Tasarımda Bu Hafta: 28 Kasım 2014
Tatil sezonu resmen geldi! Ve bununla birlikte, tasarımdaki bu hafta biraz yeni (malzeme tasarımı), eski bir şey (kullanılabilirlik) ve hediye edilecek bir şeye (duyarlı web tasarımı üzerine yeni bir kitap) odaklanıyor.
Her hafta, önemli ürün sürümlerine ve yükseltmelerine, araçlara ve püf noktalarına ve hatta sosyal medyada bahsettiğiniz en popüler şeylere bakmayı planlıyoruz. Ve dünyanızda neler olup bittiğini duymak isteriz. Bir şey kaçırdık mı? Bana [e-posta korumalı] adresinden bir satır bırakın.
Envato Elements'i keşfedin
Uygulamalar ve Materyal Tasarımı Üzerine Düşünmek

Bugünlerde herkes malzeme tasarımından bahsediyor gibi görünüyor. Birçoğu biraz korkmaya bile başlıyor. Ancak genel bir kavram olarak malzeme tasarımı, kutsal olması gereken bir şey değildir.
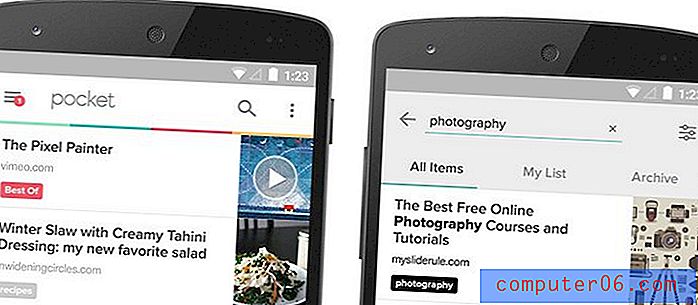
Pocket'teki Android Baş Tasarımcısı Max Weiner, “Materyal Tasarımı Hakkında Nasıl Korkmazsınız?” Başlıklı harika bir başlangıç kılavuzu sunuyor. Makale, tasarım dilinin temellerini açıklıyor ve daha iyi bir anlayış kazanmanıza yardımcı olacak birçok kaynak sunuyor. Ayrıca Weiner, Pocket'te gerçekleşen projelere dayanan bir vaka çalışmasına başlamanıza yardımcı olur.
Henüz malzeme tasarımına maruz kalmadıysanız, Google'ın iyi tasarım ilkelerini “teknoloji ve bilimin yeniliği ve olasılığı” ile birleştiren yeni bir tasarım dili / konsepti. Fikir, kısacası, platformlar ve cihazlar arasında birleşik bir deneyime sahip tasarımlar oluşturmak ve oluşturmaktır.
İşte şimdi bilmeniz gerekenler. (Daha fazla ayrıntı ve ilgili bağlantılar için yayının tamamını okuduğunuzdan emin olun.)
- Malzeme tasarımının temel teorisini öğrenir
- Malzeme kavramlarını kullanarak uygulamalarla etkileşime geçin. (Bu Google'ın fikri, bu yüzden bunlarla başlayın.)
- Uygulamanız için bir denetim gerçekleştirin. Ne yapman gerek?
- Öncelik. Unutmayın, bir günde her şeyi elden geçiremezsiniz.
- Odaklanın ve hedefe doğru çalışın.
Materyal tasarımının projelerinizde nasıl bir etkisi olduğunu görüyorsunuz? Sence karşılaşacağın bir şey mi? Google'ın konsepti hakkında oldukça kapsamlı belgelerinde daha fazla bilgi edinin.
Kaçınılması Gereken 10 Genel Kullanılabilirlik Hatası
“Eski içerikleri ayıklamak, web sitesinin düzenli bakımının bir parçası olmalıdır.”Artık web sitenizi ve uygulamanızı düşündüğünüze göre, malzeme tasarımı sayesinde, yaygın kullanılabilirlik hataları yapmadığınızdan emin olmak için de iyi bir zaman. (Bir noktada hepimiz bunlardan birini yaptık.)
Sadece Creative, çok fazla web sitesinin muzdarip olduğu 10 hatanın bir listesini hazırladı. Bu kılavuzu projelerinizde kaçınmanız gereken şeylerin bir kontrol listesi olarak kullanın.
- Tutarlılık eksikliği: “Ziyaretçiler, her sayfada aynı renkleri, logoları, yazı tiplerini, gezinme sekmelerini vb. Aynı yerde görmeyi bekler.”
- Arama yok
- Deneysel gezinme
- Eski içerik: “Eski içeriğin ayıklanması, düzenli web sitesi bakımının bir parçası olmalıdır.”
- Ölü bağlantılar
- Garip veya geleneksel olmayan organizasyon
- Kötü okunabilirlik
- Müzik: “Bir müzik çalar kullanılıyorsa, bir durdurma düğmesine sahip olduğunuzdan ve döngüyü sürekli tuttuğunuzdan emin olun.”
- Mobil kullanıcıları ihmal etme
- İletişim sayfasını unutma
Bu hataları tespit ettikten sonra, dışarı çıkın ve bu konuda bir şeyler yapın. Harika bir tasarımın anahtarı, kullanılabilirliktir. Tasarımı etkileşim kurmak ve anlamak için kitlenize ihtiyacınız var.
Çorap doldurma

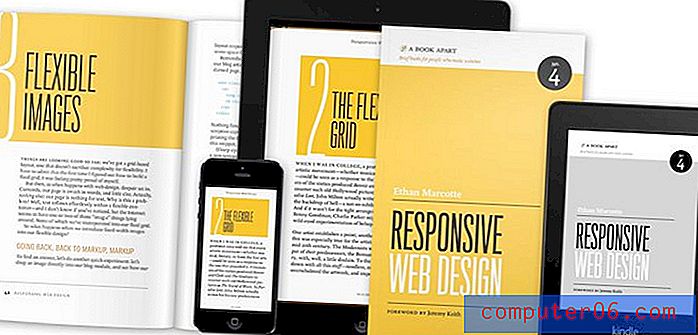
3 Aralık'a kadar bekleyip Ethan Marcotte'nin “Duyarlı Web Tasarımı” nın ikinci baskısını sipariş ederek tüm bu çılgın Black Friday müşterilerini ve hatlarını önleyebilirsiniz. Bu kitap, herhangi bir tasarımcı veya geliştiricinin rafına (fiziksel veya dijital) mükemmel bir ektir.
Yayıncı A List Apart'tan: “Duyarlı Web Tasarımı” nın ikinci baskısında Ethan Marcotte, akışkan ızgaraları, esnek görüntüler ve medya sorgularının arkasındaki tasarım ilkelerini genişletiyor. Yeni örnekler, güncellenmiş gerçekler ve rakamlar sayesinde ekran ne kadar büyük veya küçük olursa olsun kaliteli bir deneyim sunmayı öğreneceksiniz. ”
Bu sürüm hakkında çok, çok heyecanlı olmalısınız. Listemdeki tüm iyi tasarımcılar kesinlikle bir kopyasını alacak!
Tipografi Sınavı: Hangi Yazı Tipi Size Uyuyor?

Yani… Helvetica olduğum kadar büyük bir şok değil. Bu benim utanç yazı tipi olmadan varsayılan her yerde kullan-it. Ve görünüşe göre - çünkü sınav öyle diyor - Ben bu yazı tipini kişileştiriyorum.
Özetle: “Klasik ve güvenilir, tasarım konusunda seçici davranıyorsunuz. Temiz ve aerodinamik, detay veya dekorasyonda bataklık yapmazsınız. Çok yönlülük ve basitlik çok önemli ve her ikisinin de efendisisiniz. ”
Evet, bu açıklamanın kişisel ve tasarım stillerimi çok açıkladığını kabul edeceğim. Belki bu aptal internet sınavları ne hakkında konuştuklarını biliyorlar. (Büyük yaşam kararlarını sonuçlara dayandırmayın.)
“Olabileceğiniz” çok fazla yazı tipi seçeneği olmasa da, sınav hala çok eğlenceli. Ve sadece 10 soru ile, bir molaya ihtiyacınız olduğunda hızlı bir saptırmadır. Etki, Kurye, Fırça Senaryosu, Komik Sans, Helvetica, Times New Roman, Franklin Gotik veya Futura olup olmadığını öğrenmek için testi yapın ve sonuçları bizimle paylaştığınızdan emin olun.
Sadece eğlence için

Gişe isabeti “Yıldızlararası” tasarımcılara esin kaynağı oldu. Creative Market, uzay geriliminden esinlenerek en iyi 30 afiş tasarımını buldu.
Tasarımlar, film hakkında ne düşündüğünüze veya onu hiç izleyip izlemediğinize bakılmaksızın harika. Her biri film ve tasarım kavramlarını çok farklı bir şekilde ele alıyor. Poster galerisine göz atmak kesinlikle ilham verici.
Benim favorim, yukarıda, dikkat çekici detaylar içeren vitray efektine sahip. Tasarımcı Simon Delart, tasarıma diğer açık temalı poster stillerinin çoğundan daha açık renklerle oldukça farklı bir yaklaşım gösterdi.