Daha İyi Mobil Tipografi Tasarlamak için İpuçları
Mobil şu anda büyük. Ancak çoğu zaman tipografi küçüktür. Küçük ekranlarda harika bir tür oluşturmaya gelince, birçok zorluk var.
Peki, duyarlılık, mobil tasarım ve tipografiden en iyi şekilde nasıl faydalanabilirsiniz? İlk adım türü anlamak ve ikinci adım insanların nasıl okuduğunu düşünmektir. İkisini bir araya getirdiğinizde, hemen harika bir mobil tür oluşturmaya başlayacaksınız. Bu, her tasarımcının dijital çağda ustalaşması gereken bir beceridir.
Mobil ve Duyarlı Tipografi Temelleri

Baskı ve hatta birçok masaüstü web tasarım projesi için tasarlanan türün aksine, mobil ve duyarlı tipografi genellikle geleneksel nokta sistemi kullanılarak ölçülmez. Bir yazı tipi seçmek ve “15 nokta öndeki 14 nokta” da kullanmak yerine, mobil ve duyarlı tip piksel, ems veya rems kullanılarak tasarlanmıştır. Bu esnek birimler yüzde bazlıdır ve tasarımcıların birden çok cihaz için daha kolay tür oluşturmasına yardımcı olabilir.
Mobil cihazlar için tip tasarlarken dikkat edilmesi gereken en önemli hususlardan ikisi boyut ve alantır. Yazı kolayca okunabilecek kadar büyük olmalı ve metinler küçük alanda sıkışık hissetmeyecek şekilde satırlar arasında yeterli boşluk olmalıdır.
Hangi boyutta veya aralıkta kullanılacak sihirli bir formül yoktur. Ancak tipik olarak mobil tür, masaüstü bilgisayarlardan biraz daha büyük olmalı ve daha fazla satır aralığı içermelidir. Birçoğu, baskı ve masaüstü tasarımı için satır başına optimum karakter sayısının 60 ila 75 karakter olduğunu iddia etse de, mobil cihazlar için bu sayı yarıya indirilmelidir.
İnsanlar Nasıl Okur?

Herhangi bir cihazda herhangi bir tipografi stilinin anahtarı okunabilirliktir. Kullanıcı okuyamazsa tasarım çalışmaz.
Bu, özellikle mobil cihazlarda önemlidir. Ve çok fazla mobil seçenek var, yazılarınızın her cihazda nasıl görüneceğini bilmek neredeyse imkansız. Bu nedenle, türünüzü en popüler cihaz ekran genişlikleri için hassaslaştırmaya çalışın.
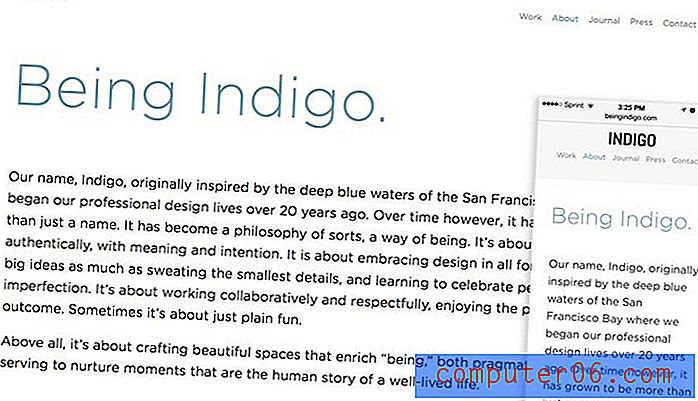
Mobil tasarımınızı planlarken insanların nasıl okuduğunu düşünün. Üstbilgi ve ana metin gibi farklı yazı öğeleri arasındaki ilişkileri ayarlamanız gerekebilir. (Yukarıdaki Chattanooga Rönesans Fonu sitesi bunun iyi bir işidir.) Çok büyük olan her tür ekranda hızlıca yiyip okuyucuları rahatsız edebilir. Çok küçük tipler gözden kaçırılabilir veya önemsiz görülebilir.
Hizalamayı da düşünün. Genellikle insanlar soldan sağa okur. Özellikle küçük bir cihazda, maksimum okunabilirlik için hizalama stillerini basit tutun.
Her şey Genişlik Hakkında

Mobil cihazlar, uygulamalar veya tabletler için tür tasarlarken anahtar faktör ekranın genişliğidir. Unutmayın, dikkate alınması gereken iki genişlik vardır - dikey (çoğu insan telefonunu nasıl tutar) ve yatay.
Çok büyük olan metinler yazıda çok sayıda kesme oluşturur ve tireleme kullanırsanız, çok sayıda tire işareti kullanır. (Birkaç web tasarımcısının tire işareti kullandığına dikkat edilmelidir; bunlar web için gövde metninde nadiren bulunan bir karakterdir.) Metin akışında sık sık ara vermek okuyucunun çok sık durmasına ve iletinin dalgalı ve zor hale gelmesine neden olabilir kavramak.
Çok küçük metinler okuyucunun zorlanmasına ve metne odaklanmasını zorlaştırabilir. Aynı anda sindirilecek çok fazla harf olduğunda metnin satırlarının başlangıcını ve sonunu bulmak da zor olabilir.
Uzayda Tasarım

Küçük ekranlar söz konusu olduğunda, alan önemli bir husustur. Kullanıcılarınızın karşılaşabileceği öğeleri düşünün - metnin ekranın kenarına çarpmaması (veya gevşek bir telefon kılıfı) veya kullanıcıların herhangi bir yere tıklama yapmadan ekranı kaydırabilmeleri için aydınlatma, dolgu nedeniyle ekranda düşük kontrast bağlantı.
Metne hem satırlar arasında hem de kenar boşluklarında biraz boşluk ekleyerek kullanıcıların kelimelerle daha iyi etkileşim kurmasına yardımcı olursunuz. İyi boşluklar, özellikle subpar koşullarda okunabilirliğe de yardımcı olur. Diğer tekniklerde olduğu gibi, doğru miktarda boşluk kritiktir ve beyaz alanın fazla olması ekrandaki içerik alanından uzaklaşabilir ve hatta okunabilirliği engelleyebilir.
Başlamak için iyi bir yer yüzde 10 ila 20 arasındadır. Sayı satırları arasında ne kadar fazladan boşluk ekleneceğine dair bir kılavuz olarak oynayın. Grafikler daha küçük ekranlarda daha uzun görünebileceğinden paragraf aralığını da kullanmayı düşünebilirsiniz. Bu ek alan okuyuculara metnin çok yoğun olmadığı ve okunması daha kolay olacağı algısı verir.
Yazı Tiplerini Basit Tutun

Mobil web sitelerinde ve uygulamalarda bu kadar çok sans serif yazı tipi görmenizin bir nedeni var. Genellikle okunması kolaydır.
Mobil tasarımda metin blokları için yazı tiplerini seçerken - bir logo veya tipografik sanat unsurundan başka bir şey düşünün - basit, standart bir ağırlıkta ve oldukça düzgün bir kontur genişliğine sahip bir şeyle gidin. Yenilikli yazı tiplerinden, yoğun stillerden ve ince darbeli harf formlarından kaçının.
Daha fazla tasarımcı, mobil siteler için masaüstü sürümüne göre daha ayrıntılı bir tür paleti içerebilen ikinci bir yazı tipi seti kullanmayı tercih ediyor. Bu konseptin artıları ve eksileri olsa da, kalbinizi masaüstü tasarımı için belirli bir özel yazı tipine ayarlamanız bir çözüm olabilir.
Ayrıca tür hilelere karşı dikkatli olun. Gölgeler veya eğimler gibi efektler daha büyük boyutlarda harika görünebilir, ancak yalnızca birkaç inç genişliğinde bir ekranda kısa veya okunabilirliği engelleyebilir. Mobil siteniz için tür planı üzerinde çalışırken püf noktaları unutun.
Mobil Oranlar ve Ölçek

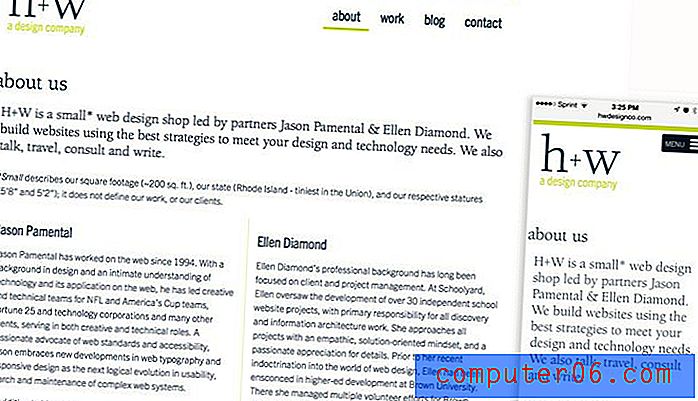
Mükemmel bir çözüm olmasa da, H + W Design'dan Jason Pamental, orada en iyilerinden birine sahip. Typecast blog için ölçülen modern ölçeğini CSS ve tam sayı ölçeği ile detaylandırdı.
Fikir, web tasarımındaki her farklı parçanın optimize edilmiş bir web tasarım deneyimi için ayrı ayrı düşünülmesi ve ölçeklendirilmesi gerektiğidir. Genellikle, (tasarımcı olarak topluca) her şeyi bir kerede ölçeklendiririz. Pamental, başlığın ekranın neredeyse tamamını kapladığı basit bir örnekle bunun neden iyi bir fikir olmadığını gösterir.
Pamental'in eserini düşünmeden mobil web tipografisi hakkında hiçbir konuşma tamamlanmış sayılmaz. Kendiniz okuduğunuzdan ve fikirlerinin işinize nasıl dönüşebileceğini gördüğünüzden emin olun.
İşlevselliği Düşünün

Mobil tipografi tasarlarken düşünülmesi gereken son şey, aslında nasıl çalıştığıdır. Masaüstü web sitelerindeki bazı türler tıklamak ve bağlantı kurmak için tasarlanmış olsa da, mobil tipografi genellikle daha da fazlasını yapar. Bazı metinler kullanıcıların arama yapmasına izin verebilir, diğer türler bir bağlantı içerir, diğer metinler kullanıcıların bir ürün satın almalarına izin verebilir veya bir uygulamadaki metinler oyunun bir parçası olabilir.
Bu türü, kullanıcıların ne yapacağını tam olarak bilmesi için tasarlayın. Ve kullanıcıların bu işlemi kolaylıkla tamamlayabilmelerini sağlayın. Etkin metin kutularının dokunacak kadar büyük olması ve diğer metin işlemlerinden ayrılması gerekir, böylece bir seferde yalnızca bir şey olur. Diğer tüm yapılandırmalar muhtemelen kullanıcıları karıştırır ve sinirlendirir.
Sonuç
Herhangi bir tasarım projesinde olduğu gibi, yönergeler ve ipuçları sadece başlamak için bir yerdir. Mobil tipografi, tasarımcıların gerçekten dalmaya başladığı ve trendlerin gelişeceği alanlardan biridir.
En iyi sonuçları elde etmek için yukarıdaki fikirleri kendi fikirlerinizle karıştırıp eşleştirdiğinizden emin olun. (Ve ek ipuçlarınız varsa, bunları duymak isteriz.) 1 numaralı tavsiye, test etmek, test etmek, test etmektir. Metin stillerini ne kadar çok denerseniz, kullanıcılar için nasıl göründüğü ve nasıl çalıştığı hakkında daha iyi fikir sahibi olursunuz.
Görüntü Kaynağı: Phil Roeder. Resimler hakkında not: Bu yayındaki resimler masaüstü görünümünde ve ayrıca bir iPhone 5S'de gösterilir.