Tasarımınızı Detoks: Ortadan Kaldırmak İçin 8 Kullanıcı Arabirimi Öğesi
Tasarımınız eski görünmeye mi başladı? Eski ve güncel olmayan kullanıcı arayüzü öğeleri, bir siteyi gerçekte olduğundan çok daha eski hissettirebilir.
Burada, tasarım planınızdan kaldırmanız gereken sekiz UI öğesine bakıyoruz. Ama hepsi bu değil; her "yapma" web sitenizi modernleştirmek için bir öneri ile birlikte gelir. Bu tasarımı en kısa sürede güncel tutacağız!
1. “Düz” Düğmeler
Genel olarak düz tasarımla ilgili en büyük sorunlardan biri, her şeyin iyi ... düz olmasıdır. Bazı kullanıcılar için bu, öğeleri ayırt etmeyi zorlaştırdı ve etkileşimleri zorlaştırdı. “Neredeyse düz” ve “Düz 2.0” bu soruna bir çözüm olarak ortaya çıktı ve kullanıcıların UI öğelerini daha iyi bulmasına ve etkileşimde bulunmasına yardımcı oldu.

Bunun yerine şunu deneyin: Düz stil düğmesine biraz daha fazla vurgu yapmak için bir animasyon ipucu veya fareyle üzerine gelme efekti ekleyin. Düz görünümden hoşlanıyorsanız, kullanıcıların bulması ve etkileşim kurması daha kolay olan neredeyse düz bir alternatif veya büyük boyutlu düğme seçeneklerini düşünün.
2. Metin Karuselleri
Atlı karıncalar ve sürgüler kolayca tasarımcılar arasında büyük tartışmalara konu olabilir. Kullanılabilir olup olmadıkları ve iyi çalışıp çalışmadığı genellikle içindeki içeriğe bağlıdır.
Uzun bilgi dizileri görüntüleyen metin karuselleri veya kaydırıcıları çok pratik değildir. Kendi başlarına kaymayan ve tıklama gerektiren kaydırıcılar da özellikle kullanışlı değildir. Ve bu seçeneklerin hiçbiri kullanıcıları tıklamaya teşvik etmez.
Bunun yerine şunu deneyin: Birden fazla öğe görüntülemek istiyorsanız, bu tekniği bir avuç görsel için ekran olarak kullanın, ancak bir harekete geçirici mesaj olarak kullanmayın ve kullanıcıların sırayla okuması gereken metin blokları için kullanmayın . Doğrudan ve anlaşılması kolay bir eylemle eylem öğelerini ekranda başka bir yere yerleştirin.
3. Küçük Etkinlikler İçin Bağlantılar
Ek bilgileri görmek için web sitelerini tıklamak (veya tıklamak) geçmişte kalmıştır. Kullanıcılar ilk tarayıcı konumlarını kaybetmeden bilgileri bir bakışta görmek isterler. (Bu web siteleri ve uygulamalar için geçerlidir.)
Bilgileri, kullanıcıların bu bölümler için orijinal kaynaktan uzaklaşmasına neden olmayacak şekilde görüntüleyebiliyorsanız, bu şekilde yapmanız gerekir.

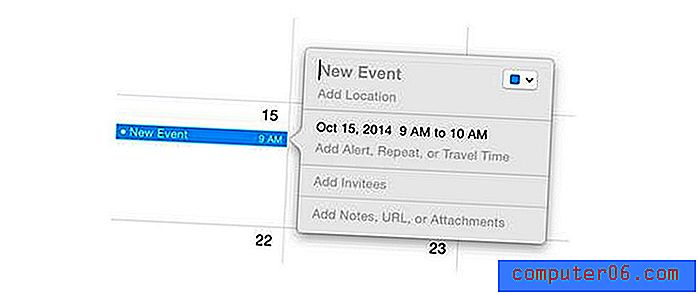
Bunun yerine şunu deneyin: Popover, belirli bir içerik bitiyle ilgili küçük bir kullanıcı arayüzü öğesidir. Kullanıcı eylemi etkinleştirdiğinde, neredeyse bildirim tarzı bir öğe ortaya çıkar (ve sonra da kaybolur). Popovers, Apple OS X'te iyi bilinen nedenlerden biridir; navigasyon olmadan sağlama fonksiyonu.
4. Flash Tabanlı Her Şey
Flash hakkında söylenecek tek bir şey var: Web sitenizde hala bir şey için kullanıyorsanız, lütfen durun.

Bunun yerine şunu deneyin: HTML5 artık yeni değil ve ses, video ve diğer multimedya parçalarını oynatmak için ihtiyacınız olan tüm işlevleri sağlıyor. (Ayrıca tüm cihazlarda çalışır.)
5. uzun gölgeler ile simgeler
Düz tasarım trendinin bu tüketimi oldukça kısa sürdü. Orada hala birkaç uzun gölge simgesi veya düğme bulabilmenize rağmen, stilin zaten tarihli bir hissi var.
Bunun yerine şunu deneyin : Bazı gölge veya doku ipuçlarına sahip düz bir stil kullanarak bir düğme oluşturmayı deneyin. Bu ince efektler, diğer görsellerden uzaklaşmayan basit bir estetiği korurken, bir öğeyle etkileşimde bulunmak için tasarlandığından daha kolay "görmeyi" kolaylaştırır.
6. Mega Menüler
Mega menü, kullanıcıların çok sayıda içeriğe sahip bir web sitesinde gezinmesine yardımcı olabilirken, daha küçük cihazlarda pratik değildir. Bu büyük boyutlu menülerle ilgili sorun, kullanıcının daha sonra ne yapacağını bilmediği, bunaldığı ve siteyi terk ettiği çok fazla içerik olmasıdır.
Büyük menülerle ilgili diğer sorun, birçoğunun fareyle üzerine gelip daha sonra ekranın çoğunu örtecek şekilde tasarlanmasıdır. Bu, kullanıcılar için karışıklığa neden olabilir ve kullanıcıları neden sitenize geldikleri veya ilk başta menüye taşındıklarından uzaklaştırabilir.


Bunun yerine şunu deneyin: Kullanıcıları alakalı içerik bitleri aracılığıyla yönlendirmek için güçlü site içi bağlantı kullanın. Kullanıcıların tasarımdaki kalıpları bulmasını ve görmesini bir öğeden veya bir parça içerikten diğerine geçmesini kolaylaştırın.
Site analizlerini kullanarak, güçlü sayfa ilişkileri oluşturmanıza yardımcı olmak için sayfadan sayfaya kullanıcı akışını ve kalıplarını bulabilirsiniz. Gezinmeyle büyüklüğe ihtiyaç duyduğunuzu düşünüyorsanız, kasıtlı olarak tıklanan ve kolayca gizlenebilen tam ekran bir slayt menüsü göz önünde bulundurun.
7. Çok fazla Sosyal Medya Simgeleri
Bu noktada kullanıcılar, sayfada güçlü düzinelerce simge olmasa bile, içeriği sosyal medyada nasıl paylaşacaklarını bilirler. Tüm bu simgeler büyük olasılıkla içeriğinizden uzaklaşıyor.
Daha da kötüsü, çeşitli kanalların tüm farklı renkleri ve şekilleri ile güçlü bir sosyal medya simgeleri. Bu simgeler tasarımınızı öldürüyor. Daha iyi seçenekler var.

Bunun yerine şunu deneyin: Üstbilginize veya altbilginize özel sosyal medya paylaşım düğmeleri ekleyin ve bunları tek tek içeriklerden uzak tutun. Kullanıcıları tasarımdan ve web sitenizi ziyaret etmenin gerçek nedeninden rahatsız etmeyecek şekilde incelikle tasarlayın.
Ya da biraz daha cesur olun ve onları tamamen terk etmeyi düşünün. Analitiklerinize göz atın; paylaşım düğmelerini kaç kişi kullanıyor?
8. “Sahte” Animasyon
Düğmeler, öğeler ve diğer harekete geçirici mesajlar, kullanıcıların onlara bakmasını sağlamak için dönüyor, atlıyor veya renk değiştiriyor mu? Bu teknikler sitenizi anında tarihlendirir.
Tasarım kullanıcılara çekilmelidir; gülünç hareket miktarı nedeniyle dikkat, olmamalıdır.
Bunun yerine şunu deneyin: Öğeleri niyetle tasarlayın. Kullanıcılara tasarıma odaklanacak bir yer verin. Her ekran, birden fazla işlem yapılabilir öğe içermemelidir (sosyal medya paylaşım seçeneklerinin yanı sıra). Dolayısıyla, kullanıcıların ne yapması gerektiğini netleştirin ve bu hedefe ulaşmalarına yardımcı olabilecek bir öğe tasarlayın.
Kart tarzı öğeler burada iyi bir seçenektir. Kaplar standart bir düğmeden daha büyük olduğundan, tıklanabilir alan ve bilgi sağlar. Bu, kullanıcıların uygun işlemi bulmasını ve tıklamasını kolaylaştırabilir. (Ve kartlar da duyarlı.)
Sonuç
Web sitenizde bu kullanıcı arayüzü hatalarından herhangi birini yapıyor musunuz? Basit düzeltmeler, kullanımı kolaylaştırırken tasarımı yenilemenize ve modernleştirmenize yardımcı olabilir.
Farklı kullanıcı arabirimi öğelerini iyi bir şekilde kullanabileceğiniz yollara göz atmak için örneklere baktığınızdan emin olun (ve nasıl çalıştıklarını görmek için bağlantıları tıklayın). Ayrıca bazı çalışmalarınızı Design Shack galerisinde bizimle paylaştığınızdan emin olun.