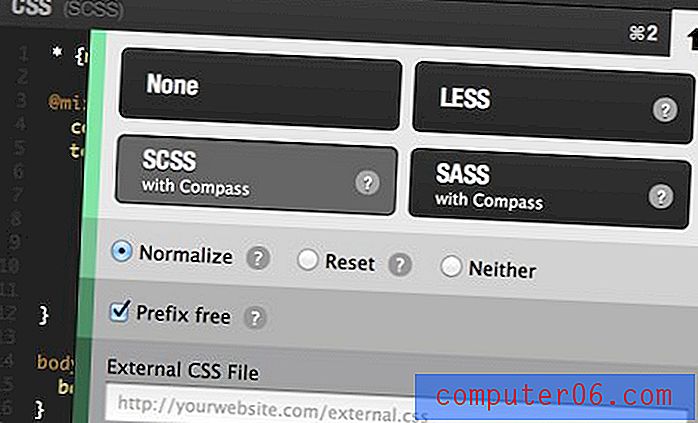
CSS modülüne atladığınızda, burada LESS, Sass ve SCSS'nin yanı sıra çeşitli sıfırlama seçeneklerine ve Cix3'ü tarayıcı önekleri olmadan kullanmanıza izin veren Öneksiz'e erişebilirsiniz. Başka bir harika özellik: Önişlemciler kullansanız bile canlı önizleme otomatik olarak güncellenir (Tinkerbin kullanmaz).

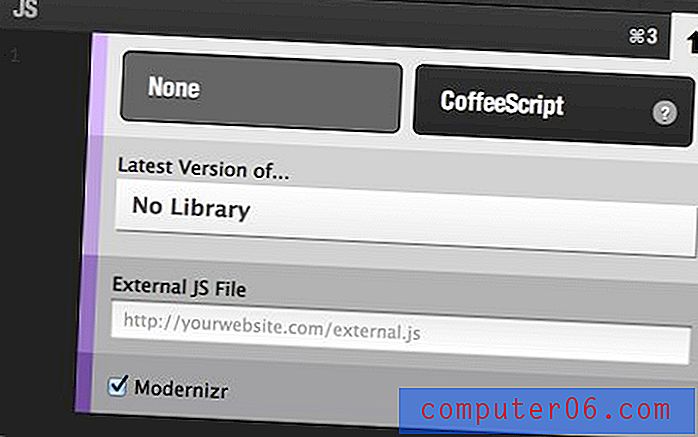
Son olarak, JavaScript modülü, CoffeeScript'i kullanmanıza ve jQuery ve MooTools gibi birkaç ortak kütüphaneye atmanıza izin verir.

Hesap ayarlarına atlarsanız, varsayılan ayarlarınızın tümünü düzenleyebilirsiniz, böylece her seferinde iş akışınızı ayarlamak zorunda kalmazsınız. SCSS'yi varsayılan CSS diliniz yapın, açık renk şemasına geçin veya her zaman Modernizr'i dahil etmeyi seçin.
Daha İleri
Kendi küçük demonuzu kodlarken, CodePen size ekranın üst kısmında dört seçenek sunar: Güncelleme, Çatal, Ayrıntılar ve Paylaş (başkasının Kalemi size Çatal, Paylaş ve Aşk düğmeleri verir). CodePen hesap sistemi GitHub API üzerine kuruludur, böylece Git hayranları kendilerini evlerinde gibi hissederler.

Arayüzün sağ üst kısmında sizi Editör görünümünden Ayrıntılar görünümüne götüren bir anahtar vardır. Bunlardan ikincisi aşağıda gösterilmiştir:

Burada Kalemin tam açıklamasını alabilir, ilginç istatistikleri görüntüleyebilir ve “güzel” yorumlar bırakabilirsiniz.
Karar Nedir?
CodePen için umutlarım vardı, herhangi bir ücretsiz ürünün yaşaması zor olan beklentilerim. Neyse ki, istediğim her şey ve daha fazlası. Daha önce de belirttiğim gibi, böyle bir uygulamada önceki tüm denemeleri sevdim, ama hepsi sadece biraz uzakta görünüyordu ve her biri kendi yolunda sinir bozucu.
CodePen, aksine, kullanımı sadece bir zevk. Sadece türünün en iyi görünümlü aracı değil, aynı zamanda en son derece işlevsel. Kullanmak istediğim tüm küçük özellikler ve seçenekler mevcut ve uygulanması kolaydır ve sosyal yön, gelebileceklerden çok daha fazla deneyime sahiptir, bu yüzden bu site çok büyük olacaktır.
Ne düşünüyorsun?
Artık benim rantımı gördün, CodePen sitesine atla, bir spin ver ve bana ne düşündüğünü bildirmek için geri dön.
Türünün en iyi yardımcısı mı? Yukarıda bahsedilen diğer beşten nasıl daha iyi? Nasıl daha kötü? Düşüncelerinizi duymak isterim!