CSS3 ve HTML5'te Çivileme Tarayıcı Desteği: Bugün Kullanılacak Çok Değerli Kaynaklar
Yeni teknolojiler web geliştirmeyi her zamankinden daha heyecanlı hale getiriyor. HTML5 ve CSS3, kesinlikle ferahlatıcı ve güçlendirici bir çift doz modern uygulama sunar. Ne yazık ki, bu teknolojileri kullanmak tarayıcılar arası uyumluluk arayışınızı oldukça karmaşıklaştırabilir.
Hangi tekniklerin şu anda kullanılmasının güvenli olduğunu ve hangilerinin tamamen alternatif sunacağını veya bunlardan kaçınmanız gerektiğini nasıl bilebilirsiniz? Gerçek dünya HTML5 ve CSS3 uygulaması hakkında hızlı ve kolay bir şekilde bilinçli kararlar almanıza yardımcı olan bir dizi favori kaynağımıza göz atarken bize katılın.
Envato Elements'i keşfedin
Karşı koyulamaz

Çapraz tarayıcı uyumluluğu birkaç yıl önce HTML5 ve CSS3 gibi süslü yeni teknolojilere dalmaya başlamadan önce yeterince zordu. Şimdi bu araçlar geliştirme yöntemlerimizin ön saflarına kadar sürünerek, düpedüz bir karışıklık olabilir.
HTML5 ve CSS3 kullanmanın yararları açık ve inkar edilemez. O kadar çok güzellik ve eğlence dolu ki on geliştiriciden biri, suları test etmek için en azından bir parmağı batırmaya direnebilir. Dahası, benim gibi yazarlar sürekli olarak size bu teknolojilerin giriş ve çıkışlarını öğreten müthiş yeni öğreticiler hazırlıyor, böylece onları mümkün olan en kısa sürede uygulamaya koyma arzunuzu besliyorlar.
İleride Acele Ediyoruz?
Birçoğumuz, web geliştirme trendlerinde en son ve en büyükleri kullanmak için kafa kafaya koşarken, daha rasyonel ruhlar yavaşlamamıza yalvarıyor. Yeni oyuncakların hepsi iyi ve iyi ama bunların çoğu hala yapım aşamasında ve geri kalanı tüm önemli tarayıcılarda iyi uygulanmadı.
Kim haklı? Pratik, gerçek bir dünya geliştiricisi olarak yutturmaca almayı ve yeniyle çalışmayı ya da şüphecilere güvenmeyi ve geçmiş yıllardan beri denenmiş ve gerçek yöntemlere sadık kalmayı nasıl bilebilirsiniz?
Varsayımı Durdur
Kişisel olarak yeni web teknolojileri uygulamaya başlayıp başlayamayacağınıza karar vermek için yapabileceğiniz en iyi şey, kitleniz için en önemli olan çeşitli tarayıcılardaki her yeni öğe için bekleyebileceğiniz destek konusunda kendinizi eğitmektir.
Bu çok fazla iş gibi geliyor değil mi? Yaşam boyu ve daha fazlasını yemek için yeterli olan bu şeyleri öğretmeye adanmış sayısız blog yazısı, kitap ve web sitesi vardır. Materyal miktarı o kadar büyüktür ki, göz korkutmaktan öğrenmekten kaçınabilirsiniz.
Neyse ki, yaptığınız şeyin çeşitli tarayıcılarda iyi çalıştığından emin olmanın çok kolay ve basit yolları vardır. Alt gölgede her atmak istediğinizde mil uzunluğundaki blog yayınlarını sıralamanız veya bir kitap yığını okumanız gerekmeyecek, devam edebilmeniz için birkaç seçili kaynağa hızlı bir şekilde bakmanız gerekecek.
Tarayıcı Uyumluluk Grafikleri: Bir Geliştiricinin En İyi Arkadaşı
Bugün hangi yeni teknolojileri uygulayabileceğinizi bulmak için arayışınızda yapmanızı tavsiye ettiğim ilk şey, bir veya iki sağlam tarayıcı uyumluluk çizelgesine yer işareti koymaktır.
Bu kaynaklar paha biçilmezdir ve sizi saatlerce süren araştırmalardan kurtarabilir. Hangi tarayıcıların ne yaptığını hemen belirlemenize yardımcı olan ve uygulamaya çalıştığınız teknikleri desteklemeyen hızlı bir referans görevi görürler. Daha iyi seçeneklerden bazıları, eski tarayıcıların güzel oynamasına yardımcı olur.
Ne zaman kullanabilirim…
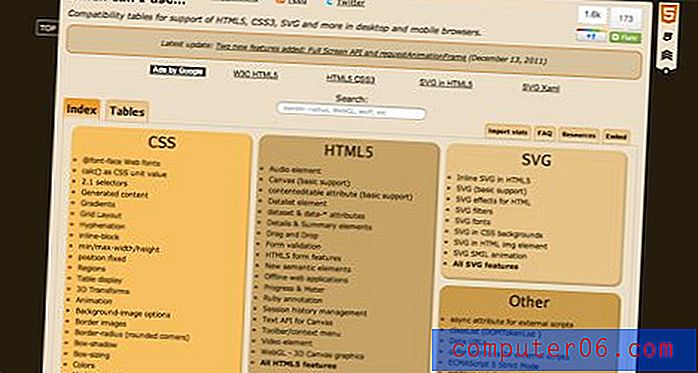
Caniuse.com kesinlikle tarayıcı uyumluluk çizelgeleri için mevcut en güzel seçenek değildir, ancak en yararlı ve kapsamlı olanlardan biridir.

Buradaki organizasyon çok basit ve kullanımı kolaydır: beş kategoriden (CSS, HTML5, SVG, JS API ve Diğer) herhangi bir öğeyi tıklamanız yeterlidir ve size çeşitli tarayıcıların desteğini gösteren bir grafiğe yönlendirilirsiniz. Ayrıca, arama, siz yazdıkça anında sonuçlar verir, böylece tüm tarayıcı sorularınızın yanıtları hiçbir zaman birkaç tuşa basmayacaktır.
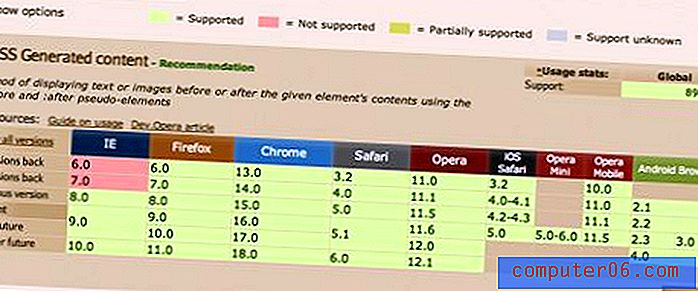
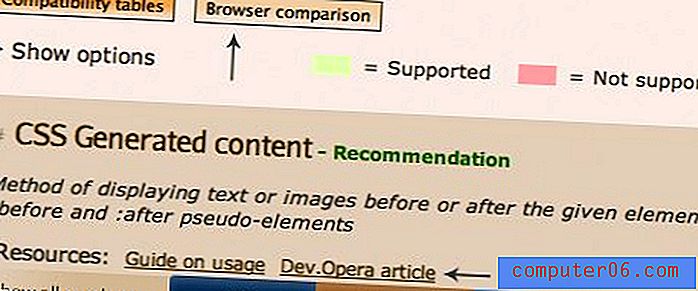
Örneğin: önce ve: sonra hakkındaki son makalemi okuduğunuzu varsayalım: tarayıcı sonrası uyumluluğu ile ilgili ifadelerimi: after pseudo element (her zaman gerçeklerinizi iki kez kontrol edin!) İçin iki kez kontrol etmek istiyorsanız, tek yapmanız gereken “ sonra ”yı tıklayın ve aşağıdaki grafik açılır.

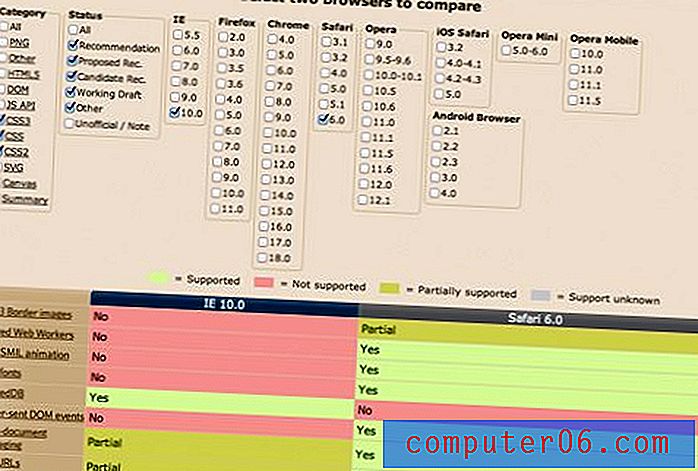
Burada kullanabileceğiniz çok sayıda harika bilgi var. Grafik, mevcut tarayıcılar (hatta IE) için büyük bir desteğe sahip olduğumuzu bildiriyor, ancak IE7 ve önceki sürümlerle ilgili iki sürümle karşılaşıyor.
Uyumluluk tablosuna ek olarak, iki değerli öğe daha bulacaksınız: tarayıcı karşılaştırma özelliği ve yardımcı kaynakların listesi.

Bunlardan ikincisi genellikle gerçekten harika bağlantılar içerir. Örneğin, degradeler gibi yeni CSS3 işlevselliği arıyorsanız, işi sizin için yapacak bir jeneratör bağlantısı alabilirsiniz. Yukarıdaki durumda, sahte öğeler kullanarak CSS tarafından oluşturulan içeriğin kullanımını açıklayan ayrıntılı bir kılavuz için bir bağlantı aldık.
Tarayıcı uyumluluk çizelgesi, iki tarayıcı seçmenize ve daha önce belirtilen beş kategoriden herhangi birindeki öğelerle ilgili desteğe genel bir bakmanıza olanak tanır.

FindMeByIP
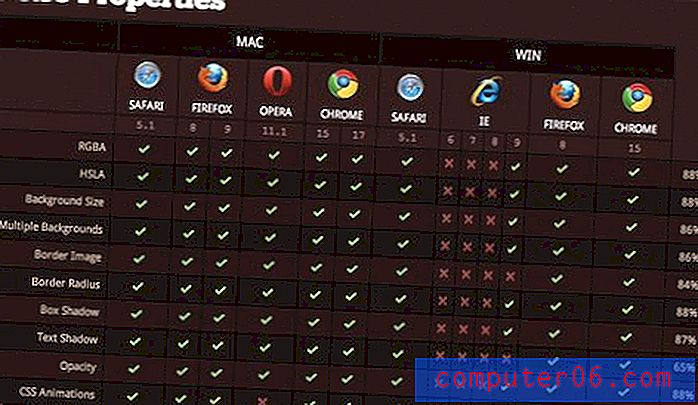
Bir flaşta yer imi ekleyebileceğiniz ve referans verebileceğiniz bazı düz eski kapsamlı tarayıcı uyumluluk çizelgeleri lehine önceki sitenin tüm özelliklerinden vazgeçmek istiyorsanız, FindMeByIP'deki HTML5 ve CSS3 Destek sayfasına göz atın.

Gördüğünüz gibi, buradaki grafikler oldukça çekici ve okunması çok kolay. Bunlar, bir şeyi hızlı bir şekilde iki kez kontrol etmeniz veya kart genelinde tarayıcı desteğine genel bakış almanız gerektiğinde mükemmeldir.
Kullanmalı mısınız?
Tarayıcı uyumluluk çizelgeleri, belirli bir tarayıcının uygulamaya çalıştığınız şeyi destekleyip desteklemediğini size bildirmek için mükemmeldir, ancak yalnızca karar vermenizi sağlarlar, yine de bilgileri yorumlamanız ve ilerlemenin güvenli olup olmadığına karar vermeniz gerekir.
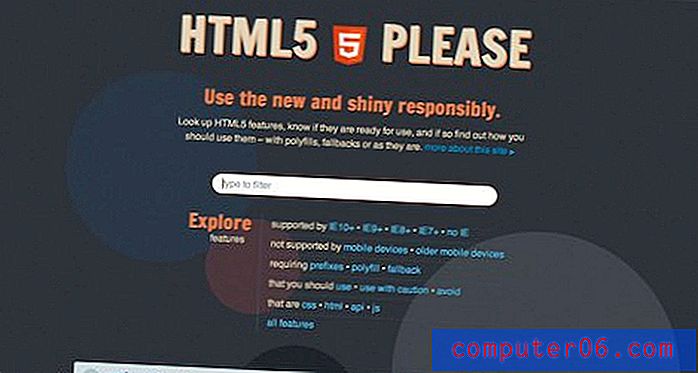
Yeni bir geliştiriciyseniz, bu korkutucu olabilir. Size daha fazla yardımcı olması için HTML5 Lütfen adresini ziyaret ettiğinizden emin olun. Topluluk kaynaklı bu proje, belirli bir tekniği kullanıp kullanmayacağınızı söyler ve nasıl ilerleyeceğiniz konusunda önerilerde bulunur. Asla körü körüne bir şey takip etmemelisiniz, ancak çitin üzerindeyken bu aramayı yapmanıza yardımcı olabilir.

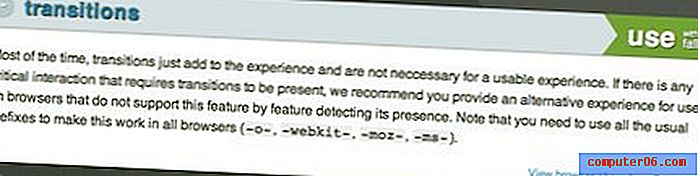
Ne Zaman Kullanabilirim gibi, buradaki arama çubuğu siz yazarken anında sonuçlar sağlar. Diyelim ki CSS geçişlerinin uygulanmasının güvenli olup olmadığını bilmek istiyorsunuz, sadece “geçişler” girin ve sonuçlar aşağıdakilere göre filtrelenecektir:

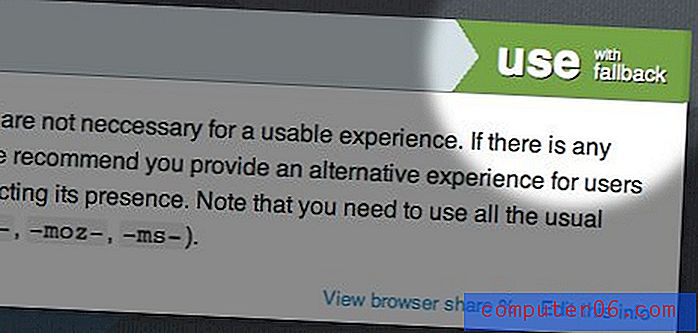
Hemen, sonucun sağ üst köşesinde gösterilen bir kullanım önerisi alırız:

“Yedekli kullanım” CSS geçişleri için bize verilen tavsiyedir. Bu, kullanılabilir bir deneyim için gerekli olmadıklarında geçişlerin güvenli olduğunu ve etkileşim açısından kritik geçişlerin diğer tarayıcılar için bir alternatifle yedeklenmesi gerektiğini bize anlatan bazı kısa ve anlaşılır bilgilerle birleştirilmiştir. Uygulama için gerekli tarayıcı önekleri de sağlanmıştır. Birçok öğe için, uygulamanızı mümkün olduğunca çapraz tarayıcı uyumlu hale getirmeye yardımcı olması için önerilen çoklu dolgular sağlanmıştır.
Modernizr Arkanızda
Çapraz tarayıcı uyumlu CSS3 ve HTML5 arayışınızda aşina olmanız gereken son kaynak Modernizr'dir. Şüphesiz daha önce duydunuz, ancak indirip kontrol etmenin zamanı geldi.

Modernizr'in bu kadar büyük olmasının nedeni, bir tarayıcının belirli bir özelliği destekleyip desteklemediğini otomatik olarak algılayabilmesi ve ardından yanıt olarak bazı JavaScript sihirleri sunabilmesidir. Bu, çok çeşitli koşulları hesaba katmanıza ve eski tarayıcılar için çok az çabayla JavaScript yedekleri ve çoklu dolgular sağlamanıza olanak tanır.
Modernizr, 40'tan fazla yeni nesil özellik için desteği test edecek, neyin desteklenip neyin desteklenmeyeceğini size bildirecek bilgileri sunacak ve destekteki deliklere yanıt vermenize yardımcı olacak en iyi çözümleri sağlayacaktır.
Sonuç
Yukarıdaki kaynakların tümü, belirli bir HTML5 veya CSS3 tekniğinin uygulanıp uygulanmayacağı konusunda bilinçli kararlar almanıza yardımcı olmayı amaçlamaktadır.
Tarayıcı uyumluluk çizelgeleri, her tarayıcının belirli bir tekniğe yanıt vermesini nasıl bekleyebileceğinize hızlı bir referans sağlar, HTML5 Lütfen devam edip etmemeniz için size sağlam ve dürüst öneriler sunacağız ve Modernizr, bir işlevsellik boşluklarını tanımlamanıza ve doldurmanıza yardımcı olacaktır. özel tasarım.
Bu kaynaklar, bu özelliklerin nasıl düzgün bir şekilde uygulanacağına dair daha derin bir anlayışa dalmanız için sizi kancadan çıkarmaz, ancak nasıl ve ne zaman ilerleyeceğiniz için harika bir başlangıç kılavuzu görevi görür.
Aşağıya bir yorum bırakın ve bu bölgedeki en sevdiğiniz kaynakları bize bildirin. Yukarıda listelenen sitelerden herhangi birini kullanıyor musunuz? İş akışınız için başka hangi araçlar paha biçilmezdir?