CSS Galerisi Ekleme için Nihai Kılavuz
Design Shack, dikkatimi çeken iyi tasarlanmış web sitelerini içeren basit bir CSS galerisi olarak başladı. Son birkaç yılda on binlerce tasarım sunuldu ve her biri dahil edilmek üzere dikkatle değerlendirildi. Üzücü gerçek şu ki, gönderilerin sadece% 5'i kalabalığın arasından sıyrılıyor.
Bu, herhangi bir sayıda faktöre bağlı olabilir; site temel bilgileri doğru bir şekilde anlamadı, gösterilecek kayda değer bir şey yoktu veya (bazen) içeriğe göre hayal kırıklığına uğradı. Bu kılavuz, tasarımcılar tarafından bu kadar yaygın bir şekilde karşılaşılan tüm tuzaklardan kaçınarak, büyük bir dahil olma şansına sahip olduğunuzdan nasıl emin olacağınız konusunda size yol gösterecektir. Her aşamada, harika bir örneğe ve o kadar da iyi olmayan bir örneğe bakacağız.
Temel Çiviler
 Bir sitenin ilk engelde düştüğünü görmek iyi bir tasarımın temellerini çivilemek değil. Doğru zaman almaya değer alanlar arasında tipografi, aralık ve renkler (veya genellikle üçünün bir kombinasyonu!) Bulunur.
Bir sitenin ilk engelde düştüğünü görmek iyi bir tasarımın temellerini çivilemek değil. Doğru zaman almaya değer alanlar arasında tipografi, aralık ve renkler (veya genellikle üçünün bir kombinasyonu!) Bulunur.
Tasarımın yapı taşlarına kapsamlı bir genel bakış arıyorsanız, Beş Basit Adım'a göz atın. Her kuruşa değer ve daha önce ihmal ettiğim tasarım ilkeleri hakkında bana çok şey öğretti.
matbaacılık
Tipografi muhtemelen bir tasarımın en çok gözden kaçan unsurudur. Büyük önem taşır ve bir web sitesi yapabilir veya bozabilir.
Başlıklarda ve sitenizin gövdesinde kullanmak istediğiniz türü dikkatlice düşünün. Birkaç yıl önce, bir avuç “web uyumlu” yazı tipiyle ciddi şekilde sınırlı olmanıza rağmen, Cufon veya sIFR gibi bir sistem kullanmak, yazı tipi olanaklarının sonsuz olduğu anlamına gelir.
Önemli olan iki veya üç yazı tipi seçmek ve bunlara site genelinde mantıklı bir hiyerarşide sadık kalmaktır. Her şeyi doğru bir şekilde biçimlendirdiğinizden emin olmak için çeşitli etiketlerin nasıl göründüğünü gösteren örnek bir gönderi oluşturun. Bu şunları içerebilir:
- Başlıklar (h1 ve sonrası)
- Listeler
- tırnak işareti
- Bağlantılar (ve başlık / resim bağlantıları)
- Kısaltmalar
- Vurgu / Eğik / Kalın / Güçlü
- Kod Biçimlendirme
aralığı
Her şeyin okunabilir olmasını sağlamak için öğeleri sayfa üzerinde doğru bir şekilde yerleştirmek çok önemlidir. Bir çeşit ızgara yapısına uyum sağlamak önemlidir, 960 Izgara Sistemi ile popüler bir seçimdir.
Boşluğun yaygın olarak kullanıldığından ve okuyucunun dikkatini sayfadaki önemli öğelere çektiğinden emin olun.

Renkler
Bir site için renk şeması seçmek basit olmaktan uzaktır (ve gelecek bir makalede size yardımcı olacak birkaç aracı ele alacağız). Sayfanın okunabilirliğinden ödün vermeyen benzersiz bir renk düzeni bulmak zor.

İlham almak için sıkışırsanız, Color Lovers çeşitli renk örnekleri ve kombinasyonları hızlı bir şekilde kaydırmak için harika bir sitedir.
Reklam Öğesi Ekleme
Tüm temelleri vurmak bir siteyi öne çıkarmak için yeterli olsa da, yeni ve yenilikçi bir tasarımla ekstra yol kat etmek gerçekten dikkat çekmeye yardımcı olabilir. Bu ilginç bir düzen, arka plan veya sayfanın son öğelerinin her birinde ayrıntılara inanılmaz dikkat gösterilmesi olabilir.
Web tasarımı genellikle inanılmaz derecede “bir rutta sıkışmış” olur ve belirli bir stil yeni bir şey popülerliğe yükselmeden önce birkaç ay boyunca yaygın hale gelir. Bu “trend takibi” nden kopan sitelerin öne çıkma olasılığı daha yüksektir, çünkü ilham verme potansiyeli çok daha fazladır.
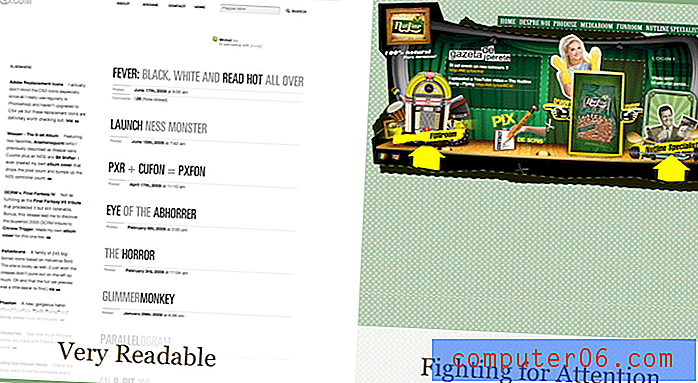
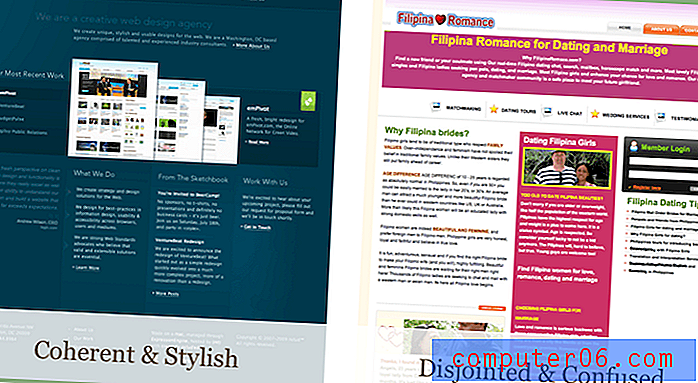
Grafik Öğeleri
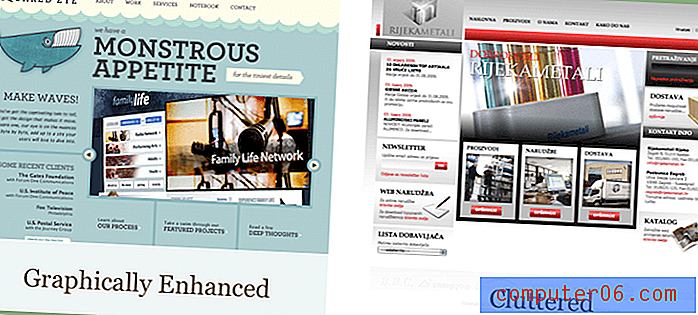
İnovasyonun gelebileceği en belirgin yer bir sayfadaki grafik öğelerdir. Bununla birlikte, grafiklerin ayrık ve dağınık hissetmek yerine sayfanın görünümünü tutarlı bir şekilde geliştirmesi gerekir. Bu iki örnek, iyi ve kötü etki için kullanılan görüntülerin ve resimlerin harika çizimleridir:

Benzersiz ve ilginç bir grafik eklemek, sitenize kişilik enjekte etmenin ve okuyucuların kendilerini evlerinde hissetmelerini sağlamanın harika bir yoludur.
Animasyon
JQuery gibi sistemler tarafından sağlanan animasyon olanaklarıyla bir siteyi sabit tutmak için hiçbir neden yoktur. Artık Flash'a başvurmaya gerek kalmadan kullanılabilir ve anlamsal bir yol yapmak da mümkün.
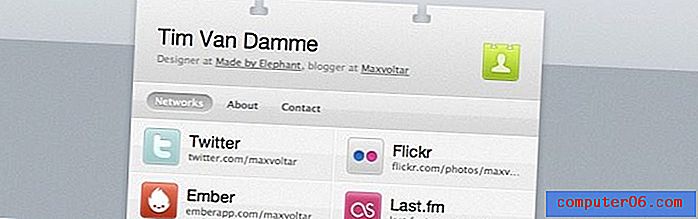
Yapışkan animasyondan bahsetmiyorum, bir sayfanın "daha şık" ve daha akıcı olmasını sağlayan efektlerden bahsediyorum. Bunun harika bir örneği Tim Van Damme'ın kişisel sitesi, ki bu gerçekten kullanmaktan zevk alıyor:

Bir durumdan diğerine yumuşak bir geçiş sunmak için bağlantılarınızın rollover özelliğine basit bir efekt eklemeyi deneyin.
navigasyon
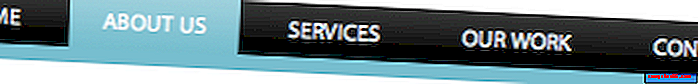
Web sitesinde gezinmenin temel amacı, okuyucunun içeriğe erişmesi için her zaman net bir yol sağlamak olmalıdır. Ancak, bu standart bir bağlantı listesine bağlı kalmanız gerektiği anlamına gelmez. İster dikey ister yatay gezinme için gidin, birkaç grafikle ilgi eklemek kolaydır:

Burada çok ikiyüzlü olduğumu fark ettim (sıkıcı bağlantılar listemize bakın!), Ancak Design Shack'ın düz bir navigasyon stiliyle daha iyi uyduğunu hissediyorum. Farklı sitelerin farklı gereksinimleri vardır!
Ortak sitelerimizden biri olan 13 Stile ücretsiz olarak indirmek için bazı ilginç menülere göz atmak isteyebilirsiniz.
İçerik Hakkında İki Kere Düşünün
Birçok kişi, sitenizin tasarımını ve içeriğini nispeten ayrı tutmanın mümkün olduğunu düşünüyor. Bu nadiren olur ve bir sayfanın içeriğinin dahil edilmeye uygun olup olmadığı üzerinde büyük etkisi olabilir.
Kötü yazılmış kopya, yazım hataları ve dilbilgisel yanlışlıklar oldukça affedilemez. Web sitenizle profesyonel bir imaj ortaya koymayı umuyorsanız, kopyayı mükemmelleştirmek için zaman ayırmak gerçekten önemlidir. Ayrıntılara gösterdiğiniz dikkat hakkında çok şey söylüyor ve bir sayfanın yazım hatalarıyla dolu olması durumunda çoğu galerinin sizi öne çıkarması olası değildir.
Reklamlar
Birçok site, gelir elde etmek ve bir projenin devam etmesini sağlamak için reklamlara güvenmektedir (dahil ettik!). Bu, reklamların iyi bir tasarım pahasına olması gerektiği ve çok az kullanılması gerektiği anlamına gelmez. Sitenizdeki her bir inçlik boş alanı reklamla doldurmak için yeterli talebiniz varsa, yeterince şarj olmuyorsunuz!
Genel olarak konuşursak, okuyucuları şaşırtmaktan kaçınmak daha iyidir (her ne kadar karlı olmasa da). Sayfanızın metninde reklam bağlantıları satmayın ve reklamları gizlemeye çalışmayın. Kendinizle mutlu bir şekilde başa çıkacağınız şirketlerle ortak olun ve ürünlerini gururla sergileyin. Ayrıca, reklamların güzel bir şekilde tasarlandığından emin olmanıza yardımcı olur (bu nadiren mümkün olsa da!)
Bunu iyi yapan bir site ağına örnek olarak Tuts + verilebilir. İçerikleri ve reklamları arasında açık bir ayrımı vardır, ancak sponsorları için hala önemli bir konum sunmaktadır:

miktar
Genel bir kural, içeriğin "ekranın ötesine geçmemesi" idi. Gerçekte, bu “kıvrım” bir zamanlar insanların düşündüğü kadar önemli değildir. Kullanıcılar artık tamamen kaydırmaya alışkın ve sitenizi ziyaret ederken bekliyorlar.
Ulaşılması gereken en önemli şey, bir sayfanın ana mesajını mümkün olan en kısa sürede iletmektir. İki nedenden ötürü her sayfada görüntülenen gönderi sayısı veya içerik miktarı konusunda duyarlı olun: (1) en son 30 gönderiyi görüntülemek sayfanızın yüklenmesi uzun zaman alacağı ve (2) çok uzun bir içerik sütununun olası olmadığı sayfanızdaki diğer sütunlarla "dengelemek" için.
Çabaya değer?
Kuşkusuz bu aşamada aklınızdan geçen bir soru, tüm bu çalışmaların çabaya değip değmeyeceğidir. Neden bir CSS galerisine dahil edilmek istiyorsunuz? İyi soru.
- Tanıtım ve farkındalık: Herkes yeni bir tasarıma olan trafiği çok sever ve öne çıkan bir grup insanın sitenizi ziyaret etmesinin kesin bir yoludur. Onları abonelere, sadık hayranlara veya ödeme yapan müşterilere dönüştürmek sizin işiniz.
- Prestij: Farklı galerilerde yer almak büyük bir güven artırıcıdır. Bununla birlikte, bunu tek hedefiniz yapma (ve lütfen, lütfen hepsini altbilginizde listeleme)
- Gelecekteki iş: Potansiyel müşterilerin, genellikle tasarım galerilerini aradıkları belirli bir stile sahip bir tasarımcı bulmanın bir yolu olarak kullandıklarını keşfettim. Öne çıkan yeni iş getirmek için iyi bir yol olabilir.
İyi şanslar!
Bu makalenin sonuna gelmek için bir bonus olarak, size bir siteyi Design Shack'e ücretsiz olarak gönderme şansı sunmak istiyorum (genellikle 3, 50 dolar). Yukarıdaki noktaları düşündükten sonra, bana [e-posta korumalı] e-posta gönderin. Gönderinizi inceleyeceğim ve umarım sitenizin yakında Design Shack'ta yer alacağını göreceksiniz!
Bu e-posta adresi bir hafta boyunca iyi - bundan sonra onu kapatacağız!